【SignalR学习系列】2. 第一个SignalR程序
新建项目
1.使用VisualStudio 2015 新建一个Web项目

2.选择空模板

3.添加一个新的SignalR Hub Class (v2)类文件,并修改类名为ChatHub

4.修改ChatHub代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR; namespace SignalRDemo
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.All.broadcastMessage(name, message);
}
}
}
5.在项目里添加OWIN Startup Class,并改名为Startup

6.修改类Startup代码
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin; [assembly: OwinStartup(typeof(SignalRDemo.Startup))] namespace SignalRDemo
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
7.添加index.html页面,并设置为启动页面


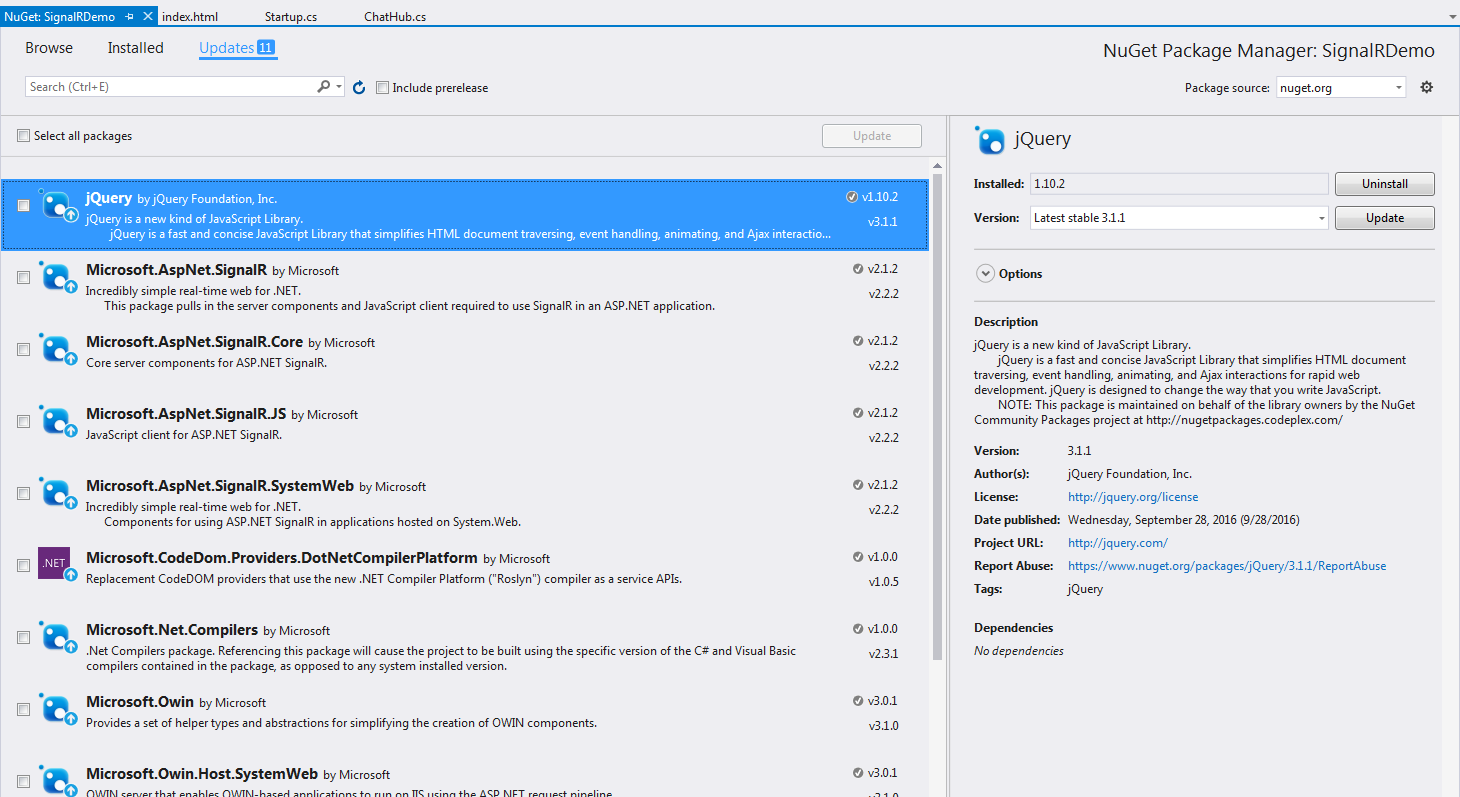
8.在Nuget里升级jQuery和SignalR到最新版,默认创建的模板里的jQuery和SignalR可能是老版本的

