canvas入门之时钟的实现
canvas 入门之作:
三步实现一个时钟:
直接上效果:
- step 1 : 背景制作
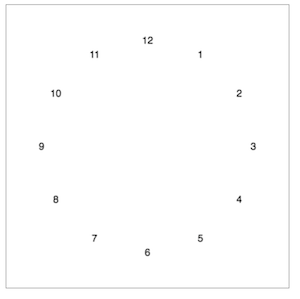
首先制作从1-12的数字:var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 400;
ctx.translate(200,200);
var R = 150;
ctx.font = "14px Helvetica";
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
for(var i=1;i<13;i++){
var radian = (i*30)*Math.PI / 180;
ctx.fillText(i,R*Math.sin(radian),R*(-Math.cos(radian)))
}关于 js 中Math.cos()和 Math.sin()的作用是这样的:
Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间; Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数; 这两个函数中的X 都是指的“弧度”而非“角度”,弧度的计算公式为: 2*PI/360*角度; 30° 角度 的弧度 = 2*PI/360*30;
效果图如下:

十分简单的绘出了背景; - step 2 : 绘出当前时间的指针位置
var getTime = function(){
var myDate = new Date();
return {
H:myDate.getHours(), //获取当前小时数(0-23)
M:myDate.getMinutes(), //获取当前分钟数(0-59)
S:myDate.getSeconds(), //获取当前秒数(0-59)
}
} var sDeg = 6*Math.PI / 180;
var dDeg = 30*Math.PI /180; var Animation = function(time){
ctx.strokeStyle = "#e20437";
ctx.moveTo(0,0);
ctx.lineTo(140*Math.sin(sDeg*time.S),140*(-Math.cos(sDeg*time.S)))
ctx.lineWidth = 2;
ctx.lineCap = 'round';
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = "#000";
ctx.moveTo(0,0);
ctx.lineTo(100*Math.sin(sDeg*time.M),100*(-Math.cos(sDeg*time.M)));
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 3;
ctx.moveTo(0,0);
ctx.lineTo(80*Math.sin(dDeg*time.H),80*(-Math.cos(dDeg*time.H)));
ctx.stroke();
}
var time = getTime();
Animation(time);因为秒针的颜色与时针,分针的不同,所以才用了 ctx.beginPath()多次;
效果图:
- step 3 :添加动画
给 canvas添加动画:var Animation = function(time){
ctx.clearRect(-200,-200,400,400);
printBG();
ctx.strokeStyle = "#e20437";
ctx.moveTo(0,0);
ctx.lineTo(140*Math.sin(sDeg*time.S),140*(-Math.cos(sDeg*time.S)))
ctx.lineWidth = 2;
ctx.lineCap = 'round';
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = "#000";
ctx.moveTo(0,0);
ctx.lineTo(100*Math.sin(sDeg*time.M),100*(-Math.cos(sDeg*time.M)));
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 3;
ctx.moveTo(0,0);
ctx.lineTo(80*Math.sin(dDeg*time.H),80*(-Math.cos(dDeg*time.H)));
ctx.stroke();
};
var time = getTime();
Animation(time);
setInterval(function(){
time.S += 1;
if(time.S>60){
time = getTime();
}
Animation(time);
},1000)为什么我会每60秒就获取一次时间呢?因为 setInterval 有一个众所周知的缺点,在时间计算方面随着时间的推移,会因为阻塞等等原因失去准确率,所以我这样做可以提高时间的准确,当然使用 webwork 应该也能解决问题;
其实在实现的过程中,大家都发现了连背景也要重新绘制,效率真的非常差,这正是原生 API 的不足之处,这个可以使用一些框架来进行解决;
另一种方法是,专门制作一个背景将两者重叠在一起;还有一个 api 是也可以解决这个问题的就是:ctx.clip(),这是可以在 canvas里扣下一部分画面,只在这里面绘图,不过碰到动画和背景相接触的就没有办法了,局限性比较大完整的代码我都放在了 GitHub 里:https://github.com/Grewer/JsDemo/tree/master/clock
demo 地址:https://grewer.github.io/JsDemo/clock/step3.html
canvas入门之时钟的实现的更多相关文章
- Canvas入门(2):图形渐变和图像形变换
来源:http://www.ido321.com/986.html 一.图形渐变(均在最新版Google中测试) 1.绘制线性渐变 1: // 获取canvas 的ID 2: var canvas = ...
