为Jquery EasyUI 组件加上“清除”功能
1、背景
在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框)、DateBox(日期输入框)、DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或日期只允许选择、不允许手动输入,这时只要在组件选项中加入 editable:false 就可以实现,但有一个问题,就是:一旦选择了,没办法清空。经过研究,可以用一个变通的解决方案:给组件加上一个“清除”按钮,当有值是,显示按钮,点击按钮可清空值,当无值是,隐藏按钮。
2、函数定义
定义JS方法,为 EasyUI 中一些常用组件添加'清除'按钮及功能。共计6个:
/*
* 为‘文本框’列表添加‘清除’图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4TextBox(theId,onChangeFun)
{
var theObj = $(theId); //根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.textbox('getIcon',0);
if (theObj.textbox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
}; theObj.textbox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.textbox('clear');
}
}], //值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
} }); //根据目前值,确定是否显示清除图标
showIcon();
} /*
* 为‘下拉列表框’添加‘清除’图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Combobox(theId,onChangeFun)
{
var theObj = $(theId); //根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.combobox('getIcon',0);
if (theObj.combobox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
}; theObj.combobox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.combobox('clear');
}
}], //值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
} }); //初始化确认图标显示
showIcon();
} /*
* 为‘数据表格下拉框’添加‘清除’图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Combogrid(theId,onChangeFun)
{
var theObj = $(theId); //根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.combogrid('getIcon',0);
if (theObj.combogrid('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
}; theObj.combogrid({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.combogrid('clear');
}
}], //值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
} }); //初始化确认图标显示
showIcon();
} /*
* 为‘数值输入框’添加‘清除’图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Numberbox(theId,onChangeFun)
{
var theObj = $(theId); //根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.numberbox('getIcon',0);
if (theObj.numberbox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
}; theObj.numberbox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.numberbox('clear');
}
}], //值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
} }); //初始化确认图标显示
showIcon();
} /*
* 为‘日期选择框’添加‘清除’图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Datebox(theId,onChangeFun)
{
var theObj = $(theId); //根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.datebox('getIcon',0);
if (theObj.datebox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
}; theObj.datebox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.datebox('clear');
}
}], //值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
} }); //初始化确认图标显示
showIcon();
} /*
* 为‘日期时间选择框’添加‘清除’图标
* 该实现使用了 onChange 事件,如果用户需要该事件,可传入自定义函数,会自动回调 。
