改造百度ueditor字体为rem及相关体会
提到富文本,可能大家都用到过百度的ueditor,作为一个重量级的插件,总结起来一句话,功能很强大,使用很费心。不知道是不是太久没有维护了,ueditor的文档可读性还真是差也可能是悟性不够吧。本文也不是使用教程,只是简单总结一下如何更改字体设置为rem。
一、问题
因为ueditor是pc端的富文本,所以一切字体大小都是以px为单位,但是我们项目需要在移动端来显示,并且移动端的项目都类似淘宝flexible那样做了高清屏幕的适配,这样原原本本的pc上的发布的内容在app上可能就张下面这个样子了:

因为高清屏下面,进行了viewport的缩放,所以固定的px就不适用了。
二、解决思路
解决方法有两个:
1、移动端直接放弃适配方案,不过这样还是要对图片进行一下处理,设置个width:100%否则屏幕就被撑开了。
2、在ueditor编辑的时候,根据与app相同的策略来使用rem来代替其固有的px,同时页面根元素设置与app使用的font-size
对比而言,肯定第一种比较快,但还是绕过去了问题,第二个就要阅读源码了,还是让我们一起来看一下如何进行第二种方案。
详细来说,第二种方案要求有下面这么两个:
1、pc上html设置font-size与app保持一致(我们以50px为例),确保dpr为1情况下相同元素在pc和app两端是相同的的。例如14px,在app屏幕dpr为1(即非高清屏)的情况下为0.28rem,同样在pc上也应该为0.28rem。也就是将ueditor中的字体选项10-28px的选项对应*0.02。
