js原型继承题目
var F = function(){};
Object.prototype.a = function(){};
Function.prototype.b = function(){};
var f = new F();
问:能否通过f取到方法a,方法b?
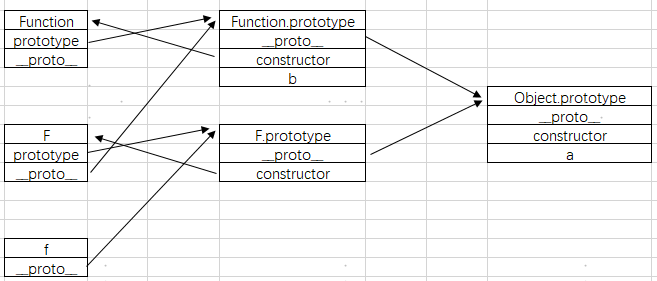
这里我画了一张图:

f是F的实例对象,实例对象继承构造函数原型对象,constructor属性是原型对象特有的,所以,f也具有contructor属性,f.constructor === F.prototype.constructor
而F.prototype.constructor === F。
可以看出f继承F.prototye,而F.prototype则继承Object.prototype,所以f继承了a方法,而取不到b方法;
但是F继承了Function.prototype,又向上继承了Obejct,所以继承a,也继承b;
constructor是每个原型对象拥有的属性,指向构造函数本身,题目中f是F的实例对象,实例对象继承原型对象属性,f.constructor === F.prototype.constructor
所以可以通过f.constructor.a获取a方法,f.constructor.b获取b方法,当然也可以直接f是可以直接调用a方法的。
PS:instanceof就是用来检测当前对象是否在原型链上的关键字
上面:f instanceof F //true
console.log('1',f.constructor === F) //1 true
console.log('2',f.__proto__ === F.prototype) //2 true
console.log('3',F.prototype.__proto__ === Object.prototype) //3 true
console.log('4',F.constructor === Function) //4 true
console.log('5',F.__proto__ === Function.prototype) //5 true
console.log('6',Function.prototype.__proto__ === Object.prototype) //6 true
console.log('7',f.a === Object.prototype.a) //7 true
console.log('8',f.constructor.a === Object.prototype.a) //8 true
console.log('9',f.constructor.b === Function.prototype.b) //9 true
【完】
应无所住而生其心 ——《金刚经》
js原型继承题目的更多相关文章
- 【09-23】js原型继承学习笔记
js原型继承学习笔记 function funcA(){ this.a="prototype a"; } var b=new funcA(); b.a="object a ...
- JS原型继承与类的继承
我们先看JS类的继承 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- js原型继承四步曲及原型继承图
一:js原型继承四步曲 //js模拟类的创建以及继承 //动物(Animal),有头这个属性,eat方法 //名字这个属性 //猫有名字属性,继承Animal,抓老鼠方法 //第一步:创建父类 fun ...
- JS原型继承和类式继承
前言 一个多月前,卤煮读了一篇翻译过来的外国人写的技术博客.此君在博客中将js中的类(构造)继承和原型继承做了一些比较,并且得出了结论:建议诸位在开发是用原型继承.文中提到了各种原型继承的优点,详细的 ...
- 关于js原型继承
js的每个类都有一个prototype对象 访问对象的属性时,会先访问到对象自身是否有定义这个属性 如果没有定义,就会去访问对象所属类型的prototype对象是否有此属性 原型继承就是把类型的pro ...
- js原型继承
原型链: Object(构造函数) object(类型(对象)) var o = {}; alert(typeof o); //结果是object alert(typeof Object); //结果 ...
- js原型继承深入
js采用原型继承来实现类的派生,但是原型链再深入点,我们又知道多少呢,现在不妨往下看: 先来一个原型继承: var M1 = function() { this.param = "m1's ...
- 前端面试题总结二(js原型继承)
今天这篇文章整理了JS原型和继承的一些知识点,面试的时候 基!本!都!会!问!还不快认真阅读下文,看看你还有哪些知识点需要掌握吧~ 1.原型链 基本思想:利用原型让一个引用类型继承另外一个引用类型的 ...
- JS 原型继承的几种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 火车进出栈 java
题目描述 一列火车n节车厢,依次编号为1,2,3,…,n.每节车厢有两种运动方式,进栈与出栈,问n节车厢出栈的可能排列方式有多少种. 输入 一个数,n(n<=60000) 输出 一个数s表示n节 ...
- LootCode-链表排序-Java
链表排序 0.来源 来源:力扣(LeetCode) 题目链接:https://leetcode-cn.com/problems/sort-list 1.题目描述 在 O(n log n) 时间复杂度和 ...
- Socket设置超时时间
主要有以下两种方式,我们来看一下方式1: Socket s=new Socket(); s.connect(new InetSocketAddress(host,port),10000); 方式2: ...
- 非IoC方式访问Servlet API的两种方法
使用ActionContext访问 ActionContext来自com.opensymphony.xwork2.ActionContext 具体实现代码段如下: <span style=&qu ...
- 关于正则表达式 g,m 参数的总结,为了回答“正则表达式(/[^0-9]/g,'')中的"/g"是什么意思?”
为了解答“正则表达式(/[^0-9]/g,'')中的"/g"是什么意思?”这个问题,也为了能够便于大家对正则表达式有一个更为综合和深刻的认识,我将一些关键点和容易犯糊涂的地方再系统 ...
- SQL语句简单应用(未完)
简介: SQL(structured query language)结构化查询语句,是一种数据库查询和程序设计语言,用于存取数据以及查询.更新和管理关系型数据库系统,同时也是数据库脚本文件的扩展名 ...
- python--mysql的CURD操作
from pymysql import * def main(): # 创建Connextion连接 conn = connect(host='localhost', port=3306, user= ...
- python3下应用requests
模拟浏览器请求有两种,一种是不需要用户登录或者验证的请求,一种是需要用户登录或者验证的请求 那么我们先来说说不需要用户登录的方法 这种方式直接可以获取源码,用get的请求方式 登录的方式 获取这种页面 ...
- Hell World:)
第一次弄博客是在2017年春节,自己弄了个域名,租了个小小的VPS,装好了wordpress,挑了一套模板,就这样上线了,可惜wordpress实在不是一个适合写字的地方,插件.主题令人眼花缭乱,慢慢 ...
- 吴裕雄--天生自然python学习笔记:Python3 正则表达式
Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式. re 模块使 Python 语言拥有全部的正则表达式功能. compile 函数根据一个模式字符串和可选的标志参 ...
