学习微信小程序之css14浮动的特性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css浮动效果</title>
<style>
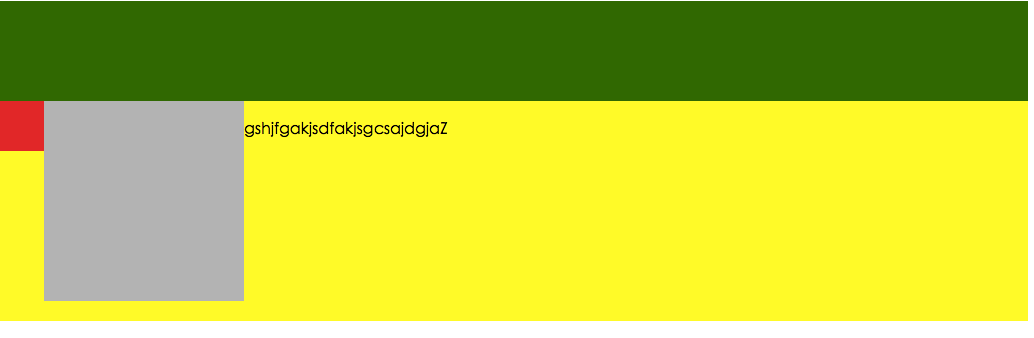
.box1{
height: 100px;
background-color: green;
}
.box2{
float: left;
background-color: red;
height: 50px;
width: 50px;
}
.box3{
float: left;
width: 200px;
height: 200px;
background-color: silver;
}
.box4{
padding-top: 20px;
width: 100%;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div> <div class="box4">gshjfgakjsdfakjsgcsajdgjaZ</div>
</body>
</html>

学习微信小程序之css14浮动的特性的更多相关文章
- 与大家分享学习微信小程序开发的一些心得
因为我也才开始学习微信小程序不久,下文也是现在的一时之言,大家有不同的想法也可以在评论里共同交流讨论,希望文章能给大家提供一点点帮助. 最近接触到了一些前端框架,像Vue.js,React,发现小程序 ...
- 一个C#程序员学习微信小程序路由的笔记
路由大家应该都知道,在微信小程序也是有的,毕竟它是单页面应用程序.在WeChat中有五种跳转方式,分别是wx.switchTab.wx.reLaunch.wx.redirectTo.wx.naviga ...
- 新人学习微信小程序开发之框架篇
大家好我是智哥,一名专注于前端领域的一名码农. 咱们今天主要来说说微信小程序, 最近一段时间微信群里的小程序,小游戏各种分享是突然一下子就爆发了,现在来看小程序作为微信的重磅功能无疑又是下一个风口.咱 ...
- 一个C#程序员学习微信小程序的笔记
客户端打开小程序的时候,就将代码包下载到本地进行解析,首先找到了根目录的 app.json ,知道了小程序的所有页面. 在这个Index页面就是我们的首页,客户端在启动的时候,将首页的代码装载进来,通 ...
- 学习微信小程序及知识占及v-if与v-show差别
注意点: 一.接口调用方式: getOpenid: function () { var that = this; return new Promise(function (resolve, rejec ...
- 从零开始学习微信小程序
1.微信公众号和小程序的区别 公众号可以基于html5.vue.react.anguar开发,小程序只能用小程序开发语言. 小程序更接近于原生app. 借助jssdk调用手机功能强大. 开始: 2.创 ...
- 学习微信小程序
1.从小程序指南文档开始看起:小程序指南 2.开发者工具下载:小程序开发工具
- 学习微信小程序之css11内外边距集合
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 重新学习微信小程序
基础学习: 传送门:http://www.jianshu.com/p/1cec15a81722 这个简书博客介绍的很详细,今天思思重新学习了一下. 一路到最后只遇到一个坑,还是自己不仔细.这里记录下: ...
随机推荐
- c#调用js,以及js调用C#里的函数, c#自己生成js代码,实现对web的控制
using mshtml;using System;using System.Collections.Generic;using System.Linq;using System.Security.P ...
- bzoj2125 3047
仙人掌上的最短路,这里有详细的题解http://pan.baidu.com/s/1wzCpC我觉得讲的很清楚,不懂的见代码注释吧 type node=record po,next,num:longin ...
- 新一批电子商务解决方案和企业管理应用加入 VM Depot 中国站点
新一批电子商务解决方案和企业管理应用加入 VM Depot 中国站点. //电子商务平台助力您建设网店// 大约有 6 个最近更新的电子商务程序包已经登陆 VM Depot. 这不仅囊括了全球知 ...
- easyui datagrid pagesize设置无效
- 在 SharePoint 2010 中访问数据
转:http://blog.banysky.net/?p=81001 数据访问的关键方法有哪些? | 使用查询类 | 使用 SPQuery | 使用 SPSiteDataQuery | 使用 LINQ ...
- 约瑟夫环的java实现
转自:http://www.cnblogs.com/timeng/p/3335162.html 约瑟夫环:已知n个人(以编号1,2,3...n分别表示)围坐在一张圆桌周围.从编号为k的人开始报数,数到 ...
- (转载)C++ const成员初始化问题
(转载)http://www.189works.com/article-45135-1.html Const成员如其它任何成员一样,简单考虑其出现在三个位置:全局作用域.普通函数内部.类里面. 下面请 ...
- BI-SqlServer
一.概述 SqlServer数据仓库 ETL组件 IntegrationService OLAP组件 AnalysisService 报表 ReportingService MDX(查多维数据集用的) ...
- HTML5 Canvas核心技术—图形、动画与游戏开发.pdf5
文本的定位 水平与垂直定位:当使用strokeText()和fillText()绘制文本时,指定了所绘文本的X与Y坐标,还有textAlign与textBaseline两个属性 textAlign:s ...
- Bzoj 1982: [Spoj 2021]Moving Pebbles 博弈论
1982: [Spoj 2021]Moving Pebbles Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 130 Solved: 88[Submi ...
