[图形学] Chp18 OpenGL表面纹理函数
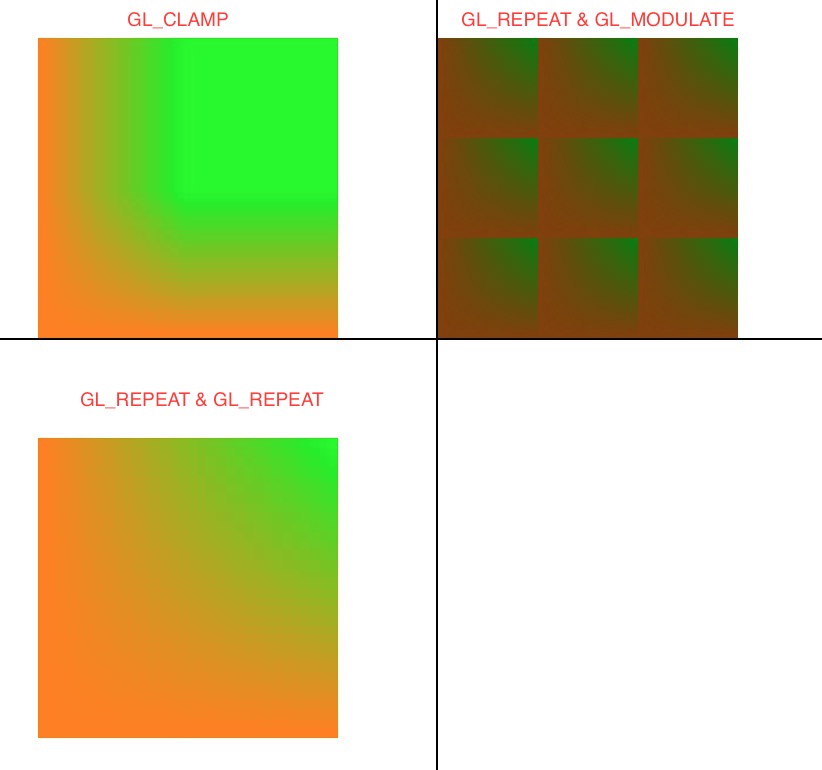
以2D表面为例展示纹理贴图,用opengl设置一个2D纹理,颜色存储在32*32*3的数组中,对应的纹理坐标为0<=s, t<=1.0. 画出几个正方形表面,分别以GL_CLAMP(纹理坐标大于1或小于0都被规范到1和0),GL_REPEAT(类似平铺,超过0或1的部分忽略整数位进行贴图),GL_MODULATE(纹理颜色与对象颜色相乘), GL_REPLACE(纹理颜色替换对象颜色)几种形式进行贴图。

- #include <GLUT/GLUT.h>
- GLsizei winWidht = , winHeight = ;
- void init (void)
- {
- glClearColor(1.0, 1.0, 1.0, 0.0);
- glMatrixMode(GL_PROJECTION);
- glLoadIdentity();
- gluOrtho2D(-, , -, );
- }
- void xyCoords (void)
- {
- glBegin(GL_LINES);
- glColor3f(0.0, 0.0, 0.0);
- glVertex2i(-, );
- glVertex2i(, );
- glVertex2i(, -);
- glVertex2i(, );
- glEnd();
- }
- void lineTextureMapping (void)
- {
- GLint k;
- GLubyte texLine [];
- for (k = ; k <= ; k +=) {
- texLine [*k] = ;
- texLine [*k+] = ;
- texLine [*k+] = ;
- texLine [*k+] = ;
- }
- for (k = ; k <= ; k +=) {
- texLine [*k] = ;
- texLine [*k+] = ;
- texLine [*k+] = ;
- texLine [*k+] = ;
- }
- glTexParameteri(GL_TEXTURE_1D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
- glTexParameteri(GL_TEXTURE_1D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
- glTexImage1D(GL_TEXTURE_1D, , GL_RGBA, , , GL_RGBA, GL_UNSIGNED_BYTE, texLine);
- glEnable(GL_TEXTURE_1D);
- glColor3f(1.0, 1.0, 1.0);
- glBegin(GL_LINES);
- glTexCoord1f(0.25);
- glVertex2f(-4.5, 4.0);
- glTexCoord1f(1.0);
- glVertex2f(-4.5, -4.0);
- glEnd();
- glDisable(GL_TEXTURE_1D);
- }
- void surfaceTextureMapping (void)
- {
- GLint k, j;
- GLubyte texArray [][][];
- for (k = ; k < ; k++) {
- for (j = ; j < ; j++) {
- texArray [k][j][] = - k*j/;
- texArray [k][j][] = + k*j/;
- texArray [k][j][] = ;
- texArray [k][j][] = ;
- }
- }
- glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
- glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
- glTexImage2D(GL_TEXTURE_2D, , GL_RGBA, , , , GL_RGBA, GL_UNSIGNED_BYTE, texArray);
- glEnable(GL_TEXTURE_2D);
- glColor3f(0.5, 0.5, 0.5); // 与纹理值相乘,因此会发暗
- glBegin(GL_QUADS);
- glTexCoord2f(0.0, 0.0);
- glVertex2f(0.0, 0.0);
- glTexCoord2f(3.0, 0.0);
- glVertex2f(3.0, 0.0);
- glTexCoord2f(3.0, 3.0);
- glVertex2f(3.0, 3.0);
- glTexCoord2f(0.0, 3.0);
- glVertex2f(0.0, 3.0);
