使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架
一、本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架。下面是具体实操。
二、基本命令操作。
1.在开发之前需要首先安装node.js,直接百度搜索或者在其中文官网也可以下载http://nodejs.cn/download/,
在装完node之后npm包管理工具也自动的安装好,安装完之后,在命令行输入node -v或者npm -v,出现版本号说明安装成功。如下图所示:

2.在使用npm之前,最好把镜像换成淘宝的,长久使用,跑一下命令:npm config set registry https://registry.npm.taobao.org,
替换成功后跑npm config get registry命令显示淘宝镜像路径的话就代表替换成功。

3.第二步全局安装vue-cli,在命令窗口输入npm install -g vue-cli,然后跑vue -V出现版本号证明安装成功。

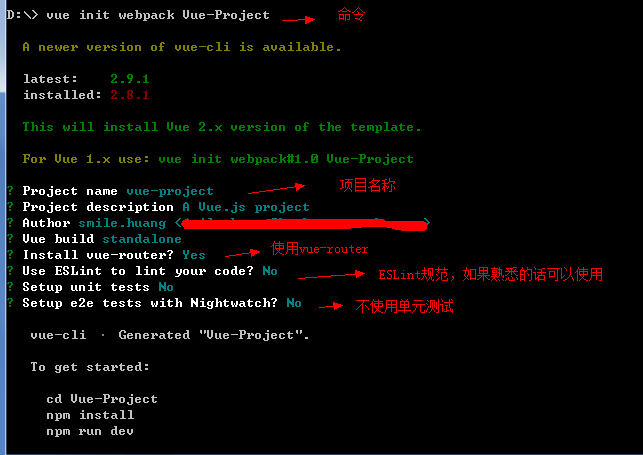
4.开始生成项目,在本地硬盘找一个目录存放代码,然后打开命令行cd切换到相应的路径下,然后跑 vue init webpack Vue-Project(项目名称)
vue init webpack Vue-Project(项目名称)

5.输入cd Vue-Project 然后安装依赖npm install, 如果平常时开发就跑npm run dev(本地开发跑代码),如果需要打包则跑npm run build。

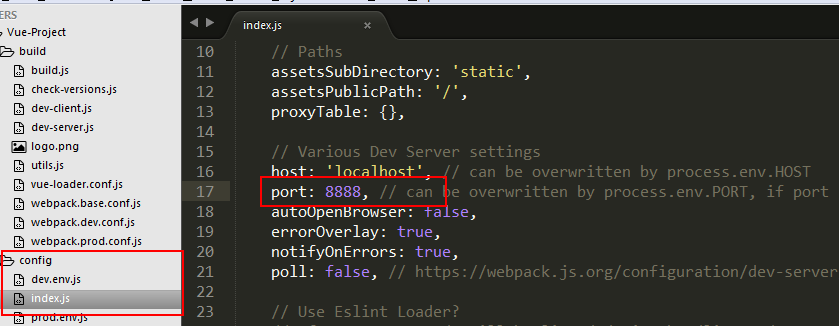
6.项目默认监听的是80端口,容易跟其他应用引起端口冲突,所以在项目下打开config文件夹,打开index.js,把端口改为8888,这样就避免冲突了,

