java_web学习(四) 二维表的制作(初步接触MVC)
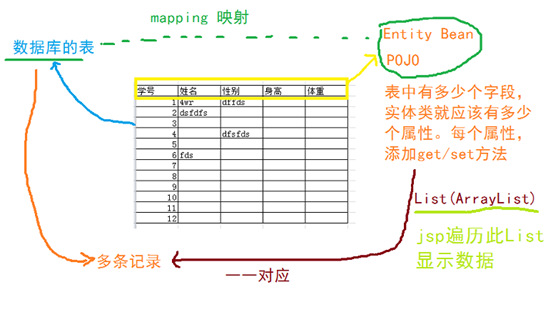
我们需要做一个jsp页面,动态显示信息表的内容。

一.需求分析
1、 做一个实体类:StudentInfo (包含4个字段)
2、 如图模拟生成3条数据,本质上就是new StudentInfo 3个实例,每个实例代表一行记录(后面这3条记录放到数据库,本例暂时不处理)
3、 处理这3条数据的过程,不用考虑界面(采用java代码与jsp UI页面分离)编写一个类和方法,处理数据问题,返回值为List<StudentInfo>
把3条数据(StudentInfo)也就是3个StudentInfo的实例,把它们添加到List中换句话说,就是这个List就是代表这个数据集合。
注意:
a、 此类为业务类(处理业务逻辑的类),要养成习惯:先写接口
b、 调用者使用此类时,应该不不关心谁是实现类,只关心接口以及其API
4、 把整个List,丢给jsp用于显示数据,呈现出一个表格的状态。
二.具体操作流程
1、先写实体类
a.建包(entity)

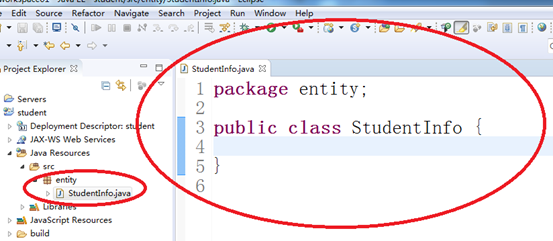
b.建立1个实体类:StudnetInfo.java

c.对实体例,添加私有的属性,属性应该跟二维表的字段一一对应
id,name,classes,place
具体代码如下:
package entity;
public class StudentInfo {
private String id;
private String name;
private String classes;
private String place;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getClasses() {
return classes;
}
public void setClasses(String classes) {
this.classes = classes;
}
public String getPlace() {
return place;
}
public void setPlace(String place) {
this.place = place;
}
}
2.建立一个业务逻辑的接口以及实现类
a.先建包service

b.建立接口StudentService.java与实现类StudentServiceImpl.java

接口StudentService.java中的代码
package service;
import java.util.List;
import entity.StudentInfo;
public interface StudentService {
//有多少个业务逻辑,就设计多少个方法
public List<StudentInfo> getAllStudents();
}
实现类StudentServiceImpl.java中的代码
package service; import java.util.ArrayList;
import java.util.List; import entity.StudentInfo; public class StudentServiceImpl implements StudentService { @Override
public List<StudentInfo> getAllStudents() {
//存放所有学生信息的数据集合
List<StudentInfo> stuList = new ArrayList<StudentInfo>(); //模拟从数据库取出3条学生信息
StudentInfo si1 = new StudentInfo();
StudentInfo si2 = new StudentInfo();
StudentInfo si3 = new StudentInfo();
si1.setId("1");
si1.setName("张三");
si2.setName("李四");
si3.setName("王五"); //把3个学生存放到List集合中去
stuList.add(si1);
stuList.add(si2);
stuList.add(si3); return stuList;
} }
3.创建一个jsp页面,调用service获取数据集List
a.新建jsp页面

show.jsp具体代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="service.StudentService,service.StudentServiceImpl,entity.StudentInfo,java.util.List"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="70%" border="0" cellspacing="1" cellpadding="1" align="center" bgcolor="#000099">
<tr bgcolor="#FFFFFF"> <td>编号</td>
<td>名字</td>
<td>班级</td>
<td>籍贯</td>
</tr>
<%
StudentService stuService = new StudentServiceImpl();
List<StudentInfo> stuList = stuService.getAllStudents();
for(StudentInfo student:stuList){
%>
<tr bgcolor="#FFFFFF">
<td><%=student.getId()%></td>
<td><%=student.getName()%></td>
<td><%=student.getClasses()%></td>
<td><%=student.getPlace()%></td>
</tr>
<%
}
%>
</table>
</body>
</html>
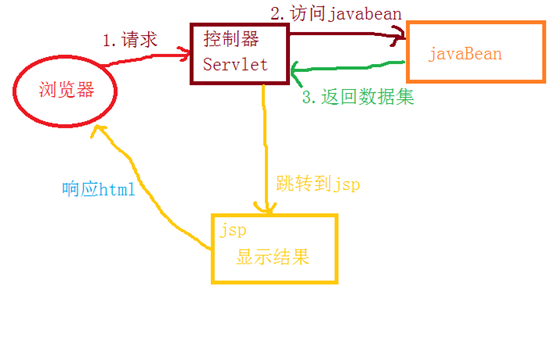
三.过程图解