- glEnd();
- glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE);
- glColor3f(0.5, 0.5, 0.5); // 替换为纹理颜色,则不会像前一个图案那样发暗
- glBegin(GL_QUADS);
- glTexCoord2f(0.0, 0.0);
- glVertex2f(-4.0, -4.0);
- glTexCoord2f(1.0, 0.0);
- glVertex2f(-1.0, -4.0);
- glTexCoord2f(1.0, 1.0);
- glVertex2f(-1.0, -1.0);
- glTexCoord2f(0.0, 1.0);
- glVertex2f(-4.0, -1.0);
- glEnd();
- glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE);
- // 不允许纹理坐标超过1,因此小于0的设为0,大于1的设为1
- glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);
- glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
- glColor3f(1.0, 1.0, 1.0);
- glBegin(GL_QUADS);
- glTexCoord2f(0.0, 0.0);
- glVertex2f(-4.0, 0.0);
- glTexCoord2f(, 0.0);
- glVertex2f(-1.0, 0.0);
- glTexCoord2f(, );
- glVertex2f(-1.0, 3.0);
- glTexCoord2f(0.0, );
- glVertex2f(-4.0, 3.0);
- glEnd();
- glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
- glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
- glDisable(GL_TEXTURE_2D);
- }
- void displayFcn (void)
- {
- glClear(GL_COLOR_BUFFER_BIT);
- // lineTextureMapping();
- surfaceTextureMapping();
- xyCoords();
- glFlush();
- }
- void winReshapeFcn (GLint newWidth, GLint newHeight)
- {
- glViewport(, , newWidth, newHeight);
- }
- int main(int argc, char * argv[])
- {
- glutInit(&argc, argv);
- glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
- glutInitWindowSize(winWidht, winHeight);
- glutInitWindowPosition(, );
- glutCreateWindow("texture mapping");
- init();
- glutDisplayFunc(displayFcn);
- glutReshapeFunc(winReshapeFcn);
- glutMainLoop();
- return ;
- }
[图形学] Chp18 OpenGL表面纹理函数的更多相关文章
- 用OpenGL进行立方体表面纹理贴图
一.目的 掌握OpenGL中纹理对象的创建.绑定与使用方法. 二.简单介绍 1,连接静态库 #pragma comment(lib, "glut32.lib") #pragma c ...
- OpenGL的API函数使用手册
(一)OpenGL函数库 格式: <库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有 gl.glu.aux.glut.wgl.glx.a ...
- OpenGL ES: 纹理采样 texture sample
Sampler (GLSL) Sampler通常是在Fragment shader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的.一个sampler和 ...
- Eclipse中通过Android模拟器调用OpenGL ES2.0函数操作步骤
原文地址: Eclipse中通过Android模拟器调用OpenGL ES2.0函数操作步骤 - 网络资源是无限的 - 博客频道 - CSDN.NET http://blog.csdn.net/fen ...
