【唯星宠物】——CSS/BootStrap/Jquery爬坑之响应式首页
前言:唯星宠物产品官网,分为首页、子页和登录注册页三个页面,除网页内容设计与图片素材的部分使用网上的材料之外,其余内容呈现以及功能模块全部为自己重构。项目github地址:https://github.com/66Web/ljq_weixin.git
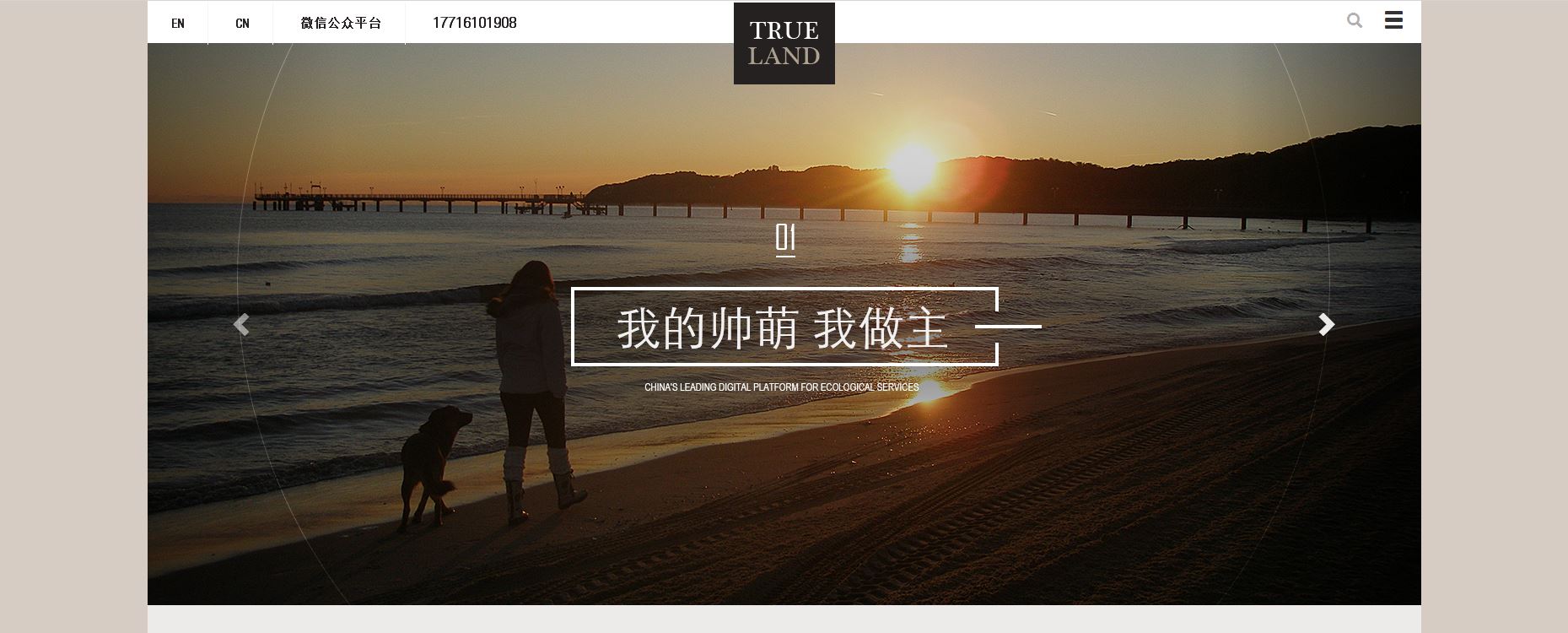
| 一、响应式轮播banner |

思路:使用BootStrap自带的广告轮播组件(Carousel)
- 基本滑动效果 关键 → class="carousel" data-ride="carousel" 调动js,让图片动起来
- 指定轮播时间 关键 → data-interval=“2000” 指定轮播时间为2s
- 带方向按钮的轮播 关键 → href=“#Carousel的ID” 关联最外层,class="carousel-contrl left" data-slide="prev" 控制左(右)轮播,指向前(后)一个
- 带圆点导航的轮播 关键 → data-target="#Carousel的ID" 指定跳到哪个区域的轮播图,data-slide-to="0" 点击这个圆点要跳到第几个图
<section class="banner">
<div id="wode" class="carousel slide" data-ride="carousel" data-interval="2000">
<div class="carousel-inner">
<div class="item active">
<img src="data:images/banner.png">
</div>
<div class="item">
<img src="data:images/banner.png">
</div>
<div class="item">
<img src="data:images/banner.png">
</div>
<div class="item">
<img src="data:images/banner.png">
</div>
<a href="#wode" class="carousel-control left" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a href="#wode" class="carousel-control right" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
<ul class="carousel-indicators">
<li class="active" data-target="#wode" data-slide-to="0" ></li>
<li class="active" data-target="#wode" data-slide-to="1" ></li>
<li class="active" data-target="#wode" data-slide-to="2" ></li>
<li class="active" data-target="#wode" data-slide-to="3" ></li>
</ul>
</div>
</div>
</section>
| 二、CSS点击图片放大图片并显示遮罩 |
 |
 |
思路:利用:after、:hover伪类选择器结合display属性、transition属性和transform属性
- 点击触发,不点击不触发 关键 →pic:after{display:block}点击图片触发显示遮罩层 li:hover img {transform:scale(1.2)}点击li触发图片变换
- 放大 关键 → transition:0.3s 图片变换持续时间0.3s transform:scale(1.2) 图片宽高都变换至原来1.2倍