四.运行结果

五.运用MVC框架优化项目结构层次
5.1什么是MVC
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
- Model(模型)表示应用程序核心(比如数据库记录列表)。
- View(视图)显示数据(数据库记录)。
- Controller(控制器)处理输入(写入数据库记录)。
通常模型对象负责在数据库中存取数据。
通常视图是依据模型数据创建的。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
5.2从全局分析我们之前的代码,如图

我们缺少2点:。
此模式有问题:
1、 show.jsp需要呼叫javabean
2.没有去访问数据库
3.没有Controller(控制器)
StudentService stuService = new StudentServiceImpl();
List<StudentInfo> stuList = stuService.getAllStudents();
我们期待是把这2行代码去掉,让jsp页面更简洁
5.3在全局中加入控制器

初步应用了MVC模式
5.4 在代码中实现,过程如下
servlet的使用:
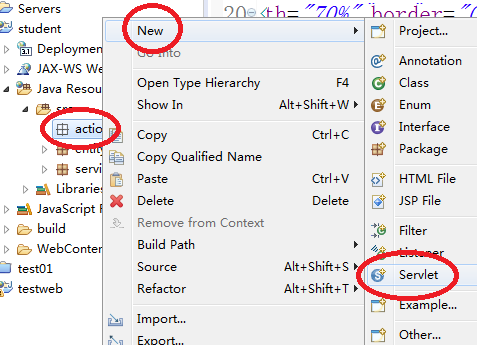
1、 建立action包

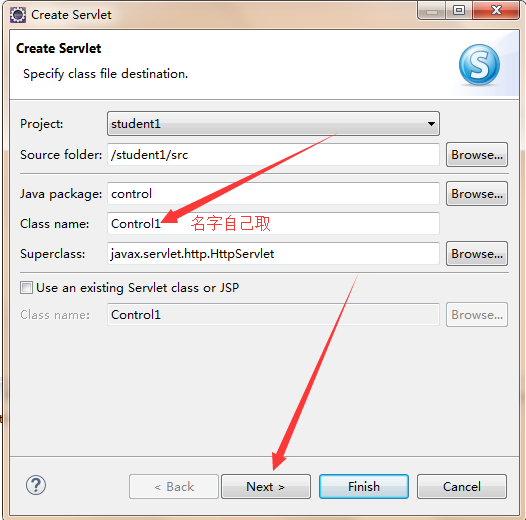
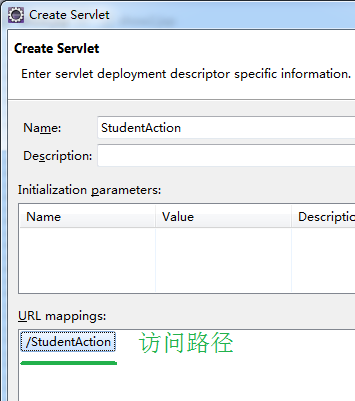
2、 建立Servlet

3.

4.

5.

6.

7.

5.4另外的一种写法
5.4.1 Servlet内容

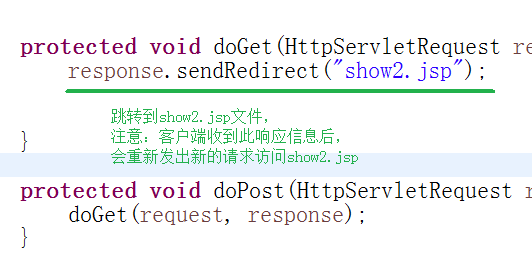
创建一个(Servlet)控制器,调用service获取数据集List,【把结果输送到jsp,并跳转过去】在action包中新建Servlet: HouseAction_showAllHouses

