前端渲染利器——JsRender入门
JsRender不少前端人员应该都用过,它是一个比较强大的模板,不牵涉太多技术依赖,使用起来非常舒服。我本人在前端开发中使用React之前,都是用的它了(实际上我感觉React没有JsViewes好用)。不管怎么说,先来学习下JsRender技术吧,如果前端的开发环境比较单纯,还是很适合的。
一、JsRender特性

新一代的前端渲染模板
使用模板,可以预先自定义一些固定格式的HTML标签,在需要显示数据时,再传入真实数据组装并展示在Web页中;这避免了在JS中通过“+”等手动分割、连接字符串的复杂过程。
针对高性能和纯字符串渲染进行了优化
无需依赖DOM和jQuery
优先使用场景
- 元素重复出现
- 动态加载数据,并前端显示
二、JsRender使用
- 引入js:jsrender.js
- 定义模板:

- 准备好要显示的数据 json对象 var data = { xxx:“text” }
- 编译成元素:document.getElementById(“XXX”).render(data); 或 $("#XXX").render(data);
- 通过容器元素的append、before、after显示
基本语法
- 原始赋值: {{:属性名}},显示原始数据
- 转码赋值: {{>属性名}},显示HTML编码后的数据
- 控制语句可嵌套使用:
- 判断: {{if 表达式}} … {{else}} … {{/if}}
- 循环: {{for 数组}} … {{/for}}
- 其它进阶
- 模板嵌套,使用:{{for tmpl="#另一个模板" /}}
- 转换器 $.views.converters()定义,使用:{{func:属性名}}
- 帮助方法 $.views.helpers()定义,使用:{{if ~func(arg1, arg2, ...)}}
- 自定义标签 $.views.tags()

几个你可能不知道的要点
获取当前的索引:#index,如{{if #index==0}} ... {{/if}}
获取整个数据:#data, 如<option value="{{:#index}}">{{:#data}}</option>
获取父模板:#parent, 如{{if (#parent.data.general==0)}} ... {{/if}}
三、举个例子
下图中是我以前做的一个Web页面:

它的数据来源大概是这样:
[
{
id:12,
cid:195,
type:"问题简述",
impact:"错误级别",
status:"处理状态",
owner:"处理人",
count:1,
path:"问题所在文件的SVN路径",
rev:对应文件的SVN版本号,
…
} , ...
]
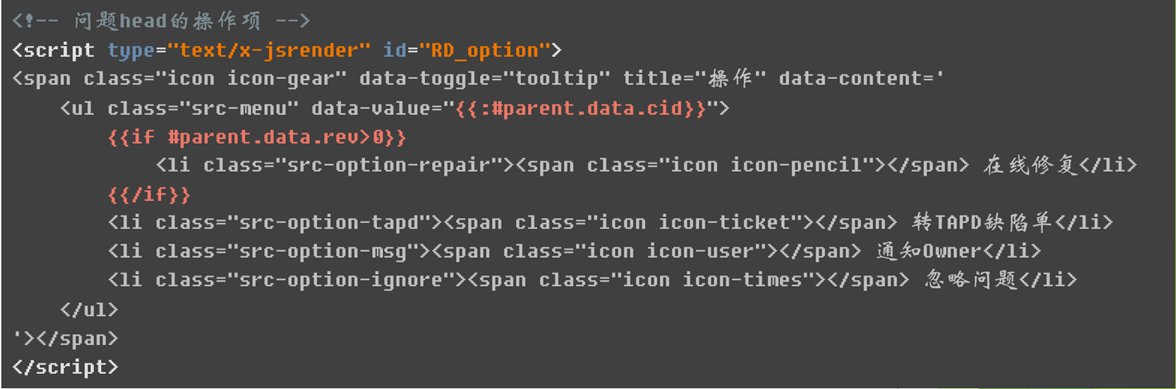
我们关注的是这个模板是怎么写的:


大家可以看上图中标红的部分,除了helper与tag外,大部分功能都用上了。我实在不想好好做个demo给大家下载了,本身不复杂,不明白可以再交流。
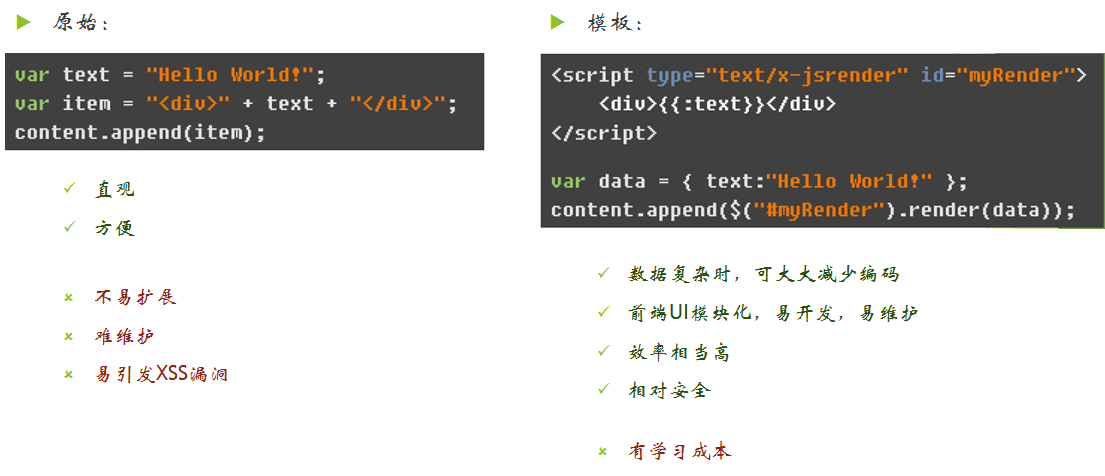
四、性能比较

