HTML Socket实现 .NET
HTML5 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等等。虽然现在大家把它捧的很火的样子,但是个人认为它还需要其他平台的支持才能真正的"火起来"。
原来做web通信的时候 基于ajax的“轮询” “长轮询”等其他的方式 网上有很详细的解释
轮询:
这是最早的一种实现实时 Web 应用的方案。客户端以一定的时间间隔向服务端发出请求,以频繁请求的方式来保持客户端和服务器端的同步。这种同步方案的最大问题是,当客户端以固定频率向服务器发起请求的时候,服务器端的数据可能并没有更新,这样会带来很多无谓的网络传输,所以这是一种非常低效的实时方案。
长轮询:
长轮询是对定时轮询的改进和提高,目地是为了降低无效的网络传输。当服务器端没有数据更新的时候,连接会保持一段时间周期直到数据或状态改变或者时间过期,通过这种机制来减少无效的客户端和服务器间的交互。当然,如果服务端的数据变更非常频繁的话,这种机制和定时轮询比较起来没有本质上的性能的提高。
流:
流技术方案通常就是在客户端的页面使用一个隐藏的窗口向服务端发出一个长连接的请求。服务器端接到这个请求后作出回应并不断更新连接状态以保证客户端和服务器端的连接不过期。通过这种机制可以将服务器端的信息源源不断地推向客户端。这种机制在用户体验上有一点问题,需要针对不同的浏览器设计不同的方案来改进用户体验,同时这种机制在并发比较大的情况下,对服务器端的资源是一个极大的考验。
最近WebSocket很火啊,曾经做通信都用的 长轮询 后来.Net平台上用上 “SignalR(关于这个有兴趣的可以和我讨论这里就不多说了)”这个血牛B的神器可以看看jabbr(基于它实现的多人聊天室,可能你访问不到这个网站,请自备XX工具访问 )和老外一起讨论技术是不是很爽?
简单的介绍下SignalR
SignalR 是一个集成的客户端与服务器库,基于浏览器的客户端和基于 ASP.NET 的服务器组件可以借助它来进行双向多步对话。 换句话说,该对话可不受限制地进行单个无状态请求/响应数据交换;它将继续,直到明确关闭。 对话通过永久连接进行,允许客户端向服务器发送多个消息,并允许服务器做出相应答复,值得注意的是,还允许服务器向客户端发送异步消息。它和AJax类似,都是基于现有的技术。本身是一个复合体。一般情况下,SignalR会使用Javascript的长轮询( long polling),实现客户端和服务端通信。在WebSockets出现以后,SignalR也支持WebSockets通信(前提是使用.NET4.5的版本基于IIS8后面会有介绍)。当然SignalR也使用了服务端的任务并行处理技术以提高服务器的扩展性。
照官方的话讲SignalR它可以实现全双工的通信也就是实时的 而且它有一个“推送消息”的概念通过查看它的文档和源代码可以发现他也非常智能(自动检测当前浏览器和服务器是否支持websocket如果支持则使用websocket通信否则是长轮询),最牛X的是他是跨平台的可以基于Mono!!!!
Mono!