2、考虑我们的用户并不知道rem,所以展示还是要是14px这样的形式
三、实现
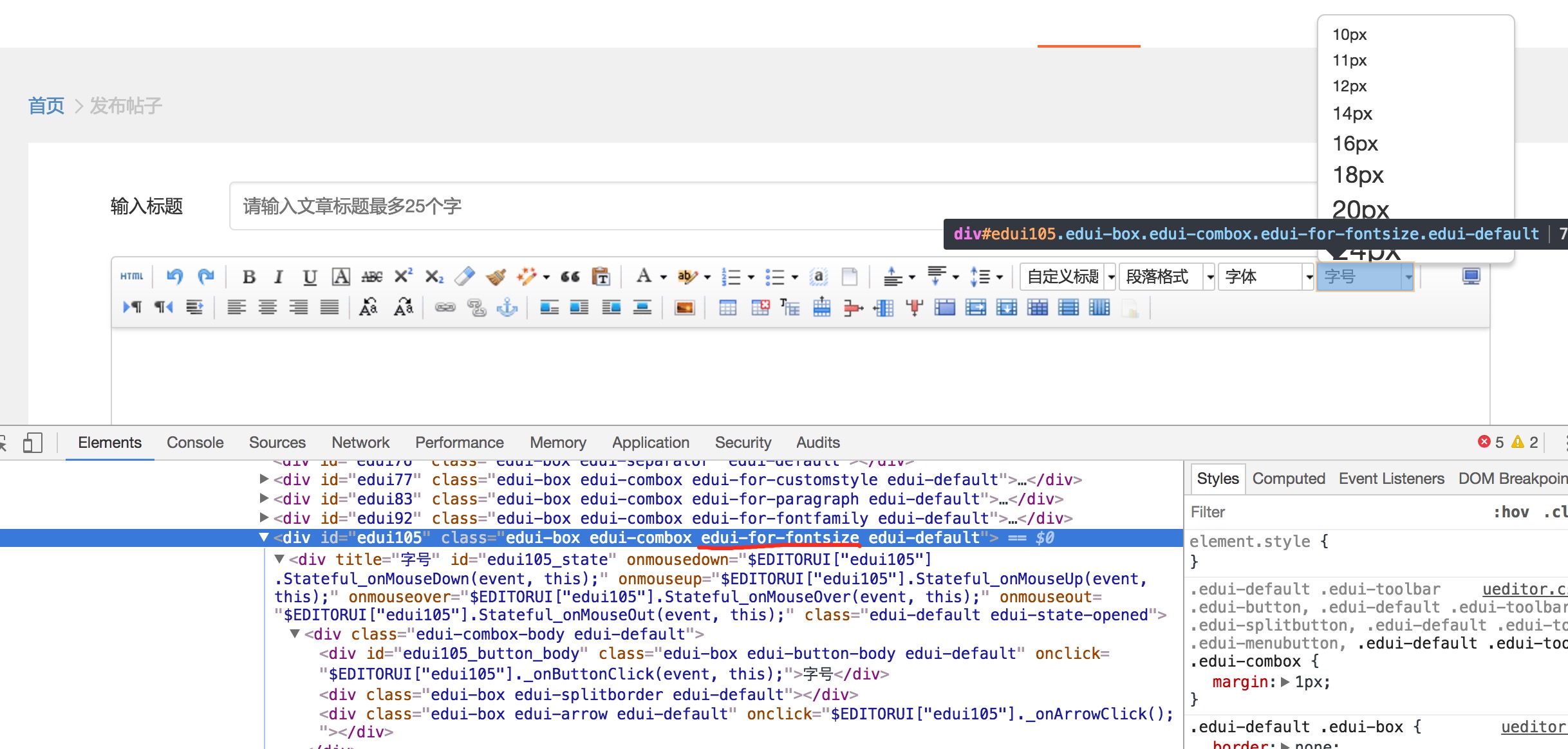
根据上面的要求,要想修改ueditor的源码,首先得捋一下相关代码具体在哪,对于ueditor.all.js那几千行的代码来说,如果一点点看下去,显然有点不可取。我们应该搜索关键字。我们先看一下ueditor字号相关的部分长什么样子:

可以看到这部分的特殊的class是edui-for-fontsize,只有一个,代码如下

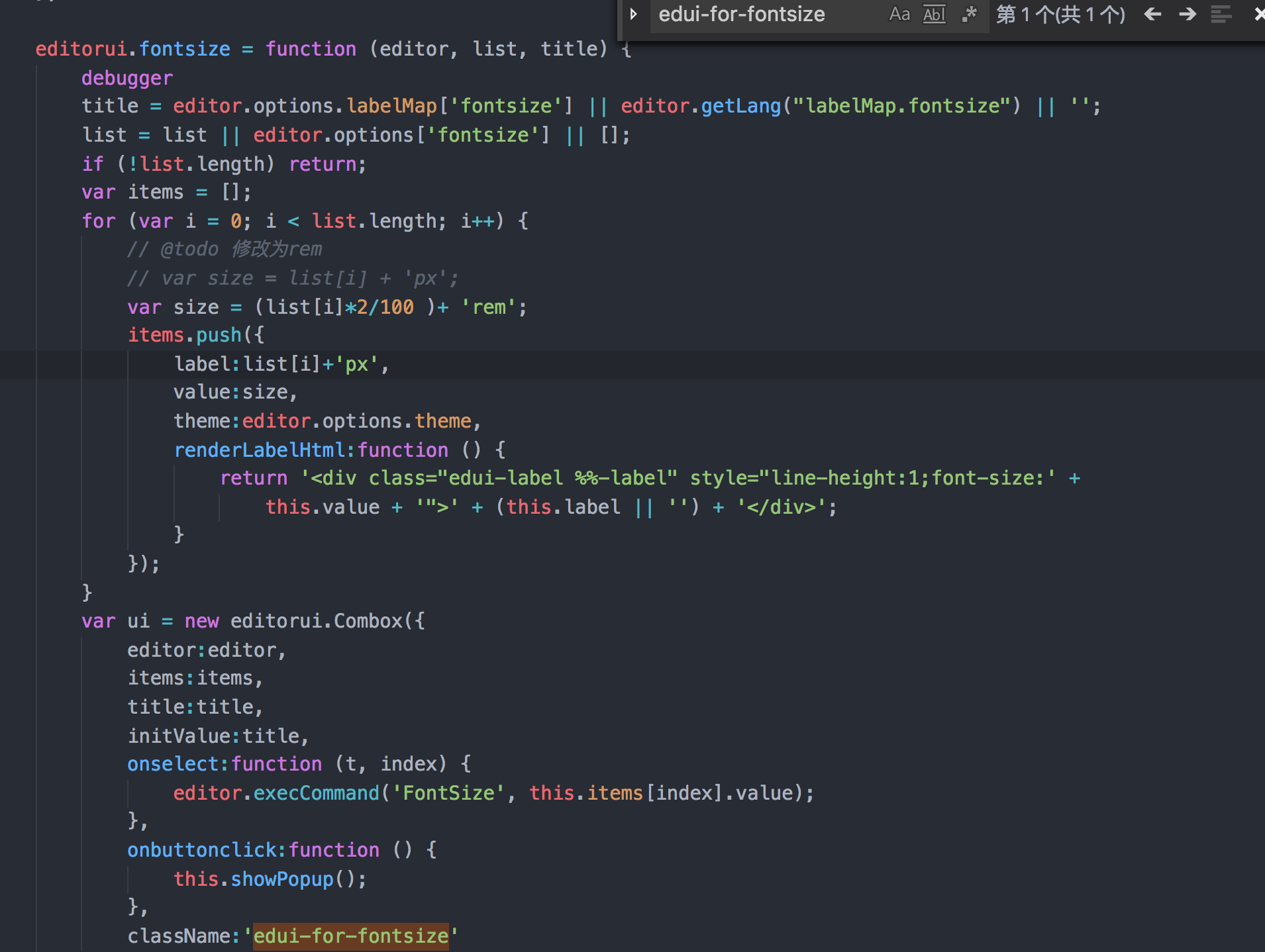
到这里大家应该就可以看出来设置字体和显示的地方了,具体看代码
// @todo 修改为rem
// var size = list[i] + 'px';
var size = (list[i]*2/100 )+ 'rem';
items.push({
// 字体栏显示的大小选项,这里还是显示px
label:list[i]+'px',
// 真正的值
value:size,
theme:editor.options.theme,
// 可以从这里看出来,this.label显示 font-size就是字体大小了
renderLabelHtml:function () {
return '<div class="edui-label %%-label" style="line-height:1;font-size:' +
