HTML5开发必备的工具
现在除了移动APP开发之外,比较火的就是html5开发了,现阶段的HTML5被看做是Web开发者创建流行web应用的利器,增加了对视频和Canvas2D的支持,它的优点就是可以跨平台使用,比如你是开发一个HTML5的游戏,你就很快便轻易的移植到UC的一些开放平台去,比如Opera的游戏中心等,甚至也是利用封装技术放上appstore里面。这也是为什么很多开发者对HTML5非常感兴趣的原因所在了。
本文将为大家分享5个开发工具,有在学习的朋友们可以参考一下。
第 一:Adobe DreamweaverCS6
DreamweaverCS6它是世界顶 级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于Dreamweaver它是可以支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,因此如果是对于初级人员来说的话,你可以无需编写任何代码就能快速创建Web页面,上手也是比较简单的。
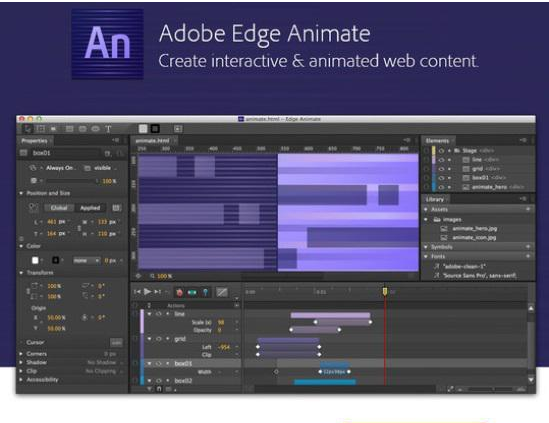
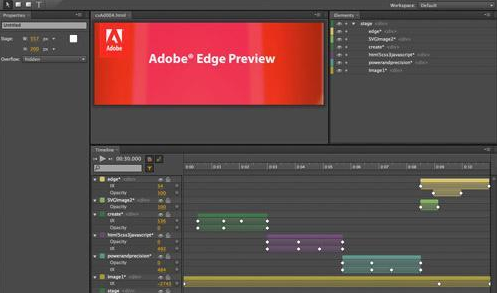
2.Adobe Edge

AdobeEdge它也是一个用HTML5、CSS、java开发动态互动内容的设计工具。最重要的一个功能是web工具包界面,用于方便确保在不同浏览器中架构的一致性,除此之外,AdobeEdge还整合了TypeKit这样的字体服务。可以是通过Edge设计的内容可以兼容iOS和Android设备,并且是也可以运行在火狐、Chrome、Safari和IE9等主流浏览器上,Adobe系列的产品的兼容性也是比较好的。
3.DevExtreme

熟悉DevExtremeCompleteSubion是性能最 优的HTML5,CSS和Java移动开发框架,它是可以直接在VisualStudio集成开发环境中,并且是内构建iOS,Android,Tizen和WindowsPhone8应用程序。DevExtreme包含PhoneJS和ChartJS两个原生UI组件,并且提供源代码。目前,DevExtreme支持VS2010/2012/2013集成开发环境,兼容Android4+、iOS5+、Windows8、WindowPhone8、Tizen五大移动平台,是VisualStudio开发人员开发跨平台移动产品的首 选工具,熟悉VS的朋友们就很容易上手了。
4.JetBrains WebStorm

WebStorm它是jetbrains公司旗下一款Java开发工具。在中国的JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSIDE”等。与IntelliJIDEA同源,并且是继承了IntelliJIDEA强大的JS部分的功能。
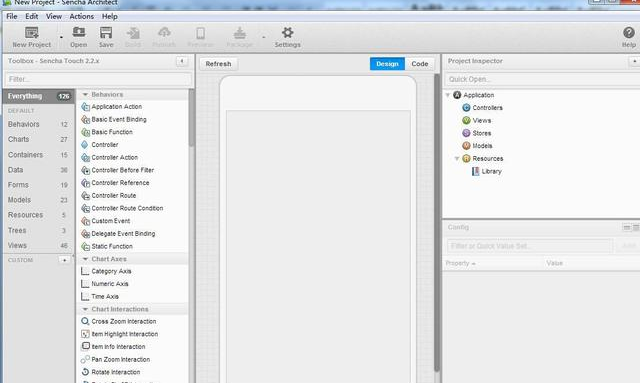
5.Sencha Architect

