【PHP】制作日历
本期本博主将讲述两种利用PHP制作日历的方法,由于PHP日期函数的便捷性,使得我们制作日历这一过程变得相当简单
问题描述:
1、取到当前日期,并着色显示;
2、根据当前日期,判断本月有多少天,一号是周几;
3、完成本月日历显示
方法一,自动取到当前日期,代码如下
date_default_timezone_set("PRC");
$time = getdate();
$mday = $time["mday"];
$mon = $time["mon"];
$year = $time["year"];
if($mon==4||$mon==6||$mon==9||$mon==11){
$day = 30;
}elseif($mon==2){
if(($year%4==0&&$year%100!=0)||$year%400==0){
$day = 29;
}else{
$day = 28;
}
}else{
$day = 31;
}
$w = getdate(mktime(0,0,0,$mon,1,$year))["wday"];
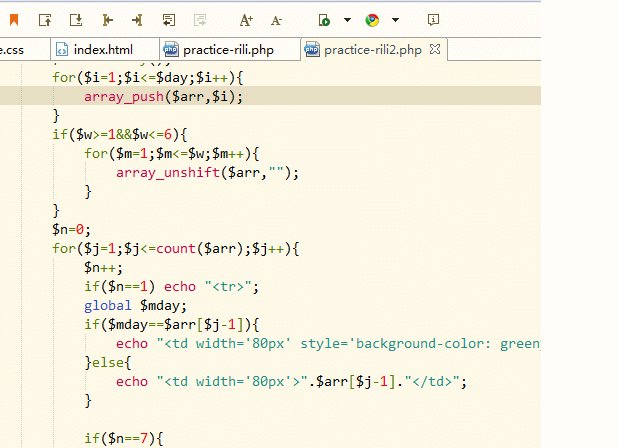
$date = function($day,$w){
echo "<table border='1'>";
echo "<tr><th>星期日</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th></tr>";
$arr = array();
for($i=1;$i<=$day;$i++){
array_push($arr,$i);
}
if($w>=1&&$w<=6){
for($m=1;$m<=$w;$m++){
array_unshift($arr,"");
}
}
$n=0;
for($j=1;$j<=count($arr);$j++){
$n++;
if($n==1) echo "<tr>";
global $mday;
if($mday==$arr[$j-1]){
echo "<td width='80px' style='background-color: greenyellow;'>".$arr[$j-1]."</td>";
}else{
echo "<td width='80px'>".$arr[$j-1]."</td>";
}
if($n==7){
echo "</tr>";
$n=0;
}
}
if($n!=7)echo "</tr>";
echo "</table>";
};
$date($day,$w);
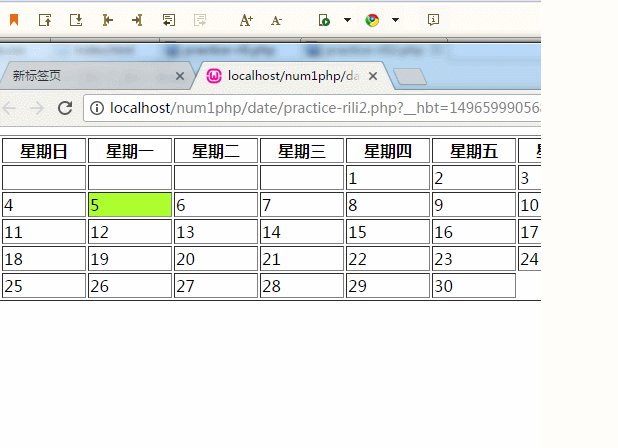
运行结果如下

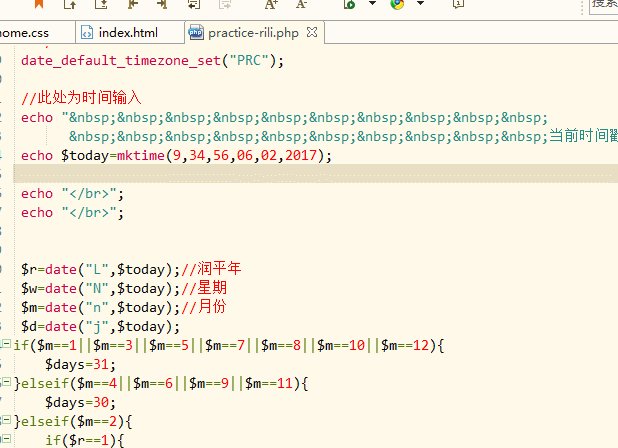
