微信小程序简述
最近在公司实习,经理要求做一个微信小程序,晚上闲时来写一下。
微信小程序问世没多久,但毋庸置疑的是在不久的将来,它可以替代掉很多的APP。个人认为它的优势在于占用资源少,可以做到即用即走,对于一些使用频率不是很高的APP来说,使用相应的小程序会方便很多。
要进行微信小程序的开发:
1.首先得注册一个开发者的账号,可以到微信公众平台进行注册,选择注册的账号类型为小程序,进行相应的注册后即可进行以后的操作
2.下载微信Web开发者工具,进行相应的安装,具体的安装过程在这儿就不详细说了
打开微信Web开发者工具,可以用手机扫描二维码进行登录

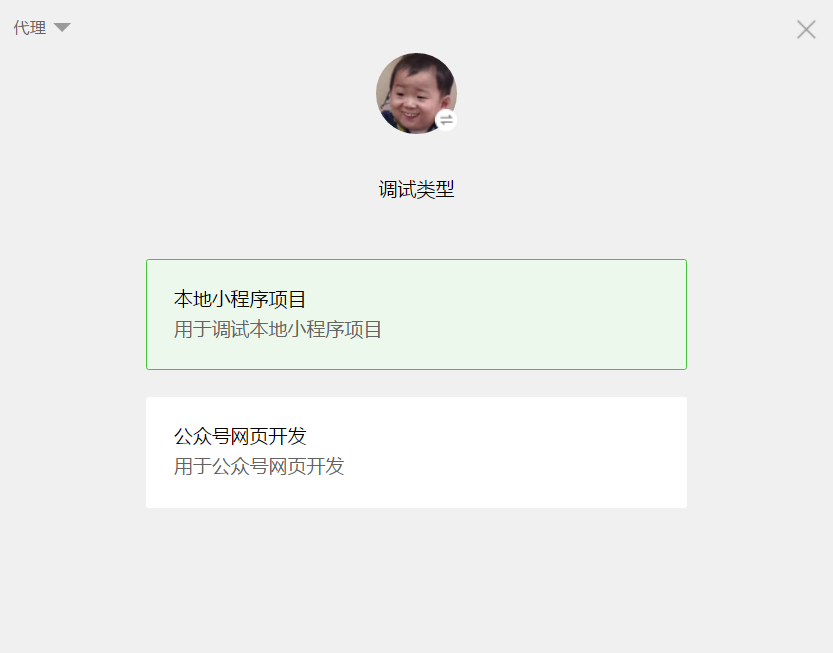
登录后有以下两种选项,在这儿我选择本地小程序项目

可以添加项目,也可以打开以前的项目,在这儿我添加一个项目

AppID的话可以填写,也可以不填写,但不填写部分功能可能会受到限制,项目目录可以选择一个已有的项目,如果没有,可以新建一个空的目录,如果是空的目录,会出现“在当前目录中创建 quick start 项目”这一句话,会默认创建quick start项目,然后添加项目。

这就是开发工具的整体布局

下面来讲一讲小程序的结构,每个小程序包含pages、app.js、app.json、app.wxss。
pages中包含若干个page,一个page代表一个页面,page中包含*.js、*.json、 *.wxml、 *.wxss文件, *.wxml、 *.wxss类似于html和css,分别为页面结构文件和样式表文件,*.js为脚本文件,*.json为配置文件。当然这四个文件中只有*.js文件和*.xml文件是必须的,其它两个可有可无。
app.js为小程序的入口,是小程序的脚本代码,可以监听并处理小程序的生命周期函数,以及声明全局变量等。
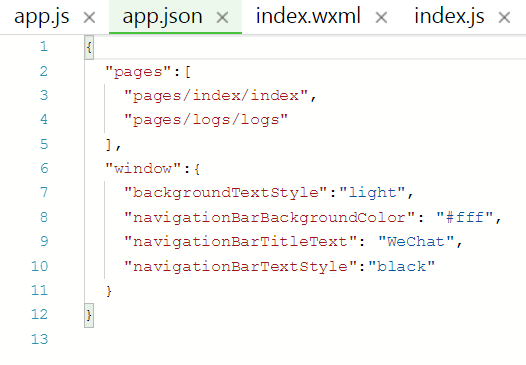
app.json为小程序的全局配置文件,可以配置小程序是由哪些页面组成,窗口背景色,导航栏样式等等,每个页面都要在app.json的pages中注册,例如在这儿有两个页面,一个是index,另外一个是logs,注册信息如下

app.wxss是小程序的公共样式表,为小程序定义相应的样式。
小程序的框架的核心是一个数据绑定系统,分为视图层和逻辑层,即将数据层和逻辑层进行绑定,只在逻辑层修改数据,视图层便会进行相应的更新。
要学习微信小程序,开发文档必不可少,在简易教程中,我们可以进行相应组件和API的学习,小程序封装了许多API,也为开发带来了许多便利。

