初窥React Native
这两天在学习react native,被虐得布耀布耀的,运行一个hello world花了一天时间(手动捂脸)。
由于是跟着官网走,所以一开始便是开发环境的搭建。其他的就不说了(详情见 React Native开发环境搭建)。这里说说我踩的坑。
1、下载Android Studio(可去 官网 下载)。
2、安装、

直接next。

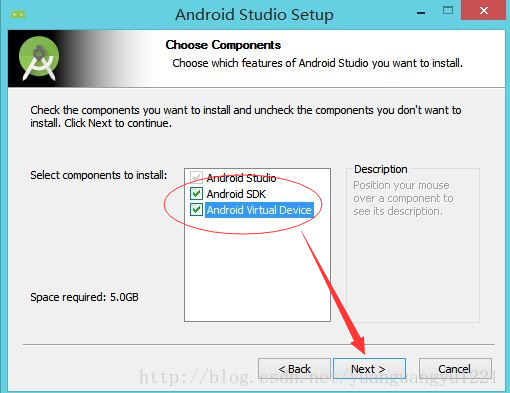
点击Next。

点击 I Agree。

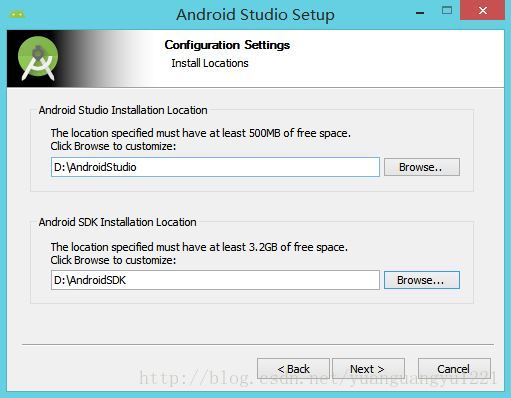
。。。。。。。。。。
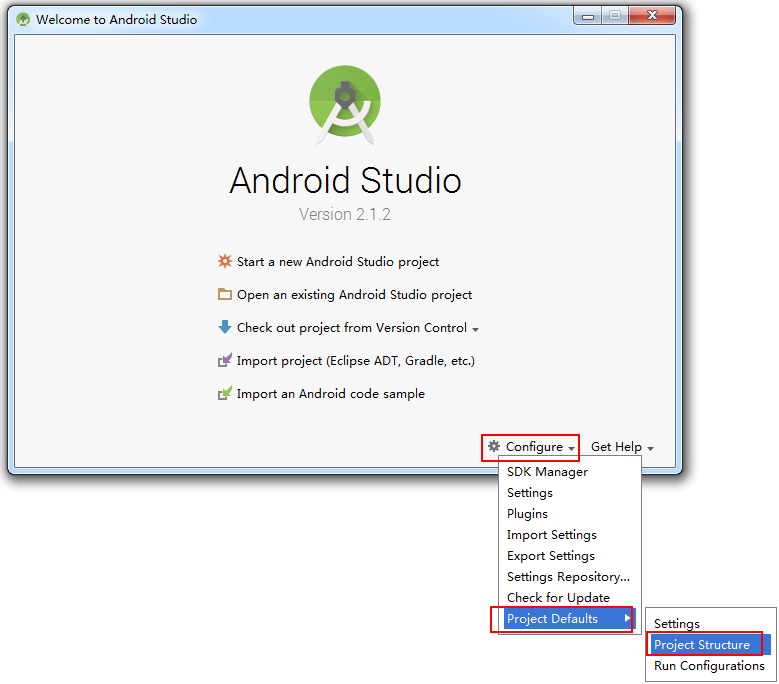
安装完毕后,启动开始配置

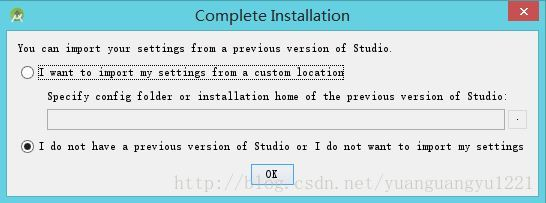
如果本机之前有安装过,可以直接导入配置信息。这里没安装过,就选择下面的。点击ok

