webpack2使用ch9-处理模板文件 .html .ejs .tpl模板使用
1 目录展示 安装依赖
"ejs-loader": "^0.3.0",
"html-loader": "^0.4.5",

2 webpack.config.js配置
const webpack = require('webpack'),
htmlWebpackPlugin = require('html-webpack-plugin'),
path = require('path');
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/[name]-[chunkhash].js',
},
module: { //loader第三种使用方式 配置项设置 其他1引入 2cli
loaders: [
{ //解析.js
test: '/\.js$/', //正则匹配.js文件
loader: 'babel', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core
exclude: path.resolve(__dirname, 'node_modules'), //优化babel 排除
include: path.resolve(__dirname, 'src'),//优化babel 打包范围
query: {
presets: ['env'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理
}
},
{ //解析 .css
test: /\.css$/,
loader: 'style-loader!css-loader!postcss-loader' //style-loader!css-loader 解析使用
// css postcss-loader后端浏览器优化(加前缀)
//要先加载 postcss-loader写在后面
//?importLoaders=1 css import 'xxx.css'
},
{ //解析 .less
test: /\.less$/,
loader: 'style-loader!css-loader!postcss-loader!less-loader'
},{ //解析 .html
test: /\.html$/,
loader: 'html-loader'
},{ //解析 .tpl
test: /\.tpl$/,
loader: 'ejs-loader'
}
]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body'
}),
new webpack.LoaderOptionsPlugin({ //浏览器加前缀
options: {
postcss: [require('autoprefixer')({browsers:['last 5 versions']})]
}
}),
]
};
3 app.js
import Layer from './components/layer/layer.js';
import './style/common.css'; const App = function () {
const dom = document.getElementById('app');
let layer = new Layer();
dom.innerHTML = layer.tpl({ //此时lay.tpl是一个函数,函数执行并传参
name: 'jeson',
arr: ['张三', '李四', '王五', '赵六']
});
} new App();
根目录 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> </head>
<body id="app"> </body>
</html>
4 layer.js
import tpl from './layer.tpl';
import './layer.less'; function layer() {
return {
name: 'layer',
tpl: tpl
}
}; export default layer;
5 layer.tpl
<div>
<div>this is <%= name %></div>
<% for(let i=0;i<arr.length;i++){ %> <%= arr[i] %> <% } %>
</div>
6 打包

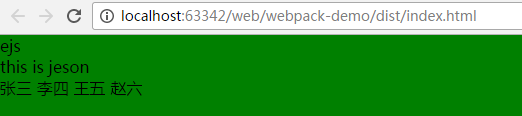
7 查看 .tpl模板是否被解析
 ok
ok
8 .ejs模板
8.1 webpack.config.js添加 .ejs loader
{ //解析 .ejs
test: /\.ejs$/,
loader: 'ejs-loader'
}
8.2 layer.js修改
import tpl from './layer.ejs';
import './layer.less'; function layer() {
return {
name: 'layer',
tpl: tpl
}
}; export default layer;
8.3 lay.ejs
<div>
ejs
<div>this is <%= name %></div>
<% for(let i=0;i<arr.length;i++){ %> <%= arr[i] %> <% } %>
</div>
8.4 打包
8.5 查看

9.html模板
9.1 webpack.config.js 添加 .html的 loader
{ //解析 .html
test: /\.html$/,
loader: 'html-loader'
}
9.2 layer.js修改
import tpl from './layer.html';
import './layer.less'; function layer() {
return {
name: 'layer',
tpl: tpl
}
}; export default layer;
9.3 layer.html
<div class="layer">
<div>this is es6 模板</div>
</div>
app.js
import Layer from './components/layer/layer.js';
import './style/common.css'; const App = function () {
const dom = document.getElementById('app');
let layer = new Layer();
dom.innerHTML = layer.tpl; //此时的layer.tpl不是一个函数
} new App();
9.4 打包
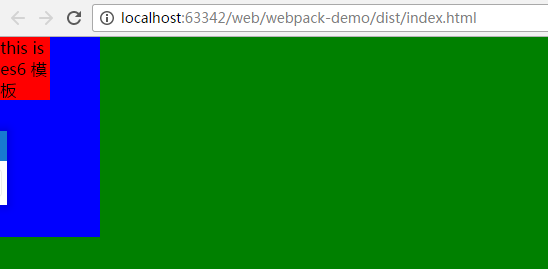
9.5 查看效果