- OpenGL中glRotatef()函数究竟对矩阵做了什么
OpenGL中glRotatef()函数究竟对矩阵做了什么 我们知道OpenGL中维持着两套矩阵,一个是模型视图矩阵(model view matrix),另一个是投影矩阵(projection ma ...
- android ndk调用OpenGL 实现纹理贴图Texture
android ndk调用OpenGL 实现纹理贴图Texture 时间 2014-06-25 05:24:39 CSDN博客 原文 http://blog.csdn.net/chrisfxs/a ...
- OpenGL常用的函数
OpenGL常用的函数 1. void glBegin(GLenummode) void glEnd(void) 参数说明: mode:创建图元的类型.可以是以下数值 GL_POINTS:把每一个顶点 ...
- [图形学] Chp17 OpenGL光照和表面绘制函数
这章学了基本光照模型,物体的显示受到以下效果影响:全局环境光,点光源(环境光漫反射分量,点光源漫反射分量,点光源镜面反射分量),材质系数(漫反射系数,镜面反射系数),自身发光,雾气效果等.其中点光源有 ...
- 【计算机图形学】openGL常用函数
OpenGL常用函数 glAccum 操作累加缓冲区 glAddSwapHintRectWIN 定义一组被 SwapBuffers拷贝的三角形 glAlphaFunc允许设置alpha检测 ...
随机推荐
- 《Android进阶》之第三篇 深入理解android的消息处理机制
Android 异步消息处理机制 让你深入理解 Looper.Handler.Message三者关系 android的消息处理机制(图+源码分析)——Looper,Handler,Message an ...
- 关于Python编码,超诡异的,我也是醉了
Python的编码问题,真是让人醉了.最近碰到的问题还真不少.比如中文文件名.csv .python对外呈现不一致啊,感觉好不公平. 没图说个JB,下面立马上图. 我早些时候的其他脚本,csv都是 ...
- Hibernate SQLQuery 原生SQL 查询及返回结果集处理-1
第一篇:官方文档的处理方法,摘自官方 在迁移原先用JDBC/SQL实现的系统,难免需要采用hibernat native sql支持. 1.使用SQLQuery hibernate对原生SQL查询执行 ...
- TCP/UDP客户端
Python 网络编程----模块socekt 在渗透测试的过程中,经常会遇到需要创建一个TCP客户端来连接服务器.发送垃圾数据.进行模糊测试活进行其他任务的情况. 简单的TCP客户端代码: #!/u ...
- Plotting trees from Random Forest models with ggraph
Today, I want to show how I use Thomas Lin Pederson's awesome ggraph package to plot decision trees ...
- 防火墙上开放Oracle服务端口1521的方法
近来由于工作需要,在Windows XP平台上安装了Oracle9i数据库作为测试之用,一切正常.但当客户机连接服务器时却总是超时,我首先想到了防火墙,当我打开1521端口时,连接操作仍然失败.我又怀 ...
- 写给Android App开发人员看的Android底层知识(8)
(十)PMS及App安装过程 PMS,全称PackageManagerService,是用来获取Apk包的信息的. 在前面分析四大组件与AMS通信的时候,我们介绍过,AMS总是会使用PMS加载包的信息 ...
- 网络编程4之UDP协议
一.定义 UDP 是User Datagram Protocol的简称, 中文名是用户数据报协议,是OSI(Open System Interconnection,开放式系统互联) 参考模型中一种[无 ...
- JavaSE教程-02Java基本语法-思维导图
思维导图看不清楚时: 1)可以将图片另存为图片,保存在本地来查看 2)右击在新标签中打开放大查看 1.注释 定义:用于解释说明程序作用的文字 注释类别 单行注释 格式: //注释文字 多行注释 格式: ...
- javascript的运行过程以及setTimeout的运行机制
关于javascript的运行机制大家都应该有所了解了吧,其实javascript是一个单线程的机制,但是因为队列的关系它的表现会让我们感觉是一个多线程的错觉.javascript在运行的时候是这样的 ...