.ppcp .container .tu_all ul li .pic{
position:relative;
overflow:hidden;
}
.ppcp .container .tu_all ul li .pic:after{
display: block;
content: "";
padding-bottom: 50.4%;
}
.ppcp .container .tu_all ul li img{
transition: 0.3s;
}
.ppcp .container .tu_all ul li:hover img{
transform: scale(1.2);
}
| 三、Jquery导航条模式触发事件 |
 |
 |
思路:触发另一个元素上的事件处理函数
- 在页面加载后执行事件处理 关键 → 自调函数 $(function(){ });
- 使用Jquery的Id选择器函数,查找点击元素,触发点击事件,再找到处理元素,触发处理事件 关键 → 两层id查找嵌套 $('id名’).要触发的事件(function){};
/*导航栏 显示*/
$(function(){
$('.nav_tu').click(function(){
$(".nav_show").fadeIn();
})
$('.cha').click(function(){
$(".nav_show").fadeOut();
})
$('.fang').click(function(){
$(".text").toggle();
})
});
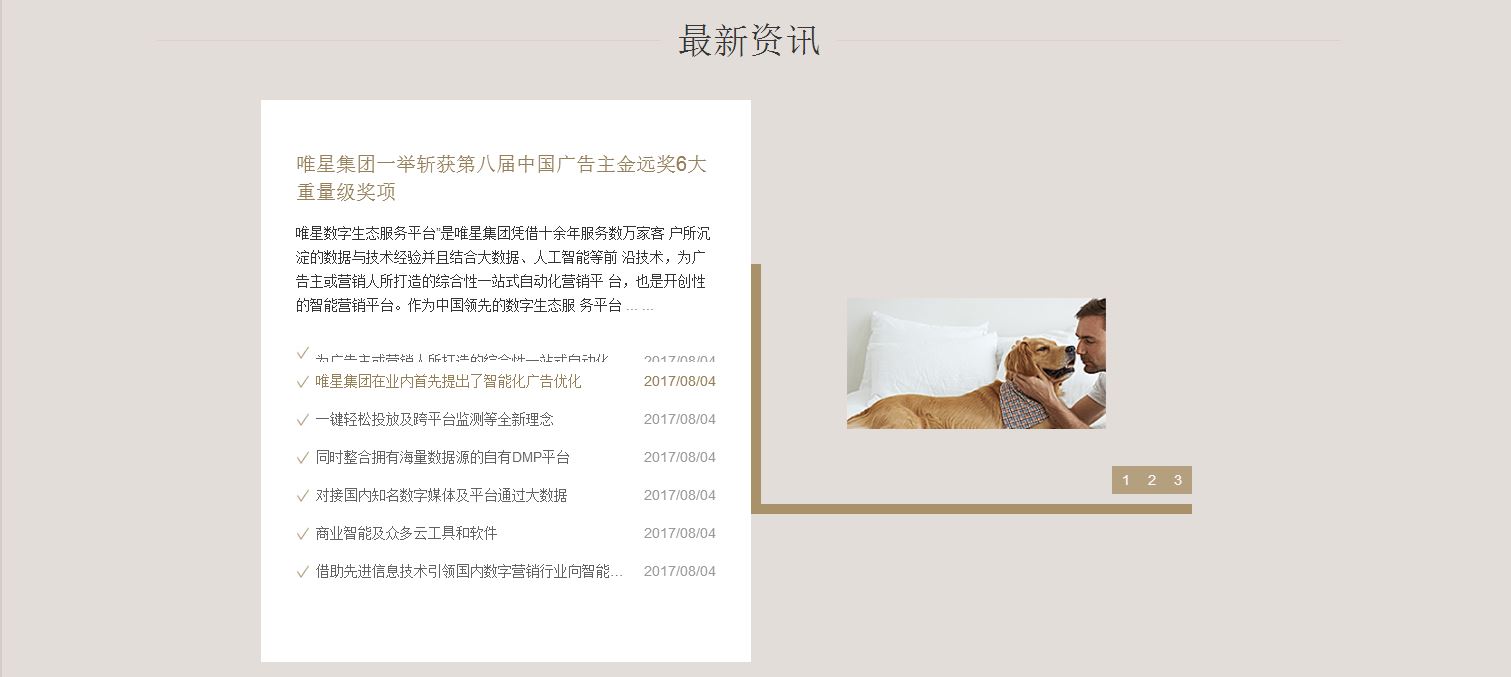
| 四、Jquery新闻纵向轮播 |

思路:使用一次性定时器
- 任务函数 关键 → 定义每次要执行的任务Task function gd(){ }
- 启动定时器 关键 → timer = setTimeout(Task,wait) wait这里指定时器执行函数的间隔时间(s)
- 停止等待定时器 关键 → clearInterval(timer) 与周期性定时器不同,这里不是停止定时器,而是停止再一次执行的等待
//最新资讯 新闻轮播 定时器
$(document).ready(function(){
function gd(){
$('.new_gd_nei').fadeOut(500);
$('.new_gd_nei').fadeIn(500);
}
setInterval(gd,1000);
function newsgd($item, $gder){
setTimeout(newsgd,2000,$item.next(),$gder);
$item.slideUp(1000,function(){
$item.appendTo($gder).show();
});
}
newsgd($('.gder li:first'),$('.gder'));
})
| 五、Jquery带按钮轮播图 |

思路:触发另一个元素上的事件处理函数
- Jquery的id选择器查找 关键 → 同上面导航条模式触发事件
- 得到li元素内的值 关键 → 定义变量count=$(".lb_list a").length 保存li内a元素的元素个数,在通过var i=$(this).text()-1 得到li元素内的值(数字)查找对应值的元素,添加class属性,同时为相邻兄弟元素移除class属性
//最新资讯 切换图片
var time=n=0,count;
$(document).ready(function(){
count=$(".lb_list a").length;
$(".lb_list a:not(:first-child)").hide();
$(".lb_zi li").click(function(){
var i=$(this).text()-1;//得到li元素内的值(数字)
