BOM(2)
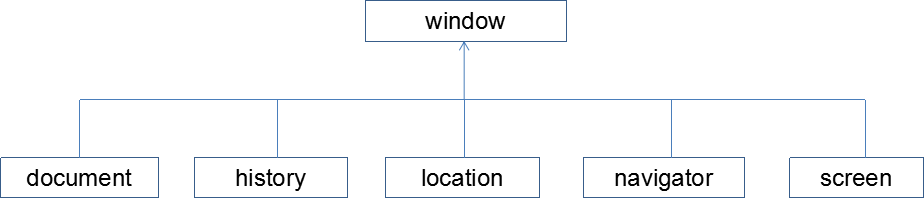
Window 子对象

(1)Location 对象
Location 对象包含有关当前 URL(统一资源定位符) 的信息。(Uniform Resource Location)
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
location.hostname 返回当前 URL 的主机名。
location.pathname 返回当前 URL 的路径部分。
location.protocol 返回当前 URL 的协议。
location.href 返回完整的 URL。

(2)Navigator 对象
Navigator 对象包含有关浏览器的信息。
appName 返回浏览器的名称。
appCodeName 返回浏览器的代码名称的字符串。
cookieEnabled 指明浏览器中是否启用 cookie 的布尔值。
platform 返回运行浏览器的操作系统平台。
appVersion 返回浏览器的平台和版本信息。
userAgent-- 用户代理头的字符串表示
(3)Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
height 返回显示屏幕的高度。 width 返回显示器屏幕的宽度。
availHeight 显示屏幕的可用高度 (除 Windows 任务栏之外)。
availWidth 显示屏幕的可用宽度 (除 Windows 任务栏之外)。
(4)History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
back() 加载历史列表中的前一个 URL(如果存在)。
forward() 加载历史列表中的下一个 URL。
BOM(2)的更多相关文章
- 8.5 JavaScript的BOM(二)
8.5 JavaScript的BOM 即 浏览器对象模型(Browser Object Model) 浏览器对象包括 一.Window(窗口) 如果需要打开一个新的网站,应该通过超级链接等方式让用户主 ...
- BOM(1)
BOM 浏览器对象模型(Browser Object Model),使浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话". 浏览器对象模型(Browser ...
- 从零开始学 Web 之 BOM(一)BOM的概念,一些BOM对象
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... +-------------------------------------------------------- ...
- 第八章—BOM(一)
ECMAscript是JS的核心,而要在web上使用JS,那么BOM无疑是真正的核心.BOM叫浏览器对象模型,它提供了许多对象,用于访问浏览器的功能. BOM的核心对象是window,它表示浏览器的一 ...
- 《JavaScript高级程序设计》笔记:BOM(八)
BOM(浏览器对象模型)提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关. window对象 全局作用域 定义全局变量与在window对象上直接定义属性还是有一点差别:全局变量不能通过 ...
- Javascript高级编程学习笔记(31)—— BOM(5)screen、history对象
screen对象 screen对象应该是BOM对象中最不常用的对象了 其主要用于提供客户端的显示能力信息 包括浏览器外部显示的信息,和像素的宽高等 这个对象的主要用于检测客户端能力,一般不会影响功能 ...
- Javascript高级编程学习笔记(27)—— BOM(1)window对象1
ECMAScript是JS的核心 但是对于在浏览器中运行的JS,BOM显然才是真正的核心 我们知道JS是由三个部分组成的 BOM.DOM.ECMAScript 之前的文章我们主要介绍的是ECMAScr ...
- 从零开始学 Web 之 BOM(二)定时器
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Javascript高级编程学习笔记(30)—— BOM(4)navigator对象
window对象作为浏览器的全局对象.location对象保存了页面的url信息 那么navigator对象又有什么作用呢? navigator对象 该对象最早由 Netspace Navigator ...
随机推荐
- IT职场经纬 |阿里web前端面试考题,你能答出来几个?
有很多小伙伴们特别关心面试Web前端开发工程师时,面试官都会问哪些问题.今天小卓把收集来的"阿里Web前端开发面试题"整理贴出来分享给大家伙看看,赶紧收藏起来做准备吧~~ 一.CS ...
- glup/grunt,browserify / webpack等的比较
gulp/grunt的比较: Gulp / Grunt 是一种工具,能够优化前端工作流程.比如自动刷新页面.combo.压缩css.js.编译less等等.简单来说,就是使用Gulp/Grunt,然后 ...
- 分享一个随机更改 MAC地址 软件
有些软件 是根据 MAC地址 来判断 是不是 已经 安装过 这个 软件 (针对 有些软件是 可以 免费 使用的 ) 要想 一直 使用 的话 只需要 修改一下 mac地址 就可以 继续 使用! 在百度中 ...
- Linux 基础(3)
Linux 基础(三) rpm与yum学习 本篇分享一下自己学习rpm和yum过程中的一些心得,自己在使用yum过程中由于自己的虚拟机网络的问题在学习这一块品尝到不少苦头,还望学习这块的盆友先检查一下 ...
- 解析PHP中常见的mongodb查询操作
详细出处参考:http://www.jb51.net/article/38839.htm<?php// 欄位字串為$querys = array("name"=>&qu ...
- 前端开发需要了解的JS插件
excanvas.js/Chart.js/cubism.js/d3.js/dc.js/dx.chartjs.js/echarts.js/flot.js 用途:构建数据统计图表,兼容多浏览器 jquer ...
- POJ1006: 中国剩余定理的完美演绎(非原创)
问题描述 人自出生起就有体力,情感和智力三个生理周期,分别为23,28和33天.一个周期内有一天为峰值,在这一天,人在对应的方面(体力,情感或智力)表现最好.通常这三个周期的峰值不会是同一天.现在给出 ...
- jQuery中的选择器(下)
这一篇主要写过滤选择器和表单选择器 在这里,我不再已表格形式说明(自己太懒了),主要以文字形式说明一下每个选择器的作用描述. 3.过滤选择器 过滤选择器主要是通过特定的过滤规则筛选出所需的DOM元素 ...
- hdu1011 Starship Troopers 树形DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1011 思路:很明显的树形背包 定义dp[root][m]表示以root为根,派m个士兵的最优解,那么d ...
- 漫话JavaScript与异步·第二话——Promise:一诺千金
一.难以掌控的回调 我在第一话中介绍了异步的概念.事件循环.以及JS编程中可能的3种异步情况(用户交互.I/O.定时器).在编写异步操作代码时,最直接.也是每个JSer最先接触的写法一定是回调函数(c ...
