sublime text3 搭建c++/c环境
sublime搭建的c++/c使用很方便,实用性很强,自己阅览了无数的博客,csdn,博客园的都看了,最后还是自己摸索着搭建成功了,如果觉得还不错请给个评论谢谢。(提前声明本人专利不允许转载!!!!)
转载备注地址:https://www.cnblogs.com/luhongkai/p/9812851.html
一、配置环境
大部分都是下载安装MinGW文件,但是我不喜欢这样的,我用“codeblocks”里的MinGw文件直接配置环境(没有的可以先在官网上下载一个codeblocks软件安装,我自己是以前就用)。
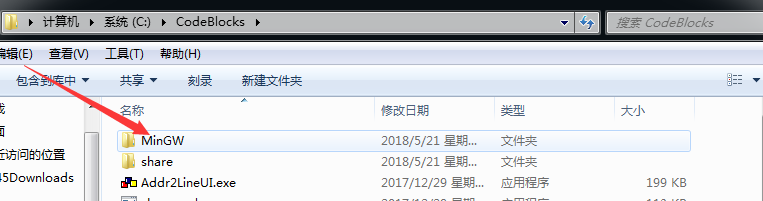
1.先找到codeblocks文件夹,打开找到MinGW文件(下图是codeblocks里的MinGw文件位置)

复制粘贴到C盘里(各人建议,方便待会配置环境),我的MinGw文件地址是“C:\MinGW”(C盘根目录下)。
2.正式配置环境
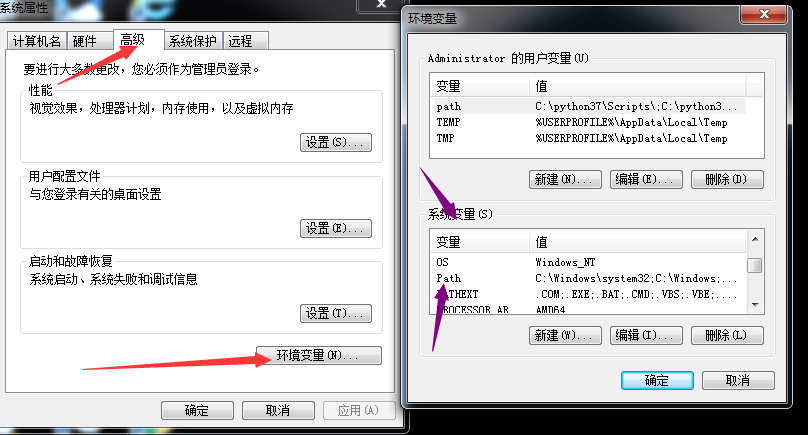
右键我的电脑->属性->高级系统设置->高级->环境变量->系统变量,然后把加入以下内容(如果前面没有分号,你需要先加入分号,再加入以下内容)
解释一下:在MinGw文件下有个bin的文件,而我的MinGw文件在“C:\MinGW”(上面都说了,有点废话了,emmm),所以我加入的是“C:\MinGW\bin;”(一定要注意格式!!!!!)
