微信小程序学习笔记
一、文件结构解析

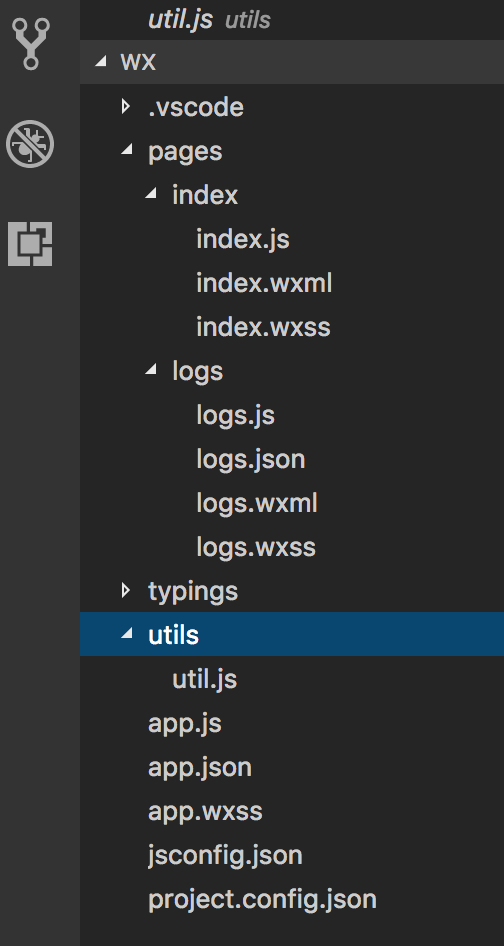
pages文件夹: 书写各个页面代码以及组件。内部js文件书写js ; wxml文件为HTML ; wxss文件为css样式 ; json文件为配置当前页面的默认项,如title等
utils文件夹: 书写作用在全局的js共用方法等
app.js文件: 全局js配置文件,这里定义的变量为全局变量,可在页面内通过 getApp() 获取
app.json文件: 全局默认配置项,如路由、小程序的状态栏、导航条、标题、窗口背景色。
app.wxss文件: 全局css样式文件
二、简单谈谈移动设备的分辨率与rpx
在小程序中,一般使用iPhone6的设计稿,iPhone6下 1px = 1rpx = 0.5pt
使用rpx,小程序会自动在不同的分辨率下进行转换,简单理解为我们适配屏幕的rem
pt 也称为逻辑分辨率,pt的大小和屏幕尺寸有关系,简单可以理解为长度和视觉单位
px 指物理分辨率,和屏幕尺寸没有关系,表示一个点
一个pt 可以由1个px构成,也可以是2个、3个。这个就是移动设备屏幕上的Reader倍数关系,如iPhone6、iPhone5的 @2x ; iPhone6 Plus的 @3x
iPhone6 上的一个pt就由2个px点构成,我们的设计稿一般是以px值进行设计
三、关于报错问题解析
解决:对应js文件内部不能为空白文档,必须添加 Page ({ })
四、小程序的页面标签
标签中的自定义属性必须以 data- 开头
<view></view> 类似于div标签,表示一个容器
<image src='/'><image> 类似于 <img> 标签,表示一张图片 /表示根目录 不指定宽高的情况下默认宽度300px、高度225px
<text></text> 类似于<span></span>标签,表示行内文本 只有被该标签包围的文本才能被长按选中 text标签可以嵌套text标签 会直接解析转义字符
<swiper><swiper> 图片轮播 样式和属性作用在 swiper标签上
五、关于小程序的数据赋值
请求回来的数据,使用 this.setData() 方法,传入需要赋值到data数据的变量
小程序总是会读取data对象里的数据来进行页面的数据绑定,这个动作是在onLoad事件之后执行的
var data = '获取到的数据' this.setData(data)
如果获取到的数据是一个数组,那么需要传入一个对象
this.setData({ local_key: data}); // 这样在data里面就相当于有一个数组local_key
另一种赋值方式:在onLoad事件之中
this.data.变量名 = 获取到的数据
定义在app.js中的变量为全局变量,通过getApp() 获取
const golbalData = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
isPlayMusic:true
},
like:function() {
console.log(golbalData.isPlay)
},
})
六、关于小程序的显示隐藏
wx:if = ‘值’ 类似于vue中的 v-if
<image src='/images/b.jpg' wx:if="true"></image>
七、关于小程序的循环输出
使用<block></block>标签将循环的内容包裹
wx:for = '{{ 循环数组 }}' wx:for-item = '循环的值' wx:key = 'key值' wx:for-index = '下标'
循环的值默认是 item , 这里的 wx:for-item也可以省略不写, wx:for-index 默认是 index
var local_key = [1,2,3,4,5,6,7]
<block wx:for="{{local_key}}" wx:for-item="item" wx:key="unique">
<view class='list'>
{{item}}
</view>
</block>
八、关于小程序的事件绑定
需要在各个事件类型的前面加上 bind 或 catch
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如点击事件: bind:tap
<text class='gofont' bind:tap="go">开启小程序之旅</text>
获取点击对象:
event.currentTarget 指的是事件捕获的组件对象 (即定义了方法的对象)
event.target 指的是事件触发的对象
九、关于小程序事件中的页面跳转
跳转后不能返回:
go: function(){
// wx.navigateTo({
// url: '../post/post',
// })
wx.redirectTo({
url: '../post/post',
})
},
wx.navigateTo({
url: '', // 跳转路劲
success: function() {}, // 跳转成功执行方法
fail: function() {}, // 跳转失败执行方法
complete: function() {} // 无论成功与否都执行的方法
})
goDetail:function(event){
const id = event.currentTarget.dataset.postid
wx.navigateTo({
url: '../detail/detail?id='+id,
})
},
十、关于小程序的模板 template
类似于vue的模块化,区别在于不能够在模板中定义Js
需要依次定义和引入wxml文件和wxss文件, 注意引入标签后面的结尾 / 必须加上
定义一个模板:
wxml文件:使用 <template name="模板名字"> </template>
<template name="postItem">
<view class='list'>
<image src='/images/1.png' class='top-img'></image>
<text class='name'>{{item.title}}</text>
</view>
</template>
wxss文件:
/* 文章列表 */
.list {
margin-top: 20rpx;
margin-bottom: 40rpx;
