Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
1. 前言
vue-cli 一个简单的构建Vue.js项目的命令行界面
整体过程:
$ npm install -g vue-cli
$ vue init webpack vue-element-admin
$ cd vue-element-admin
$ npm install
$ npm run dev
后面分步说明。
2. 安装
前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x
全局安装vue-cli
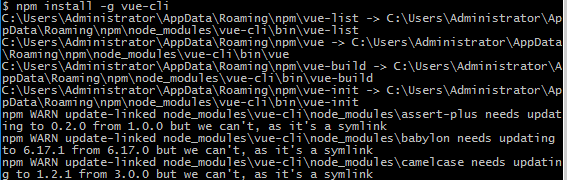
$ npm install -g vue-cli

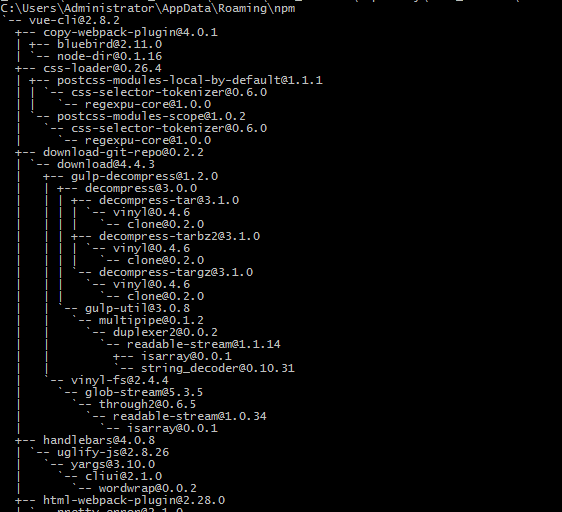
...

3. 使用
$ vue init <template-name> <project-name>
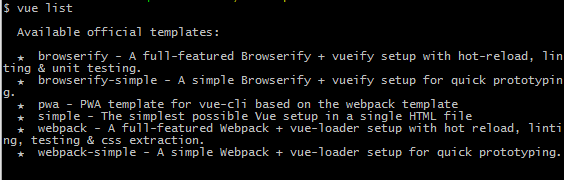
vue官方提供了多个打包工具版本的模版。我们可以使用vue list命令查看,当前可以使用的模版。
$ vue list

我们在这里,使用webpack模版。 功能齐全的webpack& vue-loader 提供热加载、代码检查、单元测试和css分离
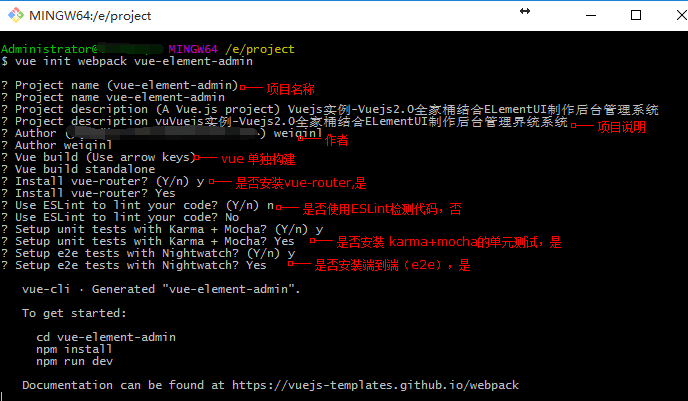
$ vue init webpack vue-element-admin

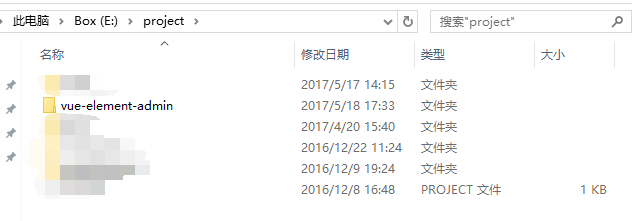
之后,在E:\project文件夹下面,会有刚初始化的构建的项目vue-element-admin