*/
function addClear4Datetimebox(theId,onChangeFun)
{
var theObj = $(theId); //根据当前值,确定是否显示清除图标
var showIcon = function(){
var icon = theObj.datetimebox('getIcon',0);
if (theObj.datetimebox('getValue')){
icon.css('visibility','visible');
} else {
icon.css('visibility','hidden');
}
}; theObj.datetimebox({
//添加清除图标
icons:[{
iconCls:'icon-clear',
handler: function(e){
theObj.datetimebox('clear');
}
}], //值改变时,根据值,确定是否显示清除图标
onChange:function(){
if(onChangeFun)
{
onChangeFun();
}
showIcon();
} }); //初始化确认图标显示
showIcon();
}
3、使用
用法格式如下:
(1)addClear4TextBox("#name",nameChangeDo); //文本框,同时传入了回调函数
(2)addClear4Combobox("#state\\.id"); //下拉列表框
(3)addClear4Combogrid("#type\\.id"); //数据表格下拉框
(4)addClear4Numberbox("#intNum2"); //数值输入框
(5)addClear4Datebox("#theDate2"); //日期选择框
(6)addClear4Datetimebox("#theTime2"); //日期选择框
注:函数的实现使用了 onChange 事件,如果需要使用该事件执行某些操作,可传入自定义函数,会自动回调 ,参见(1)。
<script> //名称改变时执行的一些操作。(演示清除操作回调)
var nameChangeDo = function(){
//alert("改变了...");
} $(function(){
addClear4TextBox("#code");
addClear4TextBox("#name",nameChangeDo);
addClear4Combobox("#city");
addClear4Combobox("#state\\.id");
addClear4Combogrid("#type\\.id");
addClear4Combobox("#hobby");
addClear4Numberbox("#intNum2");
addClear4Numberbox("#doubleNum1");
addClear4Numberbox("#doubleNum2");
addClear4Datebox("#theDate2");
addClear4Datetimebox("#theTime2");
addClear4TextBox("#remark");
}); </script>
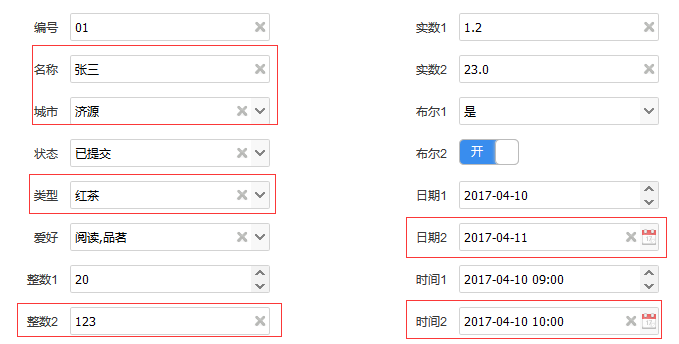
4、效果展示
(1)有值时的情况(其中 类型 是数据列表下拉框)

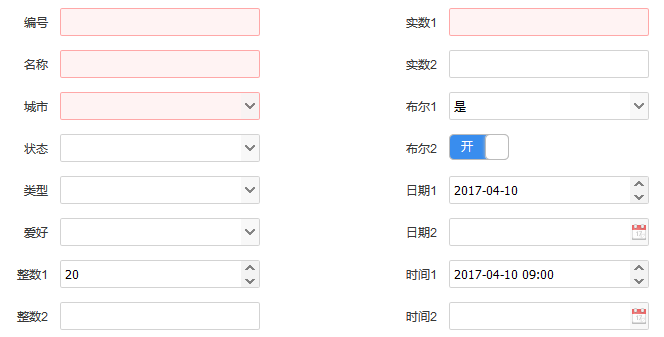
(2)无值时的情况

5、进一步扩展
增加自动添加“清除”功能的函数,省去每个组件手动添加的麻烦。
(1)自动添加函数定义
//自动填加清除功能 (组件需要增加 addClear属性 )
function autoAddClear()
{
var arr = $("input[addClear]");
for(var i=0;i<arr.length;i++)
{
var oneInput = $(arr[i]);
var theId = oneInput.attr("id");
theId = theId.replace('.', '\\.');
var theClass = oneInput.attr("class"); if(theClass.indexOf("easyui-textbox") != -1 )
{//文本框
addClear4TextBox("#"+theId);
}
else if(theClass.indexOf("easyui-combobox") != -1 )
{//下拉列表框
addClear4Combobox("#"+theId);
}
else if(theClass.indexOf("easyui-combogrid") != -1 )
{//数据表格下拉框
addClear4Combogrid("#"+theId);
}
else if(theClass.indexOf("easyui-numberbox") != -1 )
{//数值输入框
addClear4Numberbox("#"+theId);
}
else if(theClass.indexOf("easyui-datebox") != -1 )
{//日期选择框
addClear4Datebox("#"+theId);
}
else if(theClass.indexOf("easyui-datetimebox") != -1 )
{//日期选择框
addClear4Datetimebox("#"+theId);
}
}
}
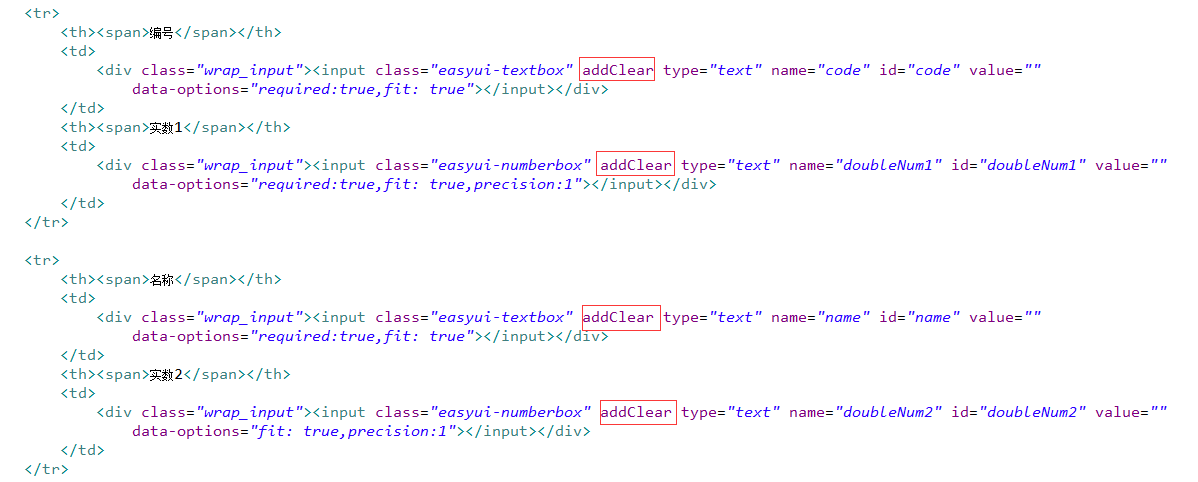
(2)使用时,各组件上添加 addClear 属性。

(3)使用自动添加
$(function(){
autoAddClear(); //为各组件自动填加‘清除’功能(组件需要增加 addClear属性 )
addClear4TextBox("#name",nameChangeDo); //对于需要使用OnChange事件的组件,单独手动填加
});
为Jquery EasyUI 组件加上“清除”功能的更多相关文章
- datebox清除按钮,datebox加上清除按钮,easyui datebox加上清除按钮
datebox加上清除按钮,easyui datebox加上清除按钮 >>>>>>>>>>>>>>>>& ...
