App Extensions篇之Sticker Pack Extension
转载请标明原文链接:http://www.cnblogs.com/zhanggui/p/7151795.html
前言
上一篇文章对App Extension做了简单介绍以及对Share Extension的使用做了简单说明,本篇文章主要是对Sticker Pack Extension进行介绍。
开始
接下来是对Sticker Pack Extension的一些介绍。
Sticker Pack Extension是什么?
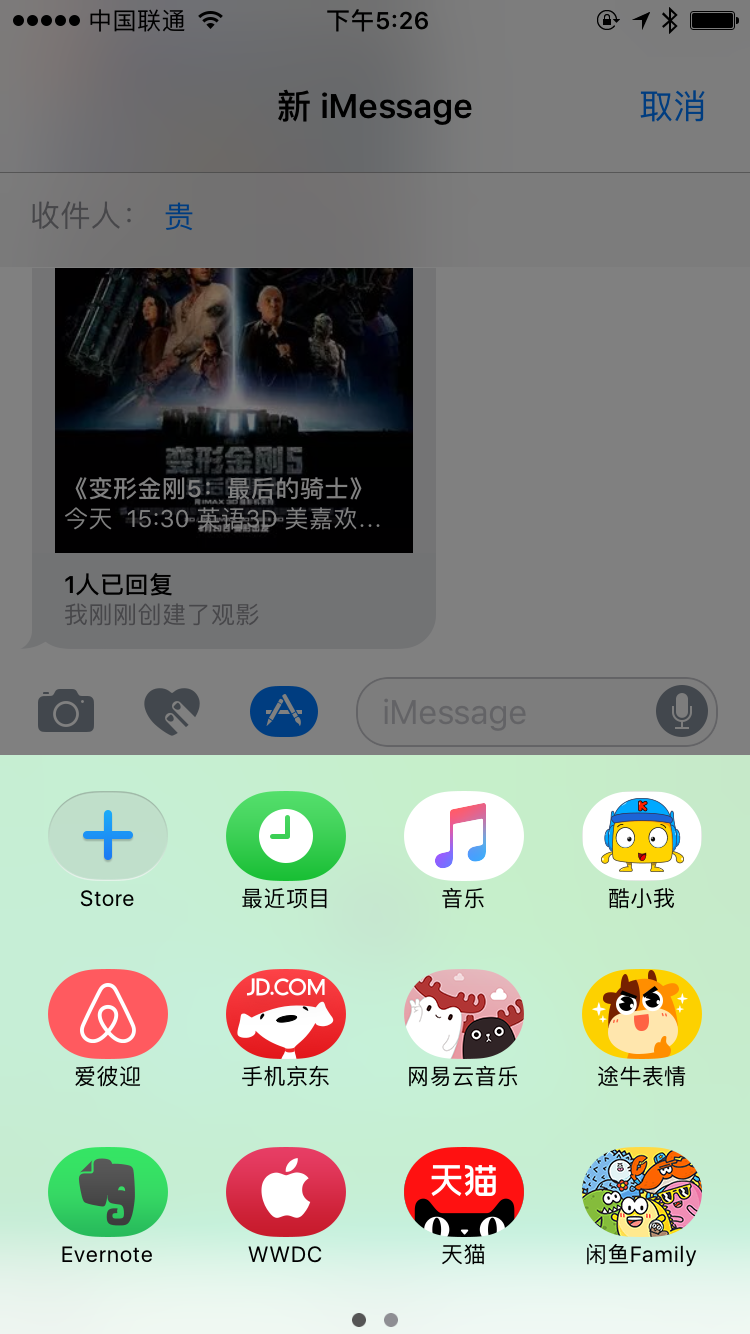
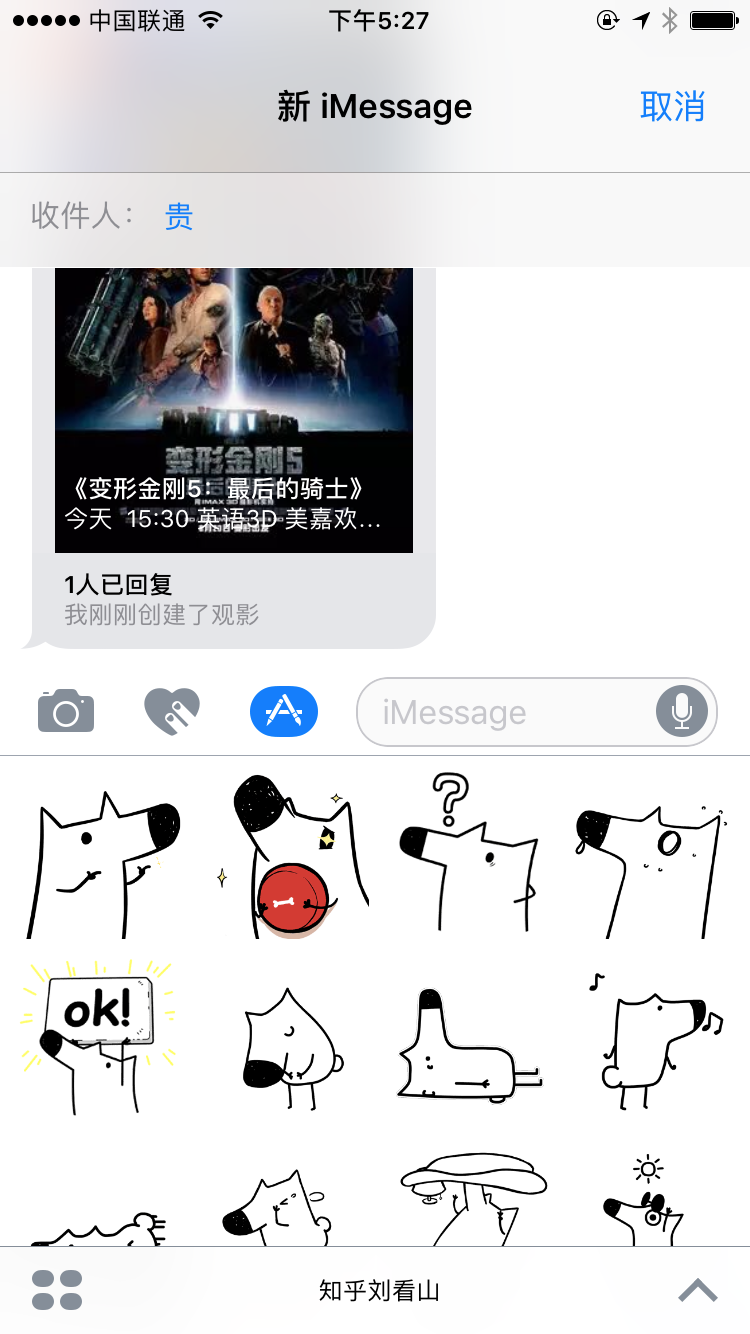
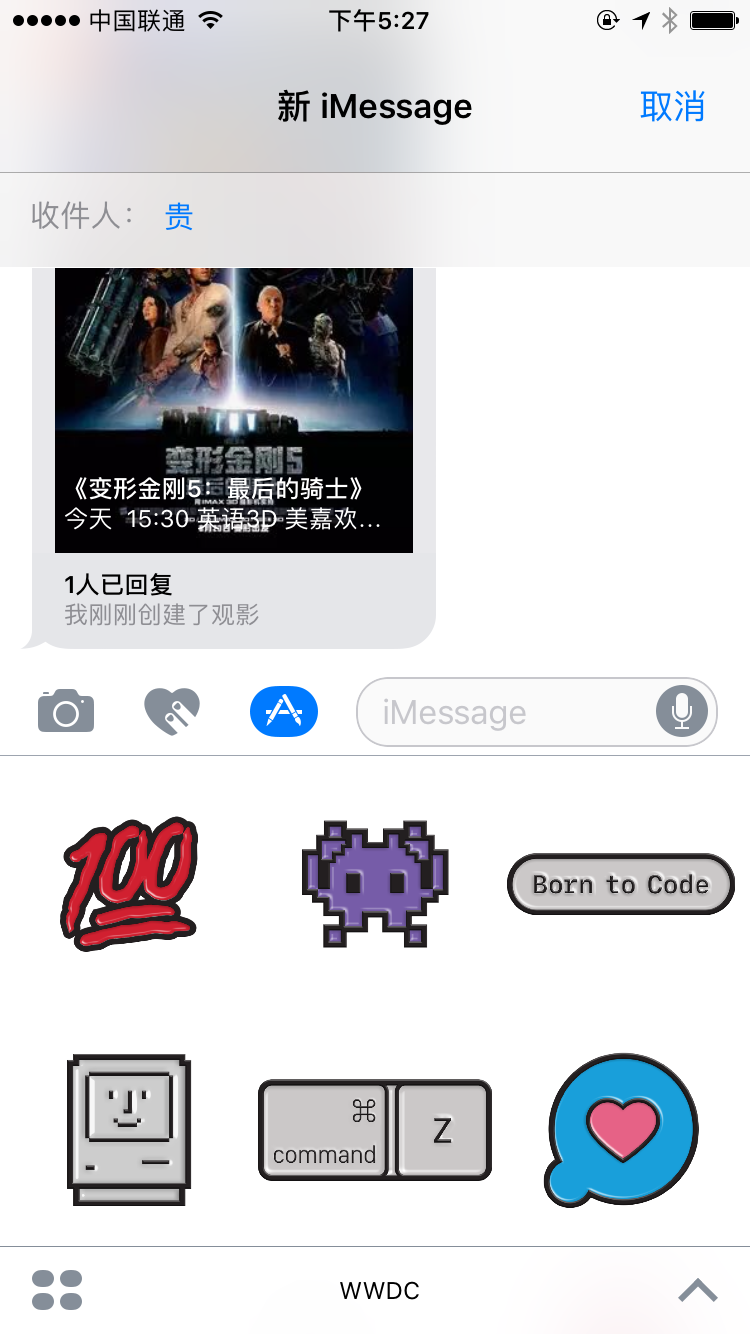
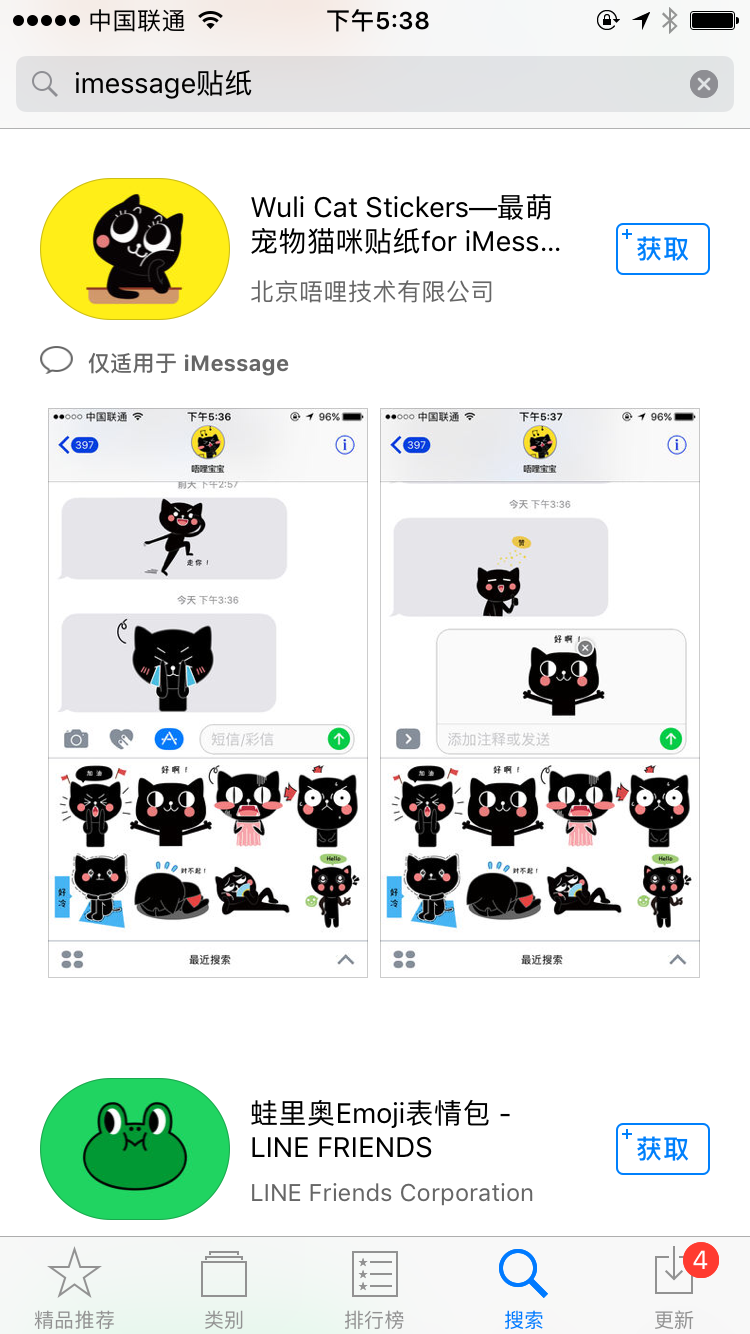
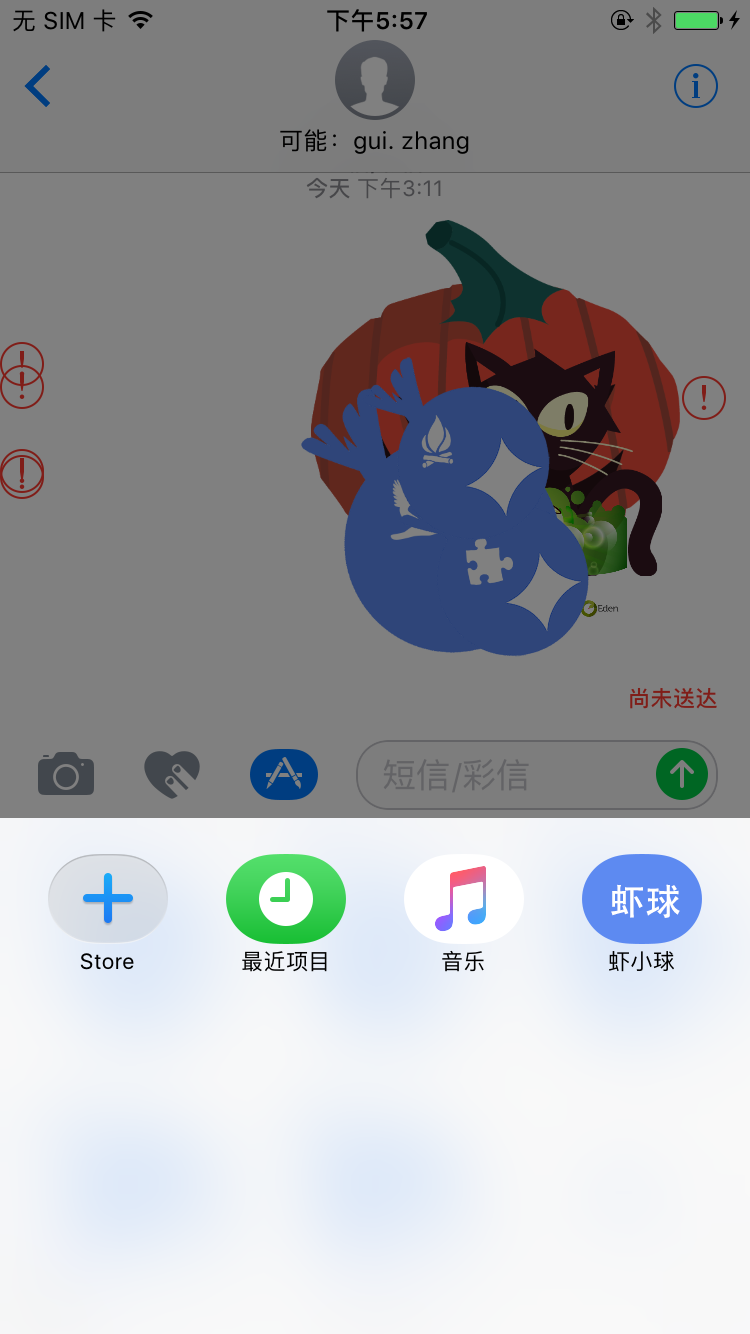
从字面看就是贴纸包扩展,更直观一点看下图:



iMessage里面这些都是iMesssage的Extension,但是并不是所有的Extension都是Sticker Pack Extension,有的是iMessage Extension。因此,如果是贴纸这种的Extension,才是Sticker Pack Extension。
贴纸包如何创建呢?
我们会看到两种情况:
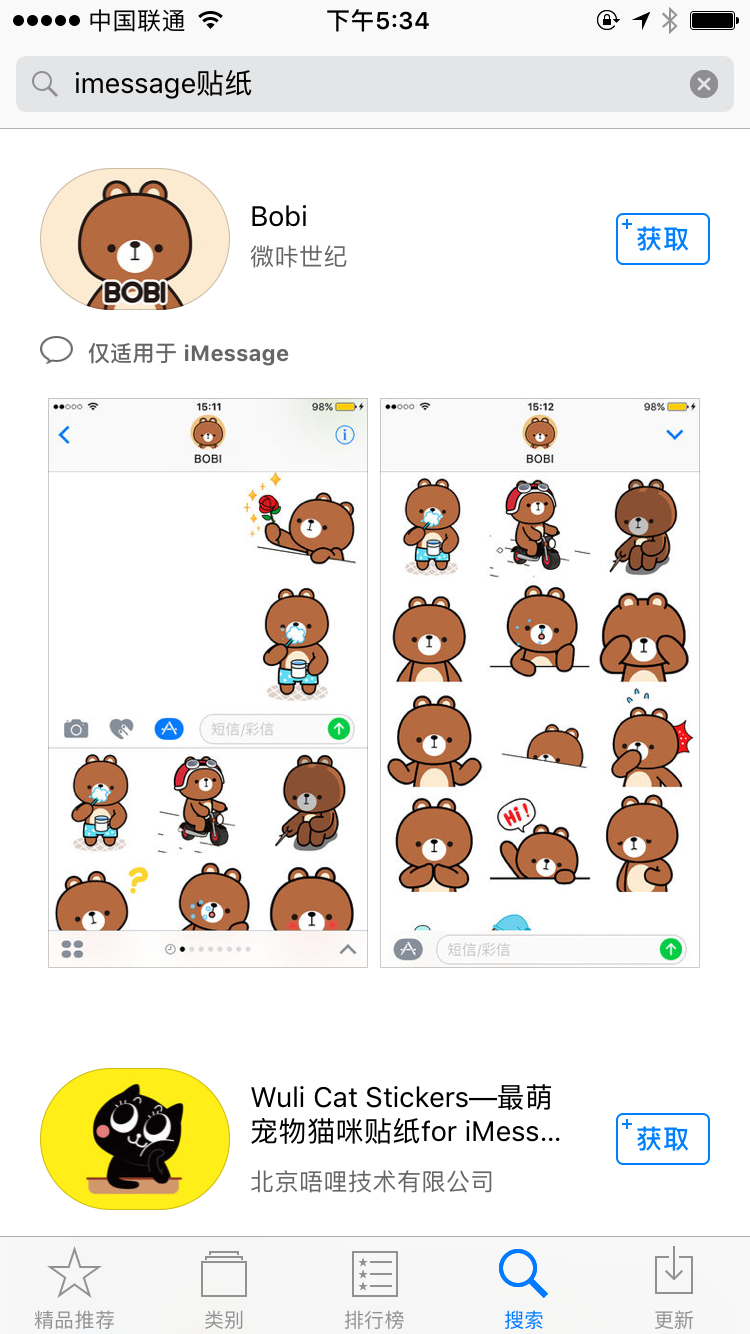
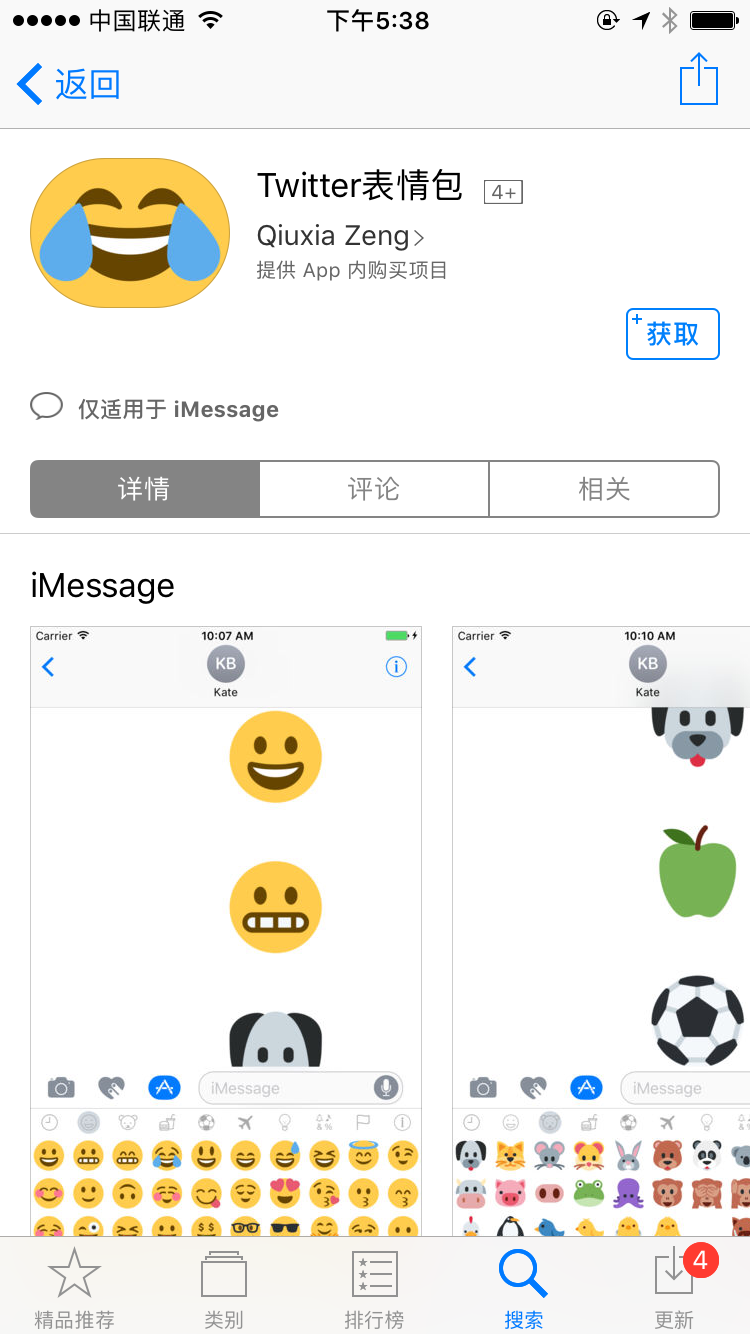
1.没有从AppStore下载Sticker Pack,但是你可以直接在iMessage里面看到。其实这种是不是创建的Sticker Pack Extension,而是单独的Sticker pack Application。它是可以单独上线AppStore的,也就是我们经常看的这些:



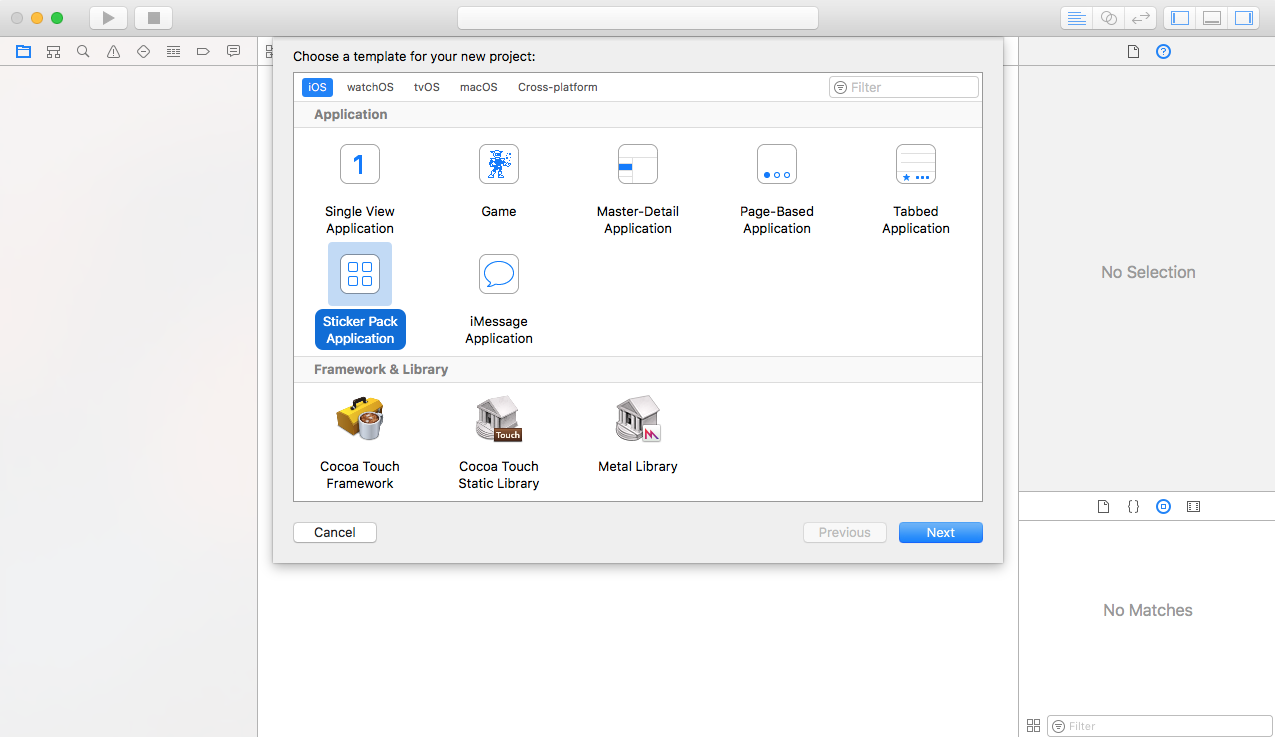
这些椭圆形状的都是iMessage 贴纸,下载之后直接可以在iMessage里面看到。可以直接这样创建:

点击所选择的那个Application之后,你会看到如下的project项目工程列表:

好吧,只有一个文件夹,后面在介绍。
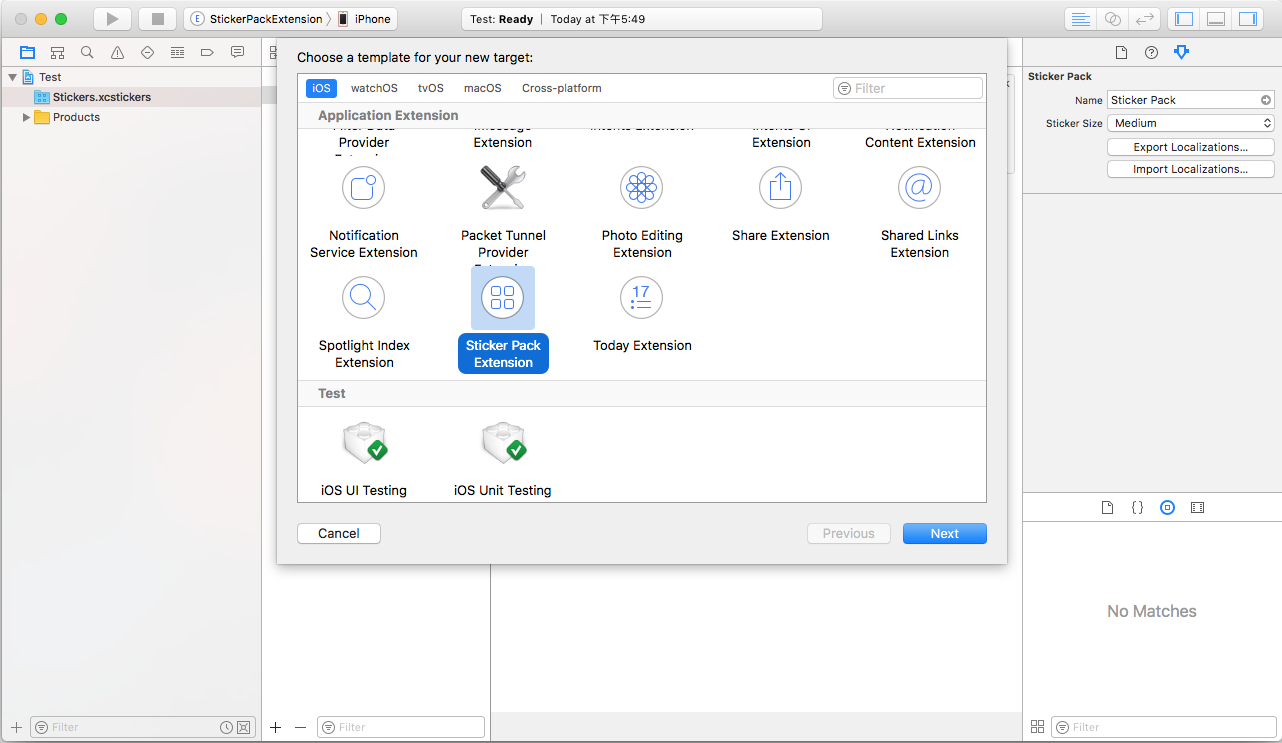
2.没有从AppStore上面下载,但是能够在iMessage里面看到的。例如上面图示中的WWDC和知乎刘看山。它的创建方式就是App Extension。也就是我们在我们产品开发的时候,新建的一个Target:

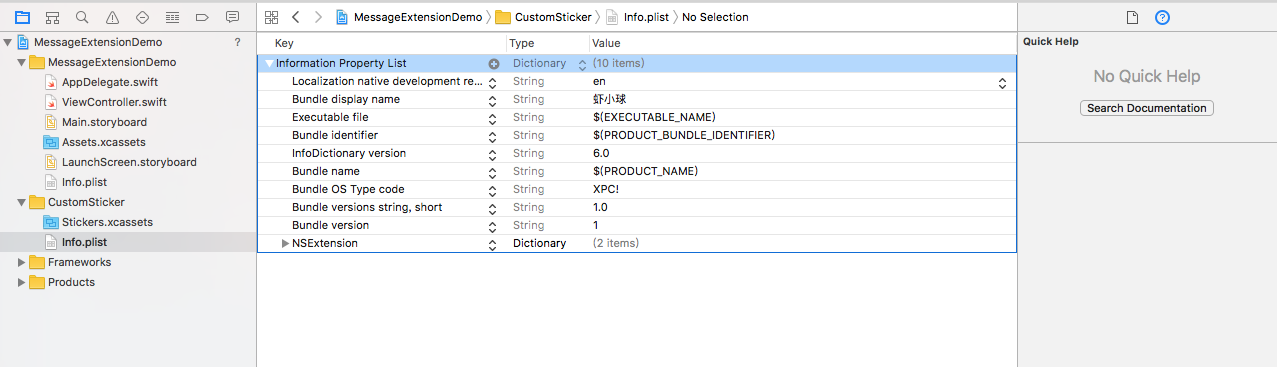
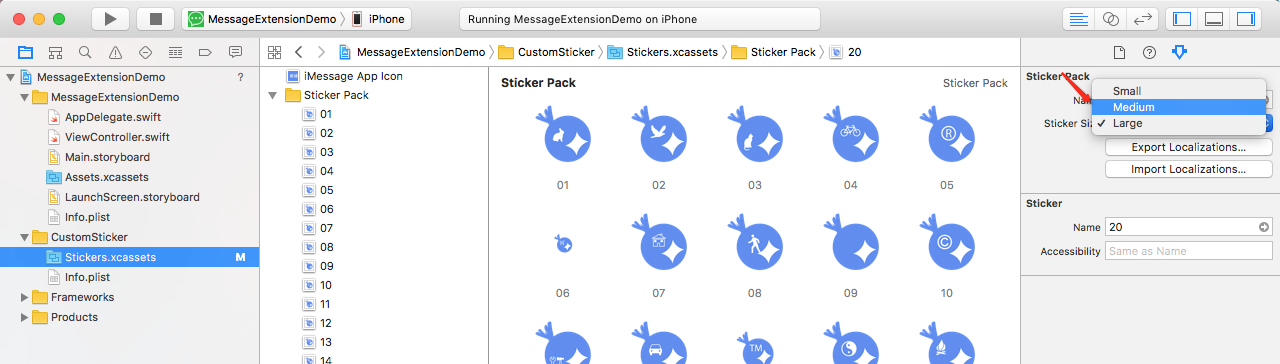
新建之后,你会发现项目工程目录变成这样了:

上面的MessageExtensionDemo是我的工程,CustomSticker是我新建的Sticker Pack Extension。相比之下多了一个Info.plist,无非是对要展示的名称以及其他属性的设置。
如何实现
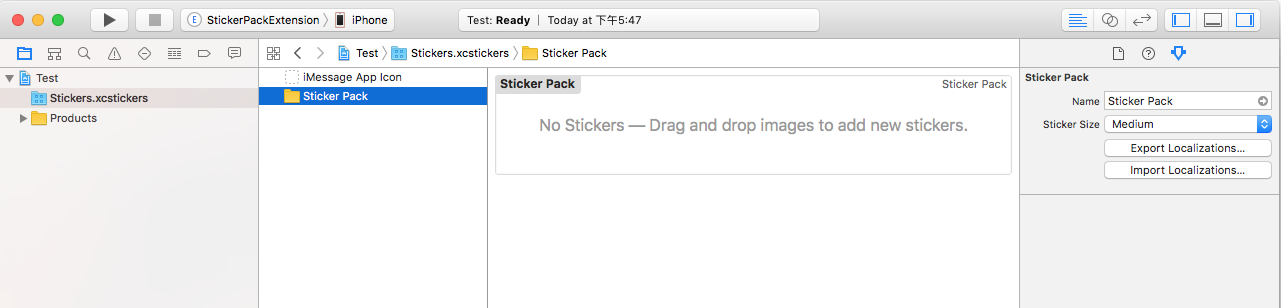
接下来的开发让你刷新认知。因为:完全不需要编写代码!完全不需要编写代码!完全不需要编写代码!我们只要把图片放到指定的位置即可。打开Sticker.xcassets,你会发现里面是这样的:

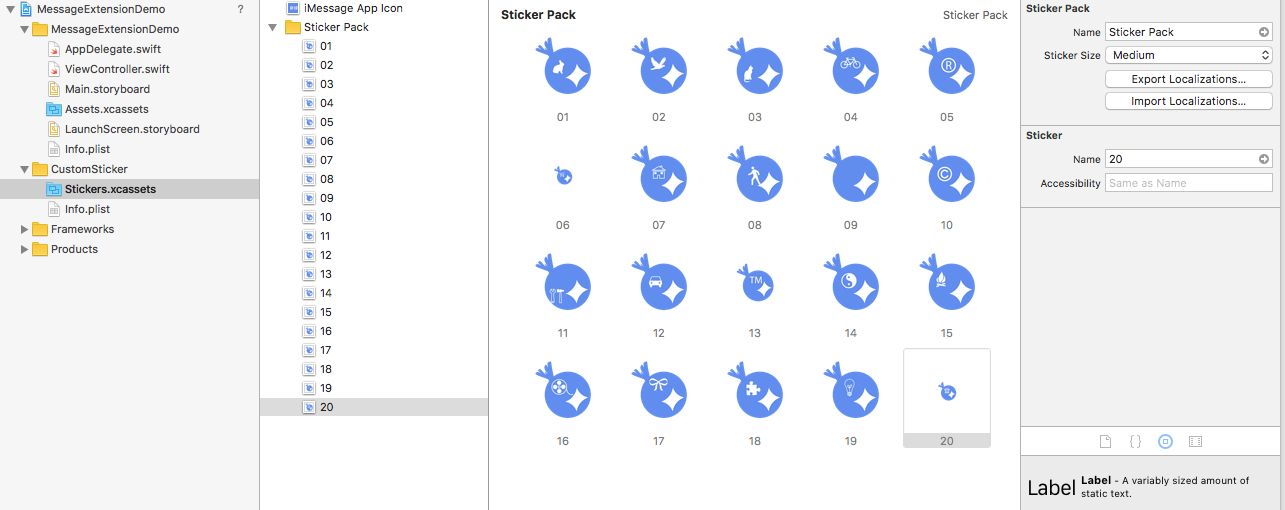
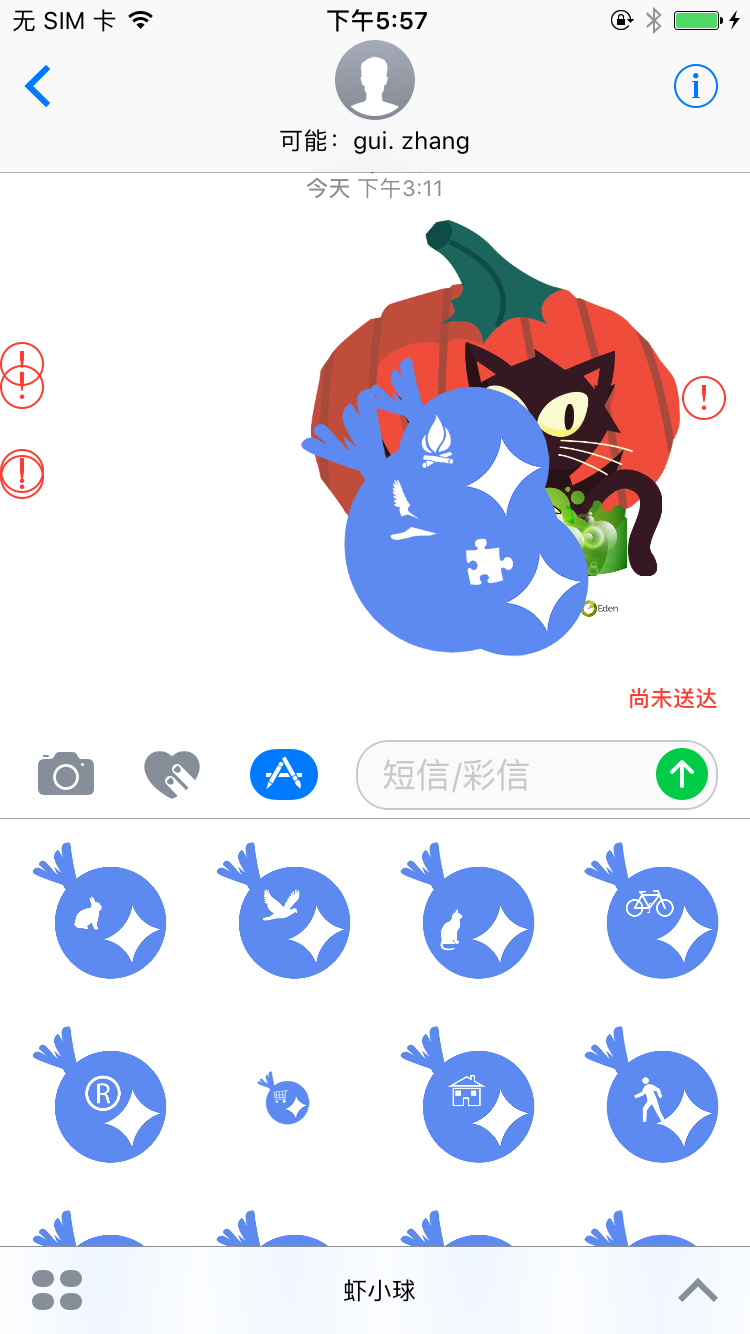
其中的iMessage App Icon就是在iMessage里面看到的icon,而Sticker Pack就是我们在iMessage里面点击icon进入的页面要展示的image.例如我自己做的这种:




这里面我做的就是找一些图片,然后把这些图片放到指定的位置,把做的icon放到iMessage App Icon里面,把其他的要分享的图片放到Sticker Pack里面。然后点击运行主程序,打开iMessage app,你就会看到自己的iMessage 贴纸。
这里你可能注意打了展示的个数问题,有的一行四个,有的一行三个,有的一行2个。这个是因为我设置的Sticker Size:

也就是说如果我用的Small,那么iMessage里面展示的就是一行四个,如果设置的Medium,那么一行展示的就是三个,如果是Large,那么一行展示的就是两个。
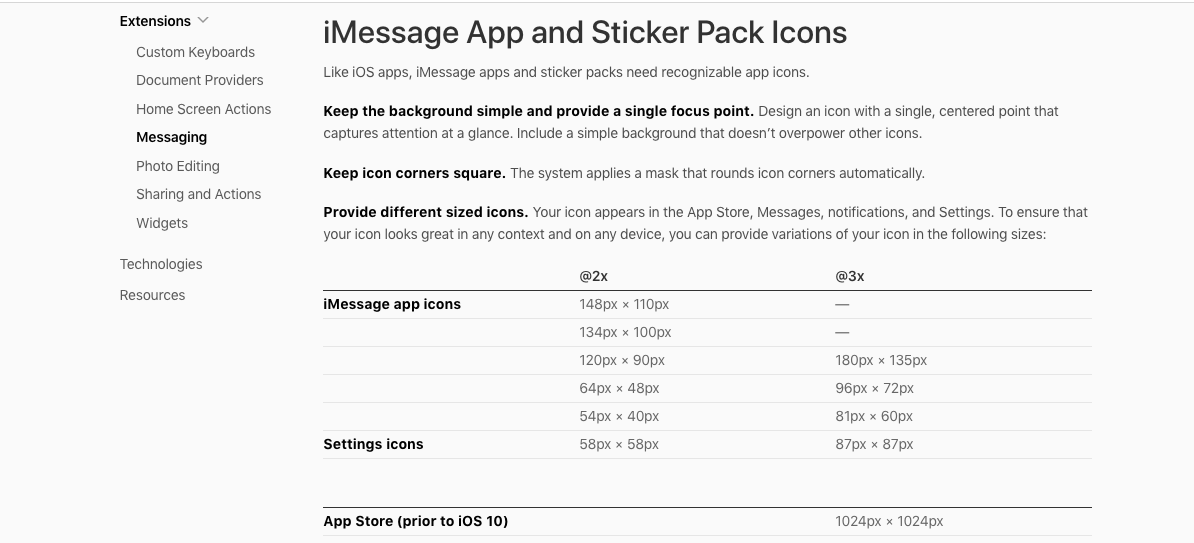
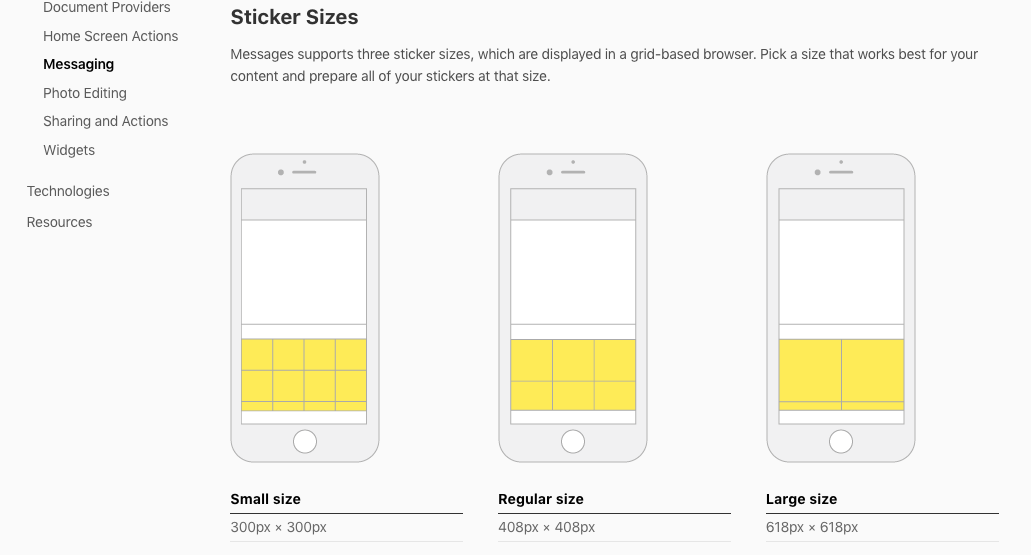
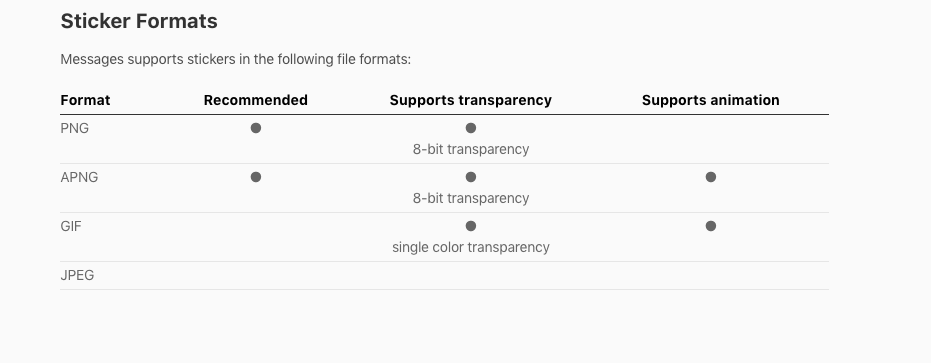
Sicker Pack 图片Size和格式
官方的Sticker Size是下图左侧这样的:


但是我在设计图片的时候比较随意,随便设置了图片的大小,,不过看起来也还ok。
官方的Sticker Formats是上图右侧这样的。
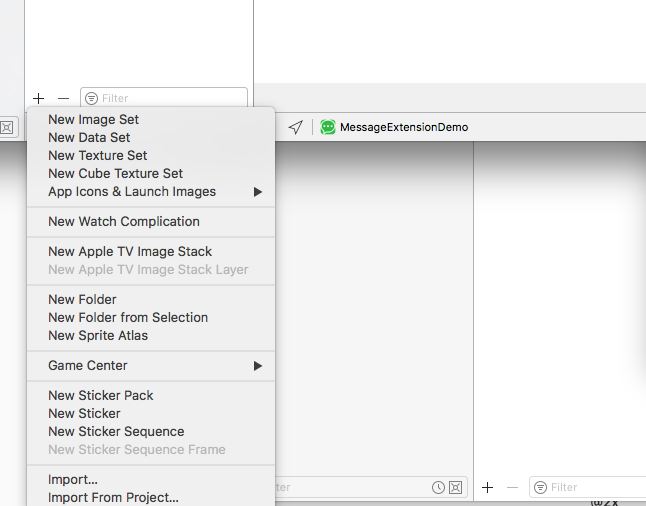
另外,我们再看一下左下角的加号:

其中的New Sticker就是创建一个Sticker Pack,那个New Sticker Sequence很有趣,其实它就是一个图片的序列,也就是我们可以用几张连续的png图片组装成一个动态图片。这里就不举例子了,感兴趣可以自己试一下。
关于iMessage 贴纸 icons大小
按照官网给的大小设计即可。另外如果有money,可以购买官方推荐的创建Stickers的工具:Motion。不过收费。。。。点击这里可查看如何使用Motion来创建Stickers。
总结
这篇博客主要介绍了如何创建iMessage App以及如何创建贴纸扩展。比较简单。不理解的话可以留言咨询。
