Cypress系列(18)- 可操作类型的命令 之 点击命令
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
- 啥是可操作类型?就是可以和 DOM 元素交互的命令,比如:点击,双击.....等等等
- 这些命令模拟用户和应用程序交互,Cypress 会触发浏览器事件,进而触发应用程序绑定的时间
这一篇着重讲点击操作,一共有三个命令
- click:单击
- dbclick:双击
- rightclick:右键
.click() 的语法和用法
单击某个元素
六种基础语法格式
// 单击某个元素
.click() // 带参数的单击
.click(options) // 在某个位置点击
.click(position) // 在某个位置点击,且带参数
.click(position, options) // 根据页面坐标点击
.click(x, y) // 根据页面坐标点击,且带参数
.click(x, y, options)
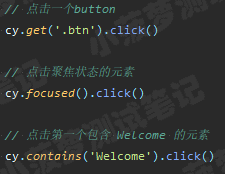
正确用法
宗旨:先获取 DOM 元素,再对 DOM 元素操作

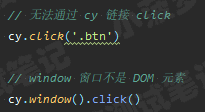
错误用法

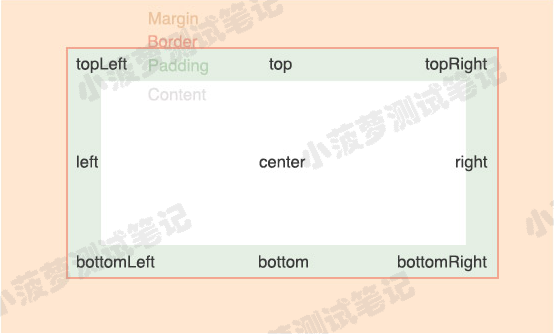
position 位置参数
每个元素都有九个 position,具体可看下图

坐标 x, y
距离 DOM 元素左上角的坐标,x 是横轴,y 是竖轴
options 可选参数
共有四个

如何传 options ?
- .click({ multiple: true })
- .click({ multiple: true , force: true})
force: true 的作用
背景
- Cypress 可以通过 Test Runner 的快照找到阻止 DOM 元素交互的情况,但某些情况下可能会阻碍测试的进行
- 比如:有一个嵌套的导航结构,用户必须将鼠标 hover 在一个非常特定的模式中,才能拿到所需的链接
- 当测试时,其实我们只是想获取链接而已,前面过多的繁琐操作可能会导致测试失败
作用
- 当设置了 force: true 时,Cypress 会强制操作命令的发生,避开前面的所有检查
- 你可以传递 { force: true } 给大多数操作命令
栗子
// 强制点击,和所有后续事件
// 即使该元素 “不可操作”,也会触发点击操作
cy.get('button').click({ force: true })
当使用 force 时,将执行这些操作
- 继续执行所有默认操作
- 强制在元素上触发事件
当使用 force 时,将不会执行这些操作
- 滚动到视图中
- 确保可见
- 确保未禁用
- 确保没有分离
- 确保它不是只读的
- 确保它没有动画
- 确保未覆盖
- 向后代触发事件
总结
总而言之, { force: true } 跳过检查,它将始终在所需元素处触发事件
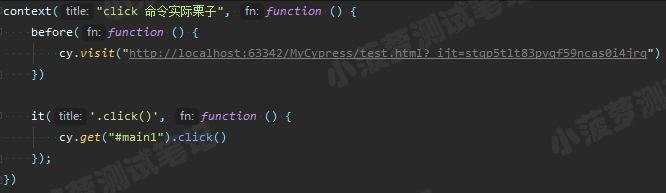
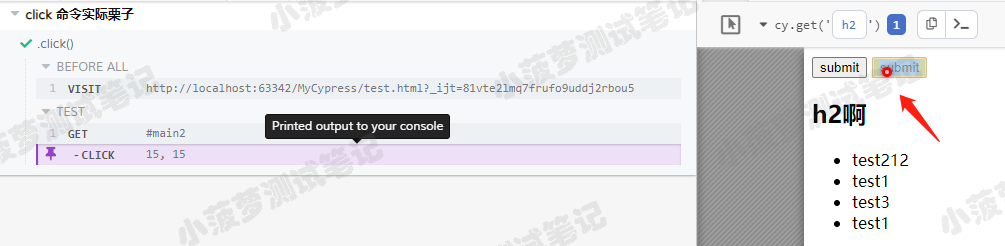
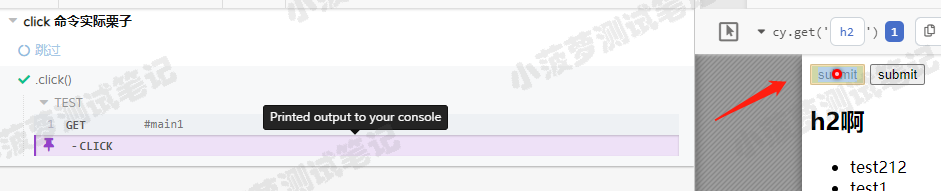
.click() 具体的栗子
.click() 的栗子
测试文件代码