微信小程序简述的更多相关文章
- 微信小程序 - 简述
1.小程序理解 基于微信的 免安装 MVVM 应用 编码使用 ES 6 一个页面基本组成:wxml wxss js ( html.css.js ) 2. 常见用法 ( 基本就是跟着例子走.. ) 设置 ...
- 微信小程序开发简述
微信小程序简述 什么是微信小程序? 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用.全面开放 ...
- 微信小程序开发步骤简述
1.登陆微信的开发这平台 2.找到小程序开发选项进入,填写注册自己的小程序信息 3.下载相应的开发者工具 4.通过开发者工具把自己的项目代码上传,上传时会让你填写自己小程序的appid这样项目代码就和 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序如何动态增删class类名
简述 由于微信小程序开发不同于以往的普通web开发, 因此无法通过js获取wxml文件的dom结构, 因此从js上直接添加一个类名应该不可能了. 可是我们可以通过微信小程序数据绑定以及view标签的& ...
- 微信小程序之初探(常见语法 VS vue)常见问题(点击不生效,数据绑定)
最近在调研微信小程序开发,对于一个前端小白来说,在各种框架都还用不熟的情况下,再来开发小程序确实还是不容易. 小程序出来之初,听过演讲,看过一点点儿视频,感觉和angular语法有点相似(PS:那是也 ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- 腾讯技术分享:微信小程序音视频技术背后的故事
1.引言 微信小程序自2017年1月9日正式对外公布以来,越来越受到关注和重视,小程序上的各种技术体验也越来越丰富.而音视频作为高速移动网络时代下增长最快的应用形式之一,在微信小程序中也当然不能错过. ...
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
随机推荐
- springcloud(九):配置中心和消息总线(配置中心终结版)
我们在springcloud(七):配置中心svn示例和refresh中讲到,如果需要客户端获取到最新的配置信息需要执行refresh,我们可以利用webhook的机制每次提交代码发送请求来刷新客户端 ...
- Python 关于字符串处理技巧
1.使用多个字符或字符串作为分隔符分割字符串 str.split()方法只能制定单个字符或字符串作为分割符, re.split()方法可以用正则表达式作为分割符, re.split()跟str.spl ...
- hdu 5975---Aninteresting game(树状数组)
题目链接 Problem Description Let’s play a game.We add numbers 1,2...n in increasing order from 1 and put ...
- js创建对象的多种方式及优缺点
在js中,如果你想输入一个的信息,例如姓名,性别,年龄等,如果你用值类型来存储的话,那么你就必须要声明很多个变量才行,变量声明的多了的话,就会造成变量污染.所以最好的方式就是存储到对象中.下面能我就给 ...
- Android计时器实现
Wyy.java package com.test; import android.app.Activity;import android.app.Service;import android.os. ...
- ACL2016信息抽取与知识图谱相关论文掠影
实体关系推理与知识图谱补全 Unsupervised Person Slot Filling based on Graph Mining 作者:Dian Yu, Heng Ji 机构:Computer ...
- 关于iphone点击readonly的input虚拟键盘不消失的情况
今天遇到了一个比较棘手的问题,事情是这样的: 咱有一个添加地址的页面,大概长这样: 收货地址后那个"请选择收货地址"是一个readonly的input, 咱一进页面,直接点击这个& ...
- ASP.NET MVC5(四):数据注解和验证
前言 用户输入验证的工作,不仅要在客户端浏览器中执行,还要在服务端执行.主要原因是客户端验证会对输入数据给出即时反馈,提高用户体验:服务器端验证,主要是因为不能完全信任用户提供的数据.ASP.NET ...
- python 自定义回调函数
回调函数用起来比较爽.特别是在js中,满世界全是回调,那么在python中,怎么来优雅地实现自己的回调函数呢 下面贴一个我写的例子 class BaseHandler(object): def cra ...
- Discuz开发帮助
http://ishare.iask.sina.com.cn/f/33819255.html Discuz二次开发手册(下载) http://dev.discuz.org/wiki/index.php ...
