ASP.NET MVC5(三):表单和HTML辅助方法
表单的使用
Action和Method特性
Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址。这里的Url地址可以是相对的,也可以是绝对的。如下Form标签向Bing的search页面发送一个搜索词(输入元素的名称为q)。
<form action="http://www.bing.com/search">
<input name="q" type="text" />
<input type="submit" value="search" />
</form>
Method特性可以告知浏览器使用HTTP POST还是使用HTTP GET,默认情况下表单发送的是HTTP GET请求。下面,我们分别介绍GET方法和POST方法。
GET方法 - 从指定的资源请求数据
- GET请求可被缓存
- GET请求保留在浏览器历史记录中
- GET请求可被收藏为书签
- GET请求不应在处理敏感数据时使用
- GET请求有长度限制
- GET请求只应当用于取回数据
POST方法 - 向指定的资源提交要被处理的数据
- POST请求不会被缓存
- POST请求不会保留在浏览器历史记录中
- POST不能被收藏为书签
- POST请求对数据长度没有要求
以下是对HTTP GET和HTTP POST的比较:
| 区别项 | GET | POST |
|---|---|---|
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告诉用户数据会被重新提交) |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
| 缓存 | 能被缓存 | 不能缓存 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded或multipart/form-data。为二进制数据使用多重编码 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 对数据长度的限制 | 限制,当发送数据时,GET方法想URL添加数据;URL的长度是受限制的(最长2048个字符) | 无限制 |
| 对数据类型的限制 | 只允许ASCII字符 | 没有限制,也允许二进制数据 |
| 安全性 | 于 POST相比,GET安全性较差,因为数据时暴露在URL当中的 | 更安全,因为参数不会被保存在浏览器历史或Web服务器日志当中 |
| 可见性 | 在URL中对所有人可见 | 数据不会显示在URL当中 |
###表单的使用
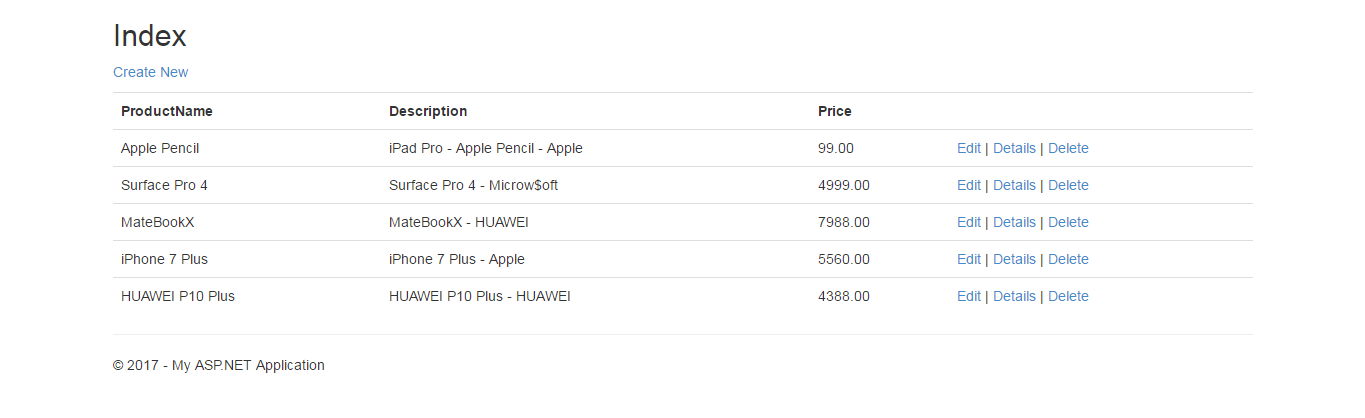
下面,我们使用表单来构建一个查询产品的示例:
向上一篇[《ASP.NET MVC5(二):控制器、视图与模型》](http://www.cnblogs.com/Answer-Geng/p/6953550.html )模型一节中的示例添加5种产品

