webapp 慎用setInterval、setTimeout
其实这片文章刚开始我啥也没写的,但也有20多的访问量,所以觉得大家还是比较关注这个问题,所以找机会写下。
问题的引出:
为什么我说的时webapp中慎用setInterval、setTimeout, 既然这么说肯定时要强调两点:
1、 webapp 下, 这里的webapp我主要想说的时单页应用(SPA)
2、 慎用, 慎用说明还是可以用的,但要注意。
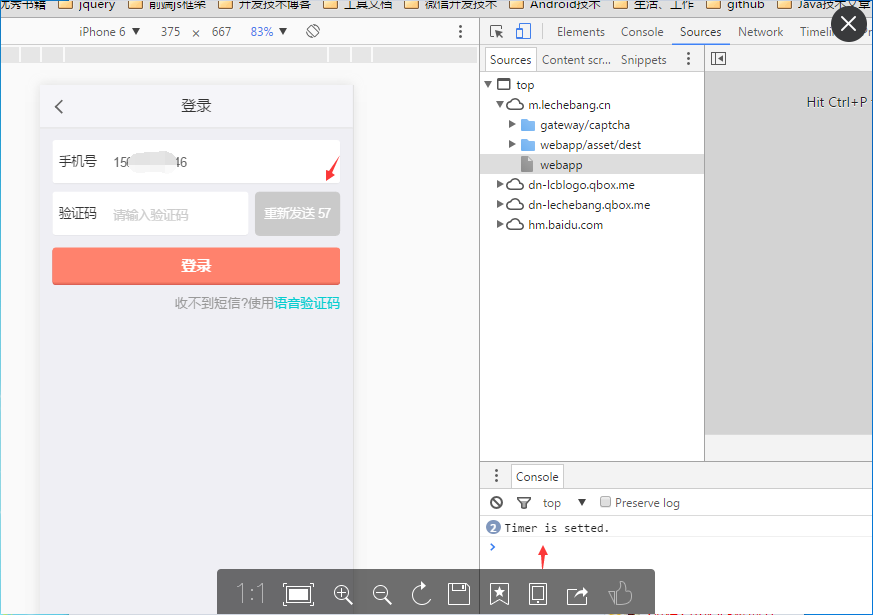
一、 我们知道 setInterval、setTimeout 时基于 window下的。 看截图

而SPA项目又有一个特别的地方就是切换页面时,整个页面时不会重新刷新的,以 setInterval 为例,最常见的就是 登入页面60s短信验证码。当你在60s之内你已经完成登入操作了,并且跳转到别的页面,而因为时spa项目,window是不会刷新的,所以即使你跳转到别的页面,你的 setInterval 还在运行, 就算你代码中 用了clearInterval,但也是要60s 之后才会去清除,而此时你早已经登入成功去做别的了, 当你设置的时间过多,或者你的项目中使用setInterval、setTimeout过多。 对你手机内存消耗时不可小觑的,会影响用户流畅度。

问题解决:
那怎么解决呢: 很简单,就是你跳转页面的时候去主动 clearInterval 一下, 这个时候你就要统一的去管理所有 setTimeout setInterval 生成的timer。
window.app = { timers : [] };
var timer = setInterval(function( ) {console.info('a')}, 1000);
app.timers.push(timer);
var timer1 = setInterval(function( ) {console.info('b')}, 1000);
app.timers.push(timer1);
//当你页面跳转时,统一去 clearInterval, 因为一般做单页的,跳转等函数都是封装的了,你只要在封装的地方加上下面的代码就可以了。
app.timers.forEach(function (item) {
clearInterval(item);
});
上面的代码都是自己直接 手写的,连编辑器都没用,不确保正常跑起来, 但思路就是这么个意思,这篇文章也主要是讲这么个思路,抛砖引玉之用, 希望能举一反三, 对webapp下的其它全局函数是不是也要注意这个问题呢? 大家可以一起探讨。
webapp 慎用setInterval、setTimeout的更多相关文章
- setInterval setTimeout 详解
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如 setTimeout( ...