在众多的开发移动和桌面应用的工具中,Sencha它的定位是HTML5可视化应用开发。开发人员可以在一个单一集成的环境中完成应用的设计、开发和部署。开发者还可以开发SenchaTouch2和ExtJS4Java应用,形成一个实时的一个预览,比较方便快捷。
在以上的几款HTML5开发工具相信你已经是非常的熟悉了,Adobe系列的产品上手是比较简单,实用性也是比较强的。有需要的朋友可以参考一下。
HTML5开发必备的工具的更多相关文章
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- HTML5开发手机应用--viewport的作用
在用HTML5开发手机应用或手机网页时,<head>部分总会有如下一段代码,这段代码到底什么意思呢.在网上,大家会得到很多答案.我从网上搜集了部分介绍,整理一下,以留备用. <met ...
- 你知道吗?使用任何HTML5开发工具都可开发iOS、Android原生App
APICloud App开发平台一直在不断升级开发工具库,这一年增加了众多开发工具.目的就是让开发者可以选择使用任何自己喜欢的HTML5开发工具去开发App.这次,APICloud把所有关于开发工具的 ...
- web前端之html5开发中常用的开发工具
正所谓“工欲善其事,必先利其器”,对Web开发人员来说,好工具的使用总会给人带来事半功倍的效果.正准备学习HTML5或者已经进行了一段时间的HTML5开发的童鞋,都有必要了解下,HTML5都有哪些开发 ...
- 10款html5开发工具,实用+好用
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- 简化工作流程,10款必备的HTML5开发工具
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- html5文章 -- HTML5开发实例-网易微博手机Web App开发过程
HTML5在国内外越来越受到互联网开发团队的青睐.国外,谷歌兴致勃勃地开发Chrome Web Store,微软发布了支持使用HTML5技术开发的“Irish Spring”主题网站,诺基亚斥巨资购得 ...
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App ——开发原则 | Kayo's Melody
最近专注研究 jQuery Mobile —— 一款很方便就可以把 Web App 包装成适合 Android 与 iPhone 等触屏移动设备的 Javascript 库,结合 jQuery Mob ...
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 基础
这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件.事件响应以及可以调用 ...
随机推荐
- STM32F10X -- 模拟IIC程序
听说STM32的IIC硬件做的很鸡肋,所以在这里通过模拟的方式实现IIC协议.此程序能成功对AT24C02操作. 程序中的带参数宏 IIC_DELAY(time)的功能是延时time us,在实际中具 ...
- (转) Redis学习教程--基本命令
原文出自:http://www.cnblogs.com/woshimrf/p/5198361.html 目录 全局操作:1.redis是key-value存储的,放在内存中,并在磁盘持久化的数据结构存 ...
- win7与centos虚拟机的共享文件夹创建
本文在win7环境下,在virtualbox5.0.16中的虚拟机centos6.7创建linux虚拟机与win7主机的共享文件夹. 首先点击virtualbox上"设置"按钮,在 ...
- maven基本基础知识及命令学习-1
Maven概述:Maven是很有效的项目管理工具,maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目构建.报告和文档的软件项目管理工具.统一管理环境,架包等. 一 maven下载 ...
- JDBC连接池-C池3P0连接
JDBC连接池-C3P0连接 c3p0连接池的学习英语好的看英文原版 c3p0 - JDBC3 Connection and Statement Pooling 使用c3p0连接池 三种方 ...
- common lisp和scheme的区别
1. 在Common Lisp 眼中,一个符号的symbol-value 和symbol-function 是不一样的,而Scheme对两者不作区分.在Scheme 里面,变量只有唯一对应的值,它可以 ...
- input file选择图片后 预览
很多前端都选择用插件来实现图片预览,这个小功能也可以很简单的用jQuery来实现 简单的jQuery实现input file选择图片后,可以预览图片的效果 简单的HTML代码: <div> ...
- win10 安装Node.js 报错:2503
解决方法: 使用管理员打开CMD
- Javaweb项目开发的前后端解耦的必要性
JavaWeb项目为何我们要放弃jsp?为何要前后端解耦?为何要动静分离? 使用jsp的痛点: 1.jsp上动态资源和静态资源全部耦合在一起,服务器压力大,因为服务器会收到各种静态资源的http请求, ...
- AngularJS学习篇(十四)
AngularJS 事件 ng-click 指令 ng-click 指令定义了 AngularJS 点击事件. <!DOCTYPE html> <html> <head& ...
