HTML<head></head>中标签的含义
我们都知道,HTML的标签可以分为很多种,head 里面的我们称为元信息类标签,诸如title、meta、style、link、base、script这些,他们用来描述文档的一些基本信息。
1. title 标签
- 可定义文档的标题。
- <title> 标签是 <head> 标签中唯一要求包含的东西。
- 浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
2. meat 标签
- 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
- <meta> 标签永远位于 head 元素内部。元数据总是以名称/值的形式被成对传递的。
- 设置网页编码:防止网页出现乱码<meta charset="UTF-8">
必须的属性:

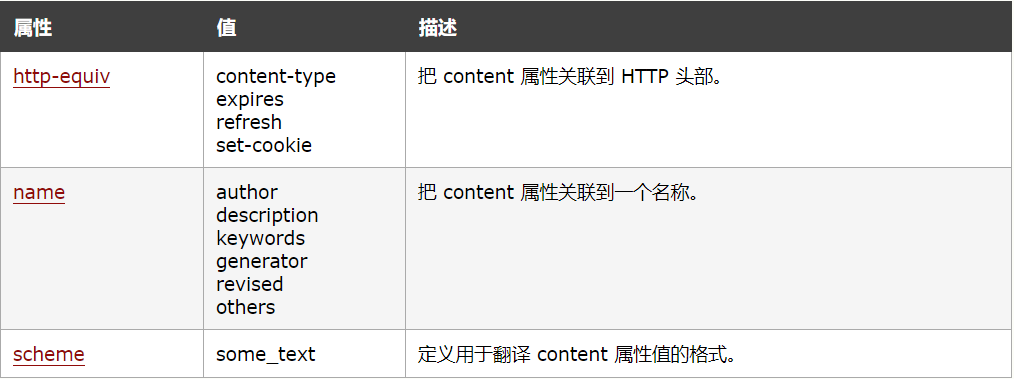
可选的属性:

- name 属性提供了名称/值对中的名称。HTML 和 XHTML 标签都没有指定任何预先定义的 <meta> 名称。通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。
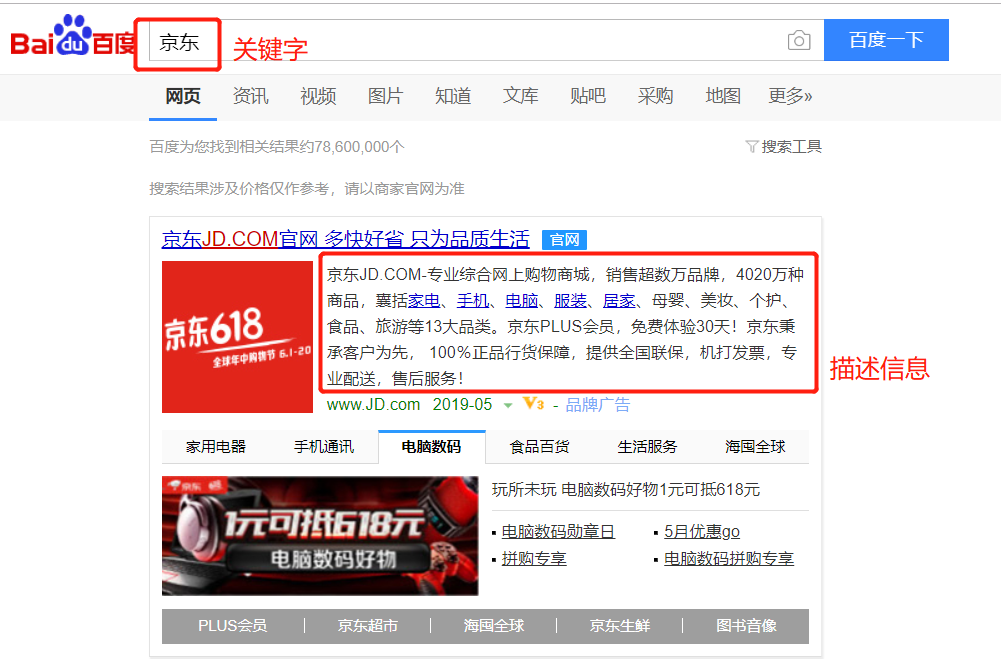
- "keywords" 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。
- "description" 它为文档定义了描述信息。比如用户百度搜索“京东”是就会显示京东网站的描述信息。
- 如果没有提供 name 属性,那么名称/值对中的名称会采用 http-equiv 属性的值。

