十、VueJs 填坑日记之在项目中使用Amaze UI
上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI)。先来介绍一下妹子UI。Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。最主要是妹子UI的性能好,轻量级。
获取妹子UI(Amaze UI)
下载地址:http://amazeui.org/getting-started

点击上方绿色的按钮,我们来下载最新版的妹子UI,下面有配套的文档和编辑器,我们只是把妹子UI集成到vuejs项目中,所以我们只需要妹子UI就可以了。
整理妹子UI文件(Amaze UI)
将下载下来的AmazeUI-2.7.2.zip,我们解压到一个目录中,如下图

将assets内的所有文件夹及文件,复制到我们项目中的/static/amaze/目录下,如图

配置妹子UI(Amaze UI和vuejs的整合)
打开/src/App.vue,找到以下代码:
<style lang="scss">
@import "./style/style";
</style>
修改为:
<style lang="scss">
@import "./style/style";
@import "../static/amaze/css/amazeui.css";
@import "../static/amaze/css/admin.css";
</style>
不难看出,我们除了之前引用自己写的style.scss以外,又加了两行引用Amaze UI的样式文件。至此,我们就完成了vuejs对amaze ui的整合。
使用妹子UI(在项目中使用Amaze UI)
现在我们对我们的App.vue进行一下调整,用简单的代码来搭建一个小型的后台管理系统。
调整/src/components/header.vue
<template>
<header class="am-topbar am-topbar-inverse admin-header">
<div class="am-topbar-brand">
<strong>A7HR</strong> <small>后台管理模板</small>
</div> <button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#topbar-collapse'}"><span class="am-sr-only">导航切换</span> <span class="am-icon-bars"></span></button> <div class="am-collapse am-topbar-collapse" id="topbar-collapse"> <ul class="am-nav am-nav-pills am-topbar-nav am-topbar-right admin-header-list">
<li><a href="javascript:;"><span class="am-icon-envelope-o"></span> 收件箱 <span class="am-badge am-badge-warning">5</span></a></li>
<li class="am-dropdown" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
<span class="am-icon-users"></span> 管理员 <span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
<li><a href="#"><span class="am-icon-user"></span> 资料</a></li>
<li><a href="#"><span class="am-icon-cog"></span> 设置</a></li>
<li><a href="#"><span class="am-icon-power-off"></span> 退出</a></li>
</ul>
</li>
<li class="am-hide-sm-only"><a href="javascript:;" id="admin-fullscreen"><span class="am-icon-arrows-alt"></span> <span class="admin-fullText">开启全屏</span></a></li>
</ul>
</div>
</header>
</template>
<script>
export default{
name : "Header"
}
</script>
调整/src/components/footer.vue
<template>
<footer>
<p class="am-padding-left">© 2014 王二麻子</p>
</footer>
</template>
<script>
export default{
name : "Footer"
}
</script>
调整/src/App.vue
<template>
<div>
<SystemHeader></SystemHeader>
<div class="am-cf admin-main">
<router-view></router-view>
</div>
<SystemFooter></SystemFooter>
</div>
</template> <script>
import SystemHeader from './components/header.vue'
import SystemFooter from './components/footer.vue'
export default {
components: { SystemHeader, SystemFooter },
name: 'app'
}
</script>
<style lang="scss">
@import "./style/style";
@import "../static/amaze/css/amazeui.css";
@import "../static/amaze/css/admin.css";
</style>
运行项目npm run dev
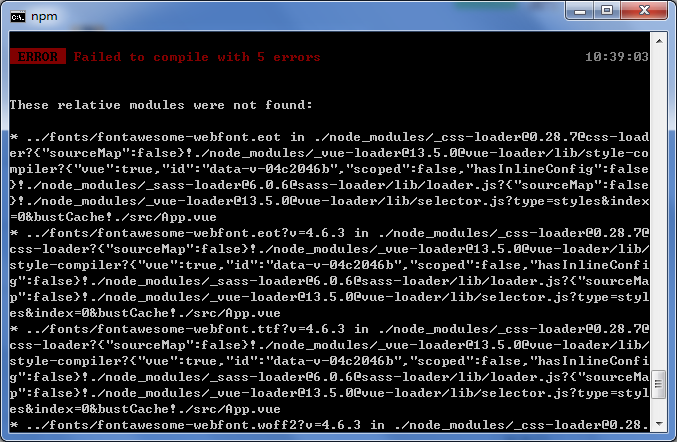
在运行项目的时候,可能会遇到编译错误,如下图:

出现这个原因说模块没有正确加载,我们打开/.postcssrc.js这个文件,打到"postcss-import": {},并删除。
最终该文件如下:
// https://github.com/michael-ciniawsky/postcss-load-config
module.exports = {
"plugins": {
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {}
}
}
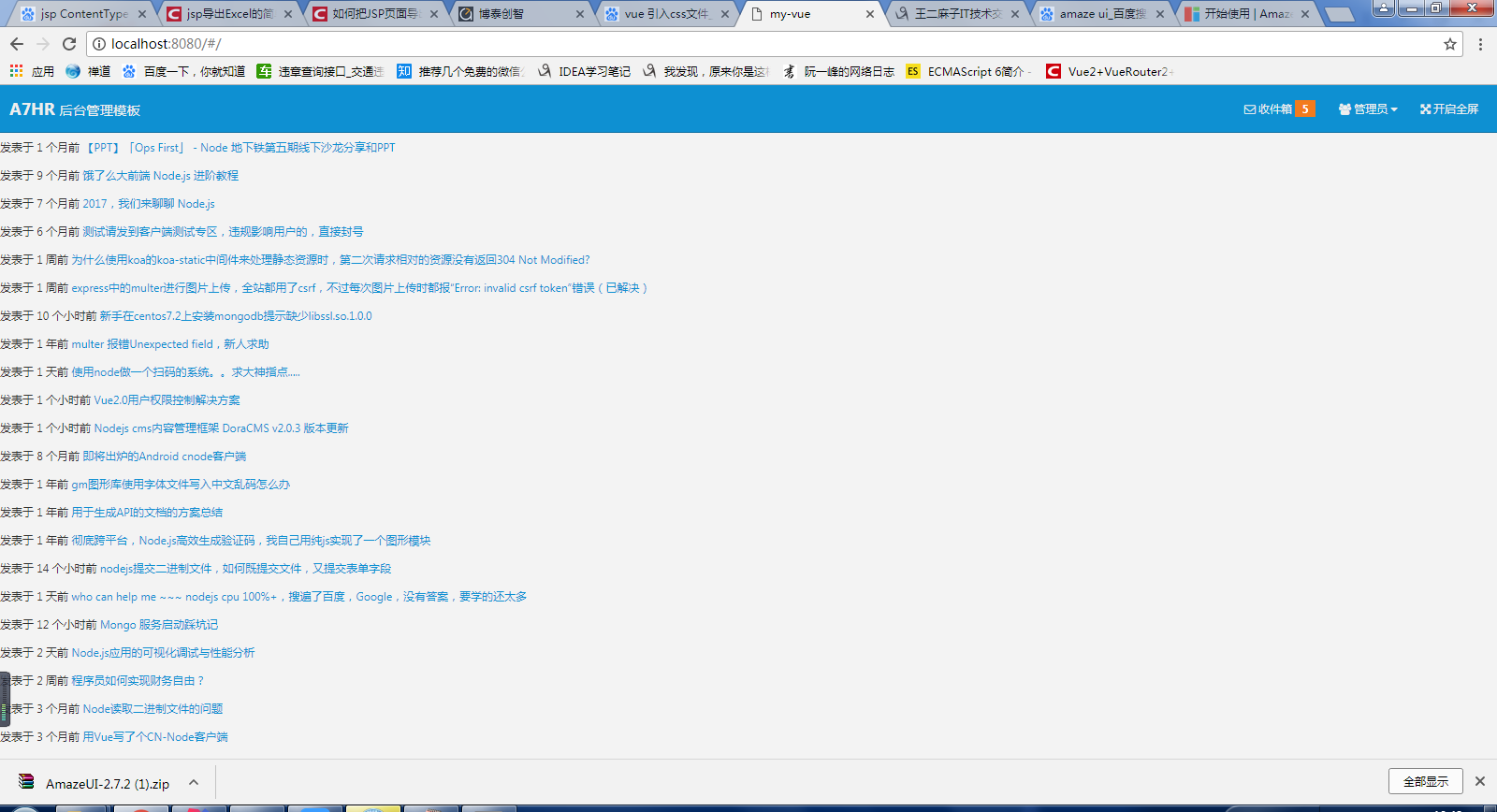
重启服务应该就正确了,如果你和我一样,那应该是这样的。如下:

集成工作到目前为止,明天我们来调整列表和内容页面。有任何问题,大家可以在评论区评论留言。
十、VueJs 填坑日记之在项目中使用Amaze UI的更多相关文章
- 九、VueJs 填坑日记之在项目中使用jQuery
很多人学习 js 都是从 jQuery 开始的,我也不例外.有时候进行一些操作的时候,还是感觉 jQuery 比较好用,那么,我们如何在项目中使用 jQuery 呢?这篇博文带你实践. 引用 jQue ...
- 二、VueJs 填坑日记之基础项目构建
在上一篇文章中,大致介绍了一下本系列博文以及学习vuejs我们需要了解的一些概念,希望大家认真阅读,所谓知己知彼,百战百胜,学习也一样,工欲善其事,必先利其器,要想学好vuejs,那前提的概念一定要熟 ...
- 一、VueJs 填坑日记之基础概念知识解释
概述在最开始听说vuejs这个词是在2016年,当时天真的认为自己是个后端开发工程师不需要学习太多的前端知识,不过紧接着在2017年在公司就用到了vuejs.对于初学者(尤其是干后端的初学者)来说,刚 ...
- 六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题.在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码 ...
- 八、VueJs 填坑日记之参数传递及内容页面的开发
我们在上一篇博文中,渲染出来了一个列表,并在列表中使用了router-link标签,标签内的:to就是链接地址,昨天咱们是<router-link :to="'/content/' + ...
- 十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面
上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题.今天我们来重新调整一下列表页面和内容页面,使我们做的后台 ...
- 四、VueJs 填坑日记之搭建Axios接口请求工具
上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了.今天我们来搭建api接口调用工具Axios.Vue本身是不支持ajax调用的,如果你需要这些功能就需要安装 ...
- 十二、VueJs 填坑日记之项目打包发布
通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发.但是,我们做好的这套东西,是基于 nodejs 开发的.而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服 ...
- 七、VueJs 填坑日记之渲染一个列表
在上一篇博文中,我们对vue组件有了一个简单的认识和大概的理解.在之前认识项目结构的时候,我们在/src目录中创建了一个components的文件夹,而今天就要用到了,这个文件夹的作用就是放置我们的自 ...
随机推荐
- Thinking in React Implemented by Reagent
前言 本文是学习Thinking in React这一章后的记录,并且用Reagent实现其中的示例. 概要 构造恰当的数据结构 从静态非交互版本开始 追加交互代码 一.构造恰当的数据结构 Sinc ...
- spring容器启动扩展
我们可以在spring容器启动时添加自己的定制化初始化工作. 1)具体方法为:在web.xml中配置初始化属性contextInitializerClasses的值例如: <context-pa ...
- Django(二)
QuerySet与惰性机制: 所谓惰性机制:Publisher.objects.all()或者所谓惰性机制:Publisher.objects.all()或者.filter()等都只是返回了一个Que ...
- 【转】认识物理I/O构件- 主机I/O总线
在数据离开系统内存总线后,它通常传输到另一条总线,即主机I/O总线.在今天的产品中,最常见的主机I/O总线是PCI总线,但也存在着几种其他的总线,如S -总线,EIS A总线及VME总线.主机I/O总 ...
- Kotlin——最详细的接口使用、介绍
在Kotlin中,接口(Interface)的使用和Java中的使用方式是有很大的区别.不管是接口中的属性定义,方法等.但是定义方式还是相同的. 目录 一.接口的声明 1.接口的声明 关键字:inte ...
- 对Spring事务的一些误解
提起spring事务,就会让人联想起四大基本特征,五个隔离级别,七大传播特性.相信大多数人都知道这些东西,但是知道是一回事情,能用好真的是另一回事了.在使用Spring事务的时候,我曾遇到过几个比较严 ...
- .1-Vue源码起步
搞事!搞事! 截止2017.5.16,终于把vue的源码全部抄完,总共有9624行,花时大概一个月时间,中间迭代了一个版本(2.2-2.3),部分代码可能不一致,不过没关系! 上一个链接https:/ ...
- Java 数据结构与算法分析学习
由于之前面试android的时候考到了很多关于java的知识,所以这次重温数据结构知识就打算用java来学习,毕竟android是以java为基础的,而且我现在学习的j2ee架构也是以java为基础的 ...
- C++ 设计模式 依赖倒置原则 简单示例
C++ 设计模式 依赖倒置原则 简单示例 /** * 依赖倒置原则(Dependency Inversion Principle) * 依赖于抽象(接口),不要依赖具体的实现(类),也就是针对接口编程 ...
- 关于01背包求第k优解
引用:http://szy961124.blog.163.com/blog/static/132346674201092775320970/ 求次优解.第K优解 对于求次优解.第K优解类的问题,如果相 ...