this.value + '">' + (this.label || '') + '</div>';
}
});
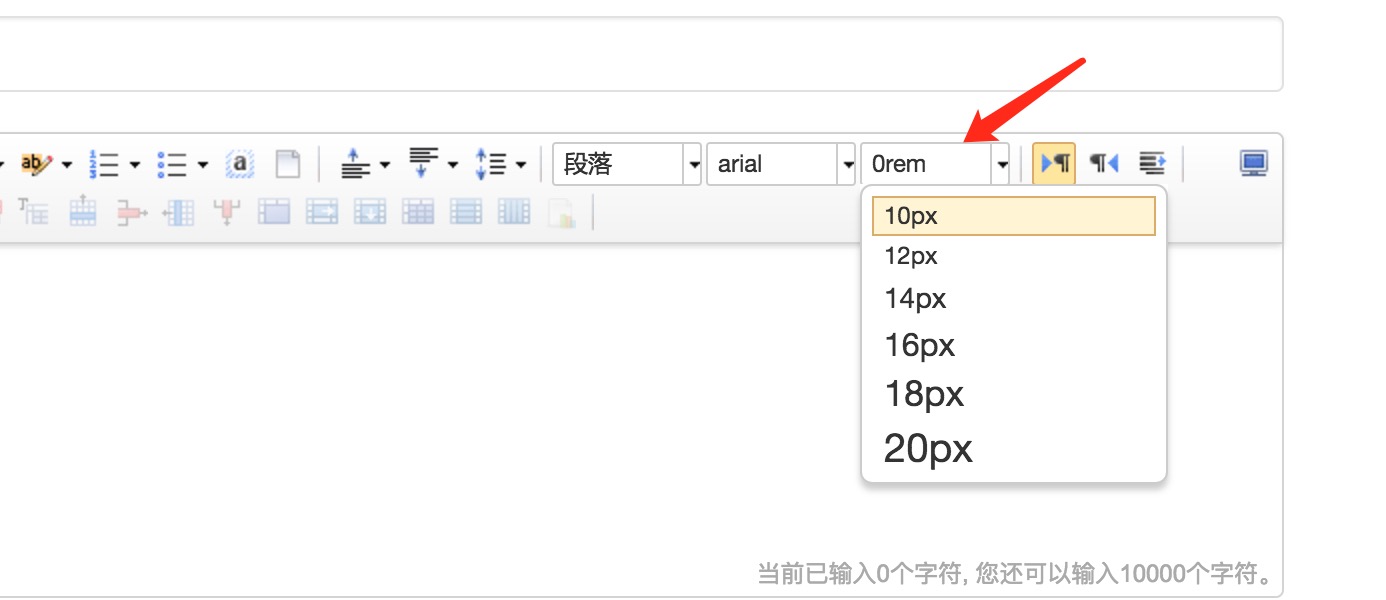
到这里起码看起来像那么回事了,展示的是px其实是rem。但是还有一个问题,每次切换字体大小之后都会变为0rem。

这个就太神奇了,明明没有零的存在呀。肯定是ueditor做了计算然后得出的。下面就是打断点寻找了。这个过程就不赘述了。发现了下面这段代码:
// 当修改字体的时候回去进行计算,因为px肯定是整数,所以会进行下面的做法
// 但是我们转成rem之后就是0.n,这样就有问题了
var styleVal = domUtils.getComputedStyle(startNode, style),
tmp = /^([\d\.]+)(\w+)$/.exec( styleVal ); if( tmp ) {
// @todo 修复计算问题,如果rem结尾说明是自身修改,改变计算方法
if(tmp[2] == 'rem'){
return parseInt(tmp[1] * 50) + 'px'
}
// 计算出来之后,0.nrem得到的只是orem
return Math.floor( tmp[1] ) + tmp[2]; } return styleVal; }
改完之后可以查看下显示,正常了。但是好像设置了之后字体并没有真正的那么大。这又是为什么呢?

