微信小程序中使用template
当我们的项目需要多次使用同一个布局和样式的时候,我们就可以考虑使用template(模块)来减少冗余的代码。
使用方法:
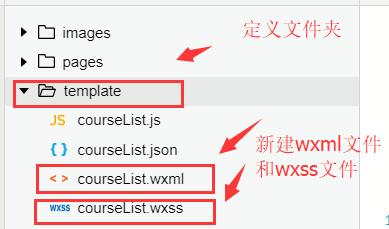
1. 新建一个template文件夹存放通用模板;
2. 在文件夹汇里面新建一个wxml,wxss,进行模版和样式的定义;

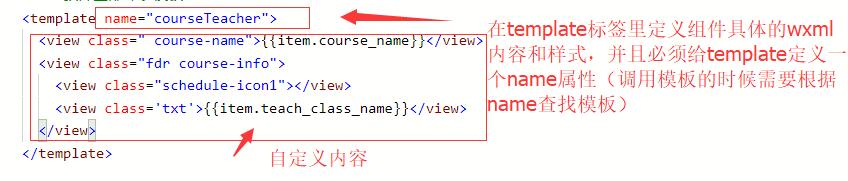
3. 设置模版的name,以及里面我们需要定义的wxml的内容;

4. 设置wxss样式;

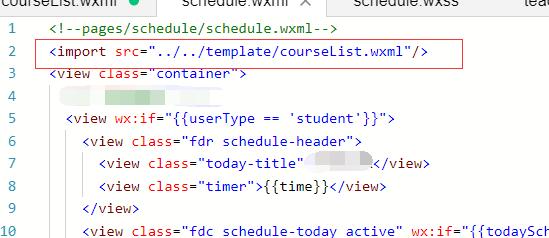
5. 在需要使用的页面import倒入该wxml页面,注意路径位置;

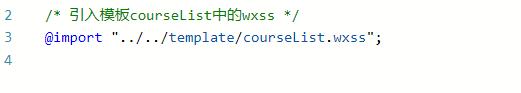
6. 在需要使用的wxss文件导入该wxss;

7. 在页面上使用该模版,通过is判断使用那个模版,这里我们使用name为courseStudent模版(此处使用的是列表循环,所以data值为item);

若将data使用ES6展开运算符‘...’,则模版里面绑定数据就不需要在前面加入item了;
<!--使用ES6展开运算符 -->
<template is="courseStudent" data="{{...item}}"></template> <template name="courseStudent">
<!-- 此处渲染数据的时候就不需要使用 item.xxx了-->
<view>{{courseName}}</view>
</template>
原文链接:https://www.cnblogs.com/zzd0916/p/7878467.html
微信小程序中使用template的更多相关文章
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 微信小程序中公用内容
微信小程序中各个页面调用公用的js 在util.js文件中 // 跳转哪里 function go(where) { wx.reLaunch({ url: where, }) } // 将方法暴露出去 ...
- 微信小程序中登录操作-----与-----引用
login.wxml <view> <!-- <image src="./88.png"></image> --> # 在当前目录下 ...
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序中发送模版消息注意事项
在微信小程序中发送模版消息 参考微信公众平台Api文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html#模版消息管理 此参考地址 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 微信小程序中转义字符的处理
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理 ...
随机推荐
- TLS/SSL 梳理
数据加密通篇都是为了防止第三方的劫持伪造,保证连接安全, 毫无遮掩的明文传输只有民风淳朴的时候才是安全的. 先是一些基础的内容: 对称加密 最开始为了对数据进行加密,使用的是对称加密算法,即双方协商好 ...
- golang bufio.NewScarme
// dup1 输出标准输入中出现次数大于1的行,前面是次数 package main import ( "bufio" "fmt" "os" ...
- html5 拖放购物车
1.本例中模仿了购物车添加的功能 主要运用了ondragstart / ondragover/ ondrag 功能 功能比较简单 遗留问题:火狐下图片拖进会被打开 <!doctype html& ...
- Java-字节输入输出。(新手)
参考手册: BufferedInputStream BufferedOutputStream 实例: import java.io.*; /* * 文件的复制方式 * 1 字节流读写单个字节 * 2 ...
- Spring Cloud 系列之 Netflix Hystrix 服务容错
什么是 Hystrix Hystrix 源自 Netflix 团队于 2011 年开始研发.2012年 Hystrix 不断发展和成熟,Netflix 内部的许多团队都采用了它.如今,每天在 Netf ...
- Python Django撸个WebSSH操作Kubernetes Pod
优秀的系统都是根据反馈逐渐完善出来的 上篇文章介绍了我们为了应对安全和多分支频繁测试的问题而开发了一套Alodi系统,Alodi可以通过一个按钮快速构建一套测试环境,生成一个临时访问地址,详细信息可以 ...
- Journal of Proteome Research | 人类牙槽骨蛋白的蛋白质组学和n端分析:改进的蛋白质提取方法和LysargiNase消化策略增加了蛋白质组的覆盖率和缺失蛋白的识别 | (解读人:卜繁宇)
文献名:Proteomic and N-Terminomic TAILS Analyses of Human Alveolar Bone Proteins: Improved Protein Extr ...
- eclipse操作快捷键
Eclipse最全快捷键,熟悉快捷键可以帮助开发事半功倍,节省更多的时间来用于做有意义的事情. Ctrl+1 快速修复(最经典的快捷键,就不用多说了) Ctrl+D: 删除当前行 Ctrl+Alt+↓ ...
- c# 自定义含有标题的容器控件(标题背景为渐变色)
1.控件效果图 此效果图中的标题颜色.字号及字体可以在控件属性中设置.标题背景的渐变色及布局内容的背景色也可以在属性中设置. 2.实现的代码(用户控件) public partial class Uc ...
- 单片机的 HexToStr HexToBcd BcdToStr 几个转换函数
今天写单片机一个程序 要检查一些数据,想发到串口调试的软件上在电脑上查看 有些转换函数 想网上找一个 看看都是很多的垃圾文章 很多的程序都不能用,那些发文章的人也不用心 所以我还是自己动手写一下吧 写 ...
