常用meta整理[转载]
< meta > 元素
概要
标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web 服务。 ——W3School
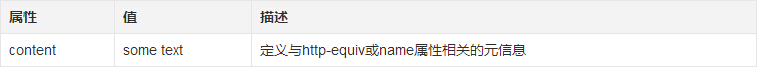
必要属性

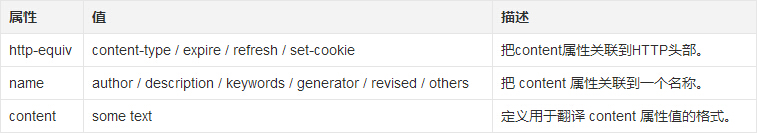
可选属性

SEO优化
参考文档
- 页面关键词,每个网页应具有描述该网页内容的一组唯一的关键字。
使用人们可能会搜索,并准确描述网页上所提供信息的描述性和代表性关键字及短语。标记内容太短,则搜索引擎可能不会认为这些内容相关。另外标记不应超过 874 个字符。
<meta name="keywords" content="your tags" />- 页面描述,每个网页都应有一个不超过 150 个字符且能准确反映网页内容的描述标签。
<meta name="description" content="150 words" />- 搜索引擎索引方式,
robotterms是一组使用逗号(,)分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。确保正确使用nofollow和noindex属性值。
<meta name="robots" content="index,follow" />
<!--
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;
index:文件将被检索;
follow:页面上的链接可以被查询;
noindex:文件将不被检索;
nofollow:页面上的链接不可以被查询。
-->- 页面重定向和刷新: content内的数字代表时间(秒),既多少时间后刷新。如果加url,则会重定向到指定网页(搜索引擎能够自动检测,也很容易被引擎视作误导而受到惩罚)。
<meta http-equiv="refresh" content="0;url=" />- 其他
<meta name="author" content="author name" /> <!-- 定义网页作者 -->
<meta name="google" content="index,follow" />
<meta name="googlebot" content="index,follow" />
<meta name="verify" content="index,follow" />移动设备
- viewport:能优化移动浏览器的显示。如果不是响应式网站,不要使用
initial-scale或者禁用缩放。
大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6
plus设为414px。
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
<!-- `width=device-width` 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边 -->width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)height:高度(数值 / device-height)(范围从223 到10,000)initial-scale:初始的缩放比例 (范围从>0 到10)minimum-scale:允许用户缩放到的最小比例maximum-scale:允许用户缩放到的最大比例user-scalable:用户是否可以手动缩 (no,yes)minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
注意:很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
- WebApp全屏模式:伪装app,离线应用。
<meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 启用 WebApp 全屏模式 -->隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />- 添加到主屏后的标题
<meta name="apple-mobile-web-app-title" content="标题">- 忽略数字自动识别为电话号码
<meta content="telephone=no" name="format-detection" />- 忽略识别邮箱
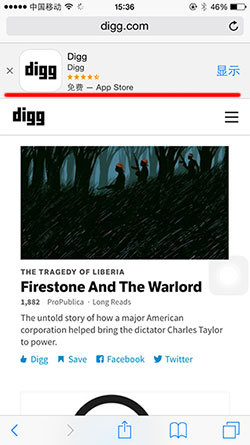
<meta content="email=no" name="format-detection" />添加智能 App 广告条 Smart App Banner:告诉浏览器这个网站对应的app,并在页面上显示下载banner(如下图)。参考文档
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
- 其他参考文档:fex.baidu.com/blog/2014/10/html-head-tags/?qq-pf-to=pcqq.c2c
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">网页相关
- 申明编码
<meta charset='utf-8' />- 优先使用 IE 最新版本和 Chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 关于X-UA-Compatible -->
<meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->- 浏览器内核控制:国内浏览器很多都是双内核(webkit和Trident),webkit内核高速浏览,IE内核兼容网页和旧版网站。而添加meta标签的网站可以控制浏览器选择何种内核渲染。参考文档:se.360.cn/v6/help/meta.html
国内双核浏览器默认内核模式如下:
1.搜狗高速浏览器、QQ浏览器:IE内核(兼容模式)
2.360极速浏览器、遨游浏览器:Webkit内核(极速模式)
- 禁止浏览器从本地计算机的缓存中访问页面内容: 这样设定,访问者将无法脱机浏览。
<meta http-equiv="Pragma" content="no-cache">- Windows 8
<meta name="msapplication-TileColor" content="#000"/> <!-- Windows 8 磁贴颜色 -->
<meta name="msapplication-TileImage" content="icon.png"/> <!-- Windows 8 磁贴图标 -->- 站点适配: 主要用于PC-手机页的对应关系。
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
<!--
[wml|xhtml|html5]根据手机页的协议语言,选择其中一种;
url="url" 后者代表当前PC页所对应的手机页URL,两者必须是一一对应关系。
-->- 转码申明:用百度打开网页可能会对其进行转码(比如贴广告),避免转码可添加如下meta
<meta http-equiv="Cache-Control" content="no-siteapp" />其他参考文档
COMPLETE LIST OF HTML META TAGS
W3C META TAGS
METATAGES in HTML5
MDN META TAGS
作者:Ciaocc
文章源自:segmentfault.com/a/1190000002407912
常用meta整理[转载]的更多相关文章
- 常用meta整理【转载】
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- 常用 meta 整理
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" con ...