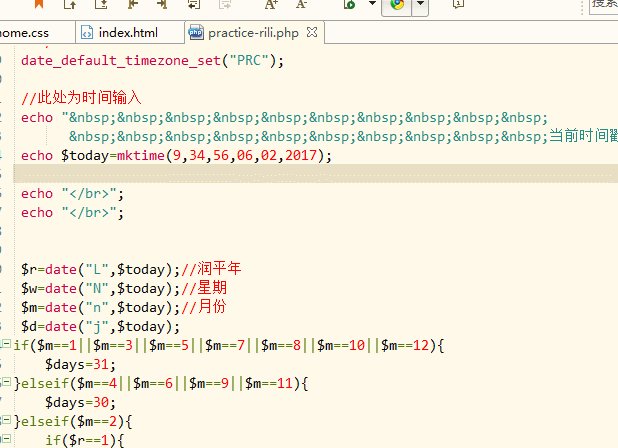
方法二,指定当前日期,代码如下
//此处为时间输入
echo "
当前时间戳为:";
echo $today=mktime(9,34,56,06,02,2017); echo "</br>";
echo "</br>"; $r=date("L",$today);//润平年
$w=date("N",$today);//星期
$m=date("n",$today);//月份
$d=date("j",$today);
if($m==1||$m==3||$m==5||$m==7||$m==8||$m==10||$m==12){
$days=31;
}elseif($m==4||$m==6||$m==9||$m==11){
$days=30;
}elseif($m==2){
if($r==1){
$days=29;
}else{
$days=28;
}
}else{
echo "日期有误!!!";
} $day=1;
$week=0;
$count=($days+$w)/7; echo "<table border='1' width='500'>";
echo <<<th
<tr style="background-color:#ccc;">
<th style="color:red;">星期天</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th style="color:green;">星期六</th>
</tr>
th; for($i=0;$i<=$count;$i++){
echo "<tr>";
for($j=0;$j<7;$j++){
if(($week<$w)||($day>$days)){
echo "<td></td>";
$week++;
}else{
if($day==$d){
echo "<td bgcolor='green';>{$day}</td>";
$day++;
}else{
echo "<td>{$day}</td>";
$day++;
}
} }
if($day>$days){
break;
}
echo "</tr>";
}
echo "</table>"; echo "</br>"; echo " 当前时间为:";
echo date("Y-m-d H:i:s 星期N a",$today);
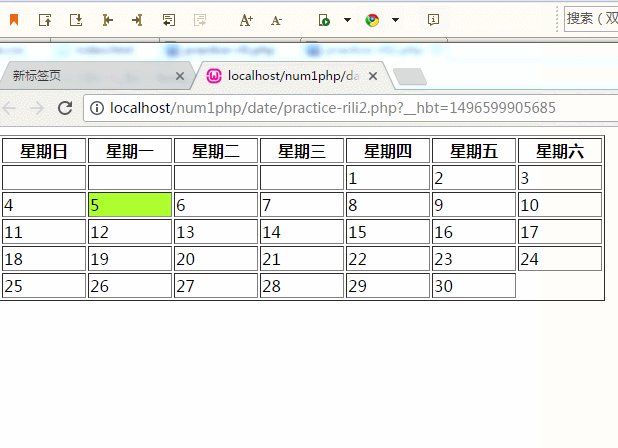
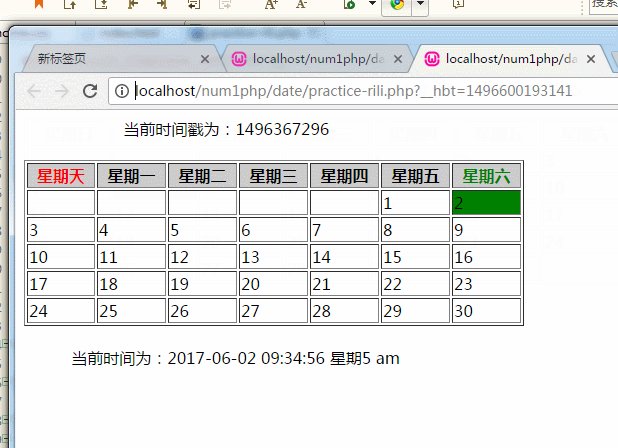
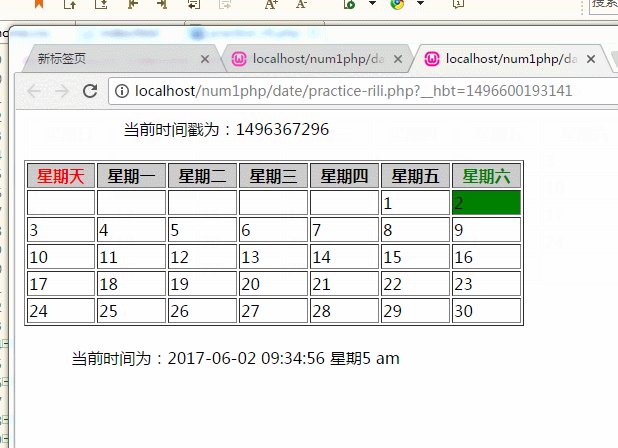
运行结果如下图

效果完美,而后在前两者的基础上稍加改进就可以得到万年历,PHP功能就是如此强大
代码实现感谢@浩神@Q的前端世界两位大神
未经允许不得转发!!!