附
1.用到的代码,点击这里下载(代码中的MessageExtensionDemo)
参考资料
1.Human Interface Guidelines 2.Creating Stickers for iMessage 3.Messages 4.视频:Buildiing Sticker Packs

App Extensions篇之Sticker Pack Extension的更多相关文章
- App Extensions篇之Share Extension
转载请注明出处:http://www.cnblogs.com/zhanggui/p/7119572.html 1.前言 这里主要是对App Extension的一些介绍以及详细给大家介绍一下Share ...
- ios 10 sticker pack application
看了WWDC2016直播,我们发现变得谨慎而开放的苹果在新一版四大平台系统中展示了很多变化,当然重中之重还是伟大的iOS.通过试用iOS10beta版,除了长大了的更强大的Siri主要感受到iMess ...
- WWDC2014之App Extensions学习笔记
一.关于App Extensions extension是iOS8新开放的一种对几个固定系统区域的扩展机制,它可以在一定程度上弥补iOS的沙盒机制对应用间通信的限制. extension的出现,为用户 ...
- 【HELLO WAKA】WAKA iOS客户端 之一 APP分析篇
由于后续篇幅比较大,所以调整了内容结构. 全系列 [HELLO WAKA]WAKA iOS客户端 之一 APP分析篇 [HELLO WAKA]WAKA iOS客户端 之二 架构设计与实现篇 [HELL ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- Hybrid APP基础篇(三)->Hybrid APP之Native和H5页面交互原理
本文已经不维护,新地址: http://www.cnblogs.com/dailc/p/8097598.html 说明 Hybrid模式原生和H5交互原理 目录 前言 参考来源 前置技术要求 楔子 A ...
- Hybrid APP基础篇(四)->JSBridge的原理
说明 JSBridge实现原理 目录 前言 参考来源 前置技术要求 楔子 原理概述 简介 url scheme介绍 实现流程 实现思路 第一步:设计出一个Native与JS交互的全局桥对象 第二步:J ...
- 如何快速的开发一个完整的iOS直播app(美颜篇)
前言 在看这篇之前,如果您还不了解直播原理,请查看这篇文章如何快速的开发一个完整的iOS直播app(原理篇) 开发一款直播app,美颜功能是很重要的,如果没有美颜功能,可能分分钟钟掉粉千万,本篇主要讲 ...
- 安卓app设计规范整理和Android APP设计篇(转)
