Laravel5.5 的 Homestead 开发环境部署
首先明白以下几个概念
VirtualBox -- Oracle 公司的虚拟机软件, 能运行在当前大部分流行的系统上;
Vagrant 提供一种命令行接口, 允许自动化安装虚拟机, 并且因为是脚本编写成的 provision 文本文件, 给共享虚拟机配置提供了可能, Homestead 正是构建在 Vagrant 之上;
Laravel Homestead 是官方预封装的一个 Vagrant Box,它是一台虚拟机的原型, 用来快速生产一个配置完整的服务器虚拟机, 运行在 VirtualBox 上.
Homestead 包括以下两个东西
1、一个 vagrant box 虚拟机, 里面软件什么都下载好了;
2、Github 代码库, 里面装载着 vagrant 的配置脚本, 用来自动化配置网络, 端口映射, 等一些开发时候用到的配置;
Homestead 能运行在所有的Windows、Mac和Linux上,它包含了Nginx、PHP7.1、MySQL、Redis、Memcached和你开发 Laravel应用程序需要的所有其它软件。
简而言之就是使用 vagrant 将 laravel Homestead 环境安装在 VirtualBox 上,本地的项目目录与虚拟机的项目目录实时同步,从而可以实现 windows 上的 linux 开发
下面是安装步骤:
1、安装 virtualbox 和 vagrant
下载并安装 VirtualBox , Vagrant ,点击下一步安装,其间会要求重启电脑。
2、下载并配置 Homestead
在终端使用下面的命令将 laravel/homestead Box 添加到 Vagrant 中安装
- vagrant box add laravel/homestead
速度很慢,大概在一个小时左右
进入项目目录,假设在E盘下的 code 目录,在命令行敲下命令:
- git clone https://github.com/laravel/homestead.git Homestead
由于 Homestead 的 master 分支并不是稳定分支,你应该用打过标签的稳定版本
- cd Homestead
- git checkout v6.1.0
克隆 Homestead 代码库后,从 Homestead 目录中运行 init.bat命令来创建 Homesstead.yaml 配置文件。 Homesstead.yaml 文件会被放置在你的 Homestead 目录中:
- // Windows...
- init.bat
- // Mac / Linux...
- bash init.sh
3、配置 Homestead
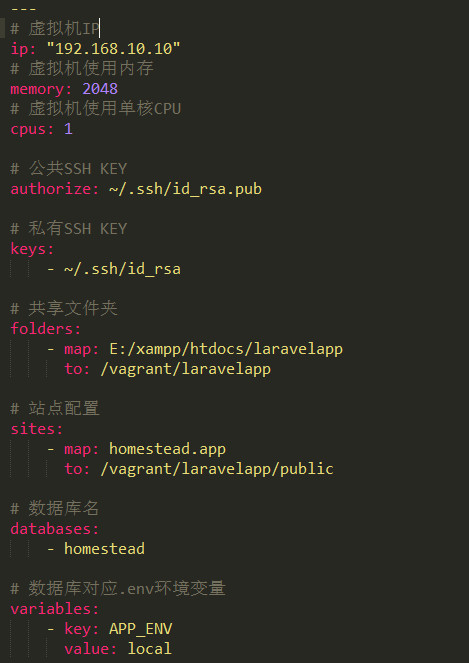
打开 Homestead.yaml 文件,如下

主要改共享文件夹的 map 和站点配置 map
配置共享文件夹
map对应本地laravel项目所在的目录
配置 Nginx 站点
站点配置为项目的域名,如test.app
4、修改hosts
- 192.168.10.10 test.app
5、在code目录,使用composer下载最新的laravel5.5,这里的项目名与共享文件夹的 map对应
- composer create-project --prefer-dist laravel/laravel code
6、启动 Vagrant Box
从 Homestead 目录运行 vagrant up 命令。Vagrant 将启动虚拟机并自动配置你的共享文件夹和 Nginx 站点。
7、浏览器访问 test.app

至此, 成功安装.