5.4.2
建立一个show.jsp,取得request对象中的List
核心代码:request.getAttribute("houseList_label");
剩下参考war包中的代码,跟之前的例子也是一样的.
show.jsp代码
<body>
<%
List<House> houseList = (List)request.getAttribute("houseList_label");
%>
接力Servlet,让我JSP继续运行<br> <table width="70%" border="0" cellspacing="1" cellpadding="1" align="center" bgcolor="#000099">
<tr bgcolor="#FFFFFF"> <td>编号</td>
<td>名字</td>
<td>地址</td>
</tr>
<%
for(House house:houseList){
%>
<tr bgcolor="#FFFFFF">
<td><%=house.getId()%></td>
<td><%=house.getName()%></td>
<td><%=house.getAddress()%></td>
</tr>
<%
}
%>
</table>
</body>
java_web学习(四) 二维表的制作(初步接触MVC)的更多相关文章
- 数据可视化之PowerQuery篇(四)二维表转一维表,看这篇文章就够了
https://zhuanlan.zhihu.com/p/69187094 数据分析的源数据应该是规范的,而规范的其中一个标准就是数据源应该是一维表,它会让之后的数据分析工作变得简单高效. 在之前的文 ...
- Excel:一维表和二维表 互转
一.一维表转二维表 数据源: 一份流水账式的值班表,为了便于打印张贴,现在需要使其变成这样的样式: 也就是从一维表变成传说中的二维表. 1.新建查询 依次单击[数据]→[新建查询] →[从文件]→[从 ...
- Oracle【二维表管理:约束】
1.简单的表创建和字段类型最简单的方式去创建表(没有添加主键之类的约束条件)[Oracle的字段类型]number:数值类型--整数类型:number(a) 总长度a--小数类型:number(a,b ...
- 议:如何将树形菜单形式的数据转化成HTML的二维表(相同内容需合并单元格)
一般做OA类管理系统,经常涉及到“组织架构”的概念,那么像这种有上下层级关系的数据一般会做成树形菜单的方式显示,底层代码必定会用到递归算法.这篇随笔的目的就是要谈谈除了用树形菜单来显示这种上下层级关系 ...
- Qt信号槽机制的实现(面试的感悟,猜测每一个类保存的一个信号和槽的二维表,实际使用函数指针 元对象 还有类型安全的检查设定等等)
因为面试时问了我这道题,导致我想去了解信号槽到底是如何实现的,于是贴着顺序看了下源码,大致了解了整个框架.网上关于信号槽的文章也很多,但是大部分都是将如何应用的,这里我就写一下我所理解的如何实现吧, ...
- linux 进阶2--C++读取lua文件中的变量、一维表、二维表
lua 语言非常灵活,一般把lua 作为脚本文件,会用C++与之进行交互.最重要的是C++代码能读取到脚本中的变量.一维表.二维表. 这样有些参数就可以在lua文件进行更改,而不用重新更改C++代码. ...
- Oracle【二维表的维护】
二维表的维护 --添加新的字段:alter table 表名 add 字段名 类型 [一般不加约束条件] ) 原表:新增字段后的表:修改原有的字段:[修改字段类型.修改字段名.删除字段] --修改字段 ...
- EF 学习系列二 数据库表的创建和表关系配置(Fluent API、Data Annotations、约定)
上一篇写了<Entity Farmework领域建模方式 3种编程方式>,现在就Code First 继续学习 1.数据库表的创建 新建一个MVC的项目,在引用右击管理NuGet程序包,点 ...
- C# 动态生成word文档 [C#学习笔记3]关于Main(string[ ] args)中args命令行参数 实现DataTables搜索框查询结果高亮显示 二维码神器QRCoder Asp.net MVC 中 CodeFirst 开发模式实例
C# 动态生成word文档 本文以一个简单的小例子,简述利用C#语言开发word表格相关的知识,仅供学习分享使用,如有不足之处,还请指正. 在工程中引用word的动态库 在项目中,点击项目名称右键-- ...
随机推荐
- Android开发之常见事件响应方式
常见的事件有 (1)单击事件 onClickListener (2)长按事件 onLongClickListener (3)滑动事件 onTouchListener (4)键盘事件 onKeyLi ...
- KVO等具体实现步骤以及注意事项
KVO是一种设计模式,名为观察者. addObserver:forKeyPath:options:context: 通知其他对象的方法,这个方法在NSObject中就已经申明了,也就是说任何继承自NS ...
- akka-stream与actor系统集成以及如何处理随之而来的背压问题
这几天上海快下了五天的雨☔️☔️☔️☔️,淅淅沥沥,郁郁沉沉. 一共存在四个api: Source.actorRef,返回actorRef,该actorRef接收到的消息,将被下游消费者所消费 ...
- js功能代码大全
1.日期格式化 //化为2017-08-14 function formatDate (date) { var y = date.getFullYear(); var m = date.getMont ...
- mkdir 命令详解
rmdir <man.linuxde.net> 作用: rmdir 命令用来创建目录,该命令创建由dirname 命名的目录.如果在目录名的前面没有添加任何路径名,则在当前目录下创建由d ...
- 第六节 etc/passwd 、etc/shadow 、 useradd 、 groupadd
调优方法原理:禁用atime的修改来节省cpu和内存资源.命令:mount noatime disk 1.配置文件1. /etc/passwd文档结构:由":" 分隔成7个字段&q ...
- 从源码(编译)安装golang 二
h1 { margin-top: 0.6cm; margin-bottom: 0.58cm; direction: ltr; color: #000000; line-height: 200%; te ...
- Oracle学习笔记_10_判断是否为日期类型
FUNCTION isdate (datestr VARCHAR2, format VARCHAR2) RETURN number IS p_date DATE; BEGIN SELECT TO_DA ...
- 类的更新----MVC设计模式
<?php class stdObject { public function __construct(array $arguments = array()) { if (!empty($arg ...
- C# 各种帮助类大全
前言 此篇专门记录一些常见DB帮助类及其他帮助类,以便使用时不用重复造轮子. DBHelper帮助类 ①首当其冲的就是Sql Server帮助类,创建名为DbHelperSQL 的类 ,全部代码如下: ...