测试结果

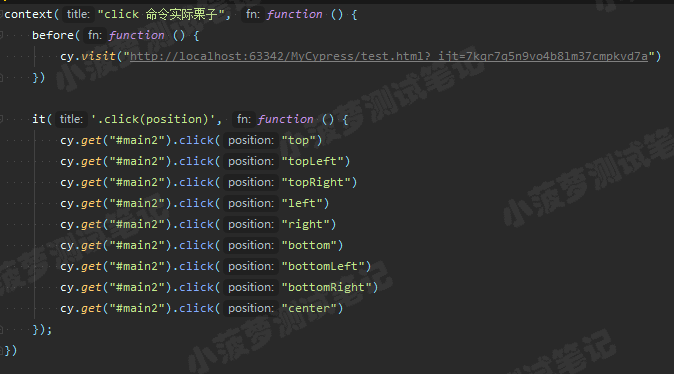
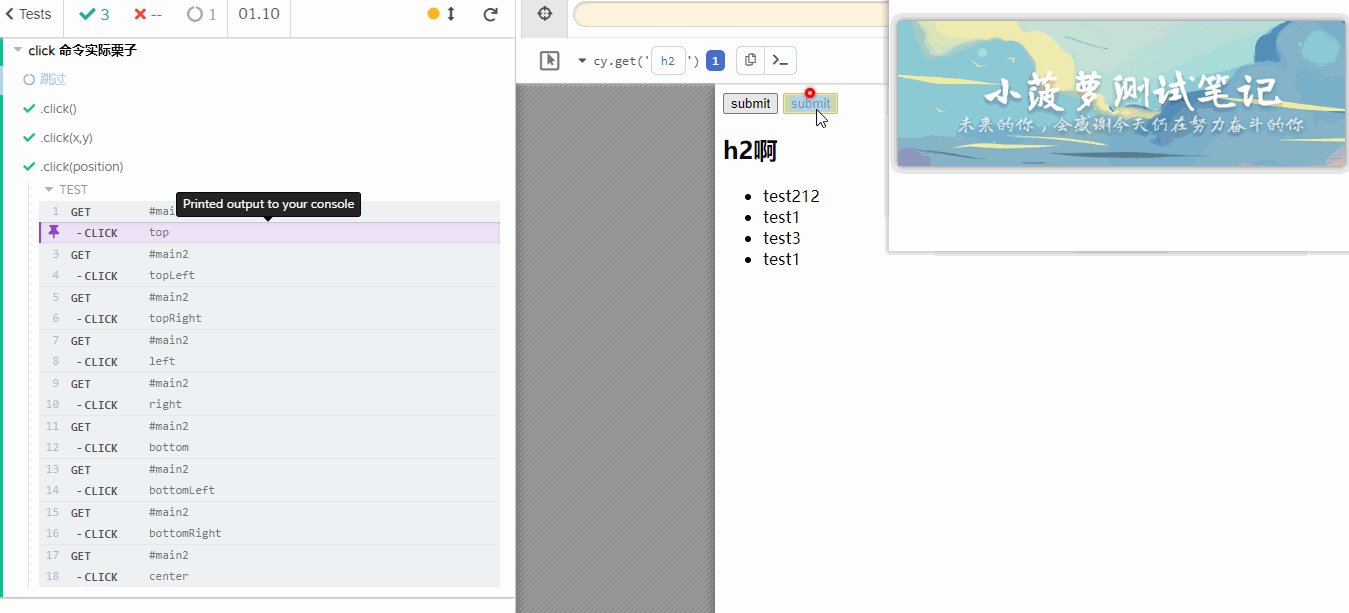
