前端每日实战:34# 视频演示如何用纯 CSS 创作在文本前后穿梭的边框
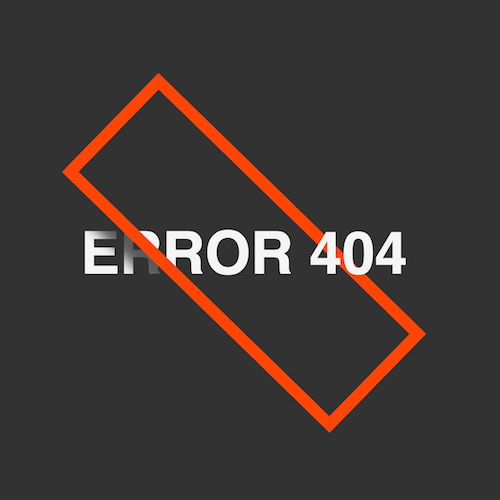
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/qYepNv
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cQ73Vt8
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含文本:
<div class="warning">ERROR 404</div>
居中显示:
body {margin: 0;height: 100vh;display: flex;align-items: center;justify-content: center;background-color: rgb(20%, 20%, 20%);}
定义文字样式:
.warning {color: whitesmoke;font-size: 100px;font-family: sans-serif;font-weight: bold;}
用伪元素定义边框尺寸:
.warning {position: relative;padding: 0.6em 0.4em;}.warning::before,.warning::after {content: '';position: absolute;top: 0;left: 0;width: 100%;height: 100%;border: 0.2em solid;box-sizing: border-box;}
把边框分为两部分,拼在一起:
.warning::before,.warning::after {border: 0.2em solid transparent;color: orangered;}.warning::before {border-top-color: currentColor;border-right-color: currentColor;}.warning::after {border-bottom-color: currentColor;border-left-color: currentColor;}
把上边框和右边框下沉一层:
.warning::before {z-index: -1;}
为下边框和在边框加上阴影:
.warning::after {box-shadow: 0.3em 0.3em 0.3em rgba(20%, 20%, 20%, 0.8);}
最后,让边框转起来:
.warning::before,.warning::after {animation: rotating 10s infinite;}@keyframes rotating {to {transform: rotate(360deg);}}
大功告成!
前端每日实战:34# 视频演示如何用纯 CSS 创作在文本前后穿梭的边框的更多相关文章
- 前端每日实战:53# 视频演示如何用纯 CSS 创作一个文本淡入淡出的 loader 动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ERwpeG 可交互视频 此视频是可 ...
- 如何用纯 CSS 创作在文本前后穿梭的边框
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/qYepNv 可交互视频教 ...
- 前端每日实战:92# 视频演示如何用纯 CSS 创作一颗逼真的土星
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/EpbaQX 可交互视频 此视频是可 ...
- 前端每日实战:70# 视频演示如何用纯 CSS 创作一只徘徊的果冻怪兽
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VdOKQG 可交互视频 此视频是可 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
- 前端每日实战:158# 视频演示如何用纯 CSS 创作一个雨伞 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pxLbjv 可交互视频 此视频是可 ...
- 前端每日实战:140# 视频演示如何用纯 CSS 创作文本的淡入动画效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZMwgqK 可交互视频 此视频是可 ...
- 前端每日实战:161# 视频演示如何用纯 CSS 创作一张纪念卓别林的卡片(没有笑声的一天就是被荒废的一天)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/WaaBNV 可交互视频 此视频是可 ...
- 前端每日实战:122# 视频演示如何用纯 CSS 创作一个苹果系统的相册图标
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/zJKwbO 可交互视频 此视频是可 ...
随机推荐
- AC和路由器
无线AC控制器是一种网络设备,比如我曾接触过的丰润达的AC100和AC180等,用它们可以来集中控制和管理无线AP,比如下发配置.修改相关配置参数.射频智能管理.接入安全控制等. 路由器是一种连接多个 ...
- day31-hmac模块检测客户端是否合法
#如果客户端知道服务端的ip地址和端口,就可以连接服务端,信息不安全. #使用os.urandam随机生成32位bytes,然后hmac加密之后再发送给客户端. #server: import soc ...
- 多因素线性回归|adjusted R^2|膨胀系数|非线性回归|Second-order model with 1 independent variable|Interaction model with 2 independent variables|偏相关|fraction[a]|contribution
多因素线性回归 系数由最小二乘法得到 R^2;adjusted R^2:变量变多之后,r^2自然变大,但是这不是反应客观事实,所以引入了adjusted R^2 使用散点图看独立性,也可以使用软件,c ...
- BigDecimal进行精确运算
public class Test_1 { public static void main(String[] args) { System.out.println(0.06+0.01); System ...
- JS代码,从一个数组中得到连号的数并显示
JavaScript code function m() { var k = [1, 2, 7, 8, 9, 11, 22, 35, 36]; ) return; ; ; ; ; i < k.l ...
- python语法基础-常用模块-re模块
############### re模块 ################ 正则表达式的规则: # re模块 # 正则表达式,就是做字符串匹配的,在re模块出现之前就有这个正则表达式了,任 ...
- [LC] 79. Word Search
Given a 2D board and a word, find if the word exists in the grid. The word can be constructed from l ...
- 93)PHP,session代码练习
(1)开启session Session_start(): (2)session值的设定: <?php session_start(); $_SESSION['name']='xiaohua'; ...
- valgrind 的使用简介
zz自 http://blog.csdn.net/destina/article/details/6198443 感谢作者的分享! 一 valgrind是什么? Valgrind是一套Linux下 ...
- awk使用和详解
awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行各 ...