C:\MinGW\bin;
对于win10的系统比我的要方便,不用像我的这样还得注意分号,win10直接加入就行。(本人win7系统,但是加入内容一样,当初还被欺骗过,渣渣)

配置好了,记得点确定。
3.验证配置
按Win+R在里面输入cmd,按Enter,调出cmd输入
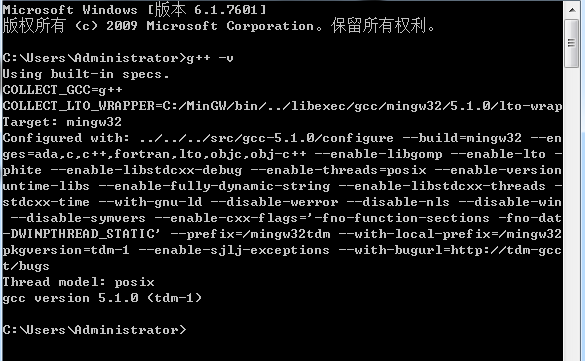
g++ -v
命令是否已存在了,如果提示下面这个(类似就可以了,不是觉对的,emmm),就说明MinGW已经配置完成了,可以下一步了,如果不是就需要你重启电脑,一般重启都可以。

二、sublime搭建
1.下载sublime,安装。
sublime Text 3下载地址:http://www.sublimetext.com/3
下载好后,安装在C盘(个人建议),你会发现自己找不到软件(我就是这样),按Win+R在里面输入”sublime“,就会显示出Sublime Text 3软件。
2.搭建c++
打开Sublime Text 3软件,将软件锁定在任务栏(方便下次实用),然后选软件左上的:Tools->Build System->New build System。Ctrl+shift+B
会自动打开一个新的文件,将下面内容“完全”替换原文件里的内容(Ctrl+A,Ctrl+V的事情,一定要完全替换)。
{
"encoding": "utf-8",
"working_dir": "$file_path",
"shell_cmd": "g++ -Wall -std=c++11 \"$file_name\" -o \"$file_base_name\"",
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"selector": "source.c++",
"variants":
[
{
"name": "Run in sublime",
"shell_cmd": "g++ -Wall -std=c++11 \"$file_name\" -o \"$file_base_name\" && cmd /c \"${file_path}/${file_base_name}\""
},
{
"name": "CMD Run",
"shell_cmd": "g++ -Wall -std=c++11 \"$file\" -o \"$file_base_name\" && start cmd /c \"\"${file_path}/${file_base_name}\" & pause\""
}
]
}
按Ctrl+S保存(目的是它会自动保存在指定的文件夹下),并命名为”sublime-settings-c++.sublime-build“(强烈要求这样,怕你找不到)
3.检查是否成功
先退出sublime重进,按Ctrl+N新建一个文件,按Ctrl+S保存文件,命名为”xx-xx.cpp"(中间有点!!!!)。
我们继续选Tools->Build System,里面多了一个”sublime-settings-c++“的选项(你发现和你的命名有关),我们选中它。
接下来单击右下角的图标(不知道你们的是什么样),直接选中里面的c++选项即可,如下图所示。(这个是美化你代码颜色的,不同语言的侧重点不同)

现在编写一个简单的”hello world“代码在文件里(你会发现颜色很绚丽,哈哈哈,太漂亮了)。
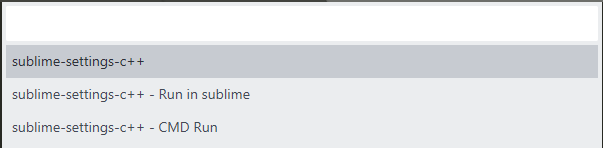
接下来你会好奇该如何去编译运行,这个很简单,按“Ctrl+shift+B”,就会出现一个框,里面有三个选项(这里做一下解释)
三个选项的执行(其实你看也能看出一二)
1.编译过程,检测你的代码有没有错误(这个是不是有点废话了,emmm)
2.运行代码(在sublime软件里显示),缺点是没法进行输入,cin语句不好使(你会说什么破软件啊,我没法输入我怎么用,请看第三个)
3.运行代码在cmd里,这个解决了上面的缺点,在弹出的窗口里进行输入、输出,和你在codeblocks里一样。(哈哈哈,惊不惊喜,意不意外)
对于第二和第三选项是属于编译运行一起(你要是有绝对的把握可以略过编译,但是第二个第三个是有区别的,按错了可能会出错,但是问题不太大!!!)