修改ProductsController,添加Search和Result方法:
public ActionResult Search()
{
return View();
}
public ActionResult Result(string productName)
{
var products = db.Products.Where(a => a.ProductName == productName);
return View(products);
}
并添加相应的视图,代码如下
Search.cshtml(空模板):
注意:这里我们使用了Form表单
@{
ViewBag.Title = "Search";
}
<h2>Search</h2>
@using (Html.BeginForm("Result", "Products", FormMethod.Get))
{
<input type="text" name="productName" class="form-control" />
<br />
<input type="submit" value="search" class="btn btn-default" />
}
Result.cshtml(List模板):
@model IEnumerable<MyFirstMvcProject.Models.Product>
@{
ViewBag.Title = "Result";
}
<h2>Result</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.ProductName)
</th>
<th>
@Html.DisplayNameFor(model => model.Description)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.ProductName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Description)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>
启动项目,将URL定位到/Products/Search,效果如下:

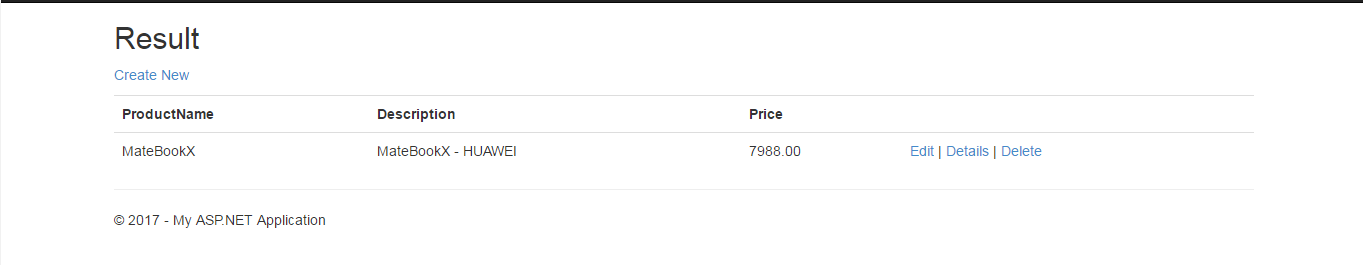
在文本框中输入MateBookX,点击search按钮,得到查询结果。

通过以上示例,我们已经成功的使用表单实现了一个产品查询的功能。
HTML辅助方法
上一节中,已经涉及到Html.BeginForm辅助方法的使用,使用辅助方法的目的很明确,就是使视图编码变得更容易。
辅助方法简介
每一个Razor视图都继承了它们基类的Html属性,Html属性的类型是System.Web.Mvc.HtmlHelper<T>,这里的T是一个泛型类型的参数,代表传递给视图的模型类型。这个属性提供了一些实例方法,然而,如BeginForm等大多数辅助方法都是通过扩展方法实现的,ASP.NET MVC所有的HtmlHelper扩展方法都在命名空间System.Web.Mvc.Html中。
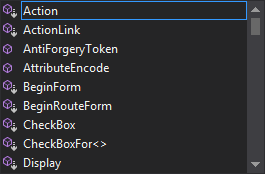
在智能感知窗口中,左边有个向下箭头就说明这个方法是一个扩展方法。

下面,我们将介绍一些常用的辅助方法:
Html.TextBox
TextBox辅助方法渲染一个type特性为text的input标签。
调用方法:@Html.TextBox("Title","This is Value")
生成HTML标记:<input id="Title" name="Title" type="text" value="This is Value" />Html.TextArea
TextArea渲染一个能够显示多行文本的<textarea>元素。
调用方法:@Html.TextArea("text","Hello ! This is Text Area !")
生成HTML标记:<textarea cols="20" id="text" name="text" rows="2"> Hello ! This is Text Area !</textarea>
Hello ! This is Text Area !Html.Label
Label辅助方法返回一个<label/>元素,并使用String类型的参数来决定渲染的文本。
调用方法:@Html.Label("Name")
生成HTML标记:<label for="Name">Name</label>
NameHtml.DropDownList和Html.ListBox
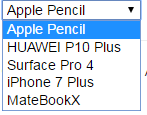
DropDownList和ListBox辅助方法都返回一个<select/>元素。DropDownList允许进行单项选择,而ListBox支持多项选择。修改ProductsController中的Search方法public ActionResult Search()
{
var products = db.Products.Single(a => a.ProductName == "Apple Pencil");
ViewBag.Products = new SelectList(db.Products.OrderBy(g => g.Price), "Id", "ProductName", products.Id);
return View();
}
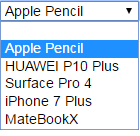
并在相应的View中添加辅助方法DropDownList,效果如下:
@Html.DropDownList("Products", String.Empty)