- 常用Meta整理
标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web 服务. ——W3School 必要属性 ...
- HTML中常用meta整理
< meta > 元素 定义 meta标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其 ...
- web前端常用meta整理
标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 页面关键词 <meta ...
- Meta标签大全_web开发常用meta整理
meta标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 必要属性 属性 值 描 ...
- 常用meta标签举例说明
本文是作者从百度百科和其他从网页中搜索到的资料,经综合整理,把常用meta标签列举并示例说明,仅供参考. 1.<meta charset="UTF-8"> --- ch ...
- sqlmap常用技巧整理
言 通过在乌云网上出现的很多SQL注入漏洞,因此来总结一下,大致使用SQLMAP所遇到的参数. 基本结构 基本SQLMAP的使用方式就如下所示,使用参数式的方式,按需求添加. 12 sqlmap.py ...
- NiosII常用函数整理
NiosII常用函数整理 IO操作函数函数原型:IORD(BASE, REGNUM) 输入参数:BASE为寄存器的基地址,REGNUM为寄存器的偏移量函数说明:从基地址为BASE的设备中读取寄存器中偏 ...
随机推荐
- uva1267 Network
https://vjudge.net/problem/UVA-1267 题意: 有一棵树,上面有一个放着水源的点s,给出一个数k,这个水源可以覆盖路径长度到s不超过k的叶子节点.现在需要把所有的叶子节 ...
- 化繁为简 经典的汉诺塔递归问题 in Java
问题描述 在世界中心贝拿勒斯(在印度北部)的圣庙里,一块黄铜板上插着三根宝石针.印度教的主神梵天在创造世界的时候,在其中一根针上从下到上地穿好了由大到小的64片金片,这就是所谓的汉诺塔.不论白天黑 ...
- Vuforia开发完全指南(四)--- Image Target
Vuforia开发完全指南---Image Target,简单方便的AR图像识别 概述 在Vuforia提供的SDK中,最简单.也是最常见的AR功能就是Image Target---图像识别.你只需提 ...
- Disharmony Trees 树状数组
Disharmony Trees Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Su ...
- CentOS 搭建Graylog集群详解
1. Graylog2 简介 Graylog 是一个简单易用.功能较全面的日志管理工具,相比 ELK 组合, 优点: 部署维护简单,一体化解决方案,不像ELK三个独立系统集成. 查相比ES json语 ...
- 写一个ORM框架的第一步
新一次的内部提升开始了,如果您想写一个框架从Apache Commons DbUtils开始学习是一种不错的选择,我们先学习应用这个小“框架”再把源代码理解,然后写一个属于自己的ORM框架不是梦. 一 ...
- MongoDB学习教程(1)
1.简介: MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统.在高负载的情况下,添加更多的节点,可以保证服务器性能.MongoDB 旨在为WEB应用提供可扩展的高性能数据 ...
- Ubuntu12.04 Firefox安装flash
1. 实验环境 Ubuntu 14.04x86 2.安装步骤 2.1 浏览器访问:https://get.adobe.com/flashplayer/?loc=cn 2.2 网址会自动识别ubuntu ...
- MySQL(十五)之数据备份中mysqldump详解
前言 其实前面一篇数据备份已经是非常的详细了,这里我想单独的讲解一下mysqldump,相信很多程序员都是用过这个命令的! 一.MySQL数据库的备份与还原 1.1.MySQL数据库备份 1)语法 m ...
- 线性布局(LinearLayout)
线性布局(LinearLayout) 备注 match_parent填充布局单元内尽可能多的空间 wrap_content完整显示控件内容 orientation有两个值,horizontal水平显示 ...
