javascript--15条规则解析JavaScript对象布局(__proto__、prototype、constructor)
大家都说JavaScript的属性多,记不过来,各种结构复杂不易了解。确实JS是一门入门快提高难的语言,但是也有其他办法可以辅助记忆。下面就来讨论一下JS的一大难点-对象布局,究竟设计JS这门语言的人当时是怎么做的?设计完之后又变成了什么?
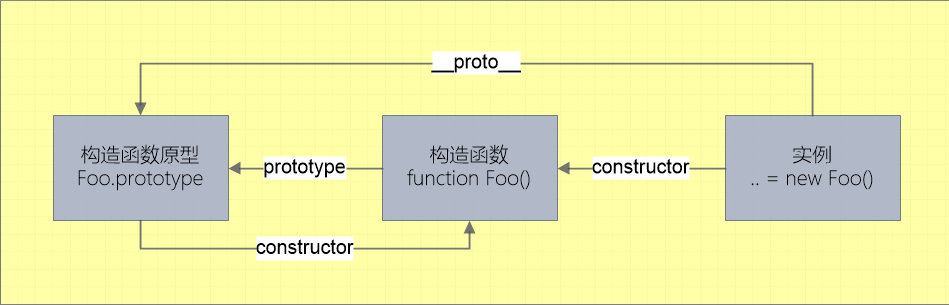
我们来看一张图:
 相信大家对这张图都不陌生了,构造函数有一个prototype属性指向其原型。相反原型也有一个constructor指向构造函数。与此同时实例也有一个constructor指向构造函数,这简直就是互相捆绑生怕找不到啊不是吗?
相信大家对这张图都不陌生了,构造函数有一个prototype属性指向其原型。相反原型也有一个constructor指向构造函数。与此同时实例也有一个constructor指向构造函数,这简直就是互相捆绑生怕找不到啊不是吗?
还有一个我们称之为秘密链接的__proto__属性,原谅我第一眼见到这个属性就觉得特别的怪,_下划线都用上了,驼峰命名规则呢?好吧,这是部分浏览器暴露出来的一个指针而已,可能当时设计的时候随便写出来,突然发现这货有点用就留下了(纯属个人猜测)。
附上上图的检测代码不信的童鞋可以自己玩玩:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JS函数原型,函数,实例的关系证明</title>
</head>
<body>
<script type="text/javascript">
function Foo(){} //构造函数
var a = new Foo(); //实例
console.log(Foo===Foo.prototype.constructor); //true
console.log(a.constructor===Foo); //true
console.log(Foo.prototype===Foo.prototype); //true
console.log(a.__proto__===Foo.prototype); //true
</script>
</body>
</html>

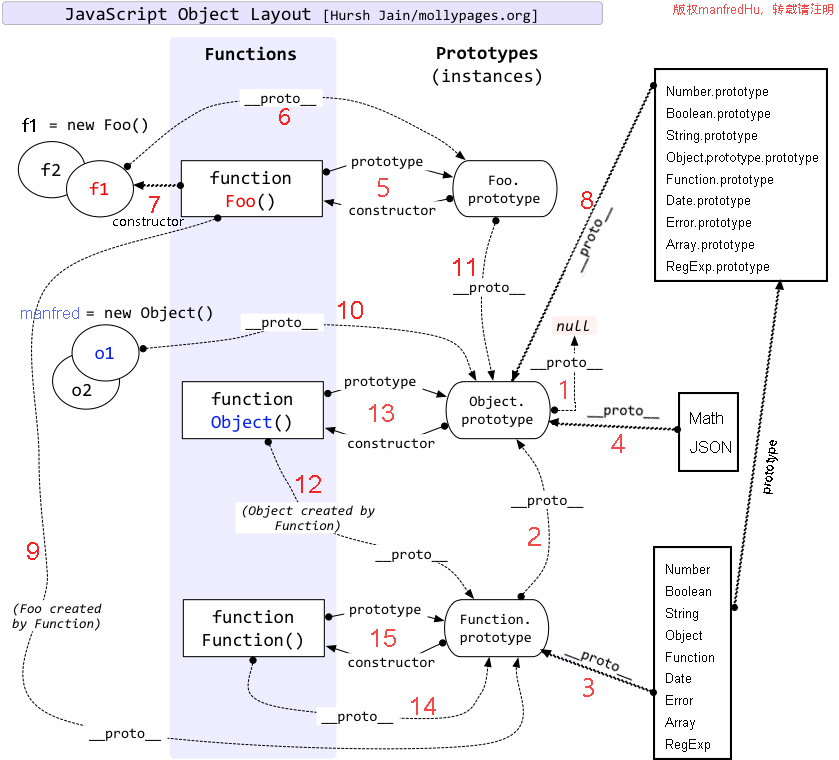
上面只是基础而已,下面才是真正的重点,为了修改这张图我可是煞费苦心,绞尽脑汁,不知道死了多少脑细胞。

可能大家已经看晕了,没事冲杯咖啡慢慢看。下面是相应的证明代码,友情提示sublimeText看更爽:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScript对象布局</title>
</head>
<body>
<script type="text/javascript">
//以下代码全部为true
console.log("1:"+(Object.prototype.__proto__ === null));
console.log("2:"+(Function.prototype.__proto__===Object.prototype));
console.log("3.1:"+(Number.__proto__ === Function.prototype));
console.log("3.2:"+(Boolean.__proto__ === Function.prototype));
console.log("3.3:"+(String.__proto__ === Function.prototype));
console.log("3.4:"+(Object.__proto__ === Function.prototype));
console.log("3.5:"+(Function.__proto__ === Function.prototype));
console.log("3.6:"+(Date.__proto__ === Function.prototype));
console.log("3.7:"+(Error.__proto__ === Function.prototype));
console.log("3.8:"+(Array.__proto__ === Function.prototype));
console.log("3.9:"+(RegExp.__proto__ === Function.prototype));
console.log("4.1:"+(Math.__proto__===Object.prototype));