多么牛X的框架!神马IOS Android都能使用它!而且Android有一个叫做 SignalA(Signal for Android 不过它只支持Persistent Connections的连接方式)的框架可以完美结合.Net做通信 我已经用上了 ^_^
Node Js 里面有个 socket.io 的东西 目测使用方法和SignalR 非常的类似(指的是Signal 的 Hub连接方式) 稍后会介绍的。
------------------------------华丽的分割线-------------------------------------------
继续说WebSocket 从w3c上看文档能够看到一些东西的比如
客户端发到服务器的内容:
- GET /chat HTTP/1.1
- Host: server.example.com
- Upgrade: websocket
- Connection:Upgrade
- Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
- Origin: http://example.com
- Sec-WebSocket-Protocol: chat, superchat
- Sec-WebSocket-Version:13
从服务器到客户端的内容:
- HTTP/1.1101SwitchingProtocols
- Upgrade: websocket
- Connection:Upgrade
- Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
- Sec-WebSocket-Protocol: chat
关于这个概念 可以去参考 WebSocket简单使用(一) - 概念
然后今天要说的是 利用HTML5的 WebSocket做传输基础然后Canvas绘图 来实现视频实时传输
首先说一下平台 Chrome和Safari的最新版本浏览器已经支持是绝对可以的 火狐也可以(好像要用MozWebSocket) 然后恭喜IE10也支持了 最奇葩的时 Windows Phone8上的浏览器也支持
参照网上的(来源自)先写一个简单的Demo应该是这样
客户端
在支持WebSocket的浏览器中,可以直接在Javascript中通过WebSocket对象来实现通信。WebSocket对象主要通过onopen,onmessage,onclose即onerror四个事件实现对socket消息的异步响应。
请创建静态页面 不用创建ruant=“server”的 否则会自动reload

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var wsServer = 'ws://localhost:9999/webSocket.ashx'; //基于.NET4.5服务器地址
//var wsServer = 'ws://localhost:1818'; //基于.NET服务器地址 var websocket = new WebSocket(wsServer); //创建WebSocket对象
//websocket.send("hello");//向服务器发送消息
//alert(websocket.readyState);//查看websocket当前状态
websocket.onopen = function (evt) {
//已经建立连接
alert("已经建立连接");
};
websocket.onclose = function (evt) {
//已经关闭连接
alert("已经关闭连接");
};
websocket.onmessage = function (evt) {
//收到服务器消息,使用evt.data提取
evt.stopPropagation()
evt.preventDefault()
//alert(evt.data);
writeToScreen(evt.data);
//websocket.close();
};
websocket.onerror = function (evt) {
//产生异常
//alert(evt.message);
writeToScreen(evt.message);
};
function sendMsg() {
if (websocket.readyState == websocket.OPEN) {
msg = document.getElementById("msg").value;
websocket.send(msg);
writeToScreen("发送成功!");
} else {
writeToScreen("连接失败!");
}
} function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML += message;
output.appendChild(pre);
}
</script>
</head>
<body>
<div>
<input type="text" id="msg" value="beyond is number one!" />
<button onclick="sendMsg()">send</button>
</div>
<div id="output"></div>
</body>
</html>

readyState表示连接有四种状态:
CONNECTING (0):表示还没建立连接;
OPEN (1): 已经建立连接,可以进行通讯;
CLOSING (2):通过关闭握手,正在关闭连接;
CLOSED (3):连接已经关闭或无法打开;
url是代表 WebSocket 服务器的网络地址,协议通常是”ws”或“wss(加密通信)”,send 方法就是发送数据到服务器端;
close 方法就是关闭连接;
onopen连接建立,即握手成功触发的事件;
onmessage收到服务器消息时触发的事件;
onerror异常触发的事件;
onclose关闭连接触发的事件;
先说说基于.NET4.5的吧 ashx里面应该是这样写的

//得到当前WebSocket请求
HttpContext.Current.AcceptWebSocketRequest(async (context) =>
{
WebSocket socket = context.WebSocket;//Socket
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
CancellationToken token;
WebSocketReceiveResult result =
await socket.ReceiveAsync(buffer, token);
if (socket.State == WebSocketState.Open)
{
string userMessage = Encoding.UTF8.GetString(buffer.Array, 0,
result.Count);
userMessage = "You sent: " + userMessage + " at " +
DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
await socket.SendAsync(buffer, WebSocketMessageType.Text,
true, CancellationToken.None);
}
else { break; }
}
});

然后需要注意的是 部署到IIS8上面 转到 Windows程序和功能 -打开Windows功能里面 IIS选项启动4.5 和WebSocket支持 否则会报错误的。
如果你不是Windows8 或者IIS的问题 你可以使用其他方式实现websocket服务器 比如.net socket模拟(因为websocket本身就是基于TCP的完全可以模拟只是规则特别..)