4. 运行结果
项目基础结构已经搭建好了,现在来启动它。
进入项目文件:
$ cd vue-element-admin
安装依赖:
中国行情原因,直接安装,有时候会失败。我们一般使用npm的淘宝镜像cnpm。
先安装cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后,使用:
$ cnpm install
你直接安装也可以的:
$ npm install
运行:
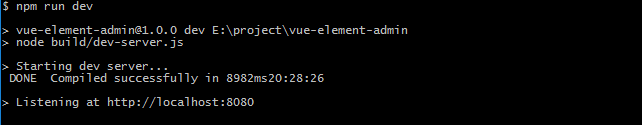
$ npm run dev

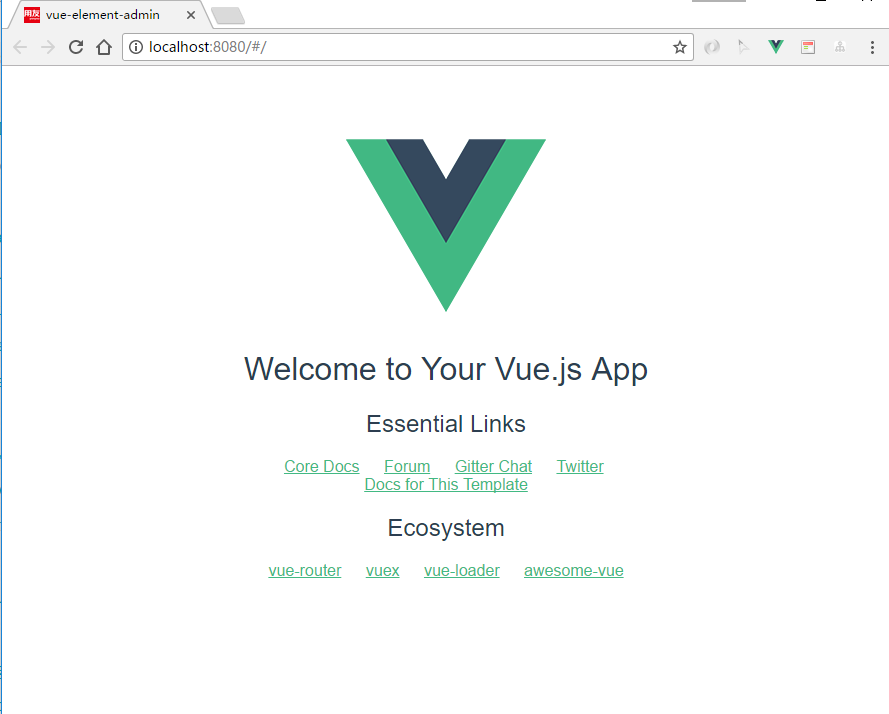
启动之后,自动打开默认浏览器

之后,就可以进行本地开发,实时预览开发效果。
5. 打包部署
项目开发完成之后,可以使用npm run build进行打包工作
$ npm run build
打包完成之后,会生成dist文件夹,项目上线时候,只需要将dist文件夹放到服务器就行了。
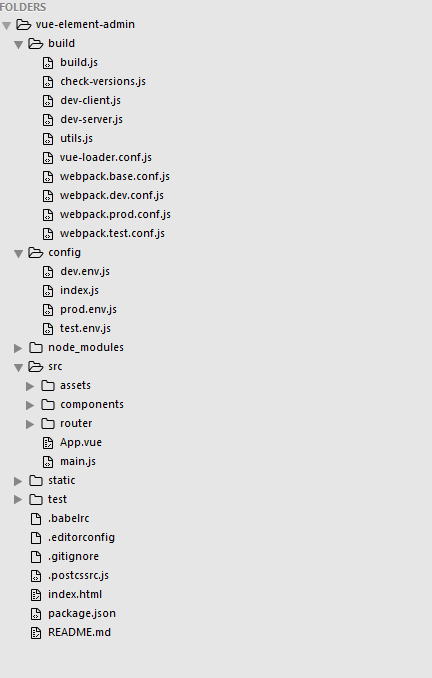
6. 项目结构