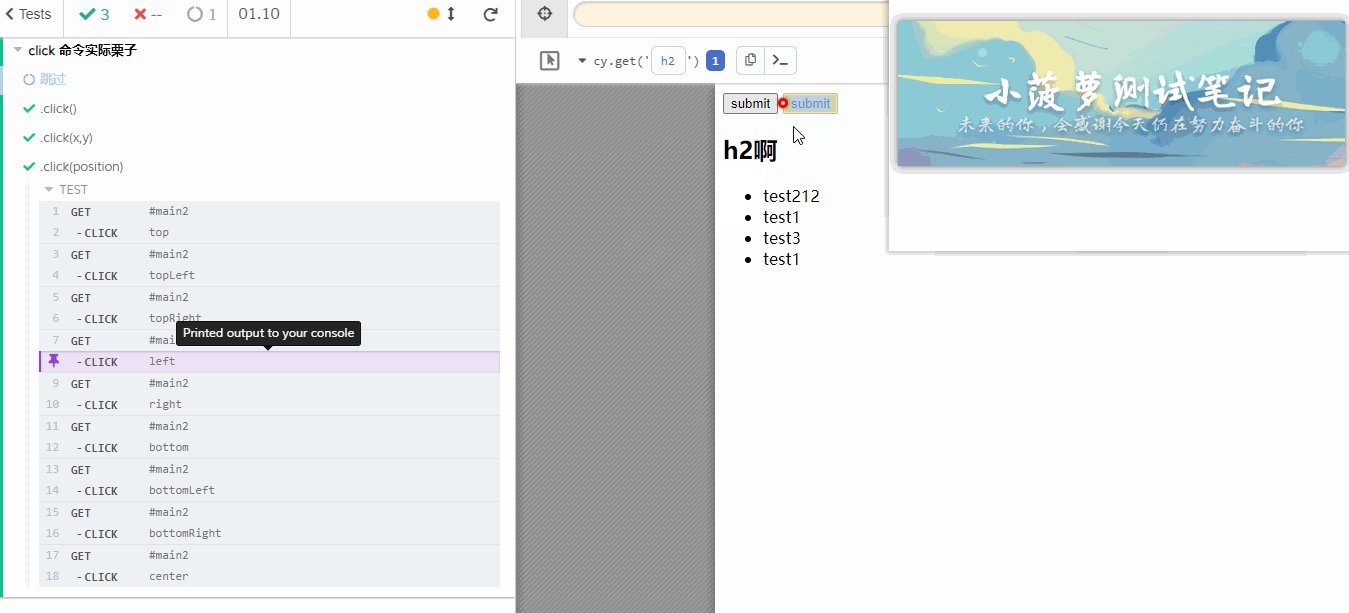
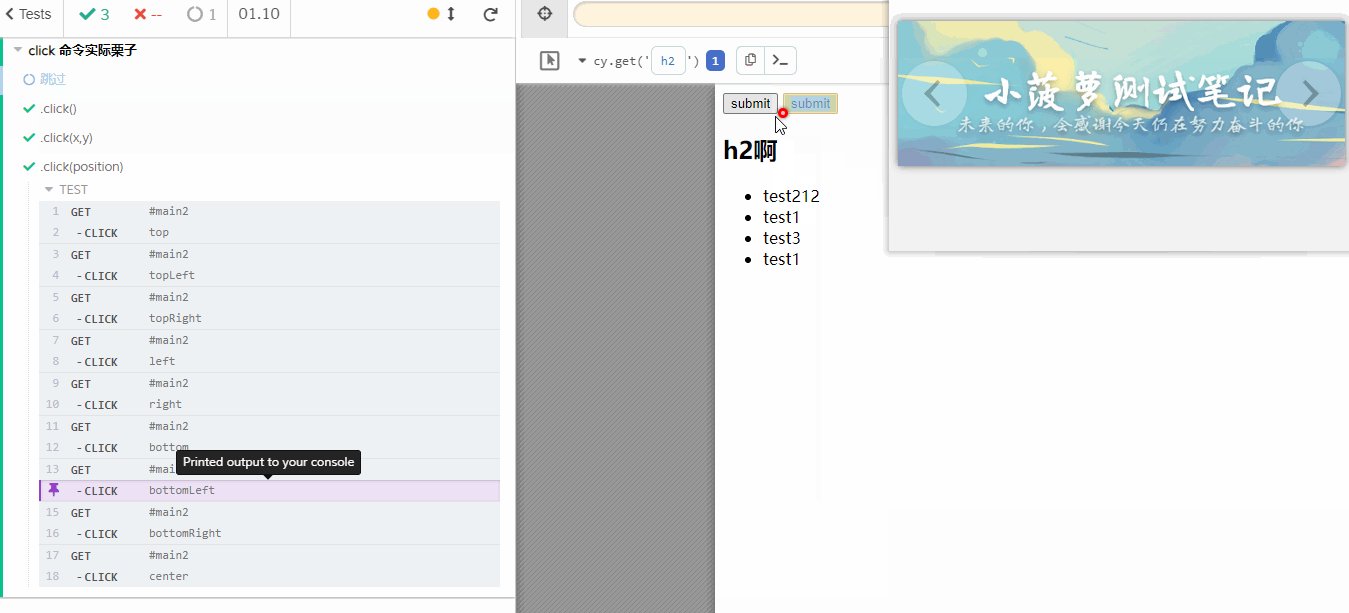