网上有人写了下面一段
class Program
{
static void Main(string[] args)
{
int port = ;
byte[] buffer = new byte[]; IPEndPoint localEP = new IPEndPoint(IPAddress.Any, port);
Socket listener = new Socket(localEP.Address.AddressFamily,SocketType.Stream, ProtocolType.Tcp); try{
listener.Bind(localEP);
listener.Listen(); Console.WriteLine("等待客户端连接....");
Socket sc = listener.Accept();//接受一个连接
Console.WriteLine("接受到了客户端:"+sc.RemoteEndPoint.ToString()+"连接...."); //握手
int length = sc.Receive(buffer);//接受客户端握手信息
sc.Send(PackHandShakeData(GetSecKeyAccetp(buffer,length)));
Console.WriteLine("已经发送握手协议了...."); //接受客户端数据
Console.WriteLine("等待客户端数据....");
length = sc.Receive(buffer);//接受客户端信息
string clientMsg=AnalyticData(buffer, length);
Console.WriteLine("接受到客户端数据:" + clientMsg); //发送数据
string sendMsg = "您好," + clientMsg;
Console.WriteLine("发送数据:“"+sendMsg+"” 至客户端....");
sc.Send(PackData(sendMsg)); Console.WriteLine("演示Over!"); }
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
} /// <summary>
/// 打包握手信息
/// </summary>
/// <param name="secKeyAccept">Sec-WebSocket-Accept</param>
/// <returns>数据包</returns>
private static byte[] PackHandShakeData(string secKeyAccept)
{
var responseBuilder = new StringBuilder();
responseBuilder.Append("HTTP/1.1 101 Switching Protocols" + Environment.NewLine);
responseBuilder.Append("Upgrade: websocket" + Environment.NewLine);
responseBuilder.Append("Connection: Upgrade" + Environment.NewLine);
responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine + Environment.NewLine);
//如果把上一行换成下面两行,才是thewebsocketprotocol-17协议,但居然握手不成功,目前仍没弄明白!
//responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine);
//responseBuilder.Append("Sec-WebSocket-Protocol: chat" + Environment.NewLine); return Encoding.UTF8.GetBytes(responseBuilder.ToString());
} /// <summary>
/// 生成Sec-WebSocket-Accept
/// </summary>
/// <param name="handShakeText">客户端握手信息</param>
/// <returns>Sec-WebSocket-Accept</returns>
private static string GetSecKeyAccetp(byte[] handShakeBytes,int bytesLength)
{
string handShakeText = Encoding.UTF8.GetString(handShakeBytes, , bytesLength);
string key = string.Empty;
Regex r = new Regex(@"Sec\-WebSocket\-Key:(.*?)\r\n");
Match m = r.Match(handShakeText);
if (m.Groups.Count != )
{
key = Regex.Replace(m.Value, @"Sec\-WebSocket\-Key:(.*?)\r\n", "$1").Trim();
}
byte[] encryptionString = SHA1.Create().ComputeHash(Encoding.ASCII.GetBytes(key + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11"));
return Convert.ToBase64String(encryptionString);
} /// <summary>
/// 解析客户端数据包
/// </summary>
/// <param name="recBytes">服务器接收的数据包</param>
/// <param name="recByteLength">有效数据长度</param>
/// <returns></returns>
private static string AnalyticData(byte[] recBytes, int recByteLength)
{
if (recByteLength < ) { return string.Empty; } bool fin = (recBytes[] & 0x80) == 0x80; // 1bit,1表示最后一帧
if (!fin){
return string.Empty;// 超过一帧暂不处理
} bool mask_flag = (recBytes[] & 0x80) == 0x80; // 是否包含掩码
if (!mask_flag){
return string.Empty;// 不包含掩码的暂不处理
} int payload_len = recBytes[] & 0x7F; // 数据长度 byte[] masks = new byte[];
byte[] payload_data; if (payload_len == ){
Array.Copy(recBytes, , masks, , );
payload_len = (UInt16)(recBytes[] << | recBytes[]);
payload_data = new byte[payload_len];
Array.Copy(recBytes, , payload_data, , payload_len); }else if (payload_len == ){
Array.Copy(recBytes, , masks, , );
byte[] uInt64Bytes = new byte[];
for (int i = ; i < ; i++){
uInt64Bytes[i] = recBytes[ - i];
}