n=i;
if(i>=count)return;
$(".lb_list li").filter(":visible").fadeOut(500).parent().children().eq(i).fadeIn(1000);
$(this).toggleClass("on");
$(this).siblings().removeAttr("class");
})
})
| 六、animation主体渐入效果 |
 |
 |
 |
思路:使用animate.css动画库文件自带效果
- 渐进式滚入效果 关键 → class="animated rollIn"
- 渐进式淡入效果 关键 → class="animated bounceIn"
- 渐进式左入效果 关键 → class="zx_left animated fadeInLeft"
- 渐进式右入效果 关键 → class="zx_right animated fadeInRight"
<li class="animated rollIn">
<span class="quan">1</span>
<h5>企业文化</h5>
<p>创新,是企业生存和发展的灵魂。企业只有创新才有发展,企而创新,因而卓越。技术创新、产品创新、服务创新。</p>
</li> <li class=" animated bounceIn">
<div class="zi_div">
<h4>我的帅萌 我做主</h4>
<h5>My handsome Meng I call the shots</h5>
<span></span>
</div>
</li>
| 七、Media手写首页栅格布局 |
 |
 |
 |
| PC端 | pad端 | 手机端 |
思路:手动添加Madia Query根据不同的屏幕类型以及特性执行不同的CSS
- 超小屏幕xs(w<=767)手机端 关键 → madia (max-width=767px){}
- 小型屏幕sm(768<=w<=991)pad端 关键 → madia (max-width=991px){}
- 中型屏幕md(992<=w<=1199)PC端 关键 → madia (max-width=1199px){}
- 大型屏幕xs(w>=1200)分辨率比较大的PC端
@media(max-width:1300px) {
.zxzx .container .home_top a{
font-size: 26px;
}
}
@media(max-width:992px) {
.zxzx .container .home_top a{
width:20%;
}
}
@media(max-width:768px) {
.zxzx .container .home_top a{
width:24%;
}
}
@media(max-width:480px) {
.zxzx .container .home_top a{
width:37%;
}
}
版权声明:本文原创,非本人允许不得转载
【唯星宠物】——CSS/BootStrap/Jquery爬坑之响应式首页的更多相关文章
- 【唯星宠物】——BootStrap/Mysql/PHP/Ajax爬坑之正则验证登录注册子页
前言:唯星宠物产品官网的登录注册,单独一个子页,页面使用BootStrap实现响应式,PHP提供服务端,利用Ajax技术,从Mysql中获取JSON数据,并对表单信息进行正则验证.项目github地址 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- 一款基于jquery带百分比的响应式进度加载条
今天要给大家带来一款基于jquery带百分比的响应式进度加载条.这款加载条非常漂亮,而且带有进度的百度比,且在不同的百分比用的是不同的颜色.而且这款加载条采用了响应式设计,在不同的分辨率的显示器下完美 ...