console.log("4.2"+(JSON.__proto__===Object.prototype));
function Foo(){} //构造函数
var f1 = new Foo(); //实例
console.log("5:"+(Foo===Foo.prototype.constructor));
console.log("6.1:"+(f1.__proto__===Foo.prototype));
console.log("7:"+(f1.constructor===Foo));
console.log("8.1:"+(Number.prototype.__proto__===Object.prototype));
console.log("8.2:"+(Boolean.prototype.__proto__===Object.prototype));
console.log("8.3:"+(String.prototype.__proto__===Object.prototype));
console.log("8.5:"+(Function.prototype.__proto__===Object.prototype));
console.log("8.6:"+(Date.prototype.__proto__===Object.prototype));
console.log("8.7:"+(Error.prototype.__proto__===Object.prototype));
console.log("8.8:"+(Array.prototype.__proto__===Object.prototype));
console.log("8.9:"+(RegExp.prototype.__proto__===Object.prototype));
console.log("9:"+(Foo.__proto__===Function.prototype));
var manfred = new Object();//实例对象
console.log("10:"+(manfred.__proto__===Object.prototype));
console.log("11:"+(Foo.prototype.__proto__===Object.prototype));
//manfred为object构造函数产生,manfred.constructor指向function Object()构造函数
console.log("12:"+(manfred.constructor.__proto__===Function.prototype));
console.log("13:"+(manfred.constructor===Object.prototype.constructor));
var hu = new Function();
console.log("14:"+(hu.constructor.__proto__===Function.prototype));
console.log("15:"+(hu.constructor===Function.prototype.constructor));
</script>
</body>
</html>

相信看完这些代码和原图比较之后大家对JS对象之间的关系已经了如指掌了,确实一开始我也让这货搞得头晕晕的,但是画出这张图之后已经觉得没什么了。大家可以自己动手画一下。
原文地址:请点击这里
javascript--15条规则解析JavaScript对象布局(__proto__、prototype、constructor)的更多相关文章
- 15条规则解析JavaScript对象布局(__proto__、prototype、constructor)
大家都说JavaScript的属性多,记不过来,各种结构复杂不易了解.确实JS是一门入门快提高难的语言,但是也有其他办法可以辅助记忆.下面就来讨论一下JS的一大难点-对象布局,究竟设计JS这门语言的人 ...
- 8条规则图解JavaScript原型链继承原理
原形链是JS难点之一,而且很多书都喜欢用一大堆的文字解释给你听什么什么是原型链,就算有图配上讲解,有的图也是点到为止,很难让人不产生疑惑. 我们先来看一段程序,友情提示sublimeText看更爽: ...
- Javascript技术之详尽解析event对象
描述event代表事件的状态,例如触发event对象的元素.鼠标的位置及状态.按下的键等等.event对象只在事件发生的过程中才有效.event的某些属性只对特定的事件有意义.比如,fromEleme ...