老办法,直接打开控制台查看吧,看这段p到底是什么样式。

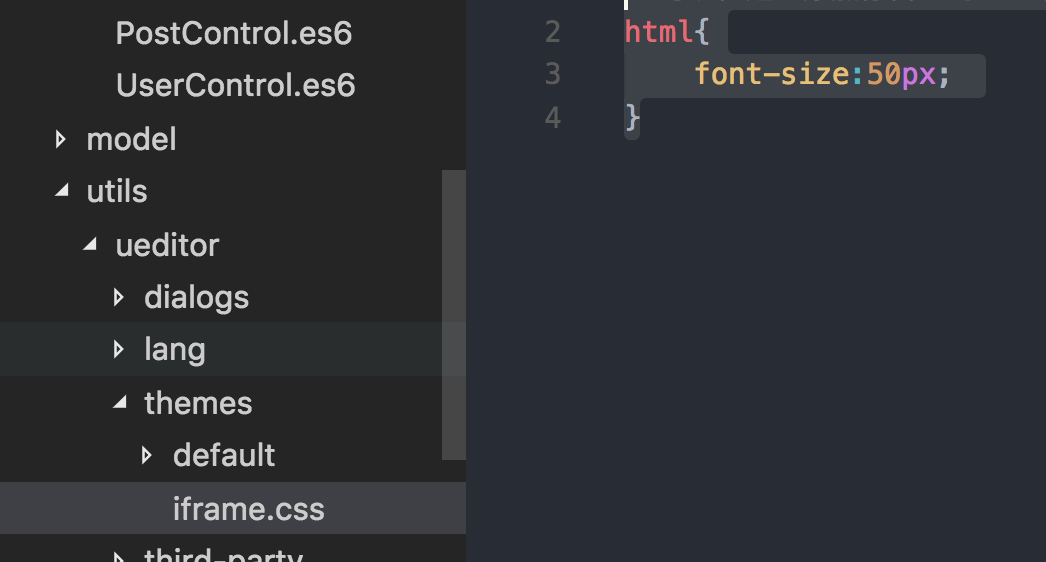
可以看出来这里确实是对应的0.72rem了,html是50px的基础size的话,为什么不生效呢。且慢,我们看一下输入框里的内容都是嵌在iframe里的,这下就明白了,我们给iframe设置个font-size就好了。在ueditor->theme->iframe.css下面我们可以进行设置

到这里我们的改造就基本完成了。
四、总结
前面提到了,本文不是ueditor的教程,可能大神会有更简洁的方式。看起来也就这么点代码量,涉及的东西也不多,但当时确实花了我不少的时间。对我而言可能更多的收获还是解决和定位问题的能力的锻炼。其实对于我们程序员来说修bug的能力是相当重要的,不仅仅是自己写出来的,也许是第三方插件的,也许正常情况下不是问题,但是用到我们具体的场景下某些条件就成了限制。最难修的永远是别人的bug,遇到这种情况,最重要的不盲目和自信,绕过去的问题永远是你的问题,敢于去迎接挑战才能提升自己。
改造百度ueditor字体为rem及相关体会的更多相关文章
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- 百度UEditor在线编辑器的配置和图片上传
前言 最近在项目中使用了百度UEditor富文本编辑器,配置UEditor过程中遇到了几个问题,在此记录一下解决方案和使用方法,避免以后使用UEditor出现类似的错误. 基本配置 一.下载UEdit ...