- Canvas入门(1):绘制矩形、圆、直线、曲线等基本图形
来源:http://www.ido321.com/968.html 一.Canvas的基础知识 Canvas是HTML 5中新增的元素,专门用于绘制图形.canvas元素就相当于一块“画布”,一块无色 ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- canvas自适应圆形时钟绘制
前面的话 前面介绍过canvas粒子时钟的绘制,本文将详细介绍canvas自适应圆形时钟绘制 效果演示 最终自适应圆形时钟的效果如下所示 功能分析 下面来分析一下该圆形时钟的功能 [1]静态背景 对于 ...
- canvas 入门
<canvas>是HTML5新增的,是可以使用脚本(JavaScript)在其中绘制图像的HTML元素. canvas是由HTML代码配合高度和宽度属性而定义出的可绘制区域,JavaScr ...
- Canvas 入门案例
五. Canvas 入门案例 1. canvas 圆形绘制 <!DOCTYPE html> <html lang="en"> <head> ...
- Canvas入门笔记-实现极简画笔
今天学习了Html5 Canvas入门,已经有大神写得很详细了http://www.cnblogs.com/tim-li/archive/2012/08/06/2580252.html#8 在学习过后 ...
- canvas做的时钟,学习下
canvas标签只是图形容器,您必须使用脚本来绘制图形. getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性.——获取上下文对象. getContext(" ...
随机推荐
- 打包zip下载
//首先引入的文件为org.apache的切记不是jdk的import org.apache.tools.zip.ZipOutputStream;import org.apache.tools.zip ...
- HTTP Error 500.19 - Internal Server Error
1.使用svn对项目进行管理 2.之前都是平安无事,忽然有一天报错:HTTP Error 500.19 - Internal Server Error,如图: 3.经过各种挣扎和求证,最后发现是项目. ...
- Android中的intent属性
android之Intent的七大属性 2015年04月03日 ⁄ Android ⁄ 共 14866字 ⁄ 字号 小 中 大 ⁄ 1条评论 Intent用于封装程序的“调用意图”.两个Activit ...
- zookeeper启动异常
zookeeper启动报异常 java.io.EOFException at java.io.DataInputStream.readInt(DataInputStream.java:392) 遇到 ...
- idea 配置tomcat(包含tomcat Server找不到的配置方法)
在配置tomcate时有时候按照网上说的找不到tomcat Server,不知不觉花了很长时间这时我们在这里配置就可以了如图所示 1.这是有tomcat Server的配置(后面是没有的情况下的配置) ...
- 行内脚本的位置放置----css阻塞行内脚本
行内脚本:避免放置在css和其他资源之间. 若在head中,最好放在css样式表之前,如果放置在样式表之后,会引起css阻塞. css阻塞:由于浏览器要保证css和JavaScript的执行顺序,cs ...
- 浅析is和as两个关键词在类型转换时的使用
is检查对象是否兼容与指定类型,返回Boolean值true或者false,值得注意的是,在使用is进行类型转换的时候是永远不会抛出异常的,例如: object o=new Object(); Boo ...
- Unity 游戏框架搭建 (十九) 简易对象池
在Unity中我们经常会用到对象池,使用对象池无非就是解决两个问题: 一是减少new时候寻址造成的消耗,该消耗的原因是内存碎片. 二是减少Object.Instantiate时内部进行序列化和反序列化 ...
- HTTP中的Range: bytes=0-
HTTP中的Range就是分段请求字节数,也是大家经常说的断点续传.Range头域可以请求实体的一个或者多个子范围,Range的值为0表示第一个字节,也就是Range计算字节数是从0开始的 表示第二个 ...
- Oracle-4 - :超级适合初学者的入门级笔记:plsql,基本语法,记录类型,循环,游标,异常处理,存储过程,存储函数,触发器
初学者可以从查询到现在的pl/sql的内容都可以在我这里的笔记中找到,希望能帮到大家,视频资源在 资源, 我自己的全套笔记在 笔记 在pl/sql中可以继续使用的sql关键字有:update del ...
