vue实例讲解之axios的使用
本篇来讲解一下axios插件的使用,axios是用来做数据交互的插件。
这篇将基于vue实例讲解之vue-router的使用这个项目的源码进行拓展。
axios的使用步骤:
1.安装axios npm install axios --save-dev
2.页面中引入axios import axios from 'axios'

3.为了方便使用我们将axios挂到vue.prototype.$http这个原型上
Vue.prototype.$http = axios

4.在页面中直接调用axios的相关方法

基础步骤理清楚之后,下面开始项目:
在项目的static目录下建立一个data文件,里面建立一个article.dada文件来存放模拟的数据。
结构如下:

然后在入口文件main.js import axios
代码如下:

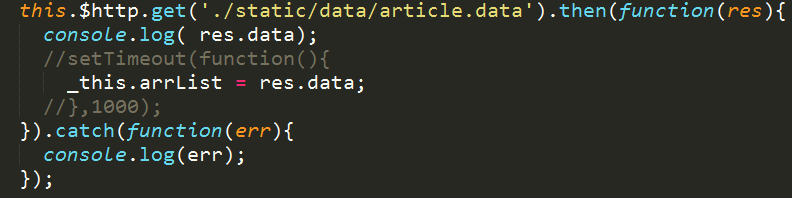
接着在news.vue组件里面使用axios,以下是核心代码。

完成之后页面效果如下:

项目代码地址:
vue实例讲解之axios的使用的更多相关文章
- vue实例讲解之vue-router的使用
实例讲解系列之vue-router的使用 先总结一下vue-router使用的基本框架: 1.安装并且引入vue-router 安装:npm install vue-router --save-dev ...
- vue实例讲解之vuex的使用
vuex是一个状态管理插件,本文通过一个简单的实例来讲解一下,vuex的使用. 先看一张官方的图: 这个图新手一看估计是蒙的,简单解释一下,这个图表示的就是vue通过Action Mutations ...
- 054——VUE中vue-router之实例讲解定义一下单页面路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 020——VUE中变异方法push的留言版实例讲解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 019——VUE中v-for与computer结合功能实例讲解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue.js 基础指令实例讲解(各种数据绑定、表单渲染大总结)——新手入门、高手进阶
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架--只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- vue.js路由参数简单实例讲解------简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们 ...
- Vue.js 教程 -- 实例讲解
一. Vue.js是什么 Vue.js是一套构建用户界面(view)的MVVM框架.Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项目整合. 1.1 Vue.js的目的 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
随机推荐
- Java基础---String类和基本数据类型包装类
第一讲 String类 一.概述 String是字符串的类类型,用于描述字符串事物.字符串是一个特殊的对象.特殊之处就在于: Stings= new String();和Str ...
- Angular+ionic2 web端 启动程序出现短暂 白屏或黑屏 的处理小妙招
在ionic2项目启动是会出现短暂的白屏或者黑屏,虽然很短,但是用户体验不太好.上网查了相关的资料,都是针对打包APP的解决办法,针对浏览器端使用的项目没有效果,所以自己写了样式,巧妙的避开这个问题, ...
- C-C++到底支不支持VLA以及两种语言中const的区别
C-C++到底支不支持VLA以及两种语言中const的区别 到底支不支持VLA VLA就是variable-length array,也就是变长数组. 最近写程序的时候无意间发现,gcc中竟然支持下面 ...
- 结构体(struct)大小
结构体(struct)大小 本文参考链接:C语言结构体(struct)常见使用方法,链接中的实例代码经实践有几处不准确,本文在引用时已做更改 注意:在结构体定义时不能申请空间(除非是结构体变量),不可 ...
- 微信小程序scroll标签的测试
一:testscroll.wxml的代码如下.testview.js自动生成示例代码 //testscroll.wxml <view class="section__title&quo ...
- 201521123087《Java程序设计》 第八周学习总结
1. 本周学习总结 2. 书面作业 本次作业题集集合 List中指定元素的删除(题目4-1)1.1 实验总结 ...
- 201521123072《java程序设计》第七周总结
201521123072<java程序设计>第七周总结 标签: java 1. 本周学习总结 2. 书面作业 ArrayList代码分析 1.1 解释ArrayList的contains源 ...
- 201521123062《Java程序设计》第7周学习总结
1. 本周学习总结 2. 书面作业 1.ArrayList代码分析 1.1 解释ArrayList的contains源代码 源代码如下: public boolean contains(Object ...
- 201521123076 《Java程序设计》第6周学习总结
1.本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖面 ...
- 201521123074 《Java程序设计》第5周学习总结
1.本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容. 接口定义了解:接口(interface)就是方法声明和常量值的集合. 几种接口讲解 ...