下图是选项样式

搭建过程基本完成了,编译运行后就可以出结果(开心,终于完事了)
其实到这就已经完事了,但是有些人会好奇为什么我的是三个,在这里我得介绍一下两个选项的,只是比我少了第二个选项,有些人觉得第二个选项是没用的(其实我自己都没用几次,当初搭建的时候留的自己用习惯了不想改)但是我还是把那个文件给你们,你只需要按照上面的第二步开始,把里面的替换文件换成这个就可以,其余操作不变,命名的话我的是“sublime-settings-cplus_11.sublime-build”(可以参考)
{
"shell_cmd": "g++ \"${file}\" -o \"${file_path}/${file_base_name}\"",
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"working_dir": "${file_path}",
"selector": "source.c, source.c++, source.cpp",
"variants":
[
{
"name": "Run",
"shell_cmd": "g++ \"${file}\" -o \"${file_path}/${file_base_name}\" -std=c++11 && \"${file_path}/${file_base_name}\""
}
]
}
三、配置代码格式化
作为一个写代码的人,代码格式不好看怎么行,所以快速格式化代码是个关键。
1.安装Package Control
从菜单里选View->Show Console,跳出Console,下面有一行输入的(光标位置),把下面这段代码输入进去回车(只适用sublime Text 3)
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
这里注意在安装Package Control时候如果长时间安装不上去,就需要你“科学上网”,那样就可以安装成功。(后面操作也是,不行就继续“科学上网”)
安装成功后,按Ctrl+Shift+P,然后输入install,就会出现“Package Control: Install Package”,选这个选项,
2.我们安装CoolFormat,
首先我们再按Ctrl+Shift+P,输入CoolFormat,就会看到关于这个的一些东西了,我们选下Formatter Settings,我的格式化代码是下面这个配置(我是原始配置,但有人喜欢改配置,想换的后面给你介绍)
; Please visit http://akof1314.github.io/CoolFormat/doc/index.html for more information
[SynTidy]
C++=""-A1-p-N-Y-k3""
Java=""-A1-p-N-Y-k3""
C#=""-A1-p-N-Y-k3""
Objective-C=""-A1-p-N-Y-k3""
HTML=""-aan-dep-fb-fbc-fu-js-ll-n-ox-pe-qa-qn-m-wa-wj-wp-ws-sw-fo-i0-d1-ce0-ie0-oe0-w0-sbo0""
XML=""-aan-dep-fb-fbc-js-ll-n-ix-qa-qn-m-wa-wj-wp-ws-sw-fo-i1-ce0-ie0-oe0-w0""
PHP=""-sas-icd-samt-salo-saeo-saro-sabo-saao-samp-aas-rsl-iel-rpc-rst-st""
JavaScript=""-nb-cn4""
CSS=""-c2-rub-cl0-os1-cc-cf-cfp0-rs2""
JSON=""-cn3""
SQL=""-cn2-el-ml0""
Verilog=""-A1""
3.建立快捷键
进入菜单选Preferences->Browse Packages,然后进CoolFormat,里面有个Default.sublime-keymap
打开后,里面有快捷方式的按键,我的配置是这样的(意思就是叫你换一下,emmm)。
[
{
"keys": ["ctrl+q"], "command": "coolformat", "args": {"action": "quickFormat"}
},
{
"keys": ["ctrl+alt+shift+s"], "command": "coolformat", "args": {"action": "selectedFormat"}
}
]
这样以后写完的代码直接按 “Ctrl+Q” 便可以格式化代码(牛逼吧,就是这么简单)
所有的过程都结束了,下面我把另一种格式化代码配置给你们(其实没多少差距,有想体验的可以换,个人用习惯了codeblocks的格式不喜欢改格式)
; Please visit http://akof1314.github.io/CoolFormat/doc/index.html for more information
[SynTidy]
C++=""-A2-p-N-Y-o-T-N-k3""
Java=""-A1-p-N-T-Y-k3""
C#=""-A1-p-N-Y-T-k3""
Objective-C=""-A1-p-N-Y-k3""
HTML=""-aan-dep-fb-fbc-fu-js-ll-n-ox-pe-qa-qn-m-wa-wj-wp-ws-sw-fo-i0-d1-ce0-ie0-oe0-w0-sbo0""
XML=""-aan-dep-fb-fbc-js-ll-n-ix-qa-qn-m-wa-wj-wp-ws-sw-fo-i1-ce0-ie0-oe0-w0""
PHP=""-sas-icd-samt-salo-saeo-saro-sabo-saao-samp-aas-rsl-iel-rpc-rst-st""
JavaScript=""-nb-cn4""
CSS=""-c2-rub-cl0-os1-cc-cf-cfp0-rs2""
JSON=""-cn3""
SQL=""-cn2-el-ml0""
自己看过无数篇的博客,不管是csdn还是博客园的,都不是绝对的全,有人还说win7和win10搭建有区别,都是假的,只是里面的一些界面不同罢了,放置位置都是一样的,如果有不明白的地方可以随时评论我,看到后我会及时解答的。
sublime text3 搭建c++/c环境的更多相关文章
- Sublime Text3搭建PHP开发环境
Sublime Text3搭建PHP开发环境 本文主要给大家分享了关于Sublime Text3搭建PHP开发环境 ,感兴趣的小伙伴可以做一下参考 一.Sublime text3安装 到官网http: ...