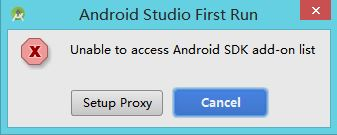
点击Cancel,等一段时间程序会自动启动,会出现如下界面:

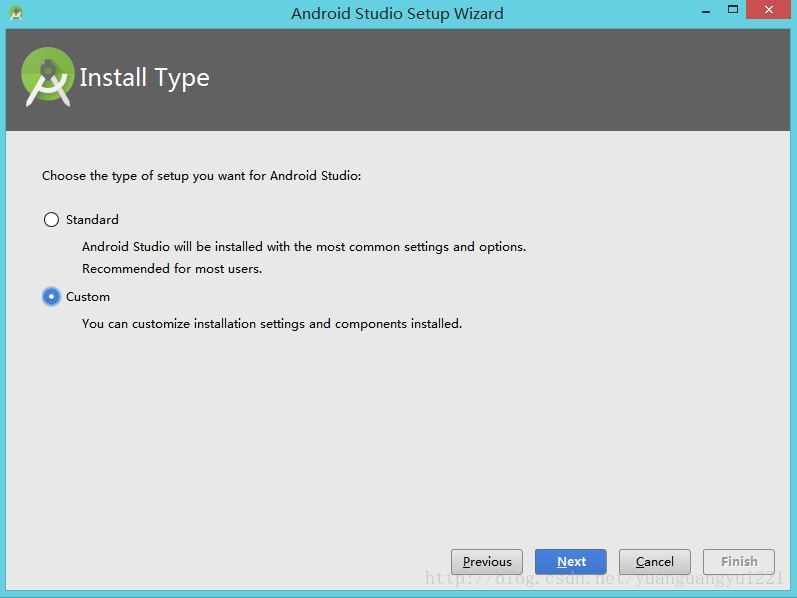
点击Next

安装好后进入界面

(1)、配置JDK和SDK的路径(JDK提前安装好)。
(2)、配置ANDROID_HOME环境变量。确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
(3)、将Android SDK的Tools目录、platform-tools目录添加到PATH变量中
(4)、安装Yarn、React Native的命令行工具(react-native-cli)(npm install -g yarn react-native-cli)。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
一切就绪后,可以初始化一个React Native项目了,
react-native init 项目名 // 初始化一个项目
cd 项目所在的路径
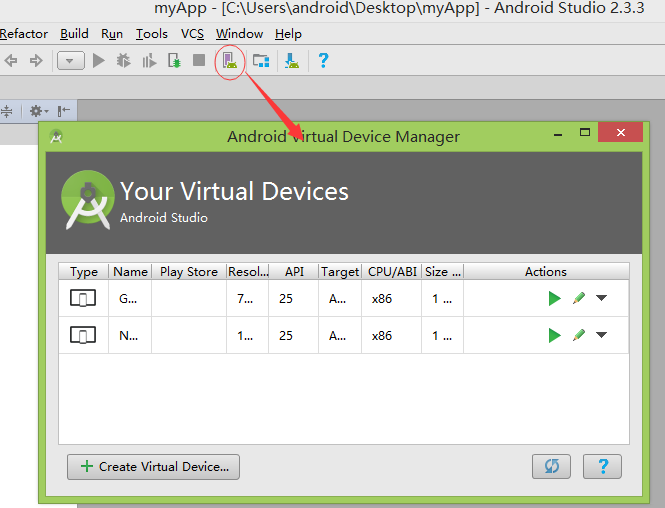
运行项目前,先打开Android Studio,如图操作,选择一个虚拟设备,并运行。

虚拟设备运行后,界面如下:

下面可以开始执行以下命令
npm install // 安装项目所依赖的包,如出现警告信息(WARN字样),可忽略
react-native run-android // 如果Android上,则运行该命令 react-native run-ios // ios上运行
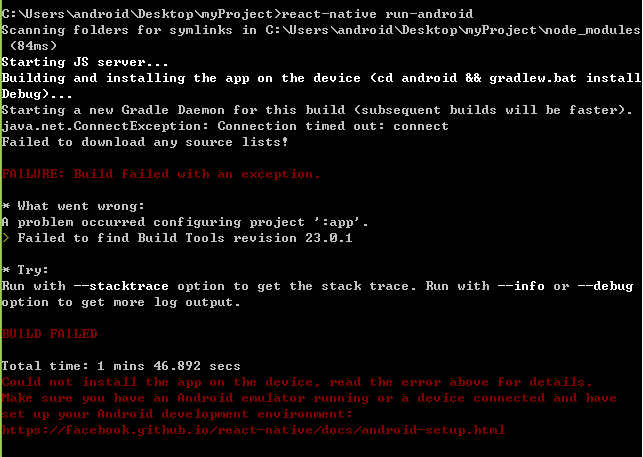
可能会出现如下所示错误,

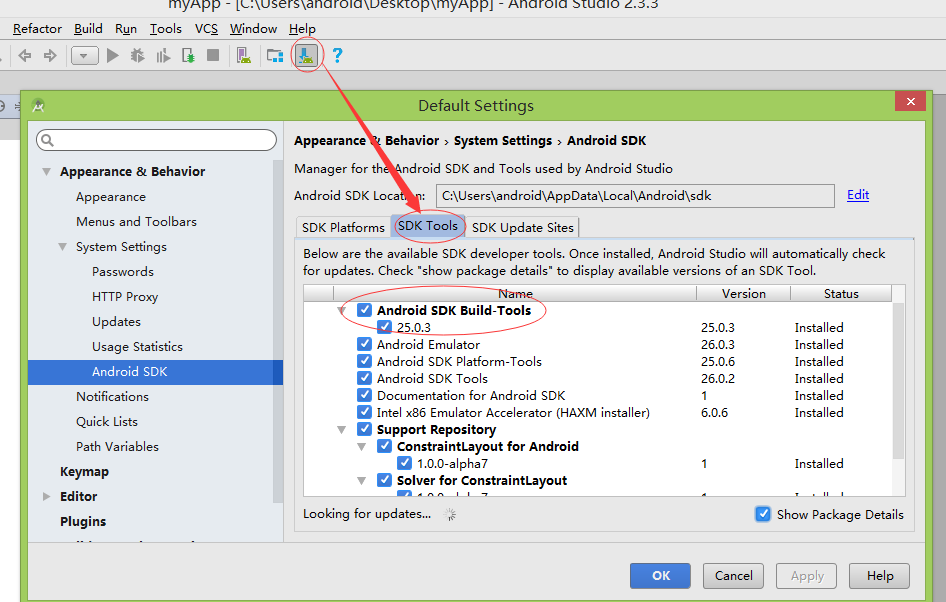
提示未找到Build Tools 23.0.1这个版本,进入Android Studio后发现我的版本是25.0.3的。

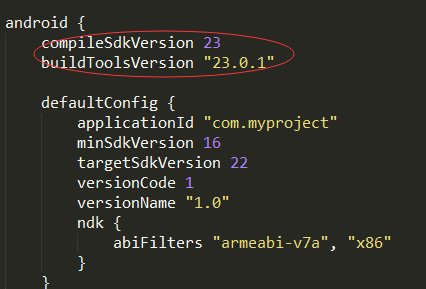
现在进入刚初始化的项目,找到android这个文件夹,进入后找到app文件夹下的build.gradle文件,修改里面的配置文件,将其修改为与Android Studio相对应的版本。如我的则需修改为25 和25.0.3

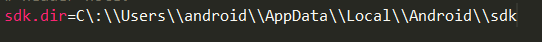
再次运行,如果还是报错,这时候有可能就是缺少一个文件local.properties(注:该文件位于项目下android文件夹中),该文件就是说明SDK的安装路径的,如我的是这样的(注意,斜杠与双斜杠问题,虽然我也不懂为啥是这样的)