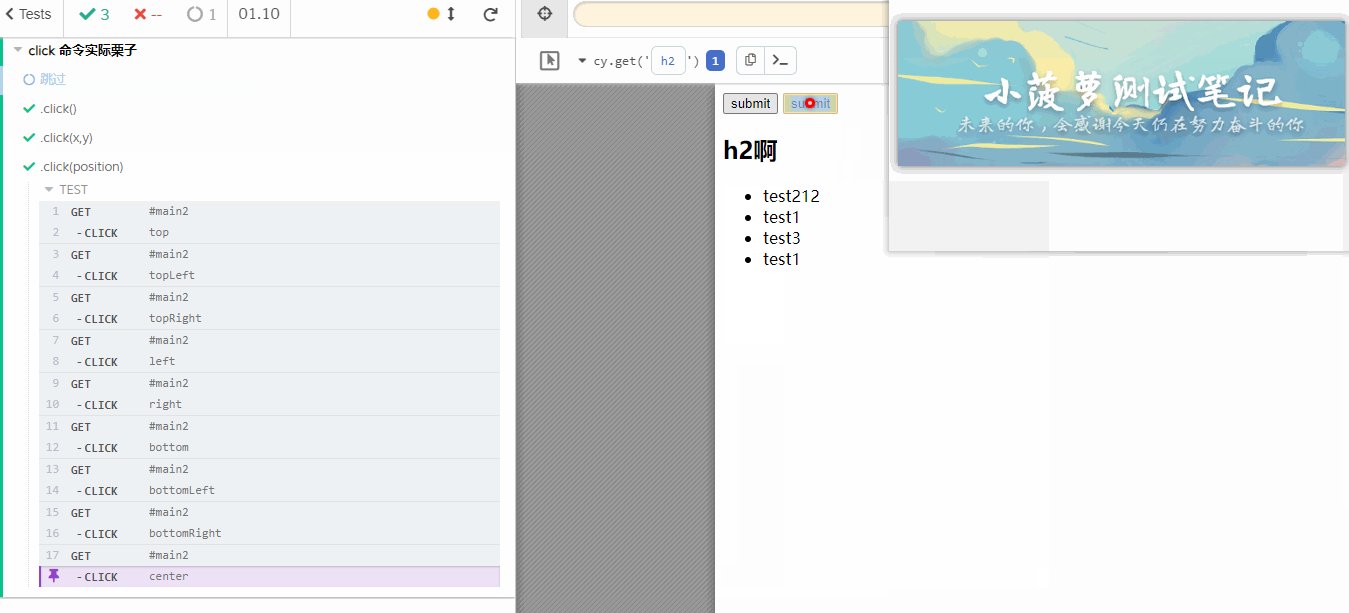
.click(position)
测试文件代码

