layui数据表格以及传数据方式
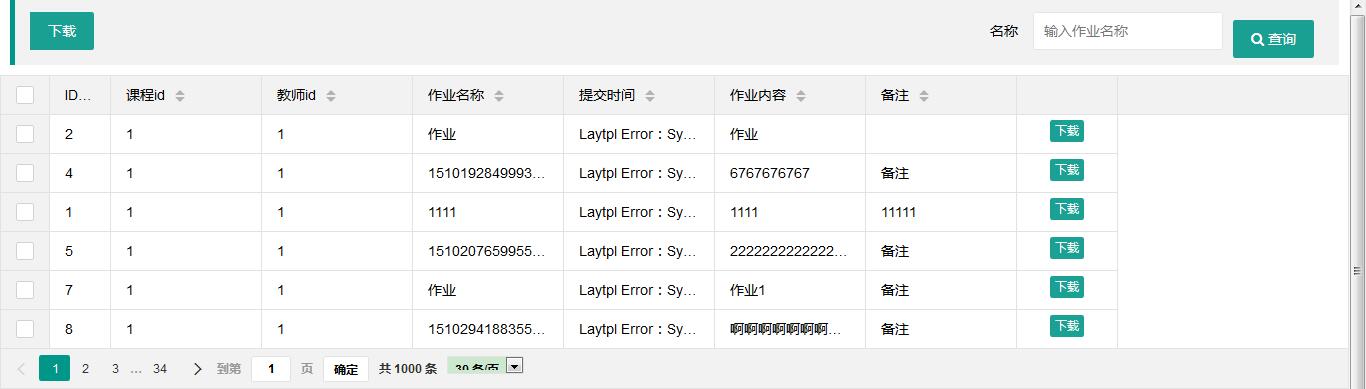
数据表格一:
<div style="margin:0px; background-color: white; margin:0 10px;">
<blockquote class="layui-elem-quote">
<div class="layui-btn-group demoTable">
<button class="layui-btn" data-type="getCheckData">下载</button></div>
<form class="layui-form" style="float:right;">
<div class="layui-form-item" style="margin:0;">
<label class="layui-form-label">名称</label>
<div class="layui-input-inline">
<input type="text" name="zname" placeholder="输入作业名称" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux" style="padding:0;">
<button id="cha" lay-filter="search" class="layui-btn" lay-submit><i class="fa fa-search" aria-hidden="true"></i> 查询</button>
</div>
</div>
</form>
</blockquote>
</div>
<table class="layui-table" lay-data="{url:'../task/selectTask.do', page:true, id:'test2'}">
<thead>
<tr>
<th lay-data="{checkbox:true,fixed:true}"></th>
<th lay-data="{field:'id', width:60, sort: true}">ID</th>
<th lay-data="{field:'cid', width:150, sort: true}">课程id</th>
<th lay-data="{field:'tid', width:150, sort: true}">教师id</th>
<th lay-data="{field:'zname', width:150, sort: true}">作业名称</th>
<th lay-data="{field:'ztime', width:150, sort: true,toolbar: '#timeTpl'}">提交时间</th>
<th lay-data="{field:'zcontext', width:150, sort: true}">作业内容</th>
<th lay-data="{field:'zremarks', width:150, sort: true}">备注</th>
<th lay-data="{fixed: 'right', width:100, align:'center', toolbar: '#barDemo1'}"></th>
</tr>
</thead>
</table>

数据传输方式
<script type="text/html" id="barDemo1">
<a href="/?zname={{d.zname}}" class="layui-btn layui-btn-mini" lay-event="edit">下载</a>
</script>
将参数绑定传入后台
jo.put("code", 0);
jo.put("msg",":");
jo.put("count", 1000);
jo.put("data", list);
后台数据传入前台的方式
数据表格二:
<div class="admin-main">
<blockquote class="layui-elem-quote">
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 添加信息
</a>
<a href="#" class="layui-btn layui-btn-small" id="import">
<i class="layui-icon"></i> 导入信息
</a>
<a href="#" class="layui-btn layui-btn-small">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> 导出信息
</a>
<a href="#" class="layui-btn layui-btn-small" id="getSelected">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> 获取全选信息
</a>
<a href="javascript:;" class="layui-btn layui-btn-small" id="search">
<i class="layui-icon"></i> 搜索
</a>
</blockquote>
<fieldset class="layui-elem-field">
<legend>数据列表</legend>
<div class="layui-field-box layui-form">
<table class="layui-table admin-table">
<thead>
<tr>
<th style="width: 30px;"><input type="checkbox" lay-filter="allselector" lay-skin="primary"></th>
<th>编号</th>
<th>用户名</th>
<th>真实姓名</th>
<th>性别</th>
<th>电话</th>
<th>邮箱</th>
<th>公司</th>
<th>职位</th>
<th>政治面貌</th>
<th>培训状态</th>
<th>账号状态</th>
<th>角色</th>
<th>创建时间</th>
<th>备注</th>
</tr>
</thead>
<tbody id="content">
</tbody>
</table>
</div>
</fieldset>
<div class="admin-table-page">
<div id="paged" class="page">
</div>
</div>
</div>

layui数据表格以及传数据方式的更多相关文章
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- 关于easyui-datagrid数据表格, 分页取出数据
在制作数据表格的时候有一个这样的属性, pagination是否显示分页列表, 分页显示的时候需要分别从数据库中取数据, 每页显示几行, 即只从数据库取出几行数据来显示, 具体代码如下 1, 显示页面 ...