vue-element-admin: 项目名称
| .babelrc babel的配置文件
| .editorconfig 编辑器的配置文件
| .gitignore git的忽略文件
| .postcssrc.js 编译css的工具
| index.html 网站主页
| package.json 项目依赖哪些包的文件
| README.md 说明文档
|
+---build 构建的配置文件夹
| build.js 项目构建配置入口
| check-versions.js
| dev-client.js
| dev-server.js
| utils.js
| vue-loader.conf.js
| webpack.base.conf.js
| webpack.dev.conf.js
| webpack.prod.conf.js
| webpack.test.conf.js
|
+---config 整体的配置文件夹
| dev.env.js
| index.js 配置文件入口
| prod.env.js
| test.env.js
|
+---src 源文件夹
| | App.vue 布局组件
| | main.js 入口文件
| |
| +---assets 静态文件夹
| | logo.png
| |
| +---components 组件文件夹
| | Hello.vue 单个组件
| |
| \---router 路由文件夹
| index.js 路由主页
|
+---static 静态文件夹
| .gitkeep 空文件(Git本身不允许全空目录提交至版本库,一个办法是在目录下创建一个文件,取名为.gitkeep是习惯用法)
|
\---test 测试文件夹
7 总结
万事开头难,前期项目搭建可能会遇到一些问题,冷静分析慢慢都能解决的。
8 项目源码
Vuejs实例-Vuejs2.0全家桶结合ELementUI制作后台管理系统
git项目源码
Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 利用VUE-CLI脚手架搭建VUE项目
前言 在学习完vue基础语法之后,学着利用vue-cli脚手架搭建一个项目,本篇随笔主要记录搭建的过程,供大家一起学习. 具体内容 搭建vue项目的准备工作 1.安装Nodejs.NPM以及VSCod ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- Java进阶之多线程
多线程 多线程(multiple thread)是计算机实现多任务并行处理的一种方式. 在单线程情况下,计算机中存在一个控制权,并按照顺序依次执行指令.单线程好像是一个只有一个队长指挥的小队,整个小队 ...
- poptest老李谈分布式与集群 2
集群分类 Linux集群主要分成三大类( 高可用集群, 负载均衡集群,科学计算集群) 高可用集群( High Availability Cluster)负载均衡集群(Load Balance Clus ...
- 微信小程序登录数据解密以及状态维持
学习过小程序的朋友应该知道,在小程序中是不支持cookie的,借助小程序中的缓存我们也可以存储一些信息,但是对于一些比较重要的信息,我们需要通过登录状态维持来保存,同时,为了安全起见,用户的敏感信息, ...
- RabbitMQ-从基础到实战(6)— 与Spring集成
0.目录 RabbitMQ-从基础到实战(1)- Hello RabbitMQ RabbitMQ-从基础到实战(2)- 防止消息丢失 RabbitMQ-从基础到实战(3)- 消息的交换(上) Rabb ...
- 第三人称角色移动及自由移动视野(RigidBody实现)
重点:向量的运算.在获得水平及垂直方向的速度之后,将方向进行重设,让方向与视野同步(即:相机的方向与人物方向相同) 下面以一个实例来说明如何操作: 1.如图创建一个地形(Terrain),两个正方体( ...
- sublime text 3 打造舒适黑色主题
效果: 这里我使用了两个主题插件组合成的 Spacegray Afterglow Ctrl+Shift+P -> Package Control:Install Packages 分别输入Spa ...
- 【shell编程基础0】bash shell编程的基本配置
前面一篇“shell编程之变量篇”主要讲述下shell编程的变量的基本知识:设置变量的方式,自定义变量和环境变量的差别,变量的替换.删除.测试等. 这一篇主要是讲述在bash shell下的一些基本配 ...
- 读《effective C++》1
条款一:视C++为一个语言联邦 学习C++半个月了,学了他的面向过程编程,面向对象编程(封装性,继承性,多态性),template泛型编程,开始只是觉得C++基础是面向对象,但是学了这么多块开始有点迷 ...
- android 4.4.3 css hack 写法
最近发现android在4.4.3上面出现很多怪异的现象,现在虽然没有找到原因和解决方案,但是突然间找到一个css hack写法: button{ display:none; width:$rem*4 ...
- hadoop环境搭建之关于NAT模式静态IP的设置 ---VMware12+CentOs7
很久没有更新了,主要是没有时间,今天挤出时间验证了一下,果然还是有些问题的,不过已经解决了,就发上来吧. PS:小豆腐看仔细了哦~ 关于hadoop环境搭建,从单机模式,到伪分布式,再到完全分布式,我 ...