- http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。
- 当服务器向浏览器发送文档时,会先发送许多名称/值对。
- 所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
- 只有浏览器可以接受这些附加的头部字段,并能以适当的方式使用它们时,这些字段才有意义。
- 使用带有 http-equiv 属性的 <meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部。例如:
<meta http-equiv="charset" content="iso-8859-1">
<meta http-equiv="expires" content="31 Dec 2008"> // 这样发送到浏览器的头部就应该包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
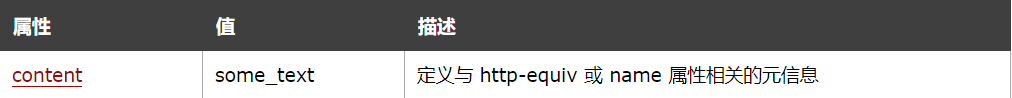
- content 属性提供了名称/值对中的值。
- 该值可以是任何有效的字符串。
- content 属性始终要和 name 属性或 http-equiv 属性一起使用。
- scheme 属性用于指定要用来翻译属性值的方案。
- 此方案应该在由 <head> 标签的 profile 属性指定的概况文件中进行了定义。
3. style 标签
- 标签用于为 HTML 文档定义样式信息。
- 在 style 中规定在浏览器中如何呈现 HTML 文档。
- type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
- style 元素位于 head 部分中。
- 如需链接外部样式表,请使用 <link> 标签。
<style type="text/css">
h1 {
color:red
}
p {
color:blue
}
</style>
4. link 标签
link标签常用的场景有两种:作为网页图标标签;链接外部CSS
- ref属性:规定当前文档与被链接文档之间的关系
- href属性:规定被链接文档的位置
- type属性:规定被链接文档的 MIME 类型
4.1 作为网页图标标签
<link rel="icon" href="favicon.ico">
4.2 链接外部CSS
<link rel="stylesheet" type="text/css" href="css/base.css">
5. base 标签
标签为页面上的所有链接规定默认地址或默认目标。通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL。
必选属性:

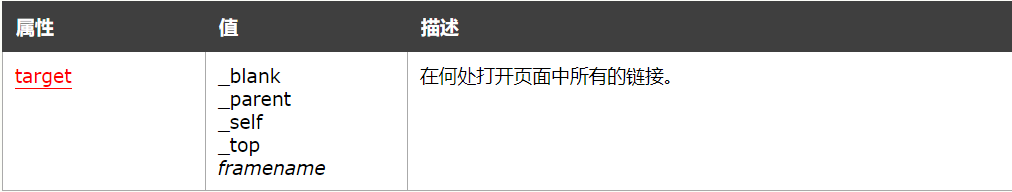
可选属性:

6. script 标签
- 用于定义客户端脚本,比如 JavaScript。
- script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
- 必需的 type 属性规定脚本的 MIME 类型。
- JavaScript 的常见应用时图像操作、表单验证以及动态内容更新。
- 假如此元素内部的代码没有位于某个函数中,那么这些代码会在页面被加载时被立即执行。<frameset> 标签之后的脚本会被忽略。
必选属性:

可选属性:

引入外部js文件:
<script src="js/exercise.js"></script>
编写内部js代码:
<script>
var num = 7;
var sum = 0;
while(num<117) {
if(num%3==0&&num%2==0) {
sum +=num;
}
num++;
}
document.write('7到117之间所有能被3整除的偶数的和为:'+sum);
</script>
HTML<head></head>中标签的含义的更多相关文章
- html中标签的含义及作用
链接:http://www.w3chtml.com/html/tag/div.html
- TortoiseSVN中图标的含义
今天在使用svn时发现有好多不认识了,所以查了下svn帮助手册.借此总结了下 svn 中图标的含义 一个新检出的工作复本使用绿色的勾做重载.表示Subversion状态 正常. 在开始编辑一个文件后, ...
- meta标签的含义
<meta http-equiv="imagetoolbar" content="false" /> 定是否显示图片工具栏,当为false代表不显示 ...
- 最齐全的站点元数据meta标签的含义和使用方法
最齐全的站点元数据meta标签的含义和使用方法 随着HTML5的流行和Web技术的不断演变,Meta标签队伍也越来越壮大,从Windows XP的IE6到现在Windows 7.Windows 8的I ...
- if [ "$变量1"x = "$变量2"x ]中x的含义
问题:if [ "$变量1"x = "$变量2"x ]中x的含义是? 答:“x”字符可以为任意字符,用于防止变量为空时,某些版本的bash中会产生错误: 在一个 ...
- sturct stat 结构体中 st_mode 的含义
工作中遇到 else if( (s_buf.st_mode&S_IFMT) == S_IFDIR) return 2; else if( !(s_buf.st_mode&S_IFREG ...
- C++中extern “C”含义深层探索
C++中extern “C”含义深层探索 extern “C” 是一个双向都需要用到的语法表示,就是说在cpp引用c头文件,或者c引用cpp文件时都需要用到.但extern “C” 永远只能在cpp引 ...
- JS中的className含义
问题描述: JS中的className含义 问题解决: className说明: className属性可以设置和返回元素的class属性 可以有两种方法来获取对象的c ...
- Oracle Statspack报告中各项指标含义详解~~学习性能必看!!!
Oracle Statspack报告中各项指标含义详解~~学习性能必看!!! Data Buffer Hit Ratio#<#90# 数据块在数据缓冲区中的命中率,通常应该在90%以上,否则考虑 ...
随机推荐
- lucky的时光助理-2017.02
好久没有更新了, 即便没有听众, 有些故事还是要说给另一个自己听! lucky小姐在这个月开始重新找工作了, 她想找一份自己喜欢的工作, 然后安安稳稳的沉寂下来,她说:她要学些东西,才不会让自己看上去 ...
- pillow 初级用法
# 转载至:https://www.cnblogs.com/apexchu/p/4231041.html Image类 Pillow中最重要的类就是Image,该类存在于同名的模块中.可以通过以下几种 ...
- DotNet中静态成员、静态类、静态构造方法和实例构造方法的区别与联系
在面向对象的C#程序设计中,关于静态的概念一直是很多人搞不明白的.下面介绍这些带“静态”的名称. 1.静态成员: 定义:静态成员是用static关键字修饰的成员(包括字段属性和方法) 所属:静态成员是 ...
- 小程序云函数调用http或https请求外部数据
参考网址 https://blog.csdn.net/qiushi_1990/article/details/101220920 小程序云函数调用http或https请求外部数据 原创编程小石头 发布 ...
- [Unity] Shader Graph Error 当前渲染管道与此主节点不兼容(The current render pipeline is not compatible with this master node)
Shader Graph Error : The current render pipeline is not compatible with this master node 问题产生环境: Un ...
- opencv人脸识别提取手机相册内人物充当数据集,身份识别学习(草稿)
未写完 采用C++,opencv+opencv contrib 4.1.0 对手机相册内人物opencv人脸识别,身份识别学习 最近事情多,介绍就先不介绍了 photocut.c #include & ...
- pandas 存储文件到MySQL 以及读取
pandas导入数据到MySQL 1.导入必要的库 2.创建链接 3.导入数据 import pandas as pd from sqlalchemy import create_engine con ...
- openstack搭建之旅(原创)
1.什么是openstack是一个集中管理虚拟机的平台,整合了各种虚拟化的技术.虚拟机的具体创建交给具体的虚拟化技术实现,而Openstack是整合这些虚拟化技术,提供一个统一管理的视图,对虚拟机进行 ...
- Windows驱动开发-DPC定时器
DCP是一种使用更加灵活的定时器,可以对任意间隔时间进行定时.DPC定时器的内部使用了一个定时器对象KTIMER,当你设定了定时器之后,从设定开始起经过这个时间之后操作系统会将一个DPC定时器的例程插 ...
- go笔记(go中的方法调用)
最近接触go语言 发现和java的方法调用有些类似但又有自己的注意点 go的包我理解为则是隔离的最小模块 先在src目录下创建main.go文件 package为main,然后在src下创建mod ...
