【node】记录项目的开始与完成——pipeline_kafka流式数据库管理项目
前言:
我始终坚信的一点是,学习的效果80%来自总结,甚至全部都是。总结的好处就是让你能翻出你的过往,指出其中的不足,看到未来的改进方法,好的总结更能让知识产生飞跃,所以在工作之余,部署项目之际,总结一番。
架构处理:
一、背景
公司数据量庞大,万花筒一样的领导随即用上了pipeline_kafka这样的流式数据架构。其实在接手项目之前,作为一个应用开发、我是不太清楚kafka是什么鬼的,还有stream、transform、等等一系列名词,听起来很高大上,但是很懵比=-=。
领导的目标是做一个数据流管理系统,目的是关联postgresql+kafka+流;通过平台的方式管理kafka的关联、流的数据规则、转换数据的操作,简单的来说就是集成一下数据工程师平时的sql操作,用可视化平台的方式提高工作效率。
二、前端结构
前端框架,选用了React.js,浅略的使用一下便感受到了react作为一个视图库的魅力,它将前端变得更优雅。因为React.js只能处理视图层,而具体的controller我只是使用了jQuery作为补充,项目的体量不大,变动较多,使用jquery是最好的选择。
列出使用到的技术:
① React.js
② jQuery
③ react-tools 打包jsx
④ sass对css模块化处理
由于项目足够简单,React也是浅略的使用了一下,并没有用到es6,也没有用到webpack打包,算是一边做项目,一边入了门,构思简单,实用为上,且看代码结构:
以首页为例子:
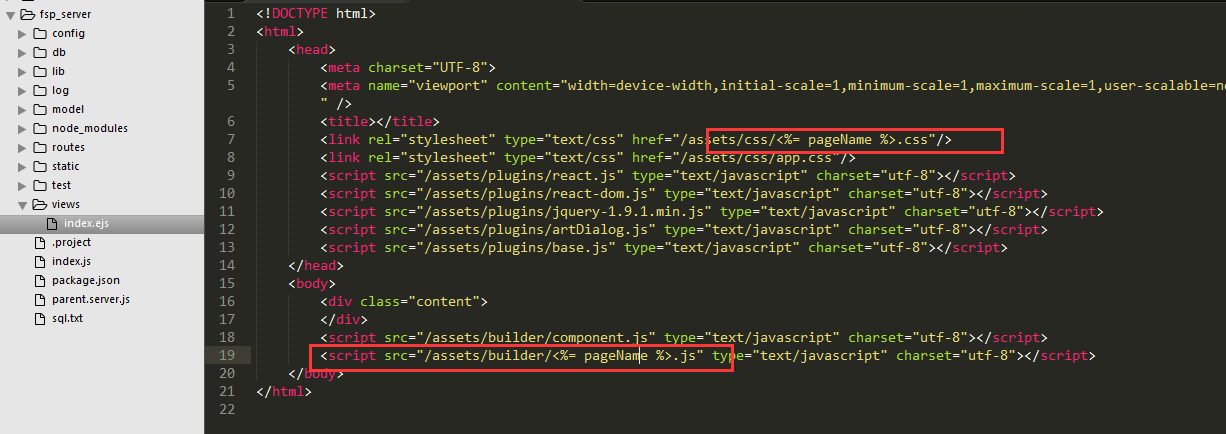
首先一个公共的index.html文件 引入需要的文件资源:

css的处理,使用sass的@import进行模块化加载:

这么做的好处是可以按需加载,并且一个index.scss就可以解决所有的依赖关系,在引入时也可以减少请求数量。
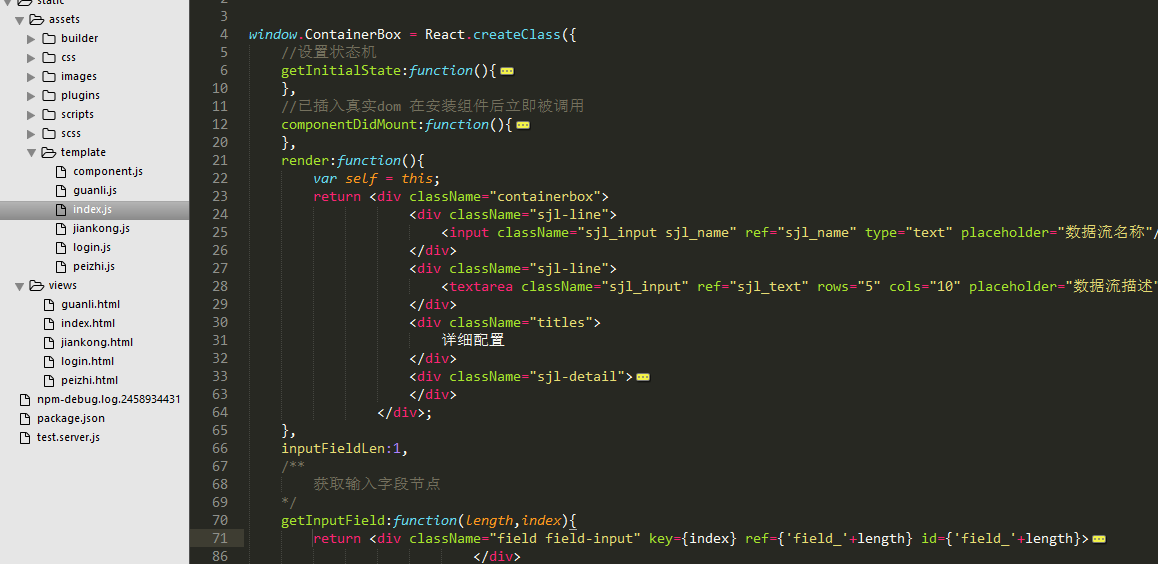
再看react:
component.js 将所有组件打包,页面公用

index.js承载了页面主要组件,交互处理。

跑完所有页面之后,部署到node中 开启react-tool,移除browser.js进行应用开发。
个人觉得这种前端结构的亮点在于,前端结构清晰,组织逻辑比较易懂,适合用作从传统开发转入自动化开发的过度结构,也适合开发环境特殊,使用npm苦难的群众,比如我的公司,工作电脑是完全隔绝互联网的,使用webpack打包极为不便。另外一个项目如果不确定将来会落到哪位程序员的手里维护,使用webpack打包有可能造成困扰,毕竟维护代码的人,他可能是个java开发......
参考资料:
React JSX编译为JavaScript
React 入门实例教程
三、server端结构
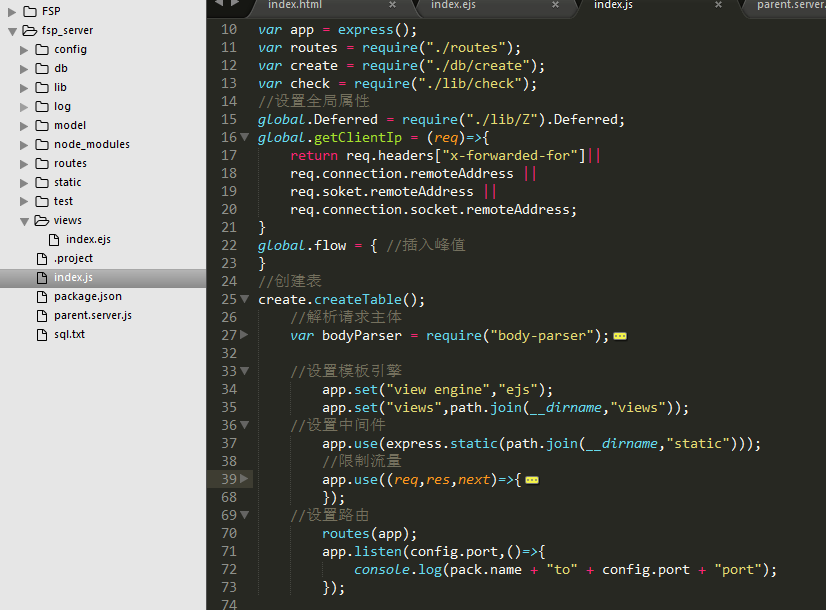
经典的express框架mvc结构,将前端代码拿到node中,入口文件看起来是这样的:

pageName变量由router的render决定,这样做引出的优化点是,页面由react托管,独立的js文件可修改性能更强,也加强了逻辑性。
经典的express入口文件

router路由控制:

参考资料
Nodejs进阶:如何玩转子进程(child_process)
nodejs:
项目需要跨域,通过token做登陆验证
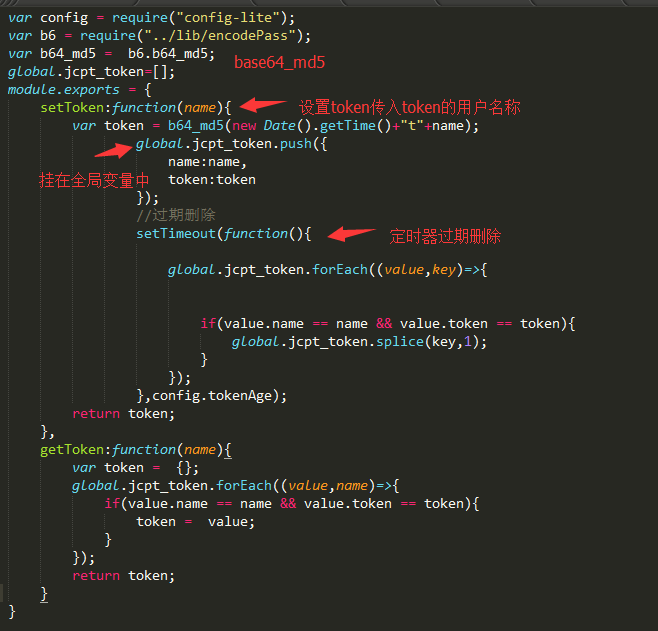
项目需要跨域请求,因此如何远程登录成了问题,谷歌很久采用了token机制,生成token这一步并没有使用第三方包,而是耍了下花枪,且看代码实现:

将token挂在global上,setTimeout延时删除,获取时再根据name获取token对比,跨域时设置credentials获取cookie,或者通过headers获取token,安全性能良好,后期我将它挂在了另一个进程中,获取和设置使用另一个进程进行管理。
更多我将另开文章慢慢的说。〓
数据:
一、kafka
nodejs连接kafka我使用的node-rdkafka组件,这个组件只能在linux环境下编译使用,node-rdkafka git地址
使用它的原因,是它支持sasl认证,这个组件找了很久才找到,具体的连接代码在工作环境拿不出来,这里也就不演示介绍,github上有详细的说明。
二、postgresql
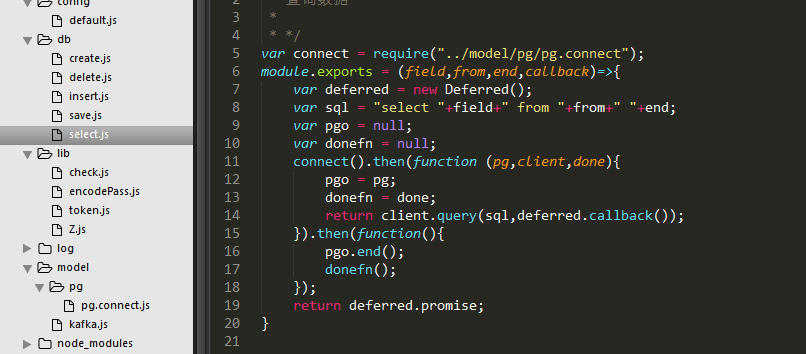
用pg组件连接postgresql,封装出增删改查方法:


三、其他
更多的细节,因为篇幅太大,放到其他文章中讲述,这里略略的总结一下项目主要结构。
总结:
总的来说,项目不大,能玩的花样不多,其中的技术要点,点透也就得心应手了,博主从接到任务到部署,花了十天的时间才开发完成,感觉各个地方还是有很多的不足之处。总结写在博客上和大家探讨。
有什么建议,欢迎留言。
需要了解其中更详细的知识点,可以联系我。
【node】记录项目的开始与完成——pipeline_kafka流式数据库管理项目的更多相关文章
- 生产环境部署node记录(二):pm2和nginx
安装完node和npm ,接下来安装pm2 首先简单介绍下pm2,官网的介绍是: pm2 是一个带有负载均衡功能的Node应用的进程管理器.当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进 ...
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
- 潭州课堂25班:Ph201805201 django 项目 第三课 码云注册,django项目 (课堂笔记)
d码云注册,登录, 创建项目: 生成秘钥 想看秘钥: 添加公钥 复制 ssh 连接 通过 git clone <ssh> 连接 在服务器上创建 python3 虚拟环境, 创建项目 p ...
- 【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布
转自:https://blog.csdn.net/wwww_com/article/details/54405355 前面陆陆续续的完成了网上商城的一些基本功能,虽然还有很多地方有待完善,但是不影响 ...
- 在Centos7中创建.net core 项目,并用Apache做代理服务器部署.net core项目
这一篇实例记录一次用Centos7创建并部署.net core项目的过程,希望能帮到用到的小伙伴. Kestrel 是 ASP.NET Core 项目模板中包括的默认 Web 服务器,Kestrel可 ...
- 项目案例之Pipeline流水线及流水线发布PHP项目(二)
项目案例之Pipeline流水线及流水线发布PHP项目(二) 链接:https://pan.baidu.com/s/1NZZbocZuNwtQS0eGkkglXQ 提取码:z7gj 复制这段内容后打开 ...
- Django项目:CRM(客户关系管理系统)--81--71PerfectCRM实现CRM项目首页
{#portal.html#} {## ————————46PerfectCRM实现登陆后页面才能访问————————#} {#{% extends 'king_admin/table_index.h ...
- VS2013项目受源代码管理向源代码管理注册此项目时出错
在使用TFS的时候有时出现无法加载项目,后来删除项目添加也是不行 编译项目的时候提示如题的错误,用记事本打开出错的几个项目的.csproj文件,把下面几行内容删掉就行了. <SccProject ...
- Storm流计算之项目篇(Storm+Kafka+HBase+Highcharts+JQuery,含3个完整实际项目)
1.1.课程的背景 Storm是什么? 为什么学习Storm? Storm是Twitter开源的分布式实时大数据处理框架,被业界称为实时版Hadoop. 随着越来越多的场景对Hadoop的MapRed ...
随机推荐
- JavaScript ,Python,java,Go系列算法之选择排序
常见的内部排序算法有:插入排序.希尔排序.选择排序.冒泡排序.归并排序.快速排序.堆排序.基数排序等. 用一张图概括: 选择排序 选择排序是一种简单直观的排序算法,无论什么数据进去都是O(n2) ...
- hdu 2710 Max Factor 数学(水题)
本来是不打算贴这道水题的,自己却WA了三次.. 要考虑1的情况,1的质因子为1 思路:先打表 ,然后根据最大质因子更新结果 代码: #include<iostream> #include& ...
- Java_中快速获取系统时间
直接调用System的currentTimeMillis()即可! long start = System.currentTimeMillis(); System.out.println(" ...
- Listener与Filter
一.监听器Listener javaEE的13们规范中 包括servlet技术和jsp技术 servlet规范中包括三门技术:(servlet的三大组件) servelt技术 Listener技术 ...
- js算法集合(二) javascript实现斐波那契数列 (兔子数列)
js算法集合(二) 斐波那契数列 ★ 上一次我跟大家分享一下做水仙花数的算法的思路,并对其扩展到自幂数的算法,这次,我们来对斐波那契数列进行研究,来加深对循环的理解. Javascript实 ...
- php中for循环的应用
for 循环是 PHP 中最复杂的循环结构.它的行为和 C 语言的相似.在PHP中使用的是执行相同的代码集的次数. for 循环的语法是: for (expr1; expr2; expr3)state ...
- 【less和sass的区别,你了解多少?】
在介绍less和sass的区别之前,我们先来了解一下他们的定义: 一.Less.Sass/Scss是什么? 1.Less: 是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量.继承.运算.函数 ...
- java面向对象--包及访问控制符
多人开发同一个项目时,会出现类名称相同的情况.package就是为了避免类或接口名称重复而采用的一种措施.实际上包就是有一定层次结构的文件夹,*.class文件要保存当前类声明的和包对应的文件夹中. ...
- Homebrew安装和使用
## homebrew使用1. 安装 `$ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/m ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