webpack2使用ch9-处理模板文件 .html .ejs .tpl模板使用的更多相关文章
- YAML 模板文件语法
YAML 模板文件语法 默认的模板文件是 docker-compose.yml,其中定义的每个服务都必须通过 image 指令指定镜像或 build 指令(需要 Dockerfile)来自动构建. 其 ...
- discuz模板文件列表
template/default/common模板公共文件夹,全局相关 |--block_forumtree.htm 树形论坛版块分支js文件 |--block_thread.htm特 ...
- Csharp 简单操作Word模板文件
原文:Csharp 简单操作Word模板文件 1.创建一个模板的Word文档 Doc1.dot 内容为: To: <Name> Sub:<Subject> Website i ...
- ThinkPHP第七天(F函数使用,项目分组配置,项目分组模板文件放置规则配置)
1.F(文件名称,写入数据,写入地址),用于将数据写入至磁盘文件中,如F('Data',$arr,'./Data/'),作用是将$arr写入至网站根目录的Data文件夹中的Data.php中. 2.读 ...
- 织梦Dedecms主要文件夹目录及模板文件说明
虽然织梦DedeCMS因为安全问题被人所诟病,但瑕不掩瑜,无论从用户群数量还是时间等各方面,织梦DedeCMS都是国内排名前几的CMS建站程序.如果你想学习CMS的二次开发,织梦DedeCMS是必须需 ...
- 写一个迷你版Smarty模板引擎,对认识模板引擎原理非常好(附代码)
前些时间在看创智博客韩顺平的Smarty模板引擎教程,再结合自己跟李炎恢第二季开发中CMS系统写的tpl模板引擎.今天就写一个迷你版的Smarty引擎,虽然说我并没有深入分析过Smarty的源码,但是 ...
- Discuz3.3精仿小米风格整站模板制作——1、新建模板方案
术语说明: 模板——模板是一堆按照规定命名方式的html文件,用于指定整个论坛不同页面的外观. 标签——标签和模板共同作用以实现论坛换肤功能,其中标签主要控制页面显示什么数据,显示多少条等. 风格—— ...
- express搭建web服务器、路由、get、post请求、multer上传文件、EJS模板引擎的使用
express官网 postman工具下载地址 multer的npm文档地址 express模板引擎怎么使用 地址:http://www.expressjs.com.cn/guide/using- ...
- 将ejs模板文件的后缀换成html
1.app.js的头部定义ejs: var ejs = require('ejs'): 2注册html模板引擎: app.engine('html',ejs.__express); 3.将模板引擎换成 ...
随机推荐
- Servlet总结一
Servlet总结一 HttpServlet 想要实现一个servlet必须继承这个类,其实一个servlet就是一个java文件,但是这个类必须是继承HttpServlet. 生命周期 servle ...
- 只查看tomcat进程,不包括grep
ps aux | grep tomcat | grep -v "grep" | awk '{print $2}'
- ★10 个实用技巧,让Finder带你飞~
10 个实用技巧,让 Finder 带你飞 Finder 是 Mac 电脑的系统程序,有的功能类似 Windows 的资源管理器.它是我们打开 Mac 首先见到的「笑脸」,有了它,我们可以组织和使用 ...
- 【DDD】领域驱动设计实践 —— 业务建模实例(‘发布帖子’)
本文是基于上一篇‘业务建模小招数’的实践,后面的多篇博文类似.本文主要讲解‘发表帖子’场景的业务建模,包括:业务建模.业务模型.示例代码:示例代码会使用java编写,文末附有github地址.相比于& ...
- 团队作业7——Alpha冲刺之事后诸葛亮(宣告项目失败团队解散)
一.项目进度 1.4月5日,团队组建.满怀希望的能做好这个项目 2.4月12日,需求分析. 3.4月21日,需求改进,出现协作问题,没有做好. 4.做项目,学习新的知识,继续做项目,但是能力有限,团队 ...
- 【Beta阶段】计划安排
一.新成员介绍 姓名 陈雄 学号 106 角色 前端 个人相片 二.完善功能 登录注册 记分板 排行榜 界面优化 三.新增功能 换肤(可以一试) 联网PK 分享邀请 四.团队 ...
- 201521123098 《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1. finally 题目4-2 1.1 截图你的提交结果( ...
- 与 Hadoop 对比,如何看待 Spark 技术?
主要是先看MapReduce模型有什么问题? 第一:需要写很多底层的代码不够高效,第二:所有的事情必须要转化成两个操作Map/Reduce,这本身就很奇怪,也不能解决所有的情况. 其实Spark出现就 ...
- 从输入 URL 到页面加载完成的过程中都发生了什么
从输入 URL 到页面加载完成的过程中都发生了什么 过程描述 浏览器查找域名对应的 IP 地址: 浏览器根据 IP 地址与服务器建立 socket 连接: 浏览器与服务器通信: 浏览器请求,服务器处理 ...
- 自定义工作流活动报错:您无法登陆系统。原因可能是您的用户记录或您所属的业务部门在Microsoft Dynamics 365中已被禁用。
本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复265或者20170926可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
