在没有DOM操作的日子里,我是怎么熬过来的(中)

前言
继上篇推送之后,在掘金、segmentfault、简书、博客园等平台上迅速收到了不俗的反馈,大部分网友都留言说感同身受,还有不少网友追问中篇何时更新。于是,闰土顺应呼声,在这个凛冽的寒冬早晨,将中篇热文滚烫呈上。
搬好小板凳,接下来,正文从这开始~
在上篇的众多留言中,有位网友的评论比较具有代表性,摘出来供大家一阅:
“ 同感啊楼主 比如做tab的时候,以前jq就是切换一下class,现在vue是切换数据,再根据数据显示class,这弯绕的啊 ”
当然,有评论就有回复,请看下面这位网友是怎么回复他的:
“ 哪里绕弯了,只要记着数据驱动dom,习惯就好,这种模式才比较适合页面dom变化渲染,只是之前被jq带的根生蒂固 ”
有时候写文章,不一定仅仅是为了分享自己的工作经验,而是还想看看网友是怎么看待这个话题的,从而衍生出一系列的对话,以及思想碰撞。
在这里,闰土有句话想送给刚从JQ转变思路过来的同行们:
MVVM时代,数据映像了DOM世界,一切以数据为核心,正如同数学可以描述世界一样,你只需要考虑数据或者状态即可。
所以,只要你充分理解了上面这句话,恭喜你,你已经从直接操作DOM的时代毫无压力的过渡到了MVVM时代!
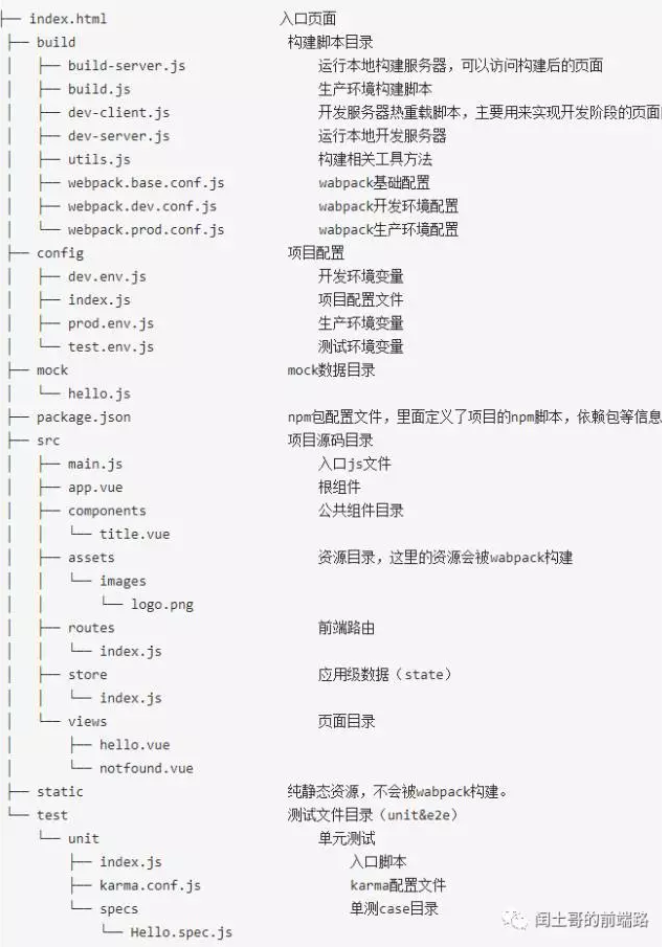
话不多说,先来看看MVVM项目的工程目录:

当然你可以通过vue官网提供的vue-cli脚手架工具,来快速搭建项目结构。如果有不懂脚手架作用的老铁,可以参照下图,这就有点类似于工地上的脚手架,可以帮助工人们快速搭建该建筑的结构模型(话糙理不糙,说明问题即可![]() )。
)。