【PHP】制作日历的更多相关文章
- CSS3制作日历
目标是制作如下面DEMO显示的一个日历效果: HTML Markup 先来看看其结构: <div class="calendar"> <span class=&q ...
- 基于jQuery日历插件制作日历
这篇文章主要介绍了基于jQuery日历插件制作日历的相关资料,需要的朋友可以参考下 来看下最终效果图吧: 是长得丑了一点,不要吐槽我-.- 首先来说说这个日历主要的制作逻辑吧: ·一个月份最多有31天 ...
- LayUI制作日历工作记录簿
标题不知道该如何取,大概就是用Lay UI的Table,制作一个日历,在日历上可以添加每天的工作简记录.记录下LayUI Table的一些用法,一些值得探索的地方在于日历生成后,给周末加背景色,当天加 ...
- 用java制作日历,想休息的时候看一看离周末还有几天!
呀!忙碌的每一天,都忘记了明天就是我们愉快周末了.今天没有朋友的闲聊的话,明天处在绷紧的状态呢!还有朋友提到,所有今天来跟大家分享一下用java来编写日历表,累了想休息了的时候,打开看看,还有几天到周 ...
- Word2010制作日历
原文: https://www.toutiao.com/i6494876164157342222/ 最终效果: 设置页面纸张为"横向". 选择"页面布局"选项卡 ...
- swift 日历的制作
制作日历步骤 1.日期数据的处理,这个可以 添加 extension 解决 extension NSDate{ /*几年几月 这个月的多少天*/ class func getDaysInMonth( ...
- CSS3制作
目标是制作如下面DEMO显示的一个日历效果: HTML Markup 先来看看其结构: <div class="calendar"> <span class=&q ...
- PHP完成一个日历
今天我们就用php中的数组合date 做一个日历. 先让我们回顾一下PHP里面的date . 1.时间戳:表示从计算机元年/UNIX纪年(0时区 1970/1/1 00:00:00)到当前事件的秒数. ...
- 零基础学Java(10)面向对象-使用LocalDate类完成日历设计
前言 在我们完成这个日历设计前,需要了解Java中的预定义类LocalDate的一些用法 语法 LocalDate.now() // 2022-07-01 会构造一个新对象,表示构造这个对象时的日期. ...
随机推荐
- NancyFx 2.0的开源框架的使用-CustomModule(自定义模块)
NancyFx框架的自定义模块 新建一个空的Web项目 然后通过NuGet库安装下面的包 Nancy Nancy.Hosting.Aspnet 然后添加Models,Module,Views三个文件夹 ...
- 互联网二次进化—VR全景智慧城市
vr全景智慧城市被称为中国首家商业全景平台.VR被称为下一代超级人机交互平台. 时间往前推20年,1996年,电脑还是很新鲜的玩意儿.那时,我第一次接触电脑,在我父亲供职的单位,一个开着空调的房间里, ...
- Mac上面Mov转gif
尝试了很多方法,后来发现这个网站转换的结果最好, http://ezgif.com/video-to-gif/
- Java基础知识二次学习--第七章 容器
第七章 容器 时间:2017年4月27日15:08:30 章节:07章01节~07章04节 视频长度:20:21 +12:38 +3:55 +2:57 内容:容器API 心得: Java API ...
- MySQL数据库使用mysqldump导出数据详解
mysqldump是mysql用于转存储数据库的实用程序.它主要产生一个SQL脚本,其中包含从头重新创建数据库所必需的命令CREATE TABLE INSERT等.接下来通过本文给大家介绍MySQL数 ...
- iOS面试题及答案
设计模式是什么? 你知道哪些设计模式,并简要叙述? 设计模式是一种编码经验,就是用比较成熟的逻辑去处理某一种类型的事情. 1). MVC模式:Model View Control,把模型 视图 控制器 ...
- 2D游戏开发(2)
每次给游戏添加新功能时,通常也会引入一些新设置.为了让所有的设置进行统一管理,我们可以配置一个名为 setting的模块,这个模块中包含一个setting的类,用来存储所有的设置. #代码-- #!/ ...
- ES6核心内容精讲--快速实践ES6(二)
Iterator和for...of 是什么: Iterator(遍历器)是专门用来控制如何遍历的对象,具有特殊的接口. 怎么用: Iterator(遍历器)对象带有next方法,每一次调用next方法 ...
- 编写原生Node.js模块
导语:当Javascript的性能需要优化,或者需要增强Javascript能力的时候,就需要依赖native模块来实现了. 应用场景 日常工作中,我们经常需要将原生的Node.js模块做为依赖并在项 ...
- 关于php内存释放问题 内存溢出问题(二)
今天抽了一上午时间,来看了看之前解决过内存问题的代码,相对来说,我对自己代码的优化程序非常不满意,一次性导入四万条数据就使代码变得如此繁琐,我想这不是根本的解决方法.通过网上检索,对问题有进一步的分析 ...
