使用vue-axios请求geoJson数据报错的问题
最近的项目用到了echarts一个带有散点地图的图表,按照正常jquery写法应该使用ajax请求geojson的数据动态去切换地图,就像下面这样
$.get('Js/map/' + cityData.name + '.json', function(geoJson) {
map('gr-map', cityData, geoJson, geoCoordMap);//调用地图方法
});
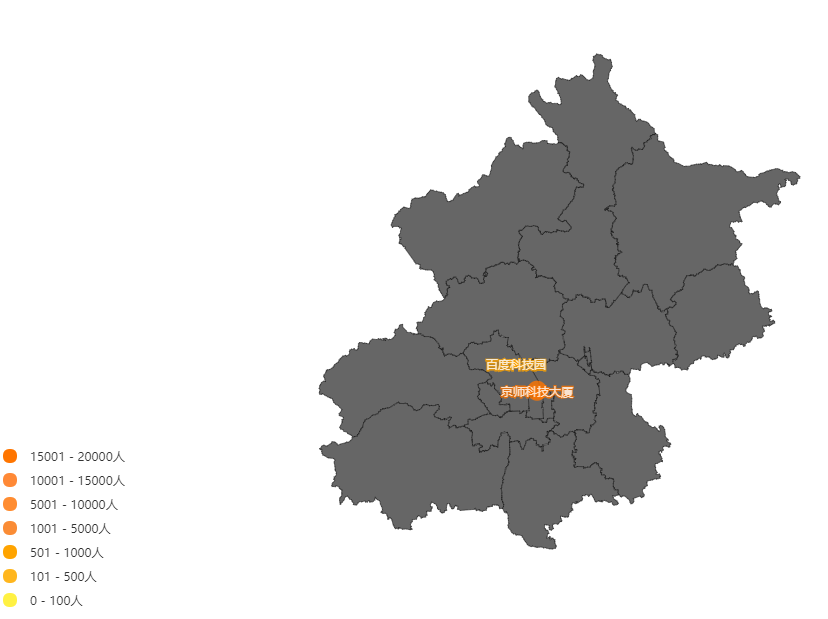
页面显示(成功)

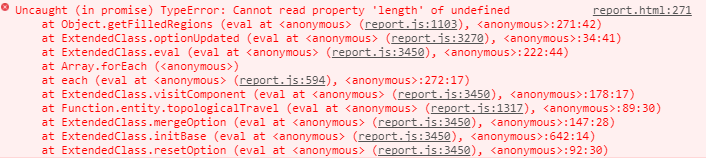
but我们使用vue重构了这个项目,在写到这里的时候发现地图不显示了,结果报错

在这里使用的vue-axios去请求数据,写法如下
var url = 'http://localhost:8080/static/map' + cityData.name + '.json';
console.log(url)
this.$http.get(url).then(geoJson => {
// 请求数据成功
if (geoJson) {
that.map('gr-map', cityData, geoJson, geoCoordMap);
}
}, response => {
//请求数据失败
});
套路还是原来的套路,配方还是原来的配方,但是为啥会报错呢,第一反应就是地图没有注册上,找到注册地图的代码发现也没有问题,既然如此那就是数据有问题了,分别将j使用query里get方法请求的json数据和使用axios请求的数据打印出来,果然问题出在这里
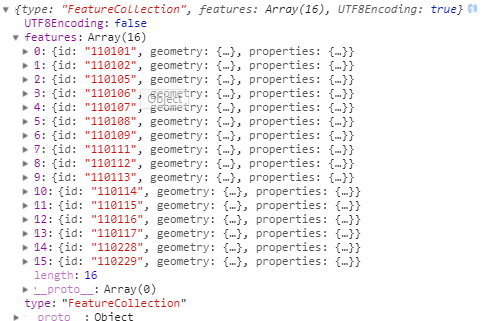
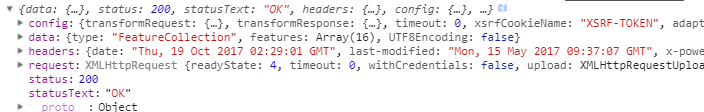
打印结果如下:
jquery(只返回了一个正常的json数据)

axios(返回了一个完整的包含各种状态信息的对象,geoJson被存在其中的data属性里)