- 百度Ueditor
最近用到了百度Ueditor,也来写一写百度Ueditor的使用教程: 一.从官网下载百度Ueditor,http://ueditor.baidu.com/website/download.html, ...
- 解决百度Ueditor编辑器表格不显示边框问题
一.主要内容 CMS使用百度Ueditor编辑器中的表格功能,在编辑模式下可以正常显示边框,而文章发布之后表格不能显示边框.本博文经过查阅相关资料,最终解决了该问题. 二.使用平台 1. dedecm ...
- 百度UEditor编辑器关闭抓取远程图片功能(默认开启)
这个坑娘的功能,开始时居然不知道如何触发,以为有个按钮,点击一下触发,翻阅了文档,没有发现,然后再网络上看到原来是复制粘贴非白名单内的图片到编辑框时触发,坑娘啊............... 问题又来 ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- 在linux下使用百度ueditor编辑器上传图片
百度ueditor编辑器虽然强大,但是也有不足的地方.如果对ueditor流程不是很熟悉可以说走的弯路比较多,费力不讨好.下面呢,就是要解决ueditor遇到的问题. 用ueditor上传图片遇到的问 ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- 百度ueditor上传图片时如何设置默认宽高度
百度ueditor上传图片时如何设置默认宽高度 一.总结 一句话总结:直接css或者js里面限制一下就好,可以用html全局限制一下图片的最大高度 直接css或者js里面限制一下就好,可以用html全 ...
随机推荐
- 推荐60个jQuery插件(转)
jQuery插件jQuery Spin Button自定义文本框数值自增或自减 jQuery插件JQuery Pager分页器实现javascript分页功能 jQuery插件FontSizer实现J ...
- NYOJ--1276--机器设备(河南省第九届省赛,简单的bfs)
机器设备 时间限制:1000 ms | 内存限制:65535 KB 难度:2 描述 Alpha 公司设计出一种节能的机器设备.它的内部结构是由 N 个齿轮组成.整个机器设备有 一个驱动齿轮,当 ...
- Android -- 自定义view实现keep欢迎页倒计时效果
1,最近打开keep的app的时候,发现它的欢迎页面的倒计时效果还不错,所以打算自己来写写,然后就有了这篇文章. 2,还是老规矩,先看一下我们今天实现的效果 相较于我们常见的倒计时,这次实现的效果是多 ...
- 案例:数据库open时报错ORA-1172,ORA-1151 处理
环境:OEL 5.7 + Oracle 10.2.0.5 Clusterware + Oracle 10.2.0.5 RAC 故障:数据库open时报错ORA-1172,ORA-1151 1.故障详细 ...
- 关于"软件评测师"
参考书目 <软件评测师考试考点分析与真题详解>http://item.taobao.com/item.htm?spm=a1z09.2.9.82.qx67QK&id=18924026 ...
- .Net Core 2.0生态(4):Entity Framework Core 2.0 特性介绍和使用指南
前言 这是.Net Core 2.0生态生态介绍的最后一篇,EF一直是我喜欢的一个ORM框架,随着版本升级EF也发展到EF6.x,Entity Framework Core是一个支持跨平台的全新版本, ...
- Windows Firewall Setting
If our web site hosted on web server canot be accessed by other computer by public network, one of t ...
- 自定义EasyUI的datetimebox控件日期时间的显示格式(转)
工作中遇到的问题,在此记录一下. 需求:前台页面使用了EasyUI框架,在某一个html页面中要求datetimebox显示格式为年月日和小时,如图所示: 尝试过两种方法,分别如下: 第一种方法: d ...
- linux桌面创建快捷方式
1使用命令行创建桌面快捷方式 要为特定程序或命令创建桌面快捷方式,你可以使用任意文本编辑器创建一个.desktop文件,然后把它放到/usr/share/applications或者~/.local/ ...
- Git使用教程及常用命令大全
一.git命令名词解释1.添加/跟踪/暂存:添加到本地索引 git add 文件名2.提交:提交到本地仓库 git commit -m '注释'3.推送:将提交到本地仓库的所 ...