测试结果

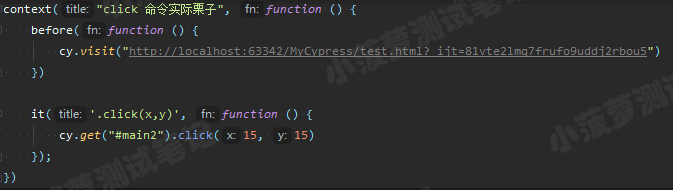
.click(x, y)
测试文件代码

测试结果

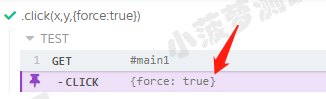
{force: true} 的栗子
.click(options)

.click(position, options)

.click(x, y, options)

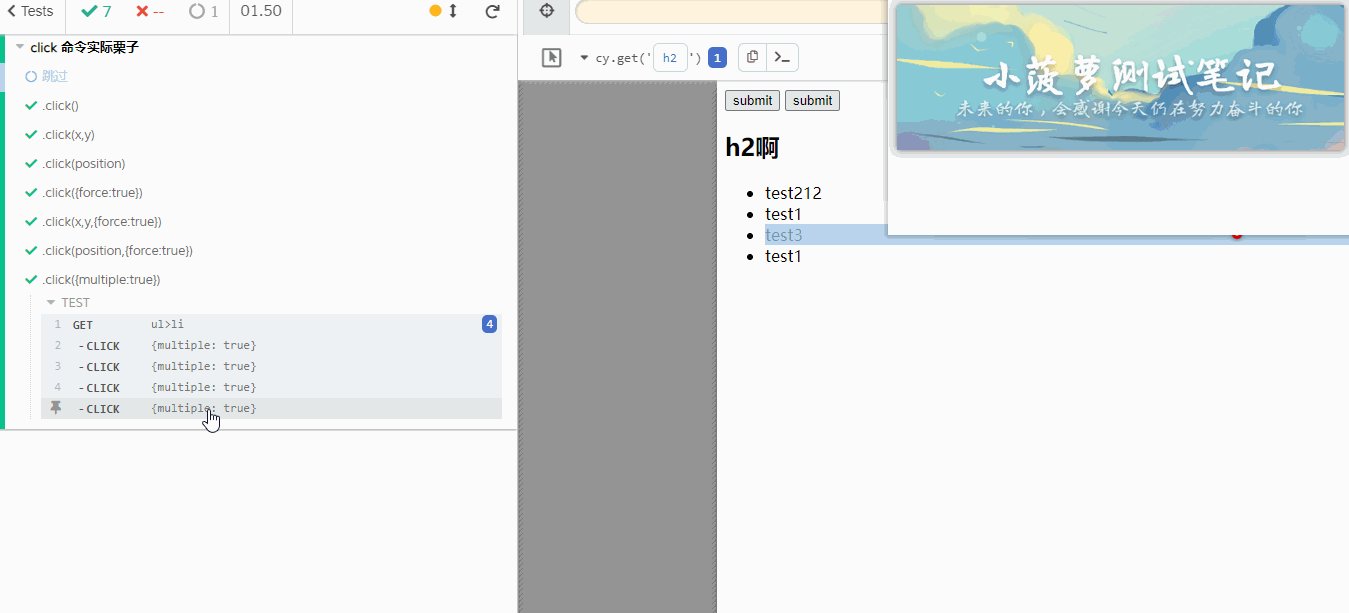
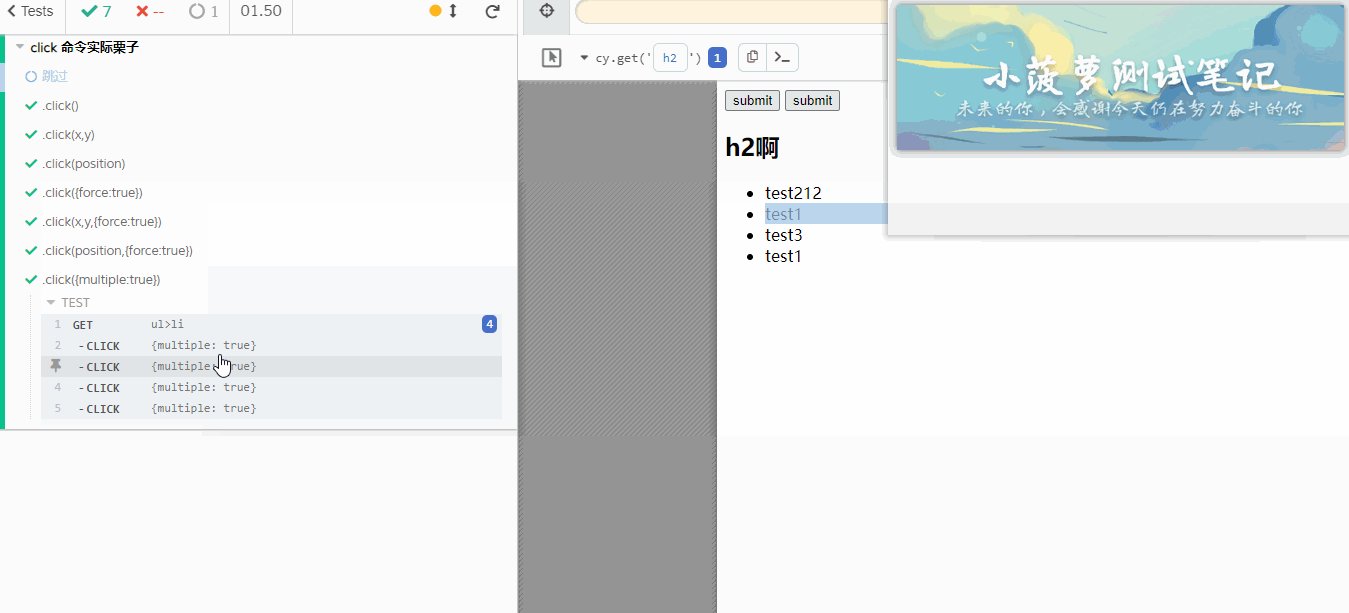