项目结构搭建完毕后,就可以npm install 来安装项目依赖了。通常这个阶段,可能会比较漫长,建议用国内淘宝的镜像cnpm。
也是在这期间,经常有同学在安装某依赖模块时,会碰到命令行报错,说是node或者npm版本过低等问题。假如你果真碰到这个类似的问题,可以考虑先将项目中的node_modules删除掉,然后重新cnpm install安装项目所需的依赖。通常这个情况,就会迎刃而解(不要问为什么,这可能是个偏方![]()
![]()
![]() )。
)。
然后,你就可以大步流星地去执行以下操作了:
#开启本地开发服务器,监控项目文件的变化,实时构建并自动刷新浏览器,浏览器访问 http://localhost:8081
npm run dev
#使用生产环境配置构建项目,构建好的文件会输出到 "dist" 目录,
npm run build
#运行构建服务器,可以查看构建的页面
npm run build-server
#运行单元测试
npm run unit
当你可以正常运行这个项目之后,接下来我们就该聊聊项目里的各个文件了。
俗话说,在js里面一切皆对象,那么vue里面,则是一切皆组件,能用组件实现的,终将被组件实现。
说到组件,在项目中,你可能会看到公司前辈写的组件代码,都是以 .vue 为后缀的文件,打开后你会发现它的整体结构分三层,分别定义了三个 tag标签,template,script,style。然后对应的代码在自己的标签里面各司其职,所有需要的html、css、javascript都在里面。
组件看完之后,我们移步到webpack的配置文件,也就是webpack.config.js文件,内容大概如下:
module.exports = {
entry: {
'index': './vue/index/main.js',
},
output: {
path: './public/bulid',
filename: '[filename].js' // 可以多点切入
},
module: {
loaders: [
{
test: /\.vue$/,
exclude: /node_modules/,
loader: vue.withLoaders({
js: 'babel?optional[]=runtime'
})
},
{ test: /\.scss$/, loader: 'style!css!sass },
{ test: /\.css$/, loader: "style!css" },
{ test: /\.js$/, loader: 'babel-loader' }
]
},
resolve: { // 解决 npm 的依赖问题
modulesDirectories: ['node_modules'],
extensions: ['', '.js', '.json']
},
}
我对 webpack 的最初信仰就是,它非常的智能化,可以将一切的资源(包括html css javascirpt image)用 import 和 require 模块化引入,并对资源进行预处理,最终被打包成一个js文件解释执行。
接下来我想谈谈vue的生命周期和钩子函数。
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。
说的直白一点,分别对应的四组钩子函数就是:
beforeCreate 、created; // 创建前、创建完成
beforeMount 、mounted;// 挂载前、挂载完成
beforeUpdate 、updated; // 更新前、更新完成
beforeDestory 、destoryed。// 销毁前、销毁完成
这里闰土在网上找到一个很好的例子:
<!DOCTYPE html>
<html>
<head>
<title>Vue生命周期</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "闰土少年"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态 >>>>>>>>>>');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态 >>>>>>>>>>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
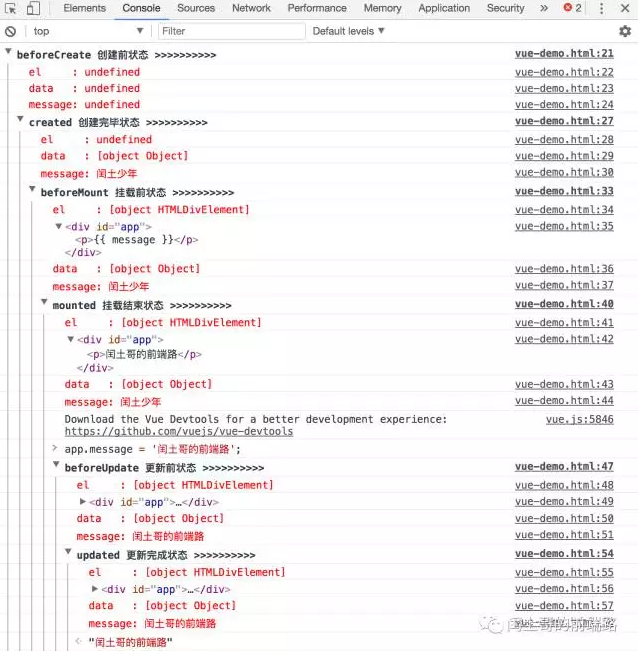
最后在chrome的console控制台打印效果如下图:

在上图中大家可以看到,在beforeMount挂载前, $el里面还是{{ message }},这就是Virtual DOM(虚拟dom)技术的应用,上来二话不说,先把坑位占了,等后面mounted挂载的时候,再把值渲染进去。
最后,我们再聊聊前后端分离,并行开发的事情。
前后端分离后,我们前端工程师开发前,需要和后端同学定义好接口信息(请求地址,参数,返回信息等),前端通过 mock 的方式,即可开始编码,无需等待后端接口是否已经准备就绪(是不是感觉前端干的活儿越来越重![]() )。
)。
在实战演练过后,Vue给我的感觉就两个字:省心。所有的操作关注点都在data上面。开发的时候,写好data 剩下的事情就是 通过异步请求来交互data,UI层绑定事件改变data,在组件间传递data。
后记
在这个MVVM横行的时代,我已经渐渐的忘却了jQuery的存在。本系列文章还没有结束,下篇,也可能是终结篇,即将来袭!
声明
欢迎转载,请注明出处和作者,同时保留声明。
作者:闰土少年
出处:http://www.cnblogs.com/runnin...
本博客的文章如无特殊说明,均为原创,转载请注明出处。如未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
想了解我的更多动态?欢迎关注我的微信公众号:闰土哥的前端路

