VSCode插件及用户设置
第一部分:插件
VSCode内置"emmet"插件,"convert to utf-8"等插件效果!十分强大!代码提示功能特别强悍!
VSCode官网插件地址:点击此处!
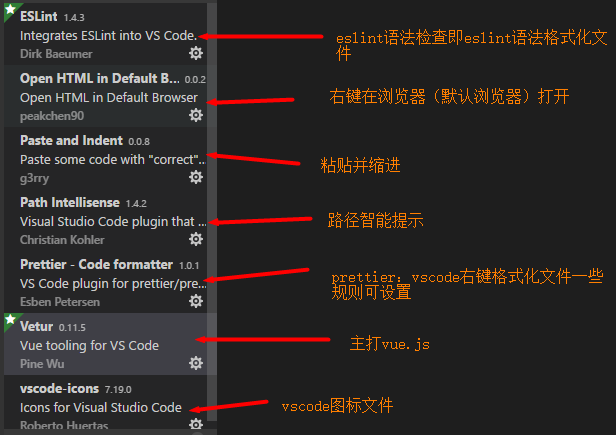
插件总览:插件越来越多,就不一一详解了!

插件部分详解:
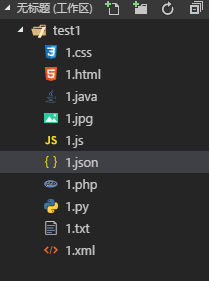
1.vscode-icons:文件都能以图标修饰,十分清晰明了,易于查看!
效果:

2.Open Html in Default Browser:html文件中,右键有“在默认浏览器中打开”的选项!
--中国人写的--
3.Paste and Indent:粘贴并缩进(目前版本只有粘贴,没有粘贴缩进功能!);链接
设置:“键盘快捷方式”-》keybindings.json:
[
{
"key": "ctrl+v",
"command": "pasteAndIndent.action",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+v",
"command": "editor.action.clipboardPasteAction",
"when": "!editorTextFocus"
},
{
"key": "ctrl+shift+v",
"command": "editor.action.clipboardPasteAction",
"when": "editorTextFocus && !editorReadonly"
}
]
mac系统应该是:"ctrl"相应的改为"cmd"!
4.Path Intellisense:路径补全功能!

