javascript基础-事件1
原理
事件分两种。第一种浏览器事件,由浏览器抛出事件,它是人机交互的基础;第二种自定义事件,由程序员抛出事件,它是模拟事件流程。两者都是为了完成数据的传递。
浏览器事件
机制
冒泡和捕获两种机制。因IE8-前只支持冒泡,所以实际运用中,只允许事件冒泡。
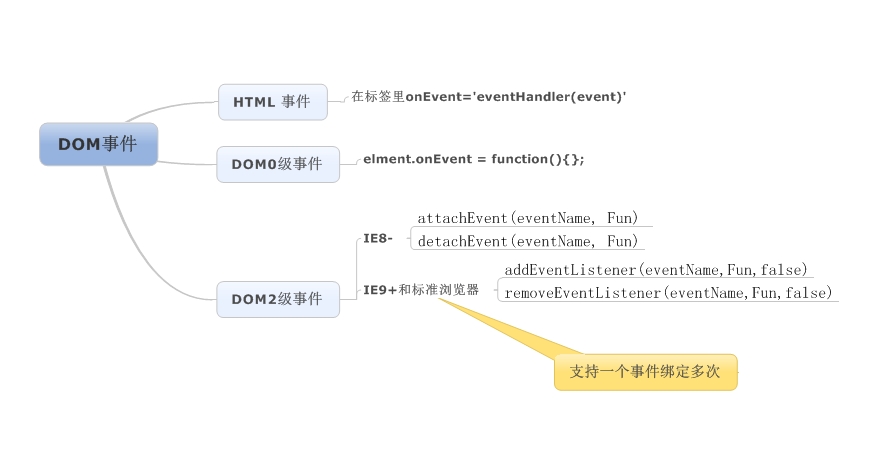
处理方式

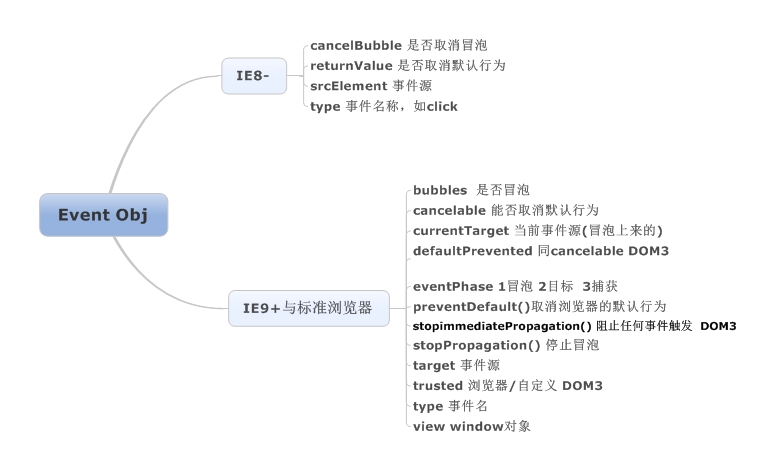
IE8- 与 IE9+、标准浏览器事件对象的区别

自定义事件
通常用在 DOM渲染绑定自定义事件如'changeattr' --> 数据源(json对象属性)变更,抛出'changeattr'事件---> DOM重新渲染。
DOM目前不支持对自定义事件。需自己扩展,或采用jquery的自定义事件机制:
//事件源
var $source = $({});
//绑定
$source.on('changeattr',function(event,data){});
//抛出自定义事件,[data]为传递的数据数组
$source.trigger('chageattr',[data]);
//移除
$source.off('changeattr',[fnName]);
javascript基础-事件1的更多相关文章
- javascript基础-事件2
DOM0,DOM2,DOM3事件类型 图解: 范畴 响应顺序(标:标准浏览器.IE9+) 注意点 MouseEvent 标: mousedown-mouseup-click-mousedown-mou ...
- JavaScript基础事件(6)
day53 参考:https://www.cnblogs.com/liwenzhou/p/8011504.html#autoid-2-3-8 事件 HTML 4.0 的新特性之一是有能力使 HTML ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
- 【JavaWeb】JavaScript 基础
JavaScript 基础 事件 事件是指输入设备与页面之间进行交互的响应. 常用的事件: onload 加载完成事件:页面加载完成之后,常用于页面 js 代码初始化操作: onclick 单击事件: ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- JavaScript基础笔记(九)事件
事件 一.事件流 事件流描述的是从页面中接收事件的顺序. 一)事件冒泡 IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点. 如:div------>b ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
随机推荐
- Java常用的八种排序算法与代码实现
1.直接插入排序 经常碰到这样一类排序问题:把新的数据插入到已经排好的数据列中. 将第一个数和第二个数排序,然后构成一个有序序列 将第三个数插入进去,构成一个新的有序序列. 对第四个数.第五个数--直 ...
- 1034. Head of a Gang
One way that the police finds the head of a gang is to check people's phone calls. If there is a pho ...
- memcached分布式缓存
1.memcached分布式简介 memcached虽然称为“分布式”缓存服务器,但服务器端并没有“分布式”功能.Memcache集群主机不能够相互通信传输数据,它的“分布式”是基于客户端的程序逻辑算 ...
- 【HDOJ 1085】数学问题,母函数
Holding Bin-Laden Captive! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Ja ...
- 将ImageList中的图片转化成byte数组
Image imgwd = this.imageList1.Images["wd.png"]; var bytes = ImageToBytes(imgwd); public by ...
- Extjs6官方文档译文——应用架构简介(MVC,MVVM)
应用架构简介 Extjs 同时提供对于MVC和MVVM应用架构的支持.这两个架构方式共享某些概念,而且都旨在沿着逻辑层面划分应用程序代码.每种方法在选择如何划分应用组件上都有其各自的优势. 本指南的目 ...
- python基本数据类型——int
一.int的范围 python2: 在32位机器上,整数的位数为32位,取值范围为-2**31-2**31-1: 在64位系统上,整数的位数为64位,取值范围为-2**63-2**63-1: pyth ...
- undo表空间
undo表空间undo表空间的管理,主要包括创建.删除.修改.切换.其中需要注意的是不能在undo表空间创建数据库对象,还有就是只能是单文件或大文件表空间. 创建创建主要有两种方法,一种是在创建数据库 ...
- Yii Framework 的安装使用教程及文件结构详解
原文地址可以见:http://www.open-open.com/lib/view/open1394436359114.html 这里面说的很详细.
- UI-UIwindow
1.什么是UI? UI (User Interface) : 用户界面,用户看到的各种各样的页面元素: 2.什么是UIWindow ? UIWindow : 一个基础容器,往窗口上放不同的东西,每个 ...
