node.js基础模块http、网页分析工具cherrio实现爬虫
node.js基础模块http、网页分析工具cherrio实现爬虫
一、前言
说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http、网页分析工具cherrio。 使用http直接获取url路径对应网页资源,然后使用cherrio分析。 这里我主要学习过的案例自己敲了一遍,加深理解。在coding的过程中,我第一次把jq获取后的对象直接用forEach遍历,直接报错,是因为jq没有对应的这个方法,只有js数组可以调用。
二、知识点
①:superagent抓去网页工具。我暂时未用到。
②:cherrio 网页分析工具,你可以理解其为服务端的jQuery,因为语法都一样。
效果图
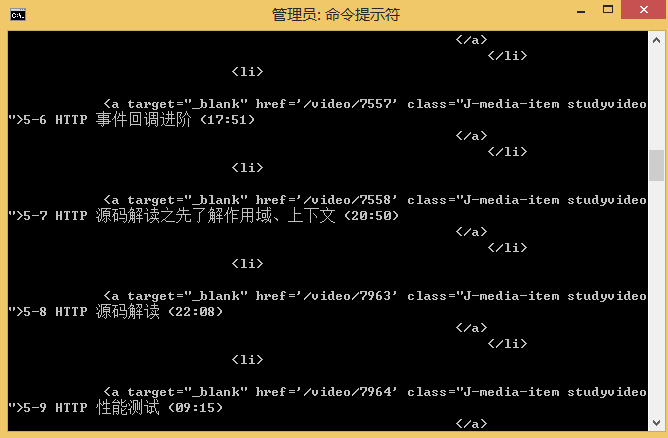
1、抓取整个网页

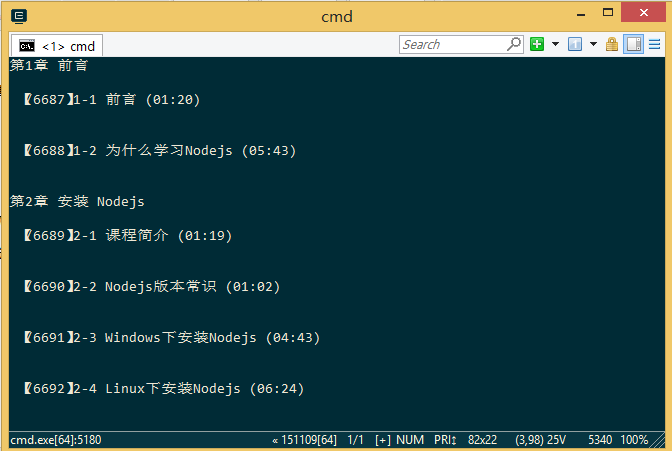
2、分析后的数据,提供的示例为案例实现的例子。

爬虫初探源码分析
var http=require('http');
var cheerio=require('cheerio');
var url='http://www.imooc.com/learn/348';
/****************************
打印得到的数据结构
[{
chapterTitle:'',
videos:[{
title:'',
id:''
}]
}]
********************************/
function printCourseInfo(courseData){
courseData.forEach(function(item){
var chapterTitle=item.chapterTitle;
console.log(chapterTitle+'\n');
item.videos.forEach(function(video){
console.log(' 【'+video.id+'】'+video.title+'\n');
})
});
}
/*************
分析从网页里抓取到的数据
**************/
function filterChapter(html){
var courseData=[];
var $=cheerio.load(html);
var chapters=$('.chapter');
chapters.each(function(item){
var chapter=$(this);
var chapterTitle=chapter.find('strong').text(); //找到章节标题
var videos=chapter.find('.video').children('li');
var chapterData={
chapterTitle:chapterTitle,
videos:[]
};
videos.each(function(item){
var video=$(this).find('.studyvideo');
var title=video.text();
var id=video.attr('href').split('/video')[1];
chapterData.videos.push({
title:title,
id:id
})
})
courseData.push(chapterData);
});
return courseData;
}
http.get(url,function(res){
var html='';
res.on('data',function(data){
html+=data;
})
res.on('end',function(){
var courseData=filterChapter(html);
printCourseInfo(courseData);
})
}).on('error',function(){
console.log('获取课程数据出错');
})
参考资料:
https://github.com/alsotang/node-lessons/tree/master/lesson3
node.js基础模块http、网页分析工具cherrio实现爬虫的更多相关文章
- Node.js Web模块
什么是Web服务器? Web服务器是处理由HTTP客户端发送的,如web浏览器的HTTP请求的软件应用程序,并返回响应于客户端网页. Web服务器通常伴随着图片,样式表和脚本的HTML文档. 大多数W ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- Node.js之模块机制
> 文章原创于公众号:程序猿周先森.本平台不定时更新,喜欢我的文章,欢迎关注我的微信公众号.  ...
随机推荐
- linux下ntfs硬盘的加载
问题: # mount –t ntfs /dev/sdb1 /mnt/ mount: unknown filesystem type ‘ntfs’ 这是由于Cent ...
- 基于hadoop2.6.0搭建5个节点的分布式集群
1.前言 我们使用hadoop2.6.0版本配置Hadoop集群,同时配置NameNode+HA.ResourceManager+HA,并使用zookeeper来管理Hadoop集群 2.规划 1.主 ...
- Linux sed命令常用方法
sed也成stream editor,流编辑器,是Linux上常用的文本处理工具. 通用格式:sed 行范围 模式/RegExp/ 文件 模式: d 删除 p 打印符合条件的行 a \strin ...
- linux意外关机,如何修复
意外关机后,提示an error occurred during the file system check. 解决方法,输入root密码 执行 fdisk -l 查看磁盘 (Repair files ...
- Registry 类
提供表示 Windows 注册表中的根项的 RegistryKey 对象,并提供访问项/值对的 static 方法. 继承层次结构 System.Object Microsoft.Win32.Re ...
- 在线预览文件(pdf)
1.flash版(借助flexpaper工具) 可以把pdf文件用pdf2swf工具转换成swf文件.下载地址http://www.swftools.org/download.html 转换代码如下: ...
- Android EditText自动弹出输入法焦点
http://mobile.51cto.com/aprogram-403138.htm 1. 看一个manifest中Activity的配置,如果这个页面有EditText,并且我们想要进入这个页面的 ...
- angularjs-ngModel 控制页面的宽度
js NiDialog.open({ windowClass: '', size:'elements', backdrop: 'static', keyboard: false, templateUr ...
- recursive - simple screenshot but detail principle.
the code below demonstates the principle of the'recursive-call' that the programing beginner may be ...
- C#入门经典(第五版)学习笔记(二)
---------------函数---------------参数数组:可指定一个特定的参数,必须是最后一个参数,可使用个数不定的参数调用函数,用params关键字定义它们 例如: static i ...