Html.ValidationMessage
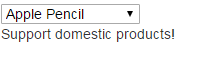
当ModelState字典中的某一特定字段出现错误时,可以使用ValidationMessage辅助方法来显示相应的错误提示信息。修改ProductsController中的Search方法public ActionResult Search()
{
var products = db.Products.Single(a => a.ProductName == "Apple Pencil");
ViewBag.Products = new SelectList(db.Products.OrderBy(g => g.Price), "Id", "ProductName", products.Id);
ModelState.AddModelError("Title", "Support domestic products!");
return View();
}
在相应的视图中添加下面这行代码显示错误提示信息,效果如下:
@Html.ValidationMessage("Title")

###强类型辅助方法
如果不习惯使用字符串字面值从视图数据中提取值的话,可以使用ASP.NET MVC提供的各种强类型辅助方法。使用强类型辅助方法,只需要为其传递一个lambda表达式来指定要渲染的模型属性。我们以上一节中的DropDownList为示例,修改View中的代码,首先,在视图顶部输入如下所示的代码:
@model MyFirstMvcProject.Models.Product
使用下面的代码重写DropDownList:
@Html.DropDownListFor(m => m.Id, ViewBag.Products as SelectList)
效果如下:

注意,强类型的辅助方法名称除了有For后缀外,与先前介绍的辅助方法名相同。使用强类型辅助方法的优点是能够获取智能感知以及编译时检查。
###渲染辅助方法
渲染辅助方法可以在应用程序中生成指向其他资源的链接,也可以构建被称为部分视图的可重用UI片段。
- Html.ActionLink和Html.RouteLink
ActionLink辅助方法能够渲染一个超链接,指向另一个控制器。如下是Products/Details视图中的一段示例,如果没有指定控制器,就返回当前视图对应的控制器:
@Html.ActionLink("Back to List", "Index")
RouteLink辅助方法只可以接受路由名称,而不能接受控制器名称和操作名称。
@Html.RouteLink("Back to List", new { Action = "Index"})
Url.Action、Url.RouteUrl和Url.Content
URL辅助方法与HTML的ActionLink和RouteLink辅助方法相似,但它不以HTML标记的形式返回构建的URL,而是以字符串的形式返回这些URL。
RouteUrl辅助方法与RouteLink一样,只接受路由名称,而不接受控制器名称和操作名称。
Content辅助方法可以把应用程序的相对路径转换成绝对路径。Html.Partial和Html.RenderPartial
Partial和RenderPartial都是渲染一个部分视图,都不使用Controller,Partial回传一个MvcHtmlString,所以可以把结果保存在变量之中,RenderPartial没有返回值,直接写入响应输出流当中。@Html.Partial("PartialViewName")
@{ Html.RenderPartial("PartialViewName"); }
Html.Action和Html.RenderAction
Action和RenderAction类似于Partial和RenderPartial,但这两个方法都用到Controller之后再回传一个页面,可以在Controller方法上添加ChildActionOnly特性,防止页面直接被浏览。
ASP.NET MVC5(三):表单和HTML辅助方法的更多相关文章
- ASP.NET MVC5 高级编程 第5章 表单和HTML辅助方法
参考资料<ASP.NET MVC5 高级编程>第5版 第5章 表单和HTML辅助方法 5.1 表单的使用 5.1.1 action 和 method 特性 默认情况下,表单发送的是 HTT ...
- 【ASP.NET MVC系列】浅谈表单和HTML辅助方法
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
- ASP.NET MVC 3 之表单和 HTML 辅助方法(摘抄)
——选自<ASP.NET MVC3 高级编程(第5章) 孙远帅 译> 第5章 表单和HTML辅助方法 本章内容简介: * 理解表单 * 如何利用HTML辅助方法 * 编辑和输入的辅助方法 ...
