angular前端开发环境
1.代码编辑工具
webstorm
2.断点调试工具
chrome插件Batarang
3.版本管理工具
git(仅仅是命令行工具)
git小乌龟--tortoisegit(图形化工具)
首先在git的开源项目上fork一个 自己的分支,然后在右下角复制url链接。然后在本地进行git clone
4.代码合并和混淆工具
首先安装nodejs,然后将bin目录配置到环境变量中
npm install grunt --在当前目录下安装grunt
npm install -g grunt --安装在全局目录中,删除不方便,不建议使用
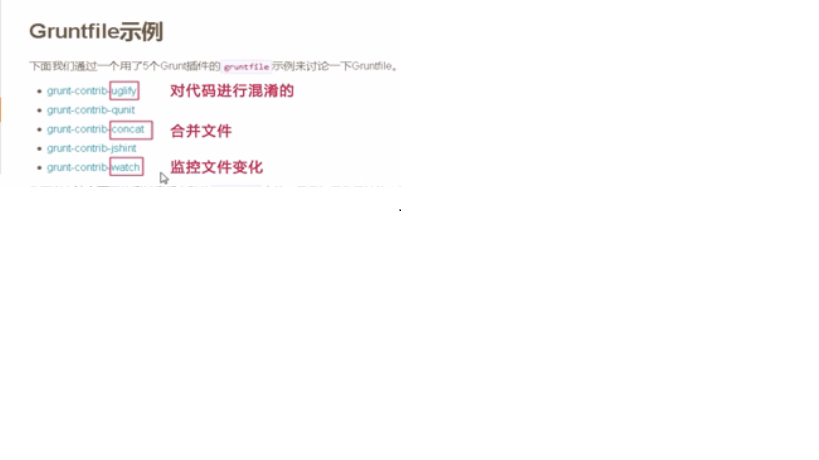
grunt 必备的三个插件

npm install 图中三个插件
启动grunt watch:grunt watch
5.依赖管理工具
bower
安装:npm install bower
cd bower安装目录
bower install jquery
bower install bootstrap
安装 http-server:npm install -g http-server --一款非常简单的httpserver,可以将任何一个目录变成通过浏览器访问,用来模拟测试数据
6.单元测试工具
karma和
7.集成测试工具
angular前端开发环境的更多相关文章
- angular学习笔记(2)- 前端开发环境
angular1学习笔记(2)- 前端开发环境 1.代码编辑工具 2.断点调试工具 3.版本管理工具 4.代码合并和混淆工具 5.依赖管理工具 6.单元测试工具 7.集成测试工具 常见的前端开发工具 ...
- Web 前端开发环境
创建 Web 前端开发环境 Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础. 本文介绍的工具有:NodeJS, NPM, Bower ...
- AngularJS + CoffeeScript 前端开发环境配置详解
AngularJS 号称 '第一框架' ('The first framework') 确实是名不虚传.由其从jQuery中完全转入AngularJS后就有无法离开他的感觉了.虽然AngularJS的 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 【Yeoman】热部署web前端开发环境
本文来自 “简时空”:<[Yeoman]热部署web前端开发环境>(自动同步导入到博客园) 1.序言 记得去年的暑假看RequireJS的时候,曾少不更事般地惊为前端利器,写了<Sp ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用 Docker 快速配置前端开发环境
来源于:http://dockone.io/article/1714 今天是你入职第一天. 你起了个大早,洗漱干净带着材料去入职. 签了合同,领了机器,坐到工位,泡一杯袋装红茶,按下开机键,输入密码, ...
随机推荐
- HttpClient, HttpClientHandler, and WebRequestHandler Explained
原文地址 https://blogs.msdn.microsoft.com/henrikn/2012/08/07/httpclient-httpclienthandler-and-webrequest ...
- Effective Python2 读书笔记2
Item 14: Prefer Exceptions to Returning None Functions that returns None to indicate special meaning ...
- mysql状态取反(0变1,1变0)
如果要改变status状态 update table_name status=ABS(status-1); //取绝对值 则0-->1 1-->0
- navigation和tabbar上的文字.图片 自定义
[[UITabBarItem appearance] setTitleTextAttributes:@{ UITextAttributeTextColor : [UIColor blackColor] ...
- 在WebApi中 集成 Swagger
1. Swagger(俗称:丝袜哥)是什么东西? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同 ...
- IBatis.Net使用总结(三)-- IBatis实现分页返回数据和总数
IBatis 分页,这里没有使用其他插件,只使用最原始的方法. 输入参数: int currentPage 当前页 int pageSize 每页大小 Hashtable findCondition ...
- IT干货
最近翻看Redis相关的中文书籍时,发现了很多错误,包括翻译错误及理论错误,因此想搜集一些相关的外文书籍看看.以下几个链接,内容大同小异,均可免费下载相关的英文书籍PDF版,内容涵盖了IT的方方面面. ...
- CodeForces 455D 分块
题目链接:http://codeforces.com/problemset/problem/455/D 题意:给定一个长度为n的序列a[]. m次操作.共有两种操作 1 l r:将序列的a[l].a[ ...
- Java中的void
转:关于void 学过java的人都知道void的意思是空,是java中的关键字.最初在知道void的时候是public static void main(String[]args){},我记得当初接 ...
- yy_model及 YYLabel
一, yy_model 1.yy_model 可以存放包含数组的属性,调用方法如下: + (NSDictionary *)modelCustomPropertyMapper { return @{@& ...