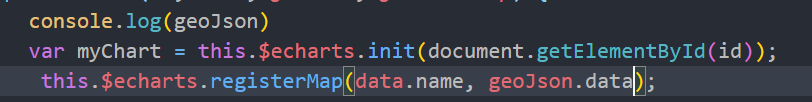
而注册地图时只需要用到data里的数据就行了,所以将原来的代码改正如下

终于成功了,脑袋疼!!!
使用vue-axios请求geoJson数据报错的问题的更多相关文章
- 10. vue axios 请求未完成时路由跳转报错问题
axios 请求未完成时路由跳转报错问题 前两天项目基本功能算是完成了,在公司测试时遇到了遇到了一个问题,那就是在请求未完成时进行路由跳转时会报错,想了几种办法来解决,例如加loading,请求拦截, ...
- vue axios传参报错的解决方法
今天有人问同一套后台系统为什么jquery可以正常使用,axios却报错呢,下面总结如下: 总的来说是jquery和axios传参类型不同,那为什么jquery和axios请求时传参类型不同? 1)j ...
- vue axios 请求 https 的特殊处理
最近遇到自签发的CA证书,在前端axios请求https请求时,无法自动加载证书. 解决方法:将无法加载的请求在浏览器新窗口手动加载,选择继续连接. 重新加载,问题解决. 根本原因:因为自签发证书,浏 ...
- vue axios 请求本地接口端口不一致出现跨域设置代理
首先在config下面的index.js,设置跨域代理 在axios请求的时候 用'/api/' 替代baseURL 最重要的就是设置完必须重新 npm run dev 否则不生效
- vue axios请求/响应拦截器
// main.js中配置 // 引入 axios import Axios from 'axios' // 这时候如果在其它的组件中,是无法使用 axios 命令的. // 但如果将 axios 改 ...
- Vue: axios 请求封装及设置默认域名前缀 (for Vue 2.0)
1. 实现效果 以get方法向http://192.168.32.12:8080/users 发起请求.获取数据并进行处理 this.apiGet('/users', {}) .then((res) ...
- vue/axios请求拦截
import axios from 'axios';import { Message } from 'element-ui';import Cookies from 'js-cookie';impor ...
- vue axios请求频繁时取消上一次请求
一.前言 在项目中经常有一些场景会连续发送多个请求,而异步会导致最后得到的结果不是我们想要的,并且对性能也有非常大的影响.例如一个搜索框,每输入一个字符都要发送一次请求,但输入过快的时候其实前面的请求 ...
- vue axios请求超时,设置重新请求的完美解决方法
//在main.js设置全局的请求次数,请求的间隙 axios.defaults.retry = 4; axios.defaults.retryDelay = 1000; axios.intercep ...
随机推荐
- 51Nod1203 2012集训队答辩 JZPLCM
A1339. JZPLCM(顾昱洲) 时间限制:3.0s 内存限制:256.0MB 试题来源 2012中国国家集训队命题答辩 问题描述 给定一长度为n的正整数序列a,有q次询问,每次询问一段区 ...
- elasticsearch 源码本地环境搭建
elasticsearch6.0.0 源码本地环境搭建步骤如下: 1.资源准备 ElasicSearch版本:6.0.0: https://github.com/elastic/elasticsear ...
- Windows as a Service(3)——使用SCCM管理Windows10更新
Hello 小伙伴们,这是这个系列的第三篇文章,我已经和大家分享了有关于Windows 10服务分支以及利用WSUS管理更新的方式,有兴趣的小伙伴们可以参考下面的链接: Windows as a Se ...
- java复写equals例子
public class users { String name; static int age; public boolean equals(Object obj) { if(this==obj){ ...
- K:线性表
1. 线性表在计算机中可以用顺序存储和链式存储两种存储结构来表示.其中用顺序存储结构表示的线性表成为顺序表,用链式存储结构表示的线性表称为链表,链表又有单链表,双向链表,循环链表之分. 2. 线性表是 ...
- java 连接 postgresql
最近公司用postgresql这个数据库,看网上说这个数据库还算好用,自己就用了一下,我就是用java连接了一下数据库. 其实每个数据库的连接方式大致相同,只是用到的驱动不同,用不同数据库只需要换不同 ...
- Netty之多用户的聊天室(三)
Netty之多用户的聊天室(三) 一.简单说明 笔者有意将Netty做成一个系列的文章,因为笔者并不是一个善于写文章的人,而且笔者学习很多技术一贯的习惯就是敲代码,很多东西敲着敲着就就熟了,然后再进行 ...
- TPYBoard开发板ADC数模转换一: 初识ADC使用
转载请以链接形式注明文章来源,公众号:MicroPython玩家汇 1.前言 ADC,Analog-to-DigitalConverter的缩写,指模/数转换器或者模数转换器[1].是指将连续变化的模 ...
- vue2.0 配置build项目打包目录、资源文件(assets\static)打包目录
vue项目默认的打包路径:根目录下的dist文件夹下: 但是在项目开发中,我们肯定希望项目提交到svn目录或者git目录下,否则每次复制过去,太麻烦了: 那怎么配置打包路径呢?下面来看看: 我们找到打 ...
- 【软件】关于Notepad++(32位)
1.Notepad++安装包 简介:NotePad++是一个轻量级的代码编辑器,占用内存少,运行速度快. 官网网址:https://notepad-plus-plus.org/ 百度网盘:https: ...
