吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 按钮大小</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body> <p>
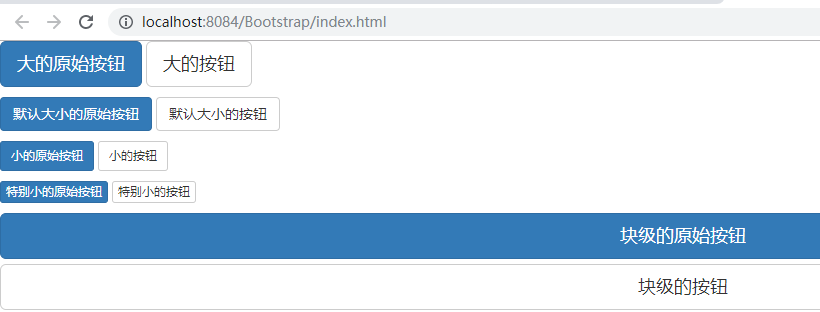
<button type="button" class="btn btn-primary btn-lg">大的原始按钮</button>
<button type="button" class="btn btn-default btn-lg">大的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary"> 默认大小的原始按钮</button>
<button type="button" class="btn btn-default"> 默认大小的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">小的原始按钮</button>
<button type="button" class="btn btn-default btn-sm">小的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button>
<button type="button" class="btn btn-default btn-xs">特别小的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button>
<button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button>
</p> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮大小的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮组
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:激活状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮被点击
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:块级按钮(拉伸至父元素100%的宽度)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个超小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个大按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:让按钮看起来像个链接 (仍然保留按钮行为)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- IoT生态不完善、与智能电视区别不大,荣耀智慧屏概念大于实际
编辑 | 于斌 出品 | 于见(mpyujian) 前两天,华为荣耀略显"低调"地在北京召开了一场小型的媒体沟通会.在这场沟通会上,荣耀却颇为"重磅"地推出了坊 ...
- PyQt5信号与槽详解
1.信号与槽函数基础'''信号与槽函数基础,信号是一个事件,发射信号之后槽函数就会执行'''from PyQt5.QtWidgets import *import sys class signal(Q ...
- MediaCreationTool制作WIN10安装U盘,安装纯净版win10的通用教程
注意: 1.准备8G或8G以上U盘. 2.安装系统前备份好个人需要数据(制作U盘会格式化U盘,U盘内有需要的数据也事先备份好) 3.有预装office的务必记住自己激活office账户和密码以免重装后 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:中型和大型设备
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 中型和大型设备</title> &l ...
- shell 脚本基础
弱类型语言 bash 变量类型 本地变量 环境变量 局部变量 位置参数变量 特殊变量 运行 无执行权限 bash hello.sh 有执行权限 检查语法 bash -n user.sh 跟踪每一行的执 ...
- 【转】弹出USB大容量存储设备时出问题的解决方法
原文链接 如下图所示,这个问题,相信很多人都有遇到过,而且经常难以解决,试了很多方法都无效.到最后,只能抱着侥幸的心理直接拔出,如果运气好,可能没有事,如果运气不好,你的U盘或者移动硬盘就要从此报废了 ...
- 【Html 页面布局】
float:left方式布局 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /& ...
- Vue专题系列
一. 简介 1. 说明 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图 ...
- [理解] C++ 中的 源文件 和 头文件
我是学 C井 的, 现在在工作中主要使用的编程语言是 Java, 还记得当初在第一次接触到 Cpp 的时候, 听到的第一个概念就是 Cpp 的头文件和源文件, 当初理解了好久, 死活都弄不明白, 现在 ...
- 学习 Python,怎能不懂点PEP 呢?
或许你是一个初入门 Python 的小白,完全不知道 PEP 是什么.又或许你是个学会了 Python 的熟手,见过几个 PEP,却不知道这玩意背后是什么.那正好,本文将系统性地介绍一下 PEP,与大 ...