- requestAnimationFrame与setInterval,setTimeout
自打学习canvas动画以来,都说requestAnimationFrame好,就一直用,也没觉得有什么太过于特殊的地方,直到刚才,在写完前面的"小球碰撞墙壁----干掉误差"之后 ...
- js计时器方法 setInterval(),setTimeout()
window.setInterval() 周期性地调用一个函数(function)或者执行一段代码. var intervalID = window.setInterval(func, delay[, ...
- setInterval setTimeout clearInterval
setTimeout() 只执行 code 一次.如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout(). //第一次load的时候就先刷新一次 ...
- setInterval && setTimeout || 定时器
来自w3school的解释 定时器setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式. setInterval() 方法会不停地调用函数,直到 clearInterva ...
- setInterval(),setTimeout(),location.reload(true)
1,setInterval() setInterval()方法可以按照指定的周期来调用函数或表达式,他会不停地调用函数,直到调用clearInterval()方法或窗口关闭.由setInterval( ...
- setInterval/setTimeout传参方法
网上文章说有3种方法,对于我来说一种方法就够了: <script> var user_name='离间计' //定时器 异步运行 function hello(name){ alert(n ...
- 每日技术总结:setInterval,setTimeout,文本溢出,小程序,wepy
前言: 项目背景:vue,电商,商品详情页 1.倒计时,倒计到0秒时停止 data () { return { n: 10 } }, created () { let int = setInterva ...
- Javascript 的定时器 setInterval,setTimeout,clearInterval
今天开通博客.来1个.哇哈哈哈~~ 今天本来想复习BOM的看到定时器也算DOM一种 ?(是这样吗).分享一下 参考源于:八神吻你 http://www.cnblogs.com/lmfeng/archi ...
随机推荐
- 基于IAccessible接口的QQ窗口信息获取的实现
这个技术现在已经封装成DLL免费开放给大家使用了,详情请加群221487171 可以访问官方网站下载 http://www.guihelper.com/ 主要技术(Microsoft Active A ...
- js与uri中location关系
//获取域名host = window.location.host;host2=document.domain; //获取页面完整地址url = window.location.href; docum ...
- thinkphp+mysql+bootstrap
#thinkphp+mysql+bootstrapthinkphp3.2.3,bootstrap V3一个简易的企业cms网站系统,只要将clients的host改为对应的域名即可.thinkphp. ...
- 例行性工作排程 (crontab)
1. 什么是例行性工作排程 1.1 Linux 工作排程的种类: at, crontab 1.2 Linux 上常见的例行性工作2. 仅运行一次的工作排程 2.1 atd 的启动与 at 运行的方式: ...
- arm-linux-gcc编译器定义寄存器变量
uboot代码中有这么一句话“#define DECLARE_GLOBAL_DATA_PTR register volatile gd_t *gd asm ("r8")”, ...
- Cocoa Touch 框架
Cocoa Touch包括: (1)Core Animation: 通过Core Animation,可以通过一个基于独立图层的简单的编程模型来创建丰富的用户体验. (2)Core Audio: Co ...
- Clang 与 LLVM
我们在iOS调试中经常会看到Clang这个,那么Clang到底是什么呢?我们来简单了解一下. Clang是一个C.C++.OC语言的轻量级编译器.源代码发布于BSD协议下.Clang是由C++编写,基 ...
- 监听iOS检测屏幕旋转状态,不需开启屏幕旋转-b
-(void)rotation_icon:(float)n { UIButton *history_btn= [self.view viewWithTag:<#(NSInteger)#>] ...
- htm、html、shtml区别
htm.html.shtml都是静态网页的后缀,三者也可以说都是只是扩展名不同,其他一样,都是静态的网页. htm和html是完全静态的网页不通过服务器编译解释直接送出给浏览器读取的静态网页,以htm ...
- 多个div独立控制其显示/隐藏
今天要说一个神奇的html标签op,静态页下可以配合jquery分别控制每个层的显示/隐藏切换. 如果用动态中使用,用文章id做区分就可以了. <html> <head> &l ...