- 一款基于jquery和css3的响应式二级导航菜单
今天给大家分享一款基于jquery和css3的响应式二级导航菜单,这款导航是传统的基于顶部,鼠标经过的时候显示二级导航,还采用了当前流行的响应式设计.效果图如下: 在线预览 源码下载 实现的代码. ...
- 第二百三十六节,Bootstrap辅组类和响应式工具
Bootstrap辅组类和响应式工具 学习要点: 1.辅组类 2.响应式工具 本节课我们主要学习一下 Bootstrap 的辅组类和响应式工具,辅助类提供了一组类来辅 组页面设计,而响应式工具则利用媒 ...
- 【技术分享会】 @第三期 CSS框架 PRUE 实现自适应和响应式
Pure网址:https://purecss.cn/ 什么是响应式和自适应? .响应式:样式会随着屏幕大小改变,同一页面设备不同样式不同 .自适应:不管屏幕大小,页面的样式比例不变 响应式和自适应怎么 ...
- Bootstrap 学习笔记 项目实战 响应式轮播图
左右两个箭头可以随浏览器缩放进行移动 保持在图片中间 Html代码: <!DOCTYPE html> <html lang="zh-cn"> <hea ...
- Bootstrap 学习笔记 项目实战 响应式导航栏
导航代码HTML: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- BootStrap学习之先导篇——响应式网页
Bootstrap学习之前,要知道响应式网页的原理. 1.什么是响应式网页? 一个页面,可以根据浏览设备的不同,以及特性的不同,而自动改变布局.大小等.使得在不同的设备上上都可以呈现优秀的界面. 优点 ...
随机推荐
- 多线程进阶---Thread.join()/CountDownLatch.await() /CyclicBarrier.await()
Thread.join() CountDownLatch.await() CyclicBarrier.await() 三者都是用来控制程序的"流动" 可以让程序"堵塞&q ...
- 动易CMS - 添加自定义字段
SELECT TOP 10 * FROM PE_CommonModel C INNER JOIN PE_U_xsjg U ON C.ItemID=U.ID WHERE C.Status=99 ORDE ...
- 说下browserslist
browserslist 是一个开源项目 见到有些package.json里会有如下的配置参数 "browserslist": [ "> 1%", &qu ...
- 快速搭建属于自己的数据库——mongodb
为了真实模拟一个项目上线,拥有前端后端数据库都具备的功能,我选择了mongodb作为项目的数据库支持,这里分享一些mongodb的经验心得和血的教训. mongoddb安装 在本地安装 直接通过官网下 ...
- django之快速分页
本文介绍djanog两种分页,第一是普通分页,第二是使用haystack全文检索的分页. 1.django自带分页功能,这个功能非常好用.基本知识点:Django提供了数据分页的类,这些类被定义在dj ...
- 如何创建一个Django项目
Django 软件框架 软件框架是由其中的各个模块组成,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发. MVC简介 MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的 ...
- Jquery+Ajax限制查询间隔
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Jquery20150305.a ...
- django celery的分布式异步之路(二) 高并发
当你跑通了前面一个demo,博客地址:http://www.cnblogs.com/kangoroo/p/7299920.html,那么你的分布式异步之旅已经起步了. 性能和稳定性是web服务的核心评 ...
- iOS音频播放、录音、视频播放、拍照、视频录制
随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制,还是对麦克风.摄像头的操 ...
- iOS开发必不可少的76个工具
如果你去到一位熟练的木匠的工作室,你总是能发现他/她有一堆工具来完成不同的任务. 软件开发同样如此.你可以从软件开发者如何使用工具中看出他水准如何.有经验的开发者精于使用工具.对你目前所使用的工具不断 ...