然后重新运行项目,就会成功的。

初窥React Native的更多相关文章
- 移动应用跨平台框架江湖将现终结者?速来参拜来自Facebook的React Native
React Native使用初探 February 06 2015 Facebook让所有React Conf的参与人员都可以初尝React Native的源码---一个编写原生移动应用的方法.该方法 ...
- React Native 之TabBarIOS
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native填坑之旅--Flow篇(番外)
flow不是React Native必会的技能,但是作为正式的产品开发优势很有必要掌握的技能之一.所以,算是RN填坑之旅系列的番外篇. Flow是一个静态的检查类型检查工具,设计之初的目的就是为了可以 ...
- React Native实例
本文主要包括以下内容 View组件的实例 Text组件实例 Navigator组件实例 TextInput组件实例 View组件的实例 效果如下 代码如下 /** * Sample React Nat ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- 对比React Native、dcloud、LuaView三个框架技术(内部)
转载自:http://www.jianshu.com/p/ee1cdb33db8d主要对比React Native和5+SDK(就是dcloud的SDK)两个: 开发语言:三个都是用其他语言来统一开发 ...
- H5、React Native、Native应用对比分析
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!iOS开发者交流QQ群: 446310206 "存在即合理".凡是存在的,都是合乎规律的.任何新 ...
- H5、React Native、Native性能区别选择
“存在即合理”.凡是存在的,都是合乎规律的.任何新事物的产生总要的它的道理:任何新事物的发展总是有着取代旧事物的能力.React Native来的正是时候,一则是因为H5发展到一定程度的受限:二则是移 ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
随机推荐
- js浏览器对象navigator
移动端通常需要判断当前设备的类型,比如安卓,ios等.输出浏览器的请求代理,可以判断浏览器类型.js代码如下 判断当前浏览器的请求代理 我是出来玩的! <!DOCTYPE html> &l ...
- CSS3 自定义动画(animation)
除了在之前的文章中介绍过的 CSS3 的变形 (transformation) 和转换 (transition) 外,CSS3 还有一种自由度更大的自定义动画,开发者甚至可以使用变形(transfor ...
- 房上的猫:java中的包
包 1.作用: (1)包允许将类组合成较小的单元(类似文件夹),易于找到和使用相应的类文件 (2)防止命名冲突: java中只有在不同包中的类才能重名 (3)包允许在更广的范围内保护类,数 ...
- XUL透明异形旋转窗体
200行不到的代码,实现透明异形旋转窗体. 下载(25MB): http://oltag.com:8080/yaolixing/18/11/00/OHUIv52.0.1_3_webTrans20180 ...
- Bash shell编程的语法知识点(1)
Bash shell脚本编程知识点如下(初学,不全,欢迎讨论补充): shell简介 脚本的简单介绍 变量和引用 算术运算 交互式编程 选择判断 条件测试 循环 函数 shell简介 shell是一种 ...
- Python的特性(property)
特性(property) 特性是对类的一个特定属性进行拦截,在操作这个属性时,执行特定的函数,对属性的操作进行拦截. 特性的实现 特性使用property类来实现,也可以使用property装饰器实现 ...
- C#设计模式之二十三解释器模式(Interpreter Pattern)【行为型】
一.引言 今天我们开始讲"行为型"设计模式的第十一个模式,也是面向对象设计模式的最后一个模式,先要说明一下,其实这个模式不是最后一个模式(按Gof的排序来讲),为什么把它放在最 ...
- 【有上下界的网络流】ZOJ2341 Reactor Cooling(有上下界可行流)
Description The terrorist group leaded by a well known international terrorist Ben Bladen is bulidi ...
- 【Tarjan缩点】PO3352 Road Construction
Road Construction Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 12532 Accepted: 630 ...
- 移动web开发之touch事件
前面的话 iOS版Safari为了向开发人员传达一些特殊信息,新增了一些专有事件.因为iOS设备既没有鼠标也没有键盘,所以在为移动Safari开发交互性网页时,常规的鼠标和键盘事件根本不够用.随着An ...