8.编辑index.html页面内容,需要注意jQuery版本和SignalR版本
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-3.1.1.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
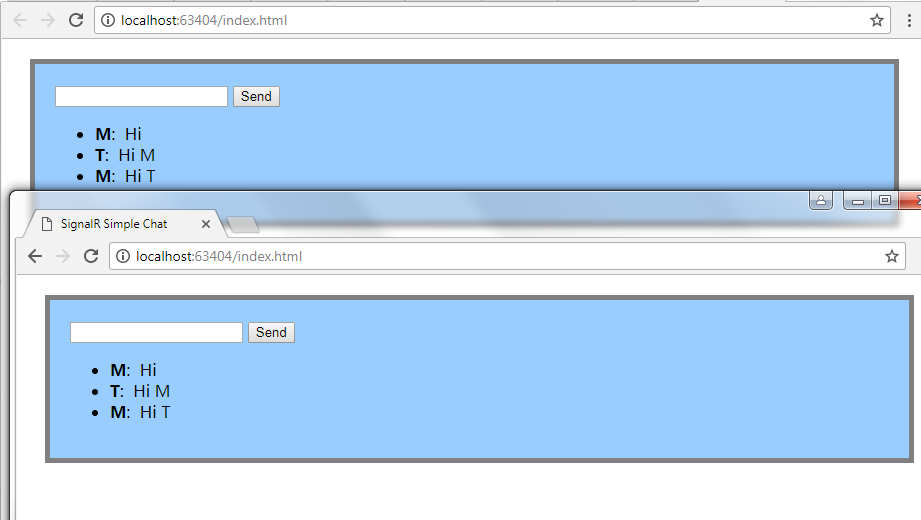
9.启动调试,输入名字,然后就可以对话了。这时候再打开另一个浏览器,输入名字,两个客户端之间就可以对话了,一个简单的聊天室就这样做好了。



