微信小程序(基础)
文档官网:https://developers.weixin.qq.com/miniprogram
https://developers.weixin.qq.com/miniprogram/dev/framework
https://mp.weixin.qq.com
https://www.leiphone.com
http://test.dscmall.cn
命名规则:驼峰命名
导航标题字体颜色:只有黑色和白色两种
小程序没有wxml和wxss可以做的
小程序里面的标签很少,view,image,text,block(没有任何作用,可以做一些循环和语法,不添加内容),超链接
中括号:数组
大括号:对象
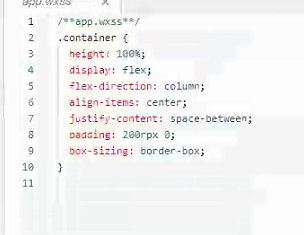
view标签类似于div
单位rpx,200rpx=100px
text文本标签类似于span、p、h1-h6等标签
image图片标签,用来插入图片。
超链接标签:<navigator href=”” open-type=”switchTab”>超链接</navigator>
(如果在全局变量中定义了tabBar之后超链接就要用open-type=”switchTab”清除一下样式)
block标签不会在页面中渲染,只接受控制属性,类似于for循环之类的

自定义属性数组:
js:

wx:for-tem=”” wx:for-index=”key”
wxml:

数组对象:js:

wxml:

属性绑定:我们自己定义的属性必须价格前缀-
data-aid=”{{}}”
js:

wxml:

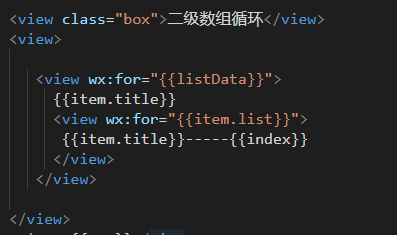
二级数组:wxml:

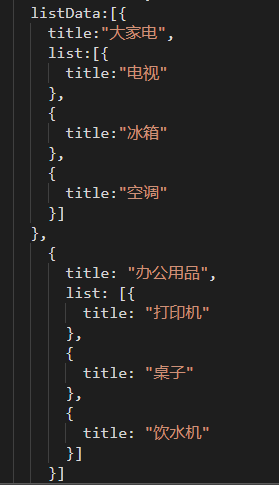
js:

单击事件:
按钮:

size=”mini” //定义按钮的大小
type=”warn” //定义按钮背景色为红色
plain=”true” //定义按钮是否镂空
disabled=“true”//定义按钮是否禁用
loading=“loading” //按钮等待
bindtap=”fn” //绑定的函数名
函数fn:

wxml:

getMsg:
js:
data:


wxml:

setMsg:
js:

wxml:

冒泡机制:
事件冒泡:当一个节点接收到一个事件,会逐层向外传递,直到最顶层位置,这种触发机制成为冒泡机制
阻止事件冒泡:catchtap:

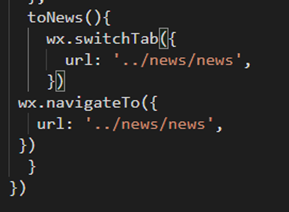
跳转函数:js:

wxml:

wxml内容: js值
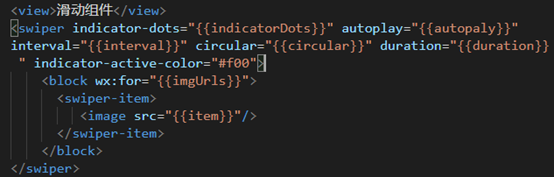
轮播图: 滑动组件:标签<swiper></swiper>
indicator-dots=”{{indicatorDots}}” //下边出现指示点 true
autoplay=”{{autoplay}}” //是否自动播放 true
interval=”{{interval}}” //轮播时间间隔 时间
circular=“{{circular}}” //是否衔接播放 true
duration=”{{duration}}” //翻页的播放时长 时间
indicator-active-color =“#f00” //指示点的颜色


