Html5 Canvas学习
canvas:
首先在html页面中加入canvas标签
<canvas id="canvas" width="1024" height="742" display="block"></canvas>
window.onload=function(){
var canvas=document.getElementById("canvas");
//也可以直接在此处指定width,height,这两个属性不仅表示宽高度,还表示精度
canvas.width=1024;.......
var context=canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(700,700);
context.lineTo(100,700);
context.lineTo(100,100);
context.linewidth=5;
context.strokeStyle="#aabbcc";
context.stroke();//此处就完成了三角形的绘制
}
若想要将图形填充,则不采用stroke,
代码:
context.fillStyle("#aabbcc");
context.fill();
在绘制过程中,细心的学者会发现当画两个图形时,样式最终取决于最后的画笔样式,那么如何可以解决这个问题呢?就用到了context.beginPath()和context.closePath()
context.beginPath()
context.moveTo(100,100);
context.lineTo(700,700);
context.lineTo(100,700);
context.closePath();
如此就可以确保被包围的图形只样式改变一次
context.lineTo(100,100);
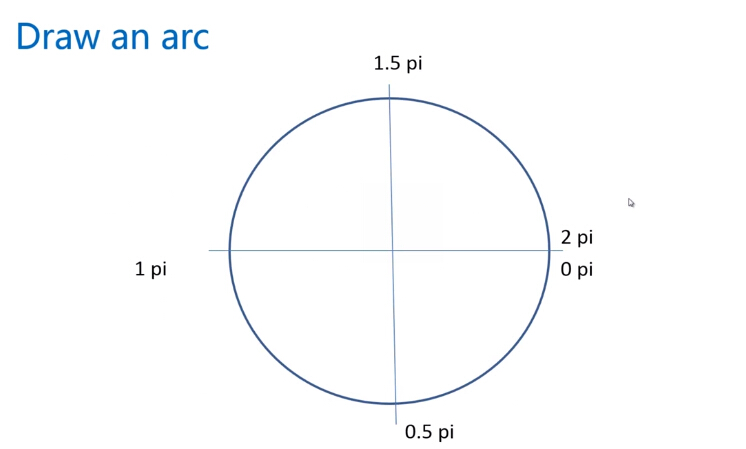
学会画线后,画弧线是用什么函数呢?
context.arc(圆心x点,圆心y点,半径,弧度起始值,弧度结束值,false)//最后一个参数表示是顺时针绘制还是逆时针绘制,默认false,顺时针绘制。

Html5 Canvas学习的更多相关文章
- [HTML5 Canvas学习] 基础知识
HTML5 canvas元素通过脚本语言(通常是Javascript) 绘制图形, 它仅仅是一个绘图环境,需要通过getContext('2d')方法获得绘图环境对象,使用绘图环境对象在canvas元 ...
- HTML5 canvas学习笔记(一)
canvas是HTML5中新增的标签,下面是各浏览器的支持程度: canvas的默认大小为:宽-300px,高-150px(注意:画布的大小作为canvas标签的行内样式设置,而且是没有“px”单位的 ...
- HTML5 canvas 学习
一.canvas简介 <canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素.它可以用来制作照片集或者制作简单(也不是 ...
- [HTML5 Canvas学习]使用颜色和透明度
在canvas中使用颜色和透明度,通过context的strokeStyle和fillStyle属性设置,strokeStyle和fillStyle的值可以是任意有效的css颜色字串.可以用RGB.R ...
- [HTML5 Canvas学习]绘制矩形
1.使用strokeRect和fillRect方法绘制矩形 a.strokeRect是绘制一个不填充的矩形 b.fillRect是绘制一个填充的矩形 代码: <script> var ca ...
- Html5 Canvas学习之路(五)
Canvas 图像(上) Canvas 图像API可以加载图像数据,然后直接将图像应用到画布上.还可以裁切.拼贴图像数据,以显示用户需要的部分.此外,Canvas还提供了像素数据的存储功能,这样就能对 ...
- HTML5 Canvas学习之路(六)
一个炫酷的计时器 在慕课网看到一个canvas的课,感觉很炫酷,就把它看完了,然后记下来.http://www.imooc.com/learn/133 第一步:绘制要显示的时间 拿小球来绘制具体的数字 ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- HTML5 <canvas> 基础学习
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. <canvas> 标签只是图形容器,您必须使用脚本来绘制图形 创建一个画布( ...
随机推荐
- 【转】C/C++ 内存对齐
[转自]http://wenku.baidu.com/view/8eaaa26925c52cc58bd6bed2.htmlC/C++内存对齐 一.什么是字节对齐,为什么要对齐? 现代计算机中内存空间都 ...
- HDOJ 2014 青年歌手大奖赛_评委会打分
Problem Description 青年歌手大奖赛中,评委会给参赛选手打分.选手得分规则为去掉一个最高分和一个最低分,然后计算平均得分,请编程输出某选手的得分. Input 输入数据有多组,每组占 ...
- python 发送邮件例子
想到用python发送邮件 主要是服务器 有时候会产生coredump文件 ,然后因为脚本重启原因,服务器coredump产生后会重启 但是没有主动通知开发人员 想了下可以写个脚本一旦产生cored ...
- Huffman编码实现电文的转码与译码
//first thing:thanks to my teacher---chenrong Dalian Maritime university /* 构造Huffman Tree思路: ( ...
- Java三十个面试题总结
都是一些非常非常基础的题,是我最近参加各大IT公司笔试后靠记忆记下来的,经过整理献给与我一样参加各大IT校园招聘的同学们,纯考Java基础功底,老手们就不用进来了,免得笑话我们这些未出校门 ...
- 如何由XSD自动生成XML和实体类
项目中有时候要用XML作为数据源,因此需要定义XML文件和相应的类,最佳方法是首先定义XSD,然后自动生成实体类,最后生成XML和填充数据:读取XML数据源的时候,首先用XSD验证XML数据格式,然后 ...
- php 之 post json 数据
原文链接 http://www.jb51.net/article/27312.htm 最近用到python 与PHP交互,phthon把json数据post给PHP,但在PHP里面$_post获取不到 ...
- 新版本ButterKnife的配置
新版本的ButterKnife的添加方式发生了变化,然后摸索着记录了一下. 按照ButterKnife的官网描述,使用ButterKnife需要在Gradle中添加如下依赖: compile 'com ...
- 用js生成二维码
<!doctype html> <html> <meta charset="utf-8"/> <head> <script s ...
- Linux Stu
指定命令别名 alias ..='cd ..' 命令连接符 持续的执行命令,不管错误 [命令1]; [命令2]; [命令3]; 前一个正确才执行下一个 [命令1] && [命令2] ...