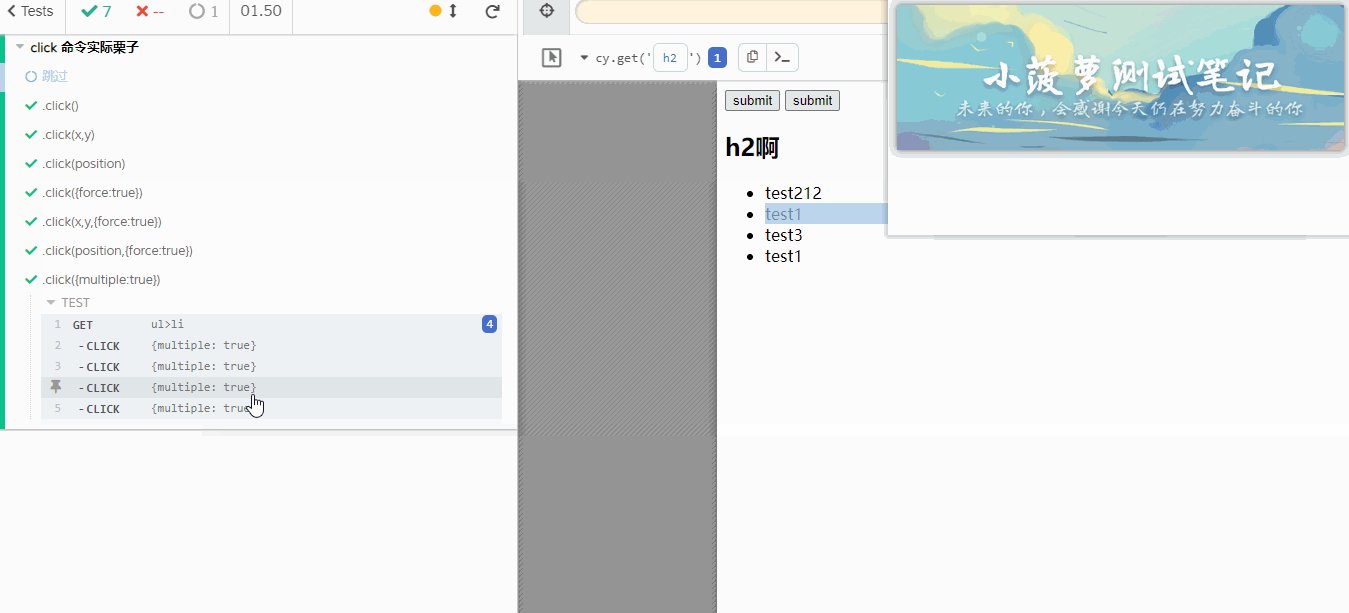
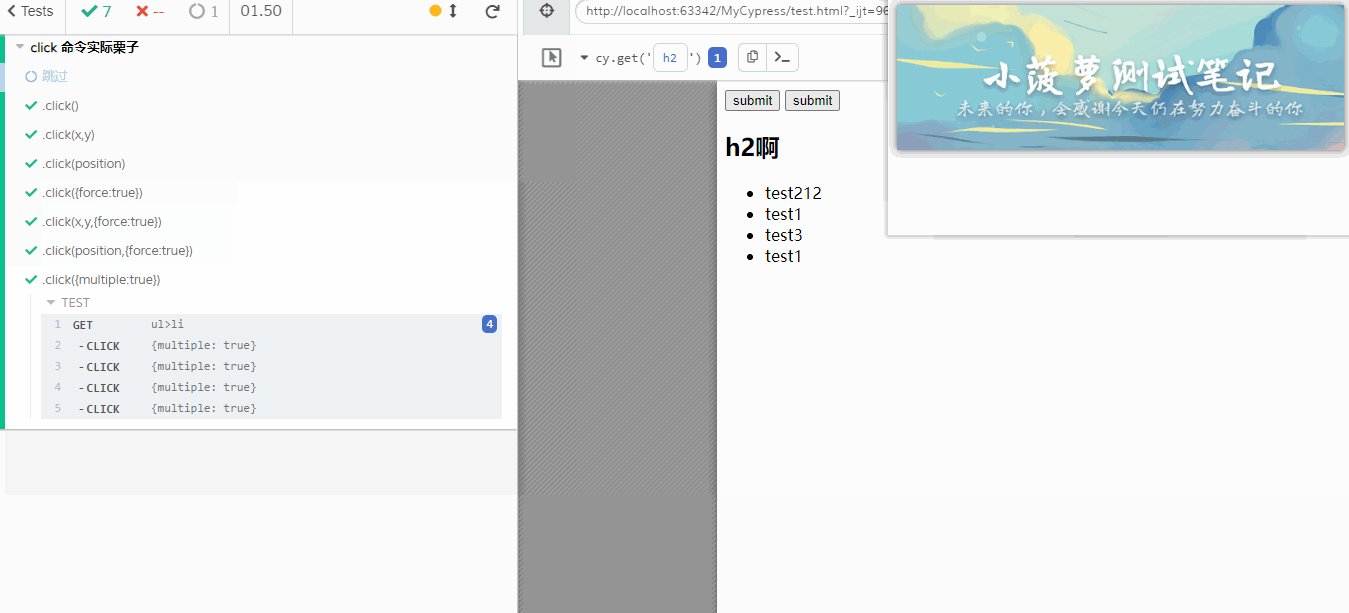
{multiple : true } 的栗子
测试文件代码