随着安卓智能手机不停的更新换代.安卓手机系统越来越完美,屏幕尺寸也越来越大啦!比如最近小米的miui 6的发布和魅族手机系统的更新等等. 以小米MIUI6的安卓手机来说,MIUI6进行了全新设计,坚持 ...
随机推荐
- 2.solr学习速成之安装
1.下载解压solr-5.3.1.tgz [root@205 opt]# tar -zxf solr-5.3.1.tgz -C /opt/module/ 2.将solr-5.3.1/server/so ...
- Lua学习(3)——控制结构
Lua提供了一组传统的,小巧的控制结构,包括用于条件执行的if,用于迭代的while.repeat和for.所有的控制结构都有一个现实的终止符号:if for while 都以end结尾,repeat ...
- TCP/UDP客户端
Python 网络编程----模块socekt 在渗透测试的过程中,经常会遇到需要创建一个TCP客户端来连接服务器.发送垃圾数据.进行模糊测试活进行其他任务的情况. 简单的TCP客户端代码: #!/u ...
- CI Weekly #20 | 从持续集成的角度看 “云” 的价值
很多移动开发工程师对 fastlane 耳熟能详,最近 flow.ci 的 iOS 工作流「编译」这步已采用 fastlane gym 工具(iOS 应用打包签名自动化),进一步优化了构建打包速度.快 ...
- webpack务虚扫盲
打包工具的角色 所谓打包工具在web开发中主要解决的问题是: (1)文件依赖管理.毕竟现在都是模块化开发,打包工具首先就是要梳理文件之间的依赖关系. (2)资源加载管理.web本质就是html.js和 ...
- 泛型(java菜鸟的课堂笔记)
1. 泛型的简单运 用和意义 2. 泛型的上限与下限 3. 泛型和 子类继承的限制 4. 泛型类和泛型 方法 5. 泛型嵌套和泛型擦除 ...
- Ch2. Loop Structure
Ex Input some integers and output their min, max and average values (keep three decimal places). It ...
- jQuery杂项方法
前面的话 杂项方法其实也是工具类方法,但由于其不是定义在jQuery构造函数上的方法,所以不能称为工具方法.本文将详细介绍jQuery中的杂项方法 数据操作 [data()] 该方法用于在匹配元素上存 ...
- cpp(第十章)
1. const class & func(const class &) const { do something.. } 第一个const返回后的类不允许被赋值,第二个const不允 ...
- Angular JS从入门基础 mvc三层架构 常用指令
Angular JS从入门基础 mvc模型 常用指令 ★ 最近一直在复习AngularJS,它是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心 ...