- Asp.net MVC4高级编程学习笔记-模型学习第五课MVC表单和HTML辅助方法20171101
MVC表单和HTML辅助方法 一.表单的使用. 表单中的action与method特性.Action表示表单要提交往那里,因此这里就有一个URL.这个URL可以是相对或绝对地址.表单默认的method ...
- 表单和 HTML 辅助方法– ASP.NET MVC 4 系列
这里有一个疑问,诸如在文本编辑器中输入 HTML 元素如此简单的任务,也需要任何帮助吗?的确,输入标签名称是很容易的事,但是确保 HTML 页面链接中的 URL 指向正确的位置.表单元素 ...
- ASP.NET MVC3学习心得-----表单和HTML辅助方法
5.1表单的使用 5.1.1 action和method的特性 表单是包含输入元素的容器,包含按钮.复选框.文本框等元素,表单的这些输入元素使得用户能够向页面中输入信息,并把输入信息提交给服务器.A ...
- 《ASP.NET MVC高级编程(4版)》读书笔记(5)表单和HTML辅助方法
5.1 表单使用 5.1.1 action 和 method 特性 <form action="/Home/Index"> <input name=&qu ...
- ASP.NET MVC5 学习系列之表单和HTML辅助方法
一.表单 (一)Action和Method特性 Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址.这里的Url地址可以是相对的,也可以是绝对的.如下Form ...
- Mvc5 表单和HTML辅助方法
①表单的使用 在WebFrom里面你创建一个页面,页面上就会出<from></from>. 1,action和method属性 action表示目的,method表示表单传值方 ...
随机推荐
- Js 网页版扫雷游戏代码实现
这个游戏是自己在大约一年前联系js熟练度时做的,用的都是基础的东西,最近比较忙没时间整理.直接发给大家,有兴趣的可以看一下.欢迎大家提出建议.如果你有什么新的想法也可以提出来,或者你并不擅长编程.你想 ...
- codeforces 803C Maximal GCD(GCD数学)
Maximal GCD 题目链接:http://codeforces.com/contest/803/problem/C 题目大意: 给你n,k(1<=n,k<=1e10). 要你输出k个 ...
- c#常用方法和类
1. 数据类型转换函数 Convert.ToXXX(); XXX.Parse(); XXX.TryParse(); 2. 日期相关的类与函数 获取系统当前日期(含时间):DateTime.Now 获 ...
- WOW.js轻松为网页添加动画切入效果
由于坐忘的需要,经常会有部分功能用的很多,做起来又很繁琐,所以插件也就应运而生了.个人感觉正式js强大的可植入性, 才使他如此的使用火爆,反正博主是特别喜欢这一点 Y(^o^)Y~ . 今天就和大家 ...
- redis 编译安装(生产环境推荐)
一.安装redis 1.下载redis包 wget http://download.redis.io/releases/redis-3.2.1.tar.gz 2.解压redis包到/opt下 tar ...
- ubuntu系统搭建以太坊私有链
1.安装curl.git apt-get update apt-get install git apt-get install curl 2.安装go curl -O https://storage. ...
- selenium 远程服务设置
第一步:将浏览器的安装地址以及浏览器的驱动地址添加到系统变量path中.浏览器只需要添加此浏览器exe文件所在的目录就可以,驱动需要添加完整的地址包括驱动本身XXX.exe. 第二步:需要安装jdk环 ...
- python object takes no parameters
class Song(object): def __init__(self,lyrics): self.lyrics = lyrics def sing_me_a_song(self): for li ...
- HttpClient--HttpGet使用
最近公司在做一个爬虫工具,爬取公司现网的数据,留给方通项目使用 用到里阿帕奇的这两个类,在网上看到了一些资料结合自己的应用,这个贴出一个demo import com.alibaba.fastjson ...
- 在QT中创建文件
最近在做QT东西时遇到在指定路径下创建文件,发现qt中没有直接用的. 主要通过自定义一个createFile()函数来实现,其中需要用到<QFile> <QDir> <Q ...
