设备像素比dpr介绍
首先介绍一下概念
devicePixelRatio其实指的是window.devicePixelRatio
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
好了,到了这里有出来了两个概念,物理像素 和 dips
物理像素,比较好理解,一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
dips,(dip或dp或device independent pixels)指的是设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的
虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
话说回来,dips到底有什么用呢?
dip可以用来辅助区分视网膜设备还是非视网膜设备。
简单解释一下,视网膜设备指的是分辨率达到300ppi这个‘神奇数字’(每英寸300个像素点)
引用张鑫旭大神的博客内容说明一下
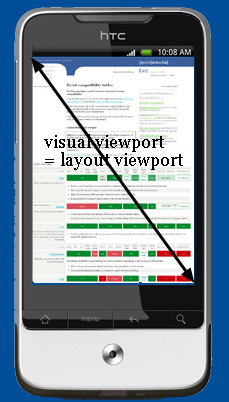
所有非视网膜屏幕的iphone在垂直的时候,宽度为320物理像素。当你使用<meta name="viewport" content="width=device-width">的时候,会设置视窗布局宽度(不同
于视觉区域宽度,不放大显示情况下,两者大小一致,见下图)为320px, 于是,页面很自然地覆盖在屏幕上

这样,非视网膜屏幕的iphone上,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1.
而对于视网膜屏幕的iphone,如iphone4s, 纵向显示的时候,屏幕物理像素640像素。同样,当用户设置<meta name="viewport" content="width=device-width">的时候,其视区宽度并不是640像素,而是320像素,这是为了有更好的阅读体验 – 更合适的文字大小。
这样,在视网膜屏幕的iphone上,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2。
这也就解释了为什么移动端的设计稿大小要乘以2?
因为很多设计师的移动设计稿是基于iphone6做出来的,大家都知道iphone6的dpr=2(从iphone4开始就是2了)
设计稿会给成750的,所以前端开发写的 css像素(设备独立像素)= 设备的物理像素 / 2 = 750 / 2 = 375=苹果6的屏幕宽度
你只需要把设计师的宽度缩小一半就好了。
注:本文的DIPs切勿和DPI搞混了!DPI指每英寸点的个数,本文的DIPs指设备独立像素。
设备像素比dpr介绍的更多相关文章
- h5移动端设备像素比dpr介绍
首先介绍一下概念 devicePixelRatio其实指的是window.devicePixelRatio window.devicePixelRatio是设备上物理像素和设备独立像素(device- ...
- 适配方案(五)适配的基础知识之设备像素比 dpr 与 1px 物理像素
设备像素比 dpr 与 1px 物理像素 物理像素(physical pixel) 手机屏幕上显示的最小单元,该最小单元具有颜色及亮度的属性可供设置,iphone6.7.8 为:750 * 1334, ...
- 移动web开发之像素和DPR
× 目录 [1]定义 [2]分类 [3]缩放[4]DPR 前面的话 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于 ...
- CSS像素、设备独立像素、设备像素之间关系
CSS像素.设备独立像素.设备像素,三者联系紧密又有很大的区别,而我们主要是在做移动端开发的时候需要更多地用到这些概念,那他们分别是指什么呢? 概念 CSS像素(CSS Pixel):适用于web编程 ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
- 移动web开发之像素和DPR详解
前话: 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于这些问题,可能就不清楚了.本文将介绍关于像素的相关知识 什么 ...
- CSS布局基础之一设备像素,设备独立像素,设备像素比,css像素之间的关系
设备像素dp(device pixels) ppi(pixels per inch)表示每英寸所拥有的像素(pixel)数目,数值越高,代表屏幕能以更高的密度显示图像. 计算公式:ppi=像素数量/物 ...
- CSS像素、物理像素、逻辑像素、设备像素比、PPI、Viewport
1.PX(CSS pixels) 1.1 定义 虚拟像素,可以理解为“直觉”像素,CSS和JS使用的抽象单位,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px. 1.2 注意 在CS ...
- 设备像素,CSS像素,设备独立像素
1.概念 设备像素(device pixel)简写DP 设备像素又称 **物理像素** ,是设备能控制显示的最小单位,我们可以把它看做显示器上的一个点.我们常说的 1920x1080像素分辨率就是用的 ...
随机推荐
- BM算法详解
http://www-igm.univ-mlv.fr/~lecroq/string/node14.html http://www.cs.utexas.edu/users/moore/publicati ...
- synchronized 修饰在 static方法和非static方法的区别
Java中synchronized用在静态方法和非静态方法上面的区别 在Java中,synchronized是用来表示同步的,我们可以synchronized来修饰一个方法.也可以synchroniz ...
- web 直播&即时聊天------阿里云、融云
随着直播越来越火,所在公司也打算制作自己的直播,所以去了解了这方面,使用后发现还是有些问题需要记录的. 经过分析,制作直播应该是分为两块来做,即直播与实时评论.这里先去制作实时评论,等直播ok后,也会 ...
- php 关于经纬度距离计算方法 成功版
1.PHP实现通过经纬度计算距离 单位为公里 function getdistance($lng1,$lat1,$lng2,$lat2)//根据经纬度计算距离 { //将角度转为狐度 $radLat ...
- JavaScript性能优化 DOM编程
最近在研读<高性能JavaScript>,在此做些简单记录.示例代码可在此处查看到. 一.DOM 1)DOM和JavaScript 文档对象模型(DOM)是一个独立于语言的,用于操作XML ...
- c++堆与栈的简单认识
堆: 操作系统有一个记录空闲内存地址的链表,当系统收到程序的申请时,会遍历该链表,寻找第一个空间大于所申请空间的堆结点,然后将该结点从空闲结点链表中删 除,并将该结点的空间分配给程序,另外,对于大多数 ...
- List在执行remove方法不能删除指定的对象
我们根据List中的源码分析, remove方法的原理: public boolean remove(Object o){ if(o ==null) { for(inti ...
- 测试工具——JMeter
本学期新学的课程,软件测试,上机的实验用到了C++Test,QTP,还有JMeter.今天针对JMeter做一次总结,方便以后用到,知道步骤会更加方便. 首先,对Jmeter进行一个大致的了解,包括对 ...
- 【2017-06-01】Linq基础+Lambda表达式实现对数据库的增删改查
一.Linq to sql 类 高集成化的数据库访问技术 使用Linq可以代替之前的Ado.Net.省去了自己敲代码的实体类和数据访问类的大量工作. 实体类: 添加一个Linq to sql 类 -- ...
- java基础之数组常用操作
常用的对数组进行的操作 1.求数组中最大值,最小值 思路:假设下标为0的元素是最大值,遍历数组,依次跟max进行比较,如果有元素比这个max还大,则把这个值赋给max.最小值同样 public cla ...