7.最后重新跑指令npm run dev ,然后再地址栏输入http://localhost:8888,就会出现相应的页面。

三、添加相应的框架以及依赖
1.引入sass预编译工具加快编码速度,跑命令npm install node-sass --save-dev, npm install sass-loader --save-dev,如果node-sass比较难装的话可以换成cnpm来下载依赖,具体可百度下做法。
操作:
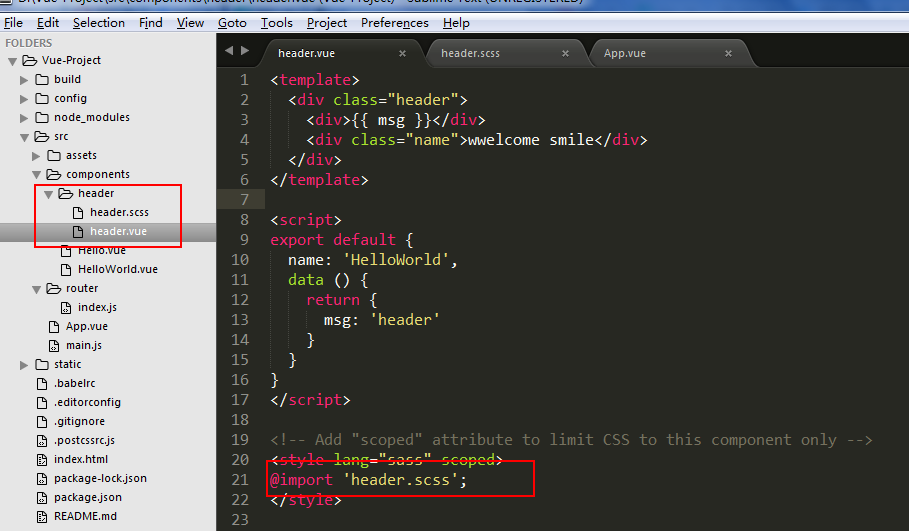
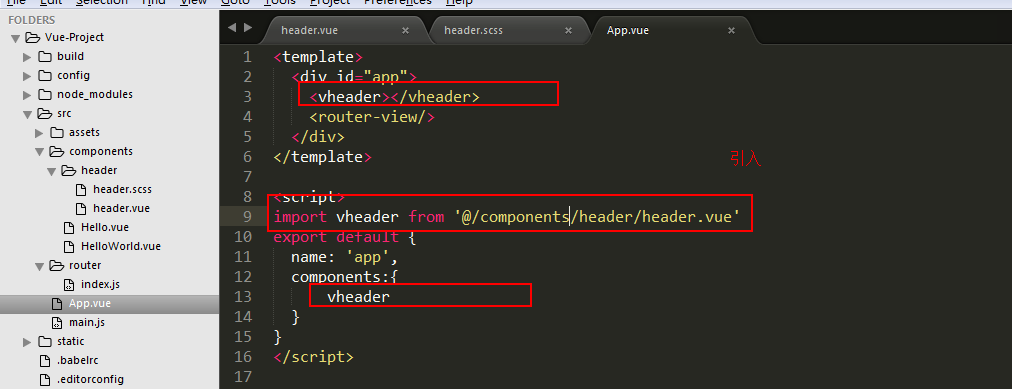
在components目录下新建一个header的目录,新建两个文件header.vue header.scss,然后引入到app.vue中使用,因为vue讲的是模块化开发,所以我喜欢把样式跟组件放到一个文件夹里跟其他模块区分,

App.vue:

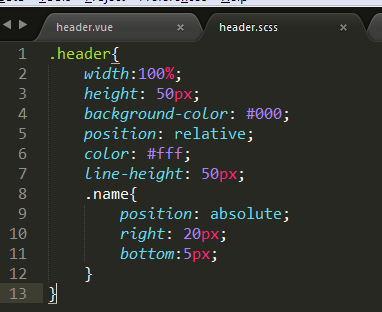
header.scss:

这样就证明sass 是安装成功了。
2.引入axios接口请求框架,跑命令npm install axios --save-dev,npm install qs;
然后在src目录下新建一个http.js文件进行接口请求的相关配置,
import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs'; var instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: timeout,
responseType: 'json', // default,
//headers: {'apikey': 'foobar'},
transformRequest:function(data,headers){
//为了避免qs格式化时对内层对象的格式化先把内层的对象转为
//由于使用的form-data传数据所以要格式化
if (typeof data == 'string') { headers.post['Content-Type'] = "application/json; charset=utf-8"; }
else if(!(data instanceof FormData)){
headers.post['Content-Type'] = "application/x-www-form-urlencoded"; for(let key in data){
if(data[key]===undefined){
data[key]=null;
}
}
data = Qs.stringify(data);
} return data;
}
});
export default instance; Vue.prototype.$http=instance;
在使用请求接口的时候直接可以这样用:(具体用法可以看下官方文档)
this.$http.get(url).then((res)=>{
})
3.引入elementUI,跟人感觉elementUI是比较好用的vue组件UI,很多东西不用自己去写,推荐使用,跑指令npm install element-ui --save,
然后在main.js中引入使用
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue' Vue.use(ElementUI)
当然也可以按需引入,想用什么组件就引入什么组件,不要全部引入,这样减少体积。
4.引入vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装:npm install vuex --save
具体使用这里不做详细介绍,感兴趣的可以看下中文官网:https://vuex.vuejs.org/zh-cn/。
使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架的更多相关文章
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- 记一次vue+vuex+vue-router+axios+elementUI开发(二)
开发环境跟脚手架初始完毕后,我们开始配置axios请求后台接口 axios使用说明:https://www.kancloud.cn/yunye/axios/234845 1.本人是在脚手架中的sr ...
- 记一次vue+vuex+vue-router+axios+elementUI开发(三)
项目用到了状态管理工具 Vuex 中文文档:https://vuex.vuejs.org/zh/guide/ 大家都知道,vue中可用props将父组件的数据传递给子组件,但是有个问题,子组件一般不 ...
- 记一次vue+vuex+vue-router+axios+elementUI开发(一)
记录自己的vue开发之旅,方便之后查询 一.开发环境 1.安装node.js 自带npm https://nodejs.org/en/ 2. 全局安装vue-cli脚手架 npm install v ...
- 快速搭建react项目骨架(按需加载、redux、axios、项目级目录等等)
一.前言 最近整理了一下项目骨架,顺便自定义了一个脚手架,方便日后使用.我会从头开始,步骤一步步写明白,如果还有不清楚的可以评论区留言.先大致介绍一下这个骨架,我们采用 create-react-ap ...
- 基于webpack的Vue.js开发环境快速搭建
1. 安装node node下载地址 2. 安装淘宝 NPM npm 是node.js 的包管理工具. 镜像命令地址 #命令行: npm install -g cnpm 3. 安装vue # 全局安装 ...
- 记录因webpack版本问题导致vue-cli快速搭建的项目运行时报错!
今日突然在群里见到好几个小伙伴说在创建vue项目后不能跑,会报错. 刚开始还不信,花了几分钟时间自己试了下,还真报错了!如下图 小伙伴的报错,如下图! 百思不得其解,看了运行的日志也找不出原因.于 ...
- cordova打包vue2(webpack)android、ios app
使用cordova打包vue2(webpack)app for android ios1.vue项目通过vue-cli脚手架建立项目,使用webpack进行打包,下边是一整套命令. #npm 版本最好 ...
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
随机推荐
- C# 使用itextsharp 读取pdf中文字坐标
程序调用: using iTextSharp.text.pdf; using System; using System.Collections.Generic; using System.Linq ...
- visual studio 2015 warning MSB3246
在我们很高兴的按下 本地计算机运行 按钮,希望看到我们程序运行的时候,垃圾vs就告诉我们,你的程序出现了问题,问题就是: warning MSB3246: 解析的文件包含错误图像.无元数据或不可访问. ...
- 【转】vim替换命令
vim替换命令 free:此文后面涉及了正则表达式,随便看了一下,觉得正则表达式有时间学一学对于在Linux下操作也是方便许多 替換(substitute) :[range]s/pattern/str ...
- 升级fedora 18到fedora 19
猫终于发布了,之前看过gnome 3.8的介绍视频,感觉比3.6比起来要好太多了,所以很期待,全新安装也太麻烦,所以准备升级安装.fedora提供有升级工具fedup,升级起来还是比较方便的.下面结合 ...
- JAVA基础知识总结:三
一.Java语句的执行结构 1.顺序语句 按照顺序从上往下依次执行的语句,中间没有任何的判断和跳转 2.分支语句 根据不同的条件来产生不同的分支 if语句.switch语句 3.循环语句 重复执行某句 ...
- 小技巧:Oracle:sqlplus 显示行列字符数
遇到这种情况可以判断:行显示字符数不够,可以增加行显示字符数 01.可以当前会话HR@ACE >set line 400; 02.上面的方法其它会话不生效,懒不想每次设置怎么办? Oracle: ...
- 一次从0到1的java项目实践清单
虽说工作就是简单的事情重复做,但不是所有简单的事你都能有机会做的. 我们平日工作里,大部分时候都是在做修修补补的工作,而这也是非常重要的.做好修补工作,做好优化工作,足够让你升职加薪! 但是如果有机会 ...
- TensorFlow Object Detection API(Windows下训练)
本文为作者原创,转载请注明出处(http://www.cnblogs.com/mar-q/)by 负赑屃 最近事情比较多,前面坑挖的有点久,今天终于有时间总结一下,顺便把Windows下训练跑通.Li ...
- Model Representation and Cost Function
Model Representation To establish notation for future use, we’ll use x(i) to denote the “input” vari ...
- bug:论用例健壮性的重要
最近出了2个类似问题,此处写下,以作为警醒 问题1: 背景:电商类网站,为了增加用户回流,增加用户购买力度,做了一个和用户等级相关活动 需求:用户等级为g0 -g5,现在有一批代金券有等级领取限制.用 ...