转接电话功能

tel(){
wx.makePhoneCall({
phoneNumber:’1654646465’,
})
}

滑动容器:
white-space:nowrap;//设置如何处理元素的空白,设置元素不换行
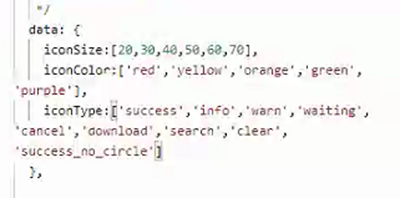
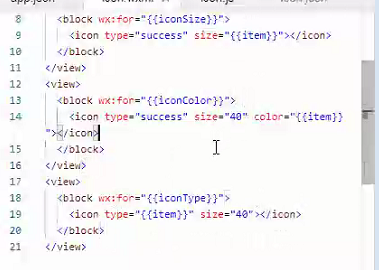
图标:<icon type=”success” size=”40-70” color=””></icon>
type=”success” //设置图标样式
size=”40-70” //设置图标大小
color=”” //设置图标颜色
值:


地图:
longitude=”” //经度
latitude=”” //纬度
scale=”” //地图缩放比例
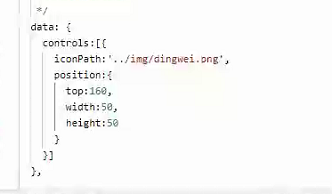
js:定义定位图标的位置和大小:

clickable:true //触发事件
title:’’ //标题
rotate: //旋转 定义自己所在的位置:

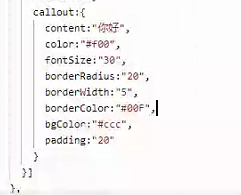
callout:{
content:”” //添加内容
color:”” //
fontsize:””
borderRadius:””
borderWidth:””
}
设置区域的文本描述:

js: 定义起始路线:ploylines:[{
points:[{
longitude:””
latitude:””
},
{
longitude:””,,
latitude:””},
{
longitude:””
latitude:””}
}]
}]
wxml:

导入音频:audio
poster=“{{poster}}” //定义封面图片
name=“{{name}}” //歌名
author=“{{author}}” //定义歌手名
src=”{{}}”
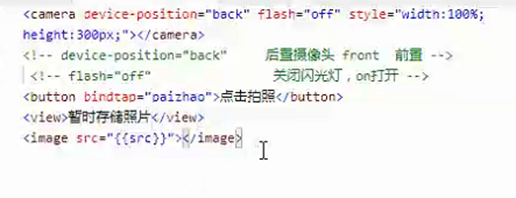
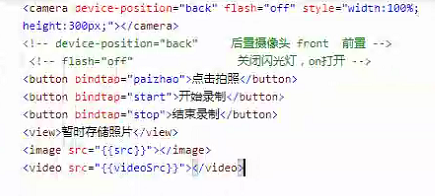
设置摄像功能:camera
device-position=”back” //后置摄像头 front-前置
flash=”off” //关闭闪光灯 on打开
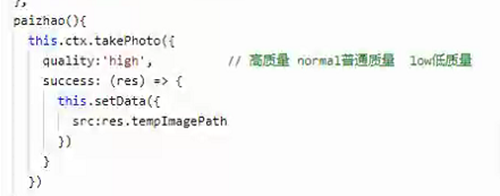
js:设置拍照函数

quality:””; //设置相机像素的质量
success:(res)=>{this.setData({src.res.tempImagePath})} //照片文件的临时路径
wxml:

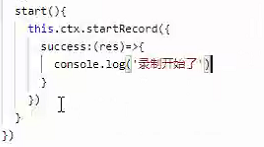
录制视频:
js: start函数:

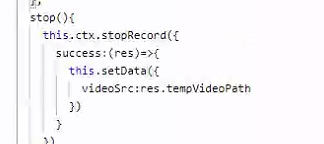
stop函数:

wxml:

微信小程序(基础)的更多相关文章
- 微信小程序基础
前言 什么是微信小程序,它是一种轻量级的APP,它与常规App来说,无需下载安装即可使用,它嵌于微信App中,要使用微信小程序你只需要搜索一下微信小程序的名称就好,如近期的"Google的画 ...
- 微信小程序基础入门
准备 Demo 项目地址 https://github.com/zce/weapp-demo Clone or Download(需准备GIT环境) $ cd path/to/project/root ...
- 微信小程序基础之开源项目库汇总
awesome-github-wechat-weapp 是由OpenDigg整理并维护的微信小程序开源项目库集合.我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们. (链接:ht ...
- 微信小程序基础知识
一.基本目录结构 app.js 定义app入口 app.json 定义页面配置 index.js 页面中的事件和监听 index.wxml 定义布局文件 1.app.json配置基本信息 { “pag ...
- 微信小程序基础知识笔记
微信小程序笔记 文件构成 全局文件 app.json 小程序全局配置文件,必要,自动生成 app.js 小程序入口JS文件,一般只需申明全局变量.处理生命周期以及版本升级即可,必要 app.wxss ...
- 微信小程序基础之在微信上显示和体验小程序?
随着小程序正式上线,用户现在可以通过二维码.搜索等方式体验到开发者们开发的小程序了. 用户只要将微信更新至最新版本,体验过小程序后,便可在发现页面看到小程序TAB,但微信并不会通过这个地方向用户推荐小 ...
- 微信小程序基础之交互操作控件
好久没有写关于微信小程序的文章了,今天简单的发表一篇,内容比较简单,包括:ActionSheet上拉菜单.AlertAction提示框.SuccessAction完成框.LoadingAction加载 ...
- 微信小程序基础之input输入框控件
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用. input输入框 ...
- 微信小程序基础之试图控件View、ScrollView、Swiper
今天写一篇关于微信小程序视图控件的文章,主要是介绍界面的搭建和部分操作js交互功能的介绍,转载请注明出处,谢谢~ 首先显示首页结构.创建三个navigator,用来跳转页面: <!--index ...
- 微信小程序基础之创建使用教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果.这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志. 1. 获取 ...
随机推荐
- django登陆界面报错InternalError at /admin/polls/question/add/
登陆界面报错信息如下: 改为输入英文,正确
- next_permutation的使用-Hdu1027
Ignatius and the Princess II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ( ...
- java并发基础知识
这几天全国都是关键时候,放假了,还是要学习啊!很久没有写博客了,最近看了一本书,有关于java并发编程的,书名叫做“java并发编程之美”,讲的很有意思,这里就做一个笔记吧! 有需要openjdk8源 ...
- 16 Z变换
Z变换 由于\(DTFT\)变换是有收敛条件的,并且其收敛条件比较严格,很多信号不能够满足条件,为了有效的分析信号,需要放宽收敛的条件,引入\(Z\)变换. 定义 已知序列的\(DTFT\)为 \[ ...
- VBA 学习笔记 - 输入框
学习资料 https://www.yiibai.com/vba/vba_input_box.html 输入框 InputBox 函数说明 提示用户输入值.当输入值后,如果用户单击确定 按钮或按下键盘上 ...
- Python笔记3
类格式示例: class Student(): name = '' age = 0 def print_file(self): print('name:' + self.name) print('ag ...
- 操作系统OS,Python - 有了GIL为什么还要threading.Lock()?
参考: https://stackoverflow.com/questions/49859287/what-is-the-need-of-threading-lock-when-cpython-has ...
- 「学习笔记」FFT 快速傅里叶变换
目录 「学习笔记」FFT 快速傅里叶变换 啥是 FFT 呀?它可以干什么? 必备芝士 点值表示 复数 傅立叶正变换 傅里叶逆变换 FFT 的代码实现 还会有的 NTT 和三模数 NTT... 「学习笔 ...
- day4-1深入理解对象之创建对象
深入理解对象 之创建对象: 工厂模式: 工厂模式虽然解决了创建\多个相似对象的问题,但却没有解决对象识别的问题(即怎样知道一个对象的类型) 工厂模式问题:那就是识别问题,因为根本无法 搞清楚他们到底是 ...
- Struts2学习(四)
struts-defualt.xml指定的result的类型 1.struts-defualt.xml 文件的 181 行 开始定义了: <result-types> <result ...
