vue.js中的各种问题记录(包括环境问题和学习笔记)
一.this relative module was not found:
问题的意思是这个模块找不到了
解决方法:
1)查看你入口文件的路径是否写错;
2)查看360杀毒是否拦截了你的文件。
二.vue中v-if与v-show区别
这两句咋一看用法极其相似,但还是存在着较大的差异。
共同点:都是动态地显示DOM元素
区别:
1)手段:v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
2)编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3)编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4)性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
5)使用场景:v-if适合运营条件不大可能改变;v-show适合频繁切换。

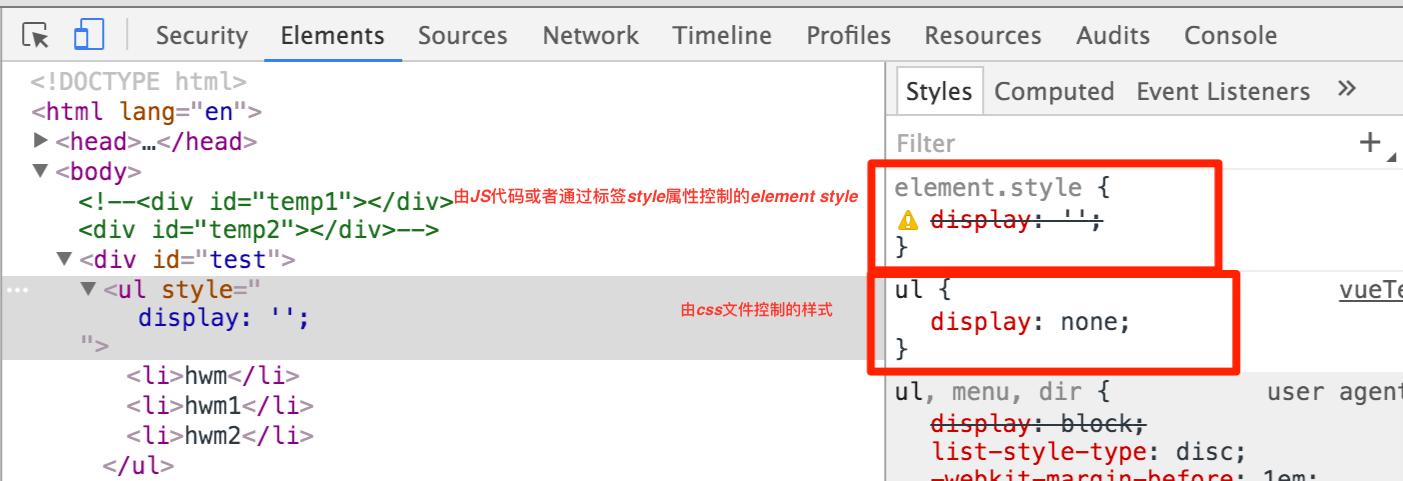
解决办法:使用v-show的话,在vue解析之前隐藏DOM的话,尽量在style属性里面设置display的值,不要在css文件中。<ul v-touch:tap="message=2" style="display: none" v-show="show">
- 原文:http://www.cnblogs.com/wmhuang/p/5420344.html
- 三.method和computed区别
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
欢迎各位来补充
vue.js中的各种问题记录(包括环境问题和学习笔记)的更多相关文章
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- vue.js中的slot
vue.js 中的 slot 一.slot 的作用 调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件.但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适. 二. ...
- Vue.js中css的作用域
Vue.js中的css的作用域问题: 如果在vue组件下的style中定义样式,效果会作用于整个html页面,如果只想本组件的css样式只作用于本组件的话,在<style>标签里添加sco ...
- vue.js 中 data, prop, computed, method,watch 介绍
vue.js 中 data, prop, computed, method,watch 介绍 data, prop, computed, method 的区别 类型 加载顺序 加载时间 写法 作用 备 ...
- angular.js和vue.js中实现函数去抖(debounce)
问题描述 搜索输入框中,只当用户停止输入后,才进行后续的操作,比如发起Http请求等. 学过电子电路的同学应该知道按键防抖.原理是一样的:就是说当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用 ...
随机推荐
- SQL2005 到 SQL2008R2 发布订阅----发布'xxxxx'的初始快照尚不可用。
步骤略! SQL2005 到 SQL2008R2 发布订阅----发布'xxxxx'的初始快照尚不可用. 发布库快照已经创建完成为什么到订阅就快照不可用呢! 订阅通过日志读取代理解析! 查了下代理安全 ...
- HTML编码规范、CSS编码规范
HTML编码规范 IE 兼容模式 IE 支持通过特定的 标签来确定绘制当前页面所应该采用的 IE 版本.除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的 ...
- php 抽象类abstract
程序中,有些类的作用只是用来继承,无须实例化: 为了满足类的这种需求,php提供了抽象类的概念 ,关键词abstract: 抽象类原则: 抽象类不能被实例化 有抽象方法的类一定是抽象类:类必须要abs ...
- Linux下设置SSH端口
SSH 为 Secure Shell的缩写,由 IETF 的网络小组(Network Working Group)所制定:SSH 为建立在应用层基础上的安全协议.SSH 是目前较可靠,专为远程登录会话 ...
- 用深度学习(DNN)构建推荐系统 - Deep Neural Networks for YouTube Recommendations论文精读
虽然国内必须FQ才能登录YouTube,但想必大家都知道这个网站.基本上算是世界范围内视频领域的最大的网站了,坐拥10亿量级的用户,网站内的视频推荐自然是一个非常重要的功能.本文就focus在YouT ...
- php代码审计一些笔记
之前学习了seay法师的代码审计与及80sec的高级审计,整理了一些笔记在印象里面,也发到这里作为记录 1,漏洞挖掘与防范(基础篇) sql注入漏洞 挖掘经验:注意点:登录页面, ...
- python中将字典形式的数据循环插入Excel
1.我们看到字典形式的数据如下所示 list=[["2891-1", "D"],["2892-1", "D"],[&qu ...
- 使用socket实现的ftp文件传输服务器
服务端: # encoding:utf-8 # Author:"richie" # Date:8/23/2017 from socket import * import pickl ...
- 软件RAID 0
软件RAID 0的实现 RAID 0又称为Stripe或Striping,它代表了所有RAID级别中最高的存储性能.RAID 0提高存储性能的原理是把连续的数据分散到多个磁盘上存取,这样,系统有数据请 ...
- Memory Map
计算机最重要的功能单元之一是Memory.Memory是众多存储单元的集合,为了使CPU准确地找到存储有某个信息的存储单元,必须为这些单元分配一个相互区别的“身份证号”,这个“身份证号”就是地址编码. ...