转载请注明原址:http://www.cnblogs.com/lekko/p/5888962.html
前端渲染利器——JsRender入门的更多相关文章
- JsRender 前端渲染模板基础学习
JsRender前端渲染模板 使用模板,可以预先自定义一些固定格式的HTML标签,在需要显示数据时,再传入真实数据组装并展示在Web页中:避免了在JS中通过“+”等手动分割.连接字符串的复杂过程:针对 ...
- 前端学习 node 快速入门 系列 —— 服务端渲染
其他章节请看: 前端学习 node 快速入门 系列 服务端渲染 在简易版 Apache一文中,我们用 node 做了一个简单的服务器,能提供静态资源访问的能力. 对于真正的网站,页面中的数据应该来自服 ...
- Vue.js 2.0源码解析之前端渲染篇
一.前言 Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势.前不久Vue.js 2.0正式 ...
- 前端学习 node 快速入门 系列 —— 初步认识 node
其他章节请看: 前端学习 node 快速入门 系列 初步认识 node node 是什么 node(或者称node.js)是 javaScript(以下简称js) 运行时的一个环境.不是一门语言. 以 ...
- 前端学习 node 快速入门 系列 —— 报名系统 - [express]
其他章节请看: 前端学习 node 快速入门 系列 报名系统 - [express] 最简单的报名系统: 只有两个页面 人员信息列表页:展示已报名的人员信息列表.里面有一个报名按钮,点击按钮则会跳转到 ...
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- 【大前端之前后分离01】JS前端渲染VS服务器端渲染
前言 之前看了一篇文章:@Charlie.Zheng Web系统开发构架再思考-前后端的完全分离,文中论述了为何要前后分离,站在前端的角度来看,是很有必要的:但是如何说服团队使用前端渲染方案却是一个现 ...
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
随机推荐
- 打破陈规抓痛点,H3 BPM10.0挑战不可能
高效益意味着相似的运营活动比竞争对手做得更好,而战略定位则意味着企业在运营活动中有区别于竞争对手的实施方式,即差异化竞争.在新经济体下,面对社会的变革.市场的竞争环境.不断攀升的成本压力,几乎没有企业 ...
- POJ2774 Long Long Message [后缀数组]
Long Long Message Time Limit: 4000MS Memory Limit: 131072K Total Submissions: 29277 Accepted: 11 ...
- 学习笔记:URL Protocol在浏览器中打开本地应用程序
看到阿里的网站上可以通过点击卖家的旺旺图标从而调用本地的阿里旺旺程序,而且还可以传递当前浏览者需要咨询的商品.这是怎么实现的呢?是通过URLProtocol来完成. 原理还没有太清楚,即在系统里注册一 ...
- Linux3 在VMware中搭建CentOS6.5虚拟机
前言: 本文主要是我在大家hadoop集群之前 ,需啊先安装CentOS虚拟机,记录在此,作为参考.如果能帮助到其他人,自然是更好啦. =========================== ...
- C#与C++的发展历程第四 - C#6的新时代
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- X Window 的奥秘
大名鼎鼎的 X Window 大家肯定不陌生.都知道它是 Unix/Linux 下面的窗口系统,也都知道它基于 Server/Clinet 架构.在网上随便搜一搜,也可以找到不少 X Window 的 ...
- JS模块化开发:使用SeaJs高效构建页面
一.扯淡部分 很久很久以前,也就是刚开始接触前端的那会儿,脑袋里压根没有什么架构.重构.性能这些概念,天真地以为前端===好看的页面,甚至把js都划分到除了用来写一些美美的特效别无它用的阴暗角落里,就 ...
- Zen of Python
Zen of Python $ python Python 3.5.2 (v3.5.2:4def2a2901a5, Jun 25 2016, 22:01:18) [MSC v.1900 32 bit ...
- iOS 支持 IPv6
苹果的规定:2016年6月1日提交到App Store必须支持IPv6-only网络. 官方文档:https://developer.apple.com/library/mac/documentati ...
- ui-router中使用ocLazyLoad和resolve
1.AngularJS按需加载 AngularJS主要应用开发SPA(Single Page Application)项目,所以在小型项目中,services.filters和controllers都 ...