代码解释
SignalR Hubs
ChatHub继承于类Microsoft.AspNet.SignalR.Hub。
客户端通过调用ChatHub.Send来发送信息,hub通过调用Clients.All.broadcastMessage来给客户端发送信息。
Send方法体现了几个Hub概念:
- 在Hub里声明公开的方法(比如实例里的 Send 方法),让客户端可以调用它们。
- 使用 Microsoft.AspNet.SignalR.Hub.Clients 的 dynamic 属性访问各个客户端并连接到当前的hub。
- 调用客户端上的一个方法(比如实例里的
broadcastMessage方法)去更新客户端。
SignalR and jQuery
首先声明一个hub代理。
var chat = $.connection.chatHub;
然后在js脚本里创建一个回调函数,服务端的Hub类会调用这个方法来更新各个客户端。
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
最后开始一个连接,创建一个函数来处理页面上的Send按钮事件。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用Hub上的send方法
chat.server.send($('#displayname').val(), $('#message').val());
// 清理textbox并聚焦到textbox上
$('#message').val('').focus();
});
});
源代码链接:
https://pan.baidu.com/s/1eSP91GA 密码: r67v
参考链接:
https://docs.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/tutorial-getting-started-with-signalr
【SignalR学习系列】2. 第一个SignalR程序的更多相关文章
- C#.NET学习笔记2---C#.第一个C#程序
C#.NET学习笔记2---C#.第一个C#程序 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com 6.第一个C#程序: ...
- Spark学习笔记1——第一个Spark程序:单词数统计
Spark学习笔记1--第一个Spark程序:单词数统计 笔记摘抄自 [美] Holden Karau 等著的<Spark快速大数据分析> 添加依赖 通过 Maven 添加 Spark-c ...
- 【SignalR学习系列】3. SignalR实时高刷新率程序
创建项目 创建一个空的 Web 项目,并在 Nuget 里面添加 SignalR,jQuery UI 包,添加以后项目里包含了 jQuery,jQuery.UI ,和 SignalR 的脚本. 创建基 ...
- 【SignalR学习系列】6. SignalR Hubs Api 详解(C# Server 端)
如何注册 SignalR 中间件 为了让客户端能够连接到 Hub ,当程序启动的时候你需要调用 MapSignalR 方法. 下面代码显示了如何在 OWIN startup 类里面定义 SignalR ...
- 【SignalR学习系列】1. SignalR理论介绍
什么是SignalR? ASP.NET SignalR 是一个让 ASP.NET开发者可以简单地给自己的程序添加即时通讯功能的开发库.即时通讯功能可以直接从服务器端给在线的客户端发送数据,而不用等待客 ...
- 【SignalR学习系列】8. SignalR Hubs Api 详解(.Net C# 客户端)
建立一个 SignalR 连接 var hubConnection = new HubConnection("http://www.contoso.com/"); IHubProx ...
- <CPP学习>第一天 第一个CPP程序 hello word
由于我是计算机类嵌入式专业的大一学生,之前一直使用的是生万物的C语言,了解了其过程性语言的特性及其基础语法,在大一下学期期末阶段想自学一下C++,其实在开学初就买了一本C++ Primer,但由于各种 ...
- Java学习 1.4——第一个Java程序:Hello World!
这一篇一起来写第一个Java程序,同时也了解一下IDEA的使用: 打开IDEA,新建项目: 选择Java,右边project SDK是选择Java版本,上一篇我们自己安装了JDK1.8,IDEA自带一 ...
- OD学习笔记10:一个VB程序的加密和解密思路
前边,我们的例子中既有VC++开发的程序,也有Delphi开发的程序,今天我们给大家分析一个VB程序的加密和解密思路. Virtual BASIC是由早期DOS时代的BASIC语言发展而来的可视化编程 ...
随机推荐
- webpack实用配置
前面的话 上文介绍了webpack入门,本文将详细介绍webpack实用配置 版本号 以entry.js打包为bundle.js为例,出口的filename可以设置为[id].[name].[hash ...
- SICP-1.5-控制结构
测试 DOCSETS 在docstring中直接添加测试 def sum_naturals(n): """Return the sum of the first n na ...
- Python os模块实例之遍历目录及子目录指定扩展名的文件
需求:在该目录下有很多子目录(如下图,截图了部分),现要从该目录和所有子目录下找到所有扩展名为.meta的文件,并获取文件中第二行guid的值(': '后面的),然后将所有guid的值输出到另一文件中 ...
- gdb常用命令及使用gdb调试多进程多线程程序
一.常用普通调试命令 1.简单介绍GDB 介绍: gdb是Linux环境下的代码调试⼯具.使⽤:需要在源代码⽣成的时候加上 -g 选项.开始使⽤: gdb binFile退出: ctrl + d 或 ...
- php中的命名空间
a.php <?php namespace a\b; class Apple{ function get_info(){ echo 'aaa'.'<br/>'; } } ?> ...
- 6.vue如何上传到svn
node_module是不需要上传的,先删掉,然后用tortoiseSvn的TortoiseSVN Repository Browser,ADD folder,选择工程文件,就行,checkout下来 ...
- JavaScript深入浅出补充——(二)语句和严格模式,对象
三.语句和严格模式 JavaScript程序由语句组成,语句遵守语法规则. 例如:if语句,while语句,with语句等等-- block块语句 常用于组合0~多个语句,块语句用{}定义 直接以花括 ...
- Java基础(7)-异常处理
异常处理 异常继承层次 Throwable |-Error 致命的错误无法处理 |-Exception |-IOException 系统资源读取失败等错误 |-RuntimeException(未检异 ...
- c# 测试通过
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data; using S ...
- (转载)MQ基本操作
摘自:http://blog.sina.com.cn/s/blog_4892cf780100erga.html 一.MQ基本操作 MQ中有几个很重要的组件:队列管理器(QueueManager).队列 ...