- ssh连接虚拟机连接信息:
- IP:127.0.0.1
- 端口号:2222
- 用户名:vagrant
- 密码:vagrant
- 数据库连接信息:
- IP:127.0.0.1
- 端口号:33060
- 用户名:homestead
- 密码:secret
- 问题汇总:
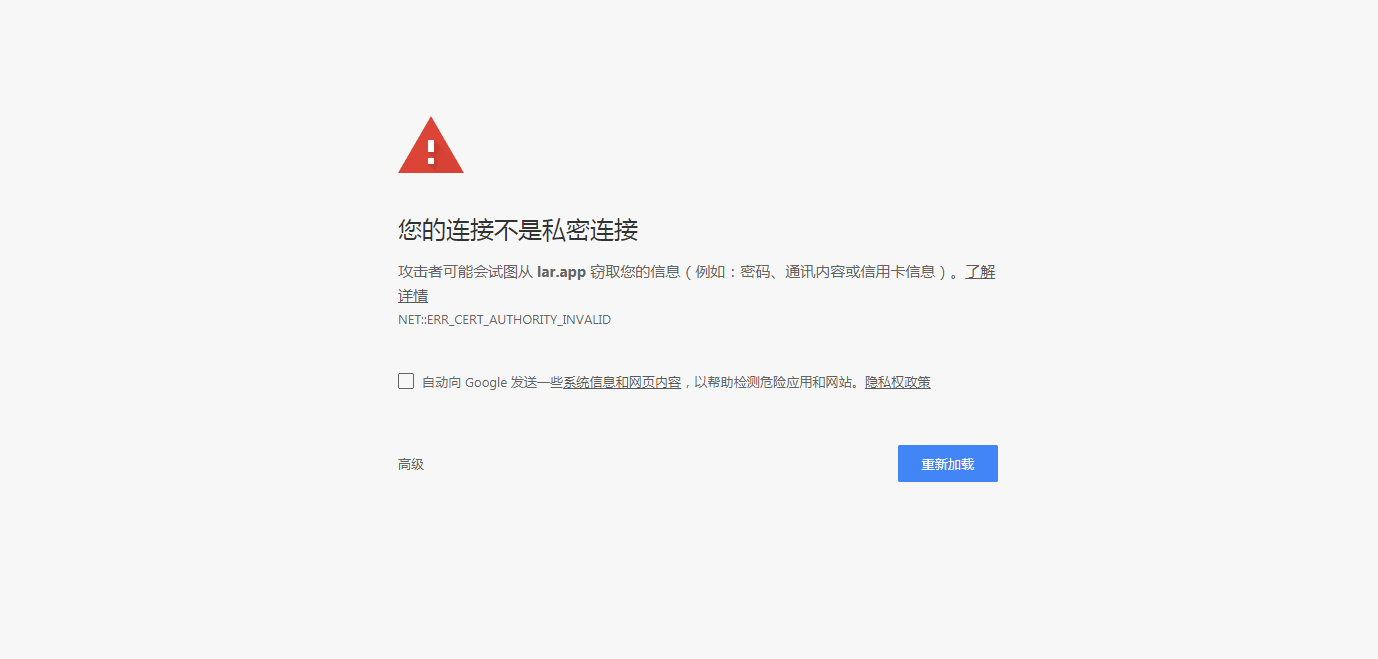
1、如果出现谷歌浏览器访问不了域名的情况
D[9_$X@_TFRW7YC7@8[AD9.png)

- 解决办法:将域名后缀改为test或者com等,不要使用app
修改配置文件以后使用vagrant reload --provision重启- 2、如果你遇到
vagrant up后卡在SSH auth method: private key的情况,你可以参照:homestead安装问题汇总
Laravel5.5 的 Homestead 开发环境部署的更多相关文章
- Laravel 的 Homestead 开发环境部署
---恢复内容开始--- Laravel 努力在整个PHP开发过程中提供令人愉快的开发体验,当然也包括本地的开发环境. 首先明白以下几个概念 VirtualBox -- Oracle 公司的虚拟机软件 ...
- Laravel本地环境搭建:Homestead开发环境的部署
Laravel框架在php开发过程是不断进行优化的,当然也包括了本地环境的开发,下面我们就来具体看看laravel框架中的Homestead 开发环境的部署内容. 首先白以下几个概念 VirtualB ...
- 一个CentOS7的开发环境部署,包括防火墙|VPN|多IP多网关|HTTP代理服务器设置等
http://www.lenggirl.com/code/centos7.html layout: post title: "一个CentOS7的开发环境部署,包括防火墙|VPN|HTTP代 ...