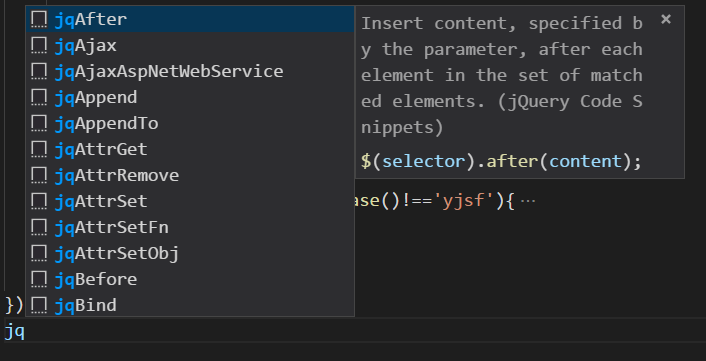
5.JQuery Code Snippets:jQuery代码片段

输入jq就可以看到很多片段了,不过感觉有了jQuery代码提示(参见我的另一篇博客:http://www.cnblogs.com/why-not-try/p/8044766.html),这个显得鸡肋!
第二部分:用户设置(settings.json)
{
"editor.fontSize": 19,
"editor.fontFamily": "Consolas",
//换行
"editor.wordWrap": "on",
// 配置php可执行文件:
"php.validate.executablePath": "D:/Xampp/php/php.exe",
"workbench.iconTheme": "vscode-icons",
"git.path":"d:/git/Git/mingw64/libexec/git-core/git.exe" ,
//关闭自动更新扩展
"extensions.autoUpdate": false,
//右键格式化文件
"prettier.singleQuote": true,
"prettier.semi":false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
//配置eslint
"eslint.autoFixOnSave": true,
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
},
//为了符合eslint的两个空格间隔原则
"editor.tabSize": 2
}
VSCode插件及用户设置的更多相关文章
- VSCode 常用快捷键和常用插件及通用设置
https://code.visualstudio.com/docs?start=true 一.常用快捷键:参考:https://blog.csdn.net/liwan09/article/detai ...
- VSCode 云同步扩展设置 Settings Sync 插件
VSCode 云同步扩展设置 Settings Sync 插件 Hi.大家好,今天又是美好的一天. 关于 Settings Sync扩展: Settings Sync可以同步你当前的VSCode配置环 ...
- discuz回贴通知插件实现-用户状态设置
1.获取用户提交数据 discuz通过$_GET来获取全部数据,包括($_GET,$_POST). else if($_GET['pluginop'] == 'set') { //获取用户提交数据 $ ...
- VScode 插件推荐与C/C++配置
以下是我经常用到的VScode插件.由于插件本身具有详细的配置和介绍,不对插件本身的安装配置进行说明,仅仅支出这些插件的主要功能.具体使用强烈推荐看一下安装插件后的说明,大多数的问题和设置都可以找到, ...
- 用VSCode插件来一键填满Github的绿色格子吧-AutoCommit
autoCommit 一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满. 使用效果 使用本插件来控制commit次数. 如下图,你甚 ...
- 全栈工程师-史上最强VSCODE插件-提高开发效率
当你点进来的时候 ,你可能是被标题吸引进来的,也有可能是 偶然间,看到的,首先恭喜你,已经准备好向全栈开发工程师靠近 ,那我们不说废话,直接开始,咱们先从安装步骤开始讲起 ,因为有些人连插件在哪都不知 ...
- 30 个极大提高开发效率超级实用的 VSCode 插件
Visual Studio Code 的插件对于在提升编程效率和加快工作速度非常重要.这里有 30 个最受欢迎的 VSCode 插件,它们将使你成为更高效的搬砖摸鱼大师.这些插件主要适用于前端开发人员 ...
- vscode 插件 Cnblogs Client For VSCode
目录 简介 主要功能 登录 / 授权 将本地 markdown 文件发布到博客园 博客园博文列表 将本地文件关联到博客园博文 拉取远程博文内容更新本地文件 图片上传 博文分类管理 导出 pdf 博文设 ...
- VSCODE 插件初探
写在前面 分享一个vscode插件background(用于改变背景).点击直接跳到vscode插件开发步骤 做vscode的插件,很久就有这个想法了,但是一直因为这样,那样的事情耽误,放弃了N次.不 ...
随机推荐
- Python-week2,第二周(基于Python3.0以上)
1,列表 存储数据我们可以使用变量,但是当有很多个数据的时候用变量就会出现很多的局限性,所以这时候就用到了列表.列表就是中括号里每个元素使用逗号隔开.列如 [1,2,3] 这就是一个列 ...
- 拓扑排序 HDU - 5695
众所周知,度度熊喜欢各类体育活动. 今天,它终于当上了梦寐以求的体育课老师.第一次课上,它发现一个有趣的事情.在上课之前,所有同学要排成一列, 假设最开始每个人有一个唯一的ID,从1到NN,在排好队之 ...
- 简单了解split()函数的性质
当分割的字符在字符串中间时,分割字符前面为一部分,后面为一部分.如: st='abccd' print(st.split('b')) 输出为:['a', 'ccd'] 当分隔符在字符串最前面或最后面时 ...
- jQuery_事件学习
一.click事件 click事件----鼠标单击事件 $('.bt').click(function() { alert("本身的事件");}) 当class为bt的div被但单 ...
- 我的第一个python web开发框架(16)——产品分类管理
产品分类管理的html页面之前忘记做了,这次附件里补上. 好了先上图 从页面效果图来看,我们需要开发列表获取接口.添加接口.单条记录获取接口.编辑接口和删除接口 对于产品分类列表,我们将使用jqgri ...
- Spring MVC体系结构和处理请求控制器
Spring MVC体系结构和处理请求控制器 一:MVC设计模式: (1.)数据访问接口:DAO层 (2.)处理业务逻辑层:Service层 (3.)数据实体:POJO (4.)负责前段请求接受并处理 ...
- HTTP-FLV直播初探
目前几种视频流的简单对比: 协议 httpflv rtmp hls dash 传输方式 http流 tcp流 http http 视频封装格式 flv flv tag Ts文件 Mp4 3gp web ...
- java变量与内存深入了解
========================================================================================= 在我看来,学习jav ...
- Linux的chattr与lsattr命令详解
Linux的chattr与lsattr命令详解 这两个命令是用来查看和改变文件.目录属性的,与chmod这个命令相比,chmod只是改变文件的读写.执行权限,更底层的属性控制是由chattr来改变的. ...
- vim7.3中文乱码问题
在测试机安装vim7.3之后编辑中文文本出现乱码问题. vim在编译安装的时候: ./configure --enable-gdb --enable-multibyte --enable-cscope ...