- FastAdmin 开发学习给输入框加上清除功能
FastAdmin 开发学习给输入框加上清除功能 在社区上有小伙伴询问如果给输入框加上清除功能,因为有时修重新搜索时需要将输入框的内容快速清除,所以这个功能对用户非常友好. 如上图所示这种. 我看了一 ...
- 为JQuery EasyUI 表单组件加上“清除”功能
1.背景 在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框).DateBox(日期输入框).DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或 ...
- struts2+Hibernate4+spring3+EasyUI环境搭建之五:引入jquery easyui
1.下载jquery easyui组件 http://www.jeasyui.com/download/index.php 2.解压 放到工程中 如图 3.jsp引入组件:必须按照如下顺序 ...
- web项目中引入jquery easyui
jQuery easyui是一个基于jquery的用户界面插件集合,可以做出各种炫酷页面效果,大中型项目都可以使用些框架,非常好用,而且它有中文网,提供了大量的demo.下面我们看怎么将它引入到项目中 ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 第二百一十三节,jQuery EasyUI,NumberBox(数值输入框)组件
jQuery EasyUI,NumberBox(数值输入框)组件 功能:只能输入数值,和各种数值的计算 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- 为JQuery EasyUI 表单组件增加“焦点切换”功能
1.背景说明 在使用 JQuery EasyUI 各表单组件时,实际客户端页面元素是由 JQuery EasyUI 生成的,元素的焦点切换,虽然 Tab 键可以正常用,但顺序控制属性 tabinde ...
随机推荐
- 前端数据统计用做Bootstrap的一些柱状图、饼状图和折线图案例
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootstrap ...
- 每天一个Linux命令(07)--mv命令
mv命令是move的缩写,可以用来移动文件或者将文件改名,这也是个常用命令,经常用来备份文件或者目录. 1.命令格式: mv [选项] 源文件或目录 目标文件或目录 2.命令功能: 视mv命令中第 ...
- tmux进阶之tmuxinator
tmux进阶之tmuxinator 作者:crane-yuan 日期:2017-03-03 前言 tmuxinator是tmux的配置管理工具,解决了tmux服务器关机后session丢失问题.tmu ...
- 点击Robot Framework的桌面快捷图标后,没有反应(没有打开应用程序)
http://www.cnblogs.com/zhengyihan1216/p/6397478.html 这篇文章中介绍了如何安装Robot Framework以及如何在桌面上创建快捷方式. 但是有 ...
- SpringMvc的运行流程
一.先用文字描述 1.用户发送请求到DispatchServlet 2.DispatchServlet根据请求路径查询具体的Handler 3.HandlerMapping返回一个HandlerExc ...
- 【转】Spring注解
原文链接:http://bbs.51cto.com/thread-1136892-1.html 使用Spring2.5的新特性--Autowired可以实现快速的自动注入,而无需在xml文档里面添加b ...
- homebrew常用命令
安装 ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/Go/install)" 搜索 brew sea ...
- Jenkins+Git 持续集成
持续集成是必要的! 希望达到的效果是:开发同事签入代码后,对应的站点可以自动实现更新.目前还只在在内部服务器上实现开发环境中的站点更新,不涉及到线上的发布. 目前使用Jenkins实现这样的持续集成. ...
- 大数据系列之Flume+HDFS
本文将介绍Flume(Spooling Directory Source) + HDFS,关于Flume 中几种Source详见文章 http://www.cnblogs.com/cnmenglang ...
- 深入理解ajax系列第五篇——进度事件
前面的话 一般地,使用readystatechange事件探测HTTP请求的完成.XHR2规范草案定义了进度事件Progress Events规范,XMLHttpRequest对象在请求的不同阶段触发 ...