- 西秦的ACE-Python教程 一、Python本地开发环境部署
西秦的ACE-Python教程 一.Python本地开发环境部署 西秦 级别: 论坛版主 发帖 1357 云币 2782 加关注 写私信 只看楼主 更多操作楼主 发表于: 10-10 ...
- 【J2EE】struts-2.3.16.3+apache-tomcat-8.0.9开发环境部署,“Hello World”的实现。
1.在官网下载Struts2的开发包 下载链接如下: http://120.203.229.30/5ff/2bc79/5ff16ae8698e1c321758a8f03a1bc0939892bc79/ ...
- Electron开发环境部署
Electron开发环境部署 安装node.js 可以从node.js官方网站上获取安装包,并进行安装,安装完可以通过 ndoe -v 指令进行版本查看. 本文的开发环境为node.js 4.4.5. ...
- linux 下 ifcfg-eth0 配置/CentOS_minimal安装和开发环境部署
CentOS_minimal安装和开发环境部署:http://www.th7.cn/system/lin/201305/39002.shtml 网络接口配置文件 [root@localhost ~]# ...
- eclipse+hbase开发环境部署
一.前言 1. 前提 因为hbase的运行模式是伪分布式,需要用到hdfs,所以在此之前,我已经完成了hadoop-eclipse的开发环境搭建,详细看另一篇文章:hadoop开发环境部署——通过ec ...
- Linux——Django 开发环境部署(二)python版本控制器pyenv
python版本控制器pyenv 之前的 那篇是说明了django环境的site package完全独立出来了,但是使用的python解释器还是系统的,为了继续独立出来,甚至是达到ruby的rvm的自 ...
随机推荐
- 由linux命令谈学习操作系统的重要性
linux命令妙趣横生,喜欢敲命令行的人会深有体会,但是没有系统学习过操作系统的话,很多命令还是难以理解的.讲实在话,大多数linux爱好者常敲的都是这些方面的: 文件系统 磁盘 网络 系统状态 账户 ...
- CentOS 7.x上gitlab搭建教程(https可用,邮件可用)
目录 知识要求 搭建感想 搭建过程 参考 知识要求: nginx基础知识 搭建感想 注:以下是我搭建gitlab时的思考,需要nginx的基础知识,Docker的基础知识才容易理解,与下面的搭建过程是 ...
- vivado hls(1)
笔记 1.vivado hls是fpga高级综合工具,可以将C语言转换成verilog代码,适合编写算法,但是要有硬件思想. 2.软核就是只要资源足够,就可以用逻辑打一个CPU出来,与硬核不一样,硬 ...
- Django2.0中文文档
title: Django2.0中文文档 tags: Python,Django,入沐三分 grammar_cjkRuby: true --- Django2.0版本已经发布了,我们先来看一个图片 从 ...
- 【ASP.NET Core】运行原理(4):授权
本系列将分析ASP.NET Core运行原理 [ASP.NET Core]运行原理(1):创建WebHost [ASP.NET Core]运行原理(2):启动WebHost [ASP.NET Core ...
- ES6(二) Destructuring-变量的解构赋值
1.解构的含义 允许按照一定的模式,从数组和对象中取值,对变量进行赋值,称为解构. 解构赋值时,只要等号右边的值不是对象,就先将其转换成对象. 本质上,这种写法属于 “模式匹配”,只要两边模式相同,左 ...
- canvas(七) 文字编写
/** * Created by xianrongbin on 2017/3/11. */ var dom = document.getElementById('clock'), ctx = dom. ...
- css边框内圆角
一.使用两个元素实现 html <div class="parent"> <div class="inset-radius">时代峰峻胜 ...
- Centos6.4三种更改hostname的方法之间的对比
首先,利用hostname命令查看一下当前主机的主机名,在终端输入hostname,会发现显示的是完整的主机名称(主机名.域名),其中主机名与进入终端后:登录名@主机名,显示的一致,如下图所示: 其次 ...
- Mysql无法启动 InnoDB: Attempted to open a previously opened tablespace
win2008,Mysql5.6,mysql服务无法启动 查看事件日志,报错InnoDB: Attempted to open a previously opened tablespace 最终解决方 ...
