[js高手之路]HTML标签解释成DOM节点
最近在封装一个开源框架,已经写了500行, 已经具备jquery的大多数常用功能,后面还会扩展大量的工具函数和MVVM双向驱动等功能。跟jquery的使用方法完全一样,jquery的选择器,几乎都能支持,为什么说这事,跟这篇文章的主题有毛关系呢?因为这篇文章要讲的就是我在写框架过程中碰到的一个问题,封装jquery的after方法,支持DOM和html标签两种用法,html标签传参,我要把html解释成DOM结构,用DOM的方法插入.
首先,我们写个通用的html标签:
如果有了这个结构,只要拿到对应的键和值,组装成一个dom就可以搞定了
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );
解释思路已经明确,那么我们首先就要把html标签的每部分用正则表达式匹配出来
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>';
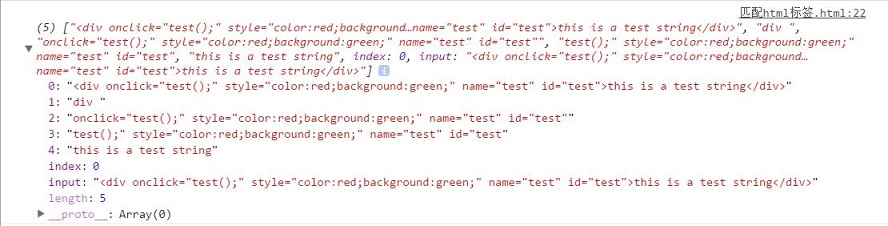
var res = str.match(re);

恩,这就是我们匹配出来的结果,从图中可以看出,
res[1]存储的是标签名称,只需要把两边的空格去掉
res[2]存储的是属性和值,我们用split函数按空格切割一次,再用split函数按'='切割一次,就能分解出来了
res[4]存储的就是字符串的内容
上面3部分,只要用循环和字符串稍加处理就可以得出目标结果了
那么完整的处理代码就是:
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>';
var res = str.match(re); var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
} var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );
可以自行封装一个函数,我相信你应该轻易就能封装出来吧.
[js高手之路]HTML标签解释成DOM节点的更多相关文章
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
所谓组合模式,就是把一堆结构分解出来,组成在一起,现实中很多这样的例子,如: 1.肯德基套餐就是一种组合模式, 比如鸡腿堡套餐,一般是是由一个鸡腿堡,一包薯条,一杯可乐等组成的 2.组装的台式机同理, ...
- [js高手之路] es6系列教程 - 对象功能扩展详解
第一:字面量对象的方法,支持缩写形式 //es6之前,这么写 var User = { name : 'ghostwu', showName : function(){ return this.nam ...
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]设计模式系列课程-发布者,订阅者重构购物车
发布者订阅者模式,是一种很常见的模式,比如: 一.买卖房子 生活中的买房,卖房,中介就构成了一个发布订阅者模式,买房的人,一般需要的是房源,价格,使用面积等信息,他充当了订阅者的角色 中介拿到卖主的房 ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
随机推荐
- forEach( ) map( ) for( in ) for ( of )
====forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索 ...
- Python基础之常用模块(三)
1.configparser模块 该模块是用来对文件进行读写操作,适用于格式与Windows ini 文件类似的文件,可以包含一个或多个节(section),每个节可以有多个参数(键值对) 配置文件的 ...
- JDK+Tomcat+Zookeeper+DubboAdmin安装教程
JDK+Tomcat+Zookeeper+DubboAdmin安装教程 1. 安装内容: JDK 1.8.131 Tomcat 7.0.77 Zookeeper 3.4.9 Dubbo admin 2 ...
- CODE大全——机器学习
聚类 聚类任务 背景 在无监督学习(密度估计.异常检测等)中,训练样本的标记信息是未知的(即不人为指定),旨在发现数据之间的内在联系和规律,为进一步的数据分析提供基础. 此类学习任务中研究最多.应用最 ...
- struts加载spring
为了在Struts中加载Spring context,需要在struts-config.xml文件中加入如下部分: <struts-config> <plug-in classNam ...
- swift 3.0 基础练习 面向对象 类的扩展
要求 为NSString类添加split功能 为NSString类添加一个函数func split(splitStr: NSString)-> [NSString],split是把字符串以特定的 ...
- [javascript] visible - 待写
摘要 jquery 有个筛选器 visible , 一般用于选择 可见元素 $('p:visible') 就是选择可见的 p 元素. 但发现有时候不可用.!!
- ctf中常见注入题源码及脚本分析
1.代码审计发现 这里没有用escape_string,因此存在注入. function show($username){ global $conn; $sql = "select role ...
- year:2017 month:7 day:20
2017-07-20 JavaScript(Dom) 1:获取节点对象 document.getElementById("html元素的id") document.getEleme ...
- hdu--1798--Doing Homework again(贪心)
Doing Homework again Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