background-color: white;
border-bottom: 1px solid #eee;
border-top: 1px solid #eee;
padding: 10rpx 20rpx;
}
在需要使用模板的页面引入该模板:
<import src="/template/post/post-item-template" />
<view>
<swiper indicator-dots="true" autoplay="true" interval="5000">
<swiper-item>
<image src='/images/a.jpg'></image>
</swiper-item>
<swiper-item>
<image src='/images/b.jpg'></image>
</swiper-item>
<swiper-item>
<image src='/images/c.jpg'></image>
</swiper-item>
</swiper>
<!-- 文章列表 -->
<block wx:for="{{local_key}}" wx:for-item="item" wx:key="unique">
<template is="postItem" data="{{item}}"/>
</block> </view>
@import '/template/post/post-item-template';
swiper {
width: 100%;
height: 500rpx;
}
swiper image{
width: 100%;
height: 500rpx;
}
十一、关于小程序的设置缓存
小程序的缓存最多不能超过7M
同步方法设置或修改: key表示缓存变量名,string/object表示缓存的内容,可以是 string/object 中的一种类型
wx.setStorageSync(key, string/object)
同步方法获取缓存:key表示缓存变量名,获取后赋值给变量
const value = wx.getStorageSync(key)
同步方法删除指定缓存:key表示缓存变量名
wx.removeStorageSync(key)
同步方法删除所有缓存:
wx.clearStorageSync()
swiper
微信小程序学习笔记的更多相关文章
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
- 微信小程序学习笔记(三)
一般setData方法多用于点击后改变页面信息或者刷新后与后台交互获取最新的信息 注意: 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致 ...
- ubuntu18.04微信小程序学习笔记
安装微信小程序开发工具 安装 https://github.com/cytle/wechat_web_devtools 创建快捷方式 sudo nautilus //在/usr/share/appli ...
- 微信小程序学习笔记(1)-微信小程序样式设置逻辑
1.微信小程序的样式设置统一在每一页的.wxss的样式文件中,所有的样式设置代码统一写入这个文件中: 2.样式主要是通过.wxml里面控件的“class”属性来调用,此处调用会有几个细节要注意: 1) ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
随机推荐
- linux系统编程:自己动手写一个who命令
who命令的作用用于显示当前有哪些用户登录到系统. 这个命令执行的原理是读取了系统上utmp文件中记录的所有登录信息,直接显示出来的 utmp文件在哪里呢? man who的时候,在手册下面有这么一段 ...
- JQuery编写简易京东购物车功能
前天无意间看到有一位程序员的博客,有一篇名为无聊时编写的购物车,看了之后,只是觉得很垃圾,因为代码很臃肿,当然我写的也不咋地,当然我也是复 习一下所学的js,再敲这个的期间遇到了如下问题,1:子元素父 ...
- promise 和 async 的用法
promise // 先构造一个 promise 函数 // resolve 和 reject 都是一个函数 // resolve 在成功时调用 // reject 在失败时调用 function p ...
- Node Express 初探
一如既往,先上一张图 Express 基于 Node.js 平台,快速.开放.极简的 web 开发框架. 关于Express更多相关知识请链接至官网http://www.expressjs.com.c ...
- 【ASP.NET Core分布式项目实战】(二)oauth2 + oidc 实现 server部分
本博客根据http://video.jessetalk.cn/my/course/5视频整理(内容可能会有部分,推荐看源视频学习) 资料 我们基于之前的MvcCookieAuthSample来做开发 ...
- Linux内核打印时间戳
较为简单可行的方式是通过PrintkTime功能为启动过程的所有内核信息增加时间戳,便于汇总分析.PrintkTime最早为CELF所提供的一个内核补丁,在后来的Kernel 2.6.11版本中正式纳 ...
- ABP Zero 导航菜单之角色权限
本文的项目是官网生成,项目名称为XX,WEB为MVC,以Users权限模块为例解说文章. 1.定义PermissionNames PermissionNames是一个静态类,它在/XX.Core/Au ...
- flask-session组件
简介 flask-session是flask框架的session组件,由于原来flask内置session使用签名cookie保存,该组件则将支持session保存到多个地方,如: redis mem ...
- makefile在编译的过程中出现“except class name”
今天写了部分代码,在添加到项目中后就那些编译,出现问题如下: logistic_regression_layer.h::: error: expected class name public Laye ...
- Django_ajax
AJAX(Asynchronous Javascript And XML)翻译成中文就是"异步Javascript和XML".即使用Javascript语言与服务器进行异步交互,传 ...