在没有DOM操作的日子里,我是怎么熬过来的(中)的更多相关文章
- 在没有DOM操作的日子里,我是怎么熬过来的(上)
前言 在我动笔写这篇文章的时候,我刚刚从我的项目中删除了最后一行JQuery代码.至于我为何要这么做,请听闰土娓娓道来.前几年我还在想,假如有一天,前端世界里不能再直接操作dom了,我该怎么办?没想到 ...
- 在没有DOM操作的日子里,我是怎么熬过来的(终结篇)
前言 在我写终结篇的日子里,Vue版本稳定在2.9.1.当我摸清Vue的脉络之后,以一个爬坑无数的亲历者的身份,谈谈我在MVVM时代里遇到的那些事儿. 接下来,正文从这开始~ 好多童鞋学习Vue都有灯 ...
- JQuery中的DOM操作
JQuery中有很多DOM操作,但是因为之前没有总结过,所以用来用去都是那几个,一写html中的表单交互,尤其是那些复杂的表单交互,就是一大坨的js,我自己看着都费劲. 所以我感觉有必要总结一下 &l ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- jquery学习笔记---Dom操作
一.DOM操作的分类 DOM(document object model)是一种与浏览器.平台.语言无关的接口,使用该接口可以访问页面中的·所有组件.DOM的操作可以分为DOM Core.HTML-D ...
- DOM操作 append prependTo after before
通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作.但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了. 试想下这样的情况:如果我们通过AJAX获取到数 ...
- js,jQuery和DOM操作的总结(一)
废话不说,直接上图 一 js的基本操作 (1)js 的六种数据类型 var n4;//六种数据类型用typeof来确定类型,Null类型的用typeof是不行的,这个是特殊 alert(typeof ...
- DOM 操作成本究竟有多高,HTML、CSS构建过程 ,从什么方向出发避免重绘重排)
前言: 2019年!我准备好了 正文:从我接触前端到现在,一直听到的一句话:操作DOM的成本很高,不要轻易去操作DOM.尤其是React.vue等MV*框架的出现,数据驱动视图的模式越发深入人心,jQ ...
- 抛开jQuery,拾起原生JS的DOM操作
常用的JS-DOM操作与jQuery的对比 jQuery用多了,还是需要来熟练熟练原生JS的操作,不然写JS都快离不开jQuery了 目录 1. 获取DOM 2. 创建DOM 3. 添加DOM 4. ...
随机推荐
- 博客发在win10.me
看到了http://www.win10.me/?page_id=58 说可以把自己的文章投给win10.me 我试试 抱着没有的心态 居然可以 我联系九幽,和他们说我写了很多博客,质量不好,他们说好 ...
- 利用大白菜制作多系统启动U盘(win+ubuntu+PE+...)
网上提供的方法很多都过时了,不适用,要不就是讲的不清楚 我结合http://www.xuebuyuan.com/848003.html大神的方案,加以研究,整理出了此篇文章 先看下最终成果: 好了,感 ...
- 【JAVA零基础入门系列】Day9 Java中的那个大数值
什么是大数值?用脚趾头想也知道,当然是"大"的数值(233).Java中有两个用于表示大数值的类,BigInteger和BigDecimal,那到底能表示多大的数值呢?理论上,可以 ...
- 逆向知识第一讲,IDA的熟悉使用,以及TEB,PEB结构
逆向知识第一讲,IDA的熟悉使用,以及TEB,PEB结构 一丶熟悉IDA,以及手工制作sig文件. IDA,静态分析工具,网上随便找一个即可下载. 首先,我们写一个可执行EXE,最简单的 使用IDA打 ...
- [Java第一个游戏]JFrame文本框下贪吃蛇
刚刚接触java的文本框绘图的知识点,然后就可以按照老师的提醒做一些简单的游戏,对JFrame加深一下,下面就贪吃蛇给出一些源代码,其实正真的实现的代码并不多,只是稍微处理一下就可以明白,下面代码均有 ...
- LeetCode 572. Subtree of Another Tree (是否是另一个树的子树)
Given two non-empty binary trees s and t, check whether tree t has exactly the same structure and no ...
- 批量查询sql脚本
远程批量查询sql脚本 for i in {1..50} do sql_ip=172.168.0.${i} information=`mysql -h ${sql_ip} -uroot -ppas ...
- bug:逆向思维的延伸
哈哈,我又来了. 前段时间自己出了一个bug,说起来也属于比较常见的类型 A业务需要做一个活动,需要B业务判断,如果是通过A业务跳转至B业务的用户,则在B页面给这类用户展示一个对应的弹窗.(A是新增业 ...
- 最新版multer1.3.0上传文件
完整项目资源下载路径:http://download.csdn.net/detail/qq_28506819/9851744 使用方法: cd到跟目录,然后npm install. 运行项目,npm ...
- Warning: connect.static is not a function
grunt-contrib-connect从0.11.x版本开始不支持connect.static和connect.directory 你应该安装serve-static(加载静态文件)和serve- ...