测试结果

cy.get(' ul > li ') 共匹配四个 DOM 元素,他们均触发单击操作
单击组合键
.click() 命令还可以与 .type() 命令结合使用修饰符来触发组合键操作,以便在单击时结合键盘操作,例如ALT + click
以下修饰符可以和 .click() 结合使用
| 修饰符 | 作用 | 别名 |
|---|---|---|
{alt} |
等价于 alt 键 | {option} |
| {ctrl} | 等价于 ctrl 键 | {control} |
| {shift} | 等价于 shift 键 |
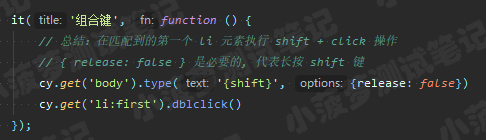
栗子

.dblclick()
双击,跟 click() 的语法 & 用法一致,只是变成了双击
cy.get("#main1").dblclick()
cy.get("#main1").dblclick("top")
cy.get("#main1").dblclick(15, 15)
.rightclick()
右键,跟 click() 的语法 & 用法一致,只是变成了右键点击
cy.get("#li1").rightclick()
cy.get("#li1").rightclick("top")
cy.get("#li1").rightclick(15, 15)
.click() 注意事项
可操作性
执行 .click() 必须是 DOM 元素达到了可操作状态
关于断言
.click() 将自动等待元素达到可操作状态。
.click() 将自动等待后面链接的断言通过
超时时间
.click() 如果 DOM 元素一直达不到可操作状态,可能会超时
.click() 如果后面链接的断言一直不通过,可能会超时
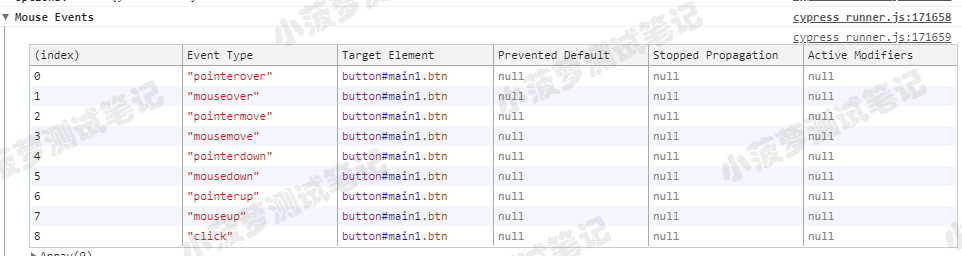
.click() 会触发的鼠标事件

在命令日志中单击 click 时,控制台console 将输出以下鼠标事件

结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(18)- 可操作类型的命令 之 点击命令的更多相关文章
- Cypress系列(69)- route() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 管理控制整个网络请求 重要注意事项 ...
- Cypress系列(70)- server() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 启动服务器以开始将响应路由到 cy ...
- 5 个在 Linux 中管理文件类型和系统时间的有用命令
对于想学习 Linux 的初学者来说要适应使用命令行或者终端可能非常困难.由于终端比图形用户界面程序更能帮助用户控制 Linux 系统,我们必须习惯在终端中运行命令.因此为了有效记忆 Linux 不同 ...
- Cypress系列(2)- Cypress 框架的详细介绍
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Cypress 简介 基于 JavaSc ...
- Cypress系列(63)- 使用 Custom Commands
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Custom Commands 自定义命 ...
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- mybatis入门系列三之类型转换器
mybatis入门系列三之类型转换器 类型转换器介绍 mybatis作为一个ORM框架,要求java中的对象与数据库中的表记录应该对应 因此java类名-数据库表名,java类属性名-数据库表字段名, ...
- Cypress系列(1)- Window下安装 Cypress 并打开
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 系统要求 Cypress 是一个被安装在 ...
- Cypress系列(13)- 详细介绍 Cypress Test Runner
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 Test Runner 也叫运行器 ...
随机推荐
- flask之CORS跨域请求处理
from flask import Flask from flask_cors import CORS#pip install Flask-CORS#跨域请求模块 app = Flask(__name ...
- RBAC在Django中基于中间件的AJAX应用案例
项目文件: models.py from django.db import models from django.contrib.auth.models import AbstractUser # ...
- docker 学习(一)
1. docker介绍 1)docker的出现 Docker是诞生于2013年,是dotCloud的一个开源项目,基于Google推出的GO语言实现.遵从Apache2.0协议. 2)docker介绍 ...
- python3.x 基础一:dict字典
字典,{key,value} help(dict) 定义一个字典: >>> dict1 {', 'name': 'yzw'} >>> dict2=dict1 > ...
- JS 如何获取自定义属性
<script>var testEle = document.getElementById("test"); testEle.setAttribute("de ...
- 二、第一个C程序:Hello World!
如何在Dev C++中编辑.编译和运行程序? 一.打开Dev C++ 二.在上面编辑窗口中输入以下代码 #include<stdio.h> int main() { printf(&quo ...
- 0421for循环各类题目
for循环要点 1.确认外层控制内容 2.确认内层控制内容 3.将打印内容与行号产生关系式 4.有的语句可以用if语句,根据字符的个数来增减char,优化代码 //部分类型只能输出奇数行,可在下半部分 ...
- Java IO(十二) 字符流 Writer 和 Reader
Java IO(十二) 字符流 Reader和 Writer 一.介绍 涉及到文件(如果是纯文本文件形式)操作时,Java除了提供 FIle(文件和目录路径名的抽象表示形式) 和 FileDescri ...
- Bank4
Account: package banking4; public class Account { private double balance; public Account(double int_ ...
- CNN卷积神经网络的卷积层、池化层的输出维度计算公式
卷积层Conv的输入:高为h.宽为w,卷积核的长宽均为kernel,填充为pad,步长为Stride(长宽可不同,分别计算即可),则卷积层的输出维度为: 其中上开下闭开中括号表示向下取整. MaxPo ...