- 使用sublime text3搭建Python编辑环境
最近在工作遇到一个难题. 我所在的测试组有一套PC软件前端自动化工程,在进行自动化测试时,需要在一台古老的xp机器上运行,但这台古老的xp机器带给我诸多烦恼,特别是使用Pycharm编辑器时,我遇到了 ...
- Windows Sublime text3 搭建Go语言环境
第一步:Go环境和配置 1.安装 Go 开发环境(省略),假设Go安装目录为 C:\Go 2.配置环境变量,下面两个环境变脸没有就加上. 资料参考:http://studygolang.com/art ...
- java 基础(一) Sublime Text3搭建Java编译环境(Windows系统)
1. 首先配置好Java环境变量我的jdk版本是1.8.0_191,存放目录是C:\Program Files\Java,因此添加以下环境变量 (1)系统变量→新建 JAVA_HOME 变量,变量值为 ...
- 在mac上使用sublime text3搭建opencv3开发环境
安装sublime text3 打开mac终端,安装brew 安装opencv3,终端输入下面的coomand: brew install opencv@3 注意:@3表示安装的版本,如果不加@3,那 ...
- Sublime Text3 搭建前端开发环境
第一步:百度搜索sublime text3 ,直接点击红色箭头下方的下载地址,下载完成安装后会提示是否更新,直接点击更新就好了! 第二步:下载插件管理器,点击菜单栏Tools->Package ...
- Sublime Text3搭建完美开发环境(Python+PHP+Javascript+nodejs+C++)
一.Sublime配置(如已安装Package Control可跳过) sublime下载地址:http://www.sublimetext.com/3 安装Package Control插件: 直接 ...
- Sublime Text3配置Lua运行环境
Sublime Text3配置Lua运行环境 前言 要问现在哪个编译器最能扛得住潮流,要数Sublime Text3了,由于它的轻量,插件丰富,美观,造就了一大批粉丝(本菜鸡也是哦) 在以前的工作中使 ...
- ubuntu之使用sublime text3搭建Python IDE
参考文章: 教你如何将 Sublime 3 打造成 Python/Django IDE开发利器 Ubuntu16.04下使用sublime text3搭建Python IDE 如何优雅地使用Subli ...
随机推荐
- SwipeRefreshLayout 下拉刷新
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com ...
- android ijkplayer简单使用
class VideoPlayer : FrameLayout, TextureView.SurfaceTextureListener{ private var url:String? = null ...
- Redis实现分布式读写锁(Java基于Lua实现)
https://blog.csdn.net/grandachn/article/details/89032815 https://blog.csdn.net/xingsilong/article/de ...
- django框架基础-ORM基础-长期维护
############### ORM介绍 ################ """ ORM简介: ORM 全拼Object-Relation Mapping. ...
- Angular开发者指南(五)服务
服务 AngularJS服务是使用依赖注入(DI)连接在一起的可替代对象. 可以使用服务在整个应用程式中整理和分享程式码. AngularJS服务有: 延迟初始化 - AngularJS只在应用程序组 ...
- CF-1111C-Creative Snap
前两天过年,所以两天前的比赛题目现在才来回顾. 这题是一个最平常的递归,加一个剪枝.题目说如果一段距离没有复仇者看守,消耗的能量为A,A一定是正整数.由此可知对于没有复仇者看守的段,不拆一定比拆成两半 ...
- Java发送Post请求,参数JSON,接收JSON
/** * 发送post请求 * @param url 路径 * @param jsonObject 参数(json类型) * @param encoding 编码格式 * @return * @th ...
- Java反射的实例
JAVA反射机制是在运行状态中,对于任意一个类,都能够得到这个类的所有属性和方法;对于任意一个对象,都能够调用它的任意一个方法; 这种动态获取的信息以及动态调用对象的方法的功能称为ja ...
- Markdown 内嵌 HTML 语法
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式.Markdown内嵌HTML,本文总结了一些常用的HTML标记用于扩展Markdow ...
- 秒搭Kubernetes之使用Rancher
Rancher 在接触Docker和K8s的前阶段就耳闻目睹到Rancher,但是没有进一步接触过.直到将K8s搭建完成.才进一步了学习与实践Rancher. Rancher是简便易用的容器管理.其中 ...