- javascript如何解析json对javascript如何解析json对象并动态赋值到select列表象并动态赋值到select列表
原文 javascript如何解析json对象并动态赋值到select列表 JSON(JavaScriptObject Notation)一种简单的数据格式,比xml更轻巧.JSON是JavaScri ...
- JavaScript使用浏览器内置XML解析器解析DOM对象
所有现代浏览器都内建了供读取和操作 XML 的 XML 解析器.解析器把 XML 转换为 XML DOM 对象 (可通过 JavaScript 操作的对象). 一.获取DOM对象 XMLHttpReq ...
- JavaScript (JS) 面向对象编程 浅析 (含对象、函数原型链、闭包解析)
1. 构造函数原型对象:prototype ① 构造函数独立创建对象,消耗性能 function Person(name) { this.name = name; this.sayHello = fu ...
- 你不知道的JavaScript(上)this和对象原型(一)
第一章 关于this 1.this 既不指向函数自身也不指向函数的词法作用域 2.this 实际上是在函数被调用时发生的绑定,它指向什么完全取决于函数在哪里被调用(调用位置). 第二章 this全面 ...
- javascript进击(五)JS对象
JavaScript中是所有事物都是对象.JavaScript允许自定义对象. 对象是带有属性和方法的特殊数据类型. 访问对象的属性: 常见属性 访问对象的方法: 常用方法 (创建JavaScript ...
- (译) 《Javascript 24条最佳实践》
(摘录) <Javascript 24条最佳实践> 自己一直偏向于实用主义,不是学院派,不是学究派,只讲究把东西能够很好的做出来,但经过一段时间的开发工作当自己总结出来一些东西时,觉得挺有 ...
随机推荐
- myeclipse如何修改Web项目名称
1. 使用myeclipse进行Web项目开发时,有时候项目名称重命名了,但是WEB项目在tomcat里边的名称还是原来的名称,是需要重新命名的.下边详细介绍一下如果和修改web项目名称,myecli ...
- 关于Unity的ViewSpace(CameraSpace)的坐标系
从昨天开始遇到一个看似很小,但令我苦恼的问题,由于对Unity的坐标系没有直接搞清楚,所以导致一个shader没看懂,于是发了个贴:http://game.ceeger.com/forum/read. ...
- 一个Tomcat及一个ip,绑定不同的域名,各个域名访问各自不同应用程序的配置方法
http://nickandmiles.blog.163.com/blog/static/23422123201110151492166/ 条件是:这样一种实际情况是,就一台服务器,当公网的IP地址也 ...
- Django中的Ajax
Ajax 很多时候,我们在网页上请求操作时,不需要刷新页面.实现这种功能的技术就要Ajax!(本人定义,不可迷信) jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,我们仍然 ...
- 关于android 自己实现 back键 home键
今天在被问到一个问题的时候突然想要看看这些东西了.因为一直以来,我返回上个界面,和大家普遍的方法都是一样的. 1. finish()本页面. 2. intent 跳转到上个页面. 一 ,在 按下手机上 ...
- Android实现弹出输入法时,顶部固定,中间部分上移的效果
前言 最近做项目时碰到一个问题,在意见反馈里面,提交按钮写到顶部,当用户输入反馈意见或者邮箱手机号时,弹出的输入法会上移整个页面,导致提交按钮显示不了. 很明显,这样的界面是非常不友好的,找了一些资料 ...
- centos_6.7_系统初始化
#!/bin/bash #****************************************************************# # ScriptName: acfunin ...
- Ubuntu下Android Studio安装、配置和使用
Ubuntu下使用Android Studio开发应用程序,首先需要安装该IDE. 情况1:Ubuntu下安装Android Studio 打开Terminal,执行下述指令: sudo apt-ad ...
- 搜狗输入法皮肤安装 分类: windows常用小技巧 2014-05-04 15:10 172人阅读 评论(0) 收藏
第一步: 下载皮肤,皮肤是.ssf格式的. 第二步: 找到安装目录:(以我的为例) D:\软件\搜狗输入法\SogouInput\7.1.0.1652\AllSkin: 把下载的皮肤剪切(或复制)到此 ...
- dreamvc框架(一)ioc容器的集成
我的dreamvc框架最终写得差点儿相同了,借鉴了非常多开源框架,SpringMVC.Struts2等,眼下放在github上面.地址请猛戳我 写得差点儿相同了,是要写一个总结,把自己当时的思路记录下 ...
