angular2 Http和websocket
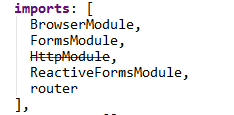
1. 注入HttpModule模块:

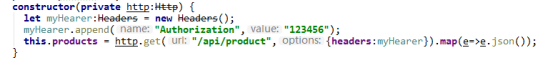
2. 注入http服务

map方法需要导入”rajx/Rx”组件,作用是针对流的处理。Json是将流转化为json格式。subscribe订阅模式即观察者模式,会观察流的改变,并作行为处理。
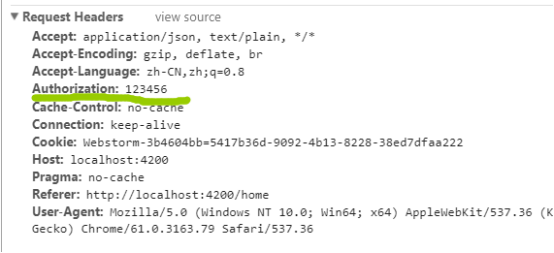
3. 请求头设置



二.Websocket服务器客户端双向推送。
1. angualr2中没有http类对websocket请求的流处理。所谓的流处理也就是设置被监听的对象,这样可以被订阅模式给监听到,然后做一些响应。请求响应式开始三大要点:请求连接、请求失败、请求结束。
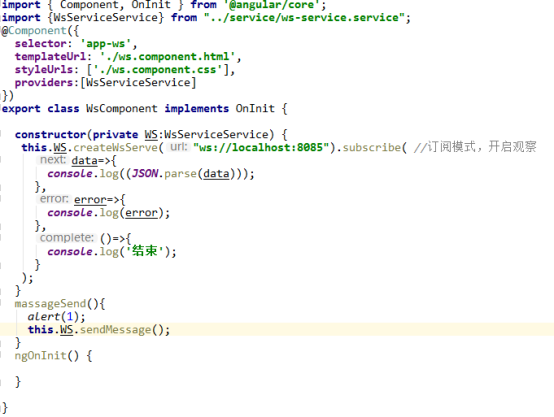
2. 创建websocket流应用。


结果:
angular2 Http和websocket的更多相关文章
- angular2 如何使用websocket
1.npm下载: npm install angular2-websocket 2.需要在哪个组件使用就在那里引入: import {$WebSocket} from 'angular2-websoc ...
- NetCore WebSocket 即时通讯示例
1.新建Netcore Web项目 2.创建简易通讯协议 public class MsgTemplate { public string SenderID { get; set; } public ...
- 深入理解Angular2变化监测和ngZone
转载自GitHub JTangming : https://github.com/JTangming/tm/issues/4 Angular应用程序通过组件实例和模板之间进行数据交互,也就是将组件的数 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
随机推荐
- ArcGIS API for JavaScript 4.2学习笔记[12] View的弹窗(Popup)
看本文前最好对第二章(Mapping and Views)中的Map和View类有理解. 视图类有一个属性是Popup类型的popup,查阅API知道这个就是视图的弹窗,每一个View的实例都有一个p ...
- [Mean of range in array]
Given an array of n integers and q queries. Write a program to print floor value of mean in range l ...
- BZOJ1036 (其实这只是一份板子)
我说我是不是完蛋了啊... ...昨天考试线段树写错,调了好久才调回来:今天做这道树链剖分辣鸡操作题,TM写错了4个地方!先是建树为了省常数打了一个build结果初值赋错了,然后又是线段树!getma ...
- bzoj 3192: [JLOI2013]删除物品
Description 箱子再分配问题需要解决如下问题: (1)一共有N个物品,堆成M堆. (2)所有物品都是一样的,但是它们有不同的优先级. (3)你只能够移动某堆中位于顶端的物品. ( ...
- JS画几何图形之六【过直线外一点作垂线】
样例:http://www.zhaojz.com.cn/demo/draw10.html 依赖:[点].[直线] //过直线外一点画垂线 function drawVerticalLine(point ...
- Webpack 2 视频教程 020 - Webpack 2 中的 HMR ( Hot Module Replacement )
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- angularjs 怎么获取鼠标焦点 鼠标移入显示浮动的div提示框
首先,我们要清楚几个基础的知识,angular的两个鼠标移入移出的指令------ng-mouseover(鼠标移入)ng-mouseleave(鼠标移出)--------还有就是window.eve ...
- Java笔记:Java 流(Stream)、文件(File)和IO
更新时间:2018-1-7 12:27:21 更多请查看在线文集:http://android.52fhy.com/java/index.html java.io 包几乎包含了所有操作输入.输出需要的 ...
- 【精选】Nginx模块Lua-Nginx-Module学习笔记(一)Nginx Lua API 接口详解
源码地址:https://github.com/Tinywan/Lua-Nginx-Redis 一.介绍 各种* _by_lua,* _by_lua_block和* _by_lua_file配置指令用 ...
- 通过!important设置css样式优先级
CSS写在不同的地方有不同的优先级,一般 .css文件中的定义 < 元素style中的属性,但是如果使用!important,则会变得不一样,使用!important的css定义是拥有最高的优先 ...