- layui更新表格单元格数据口,更新单元格的内容
//监听工具条 table.on('tool(edit)', function(obj){ var data = obj.data; if(obj.event === 'getinvitation') ...
- LayUI之table数据表格获取行、行高亮等相关操作
前言 目前LayUI数据表格既美观有不乏一些实用功能.基本上表格应有的操作已经具备,LayUI作者[贤心]肯定是煞费苦心去优化,此处致敬.但是实话实话,如果单纯那数据表格功能来说,EasUI的数据表格 ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- fsLayuiPlugin树+数据表格使用
fsLayuiPlugin 是一个基于layui的快速开发插件,支持数据表格增删改查操作,提供通用的组件,通过配置html实现数据请求,减少前端js重复开发的工作. GitHub下载 码云下载 测试环 ...
- Layui table 组件的使用:初始化加载数据、数据刷新表格、传参数
背景 笔者之前一直使用 bootstrap table ,因为当前项目中主要使用 Layui 框架,于是也就随了 Layui table ,只是在使用的时候出现了一些问题,当然也是怪自己不熟悉的锅吧! ...
- Layui上传文件以及数据表格
layui对于一些前端小白来说,例如我,真的非常的好用,不用去花很多很多的心思在前端美化中,并且提高了很大的工作效率.所以建议一些觉得自己前端技术不是很强,但是想让前端美化一点的可以使用layui. ...
随机推荐
- POJ1083 Moving Tables(模拟)
The famous ACM (Advanced Computer Maker) Company has rented a floor of a building whose shape is in ...
- Day1 Python基础学习
一.编程语言分类 1.简介 机器语言:站在计算机的角度,说计算机能听懂的语言,那就是直接用二进制编程,直接操作硬件 汇编语言:站在计算机的角度,简写的英文标识符取代二进制去编写程序,本质仍然是直接操作 ...
- FTP基本操作类大全,外加c#基础公共帮助类
总结平时用到的一些FTP操作类,方便需要的用到.github地址:https://github.com/Jimmey-Jiang/Common.Utility 1.连接FTP服务器 /// <s ...
- javascript bom 编程
javascript bom 编程 BOM: 浏览器对象模型 DOM Window :窗口Window Document 属性: status :状态栏 self:自己 ...
- 动态IP解析
本文介绍两种方便获取主机动态IP的方式(DDNS,IP报告网页),并给出相应的代码实现. shell脚本获取本机IP,执行上传操作和更新DNS操作.定期执行通过crontab或者systemd等服务. ...
- [Python]Codecombat攻略之远边的森林Forest(1-40关)
首页:https://cn.codecombat.com/play语言:Python 第二界面:远边的森林Forest(40关)时间:2-6小时内容:if/else.关系操作符.对象属性.处理输入网页 ...
- win10 uwp 绑定多数据
经常我们需要绑定的数据有多个,当添加到集合控件的对象类型结构比较复杂,我们希望自己来定义排版布局,这时可以使用ItemTemplate用资源的定义 现在有数据 public class caddres ...
- Spring装配Bean之Java代码装配bean
尽管通过组件扫描和自动装配实现Spring的自动化配置很方便也推荐,但是有时候自动配置的方式实现不了,就需要明确显示的配置Spring.比如说,想要将第三方库中的组件装配到自己的应用中,这样的情况下, ...
- js 关于性能的数据存储
1.JavaScript中四种基本数据存取位置:字面量,本地变量,数组元素,对象成员.(四个都是存在于内存中) 一般来说:[字面量,局部变量]运行速度>[数组,对象成员] 2.内部属性包含了一个 ...
- Memory Analyzer Tool 使用手记
最近一段时间一直在研究热部署,热部署中涉及到一个比较头痛的问题就是查内存泄露(Memory Leak),于是乎在研究热部署的过程中,干的最多的一件事就是查内存泄露. 查内存泄露,最开始尝试 ...