UInt64 len = BitConverter.ToUInt64(uInt64Bytes, ); payload_data = new byte[len];
for (UInt64 i = ; i < len; i++){
payload_data[i] = recBytes[i + ];
}
}else{
Array.Copy(recBytes, , masks, , );
payload_data = new byte[payload_len];
Array.Copy(recBytes, , payload_data, , payload_len); } for (var i = ; i < payload_len; i++){
payload_data[i] = (byte)(payload_data[i] ^ masks[i % ]);
} return Encoding.UTF8.GetString(payload_data);
} /// <summary>
/// 打包服务器数据
/// </summary>
/// <param name="message">数据</param>
/// <returns>数据包</returns>
private static byte[] PackData(string message)
{
byte[] contentBytes = null;
byte[] temp = Encoding.UTF8.GetBytes(message); if (temp.Length < ){
contentBytes = new byte[temp.Length + ];
contentBytes[] = 0x81;
contentBytes[] = (byte)temp.Length;
Array.Copy(temp, , contentBytes, , temp.Length);
}else if (temp.Length < 0xFFFF){
contentBytes = new byte[temp.Length + ];
contentBytes[] = 0x81;
contentBytes[] = ;
contentBytes[] = (byte)(temp.Length & 0xFF);
contentBytes[] = (byte)(temp.Length >> & 0xFF);
Array.Copy(temp, , contentBytes, , temp.Length);
}else{
// 暂不处理超长内容
} return contentBytes;
}
}
或者参考这里
ok! 基本上能实现传输文字了,接下来是图像 可以通过base64编码的方式传输 也可以通过二进制传输
HTML5的Canvas 可以实现绘图 然后应该是这样写的
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div>
<input type="text" id="msg" value="beyond is number one!" />
<button onclick="sendMsg()">走你~</button>
</div>
<canvas id="myCanvas" style="width: 400px; height: 500px;"></canvas>
<div id="output"></div>
<script type="text/javascript">
var wsServer = 'ws://192.168.10.242:9999/webSocket.ashx'; //服务器地址
//var wsServer = 'ws://localhost:36027/webSocket.ashx'; //服务器地址
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var websocket = new WebSocket(wsServer); //创建WebSocket对象
websocket.onopen = function (evt) {
//已经建立连接
alert("已经建立连接");
};
websocket.onclose = function (evt) {
//已经关闭连接
//alert("已经关闭连接");
writeToScreen("连接关闭");
};
websocket.onmessage = function (evt) {
//收到服务器消息,使用evt.data提取
var image = new Image();
image.onload = function () {
//image.height
context.clearRect(, ,
canvas.width, canvas.height);
context.drawImage(image, , , canvas.width, canvas.height);
}
image.src = URL.createObjectURL(evt.data);
};
websocket.onerror = function (evt) {
//产生异常
writeToScreen(evt.message);
};
function sendMsg() {
if (websocket.readyState == websocket.OPEN) {
msg = document.getElementById("msg").value;
websocket.send(msg);
writeToScreen("发送成功!");
} else {
writeToScreen("连接失败!");
}
} function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML += message;
output.appendChild(pre);
}
</script>
</body>
</html>
通过 context.drawImage(image, 0, 0, canvas.width, canvas.height); 来绘制图像
websocket接到数据后通过
image.src = URL.createObjectURL(evt.data);转换成图片对象
ok 这样能实现接收图片了,然后服务端发送的时候
//Buffer里面为你的图片数据 你可以通过文件流的方式来打开
await socket.SendAsync(buffer, WebSocketMessageType.Binary,true, CancellationToken.None);
//注意此时WebSocketMessageType 为Binary二进制流
然后我实现了一个 读取本地文件夹 每隔1秒发送图片给网页的服务端
部分代码如下

string imgPath = HttpContext.Current.Server.MapPath("images");
string[] files = Directory.GetFiles(imgPath);
for (int i = 0; i < files.Length; i++)
{
using (FileStream fs = new FileStream(files[i], FileMode.Open))
{
byte[] imgData = new byte[fs.Length];
fs.Read(imgData, 0, imgData.Length);
//buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
buffer = new ArraySegment<byte>(imgData);
// Asynchronously send a message to the client
await socket.SendAsync(buffer, WebSocketMessageType.Binary,
true, CancellationToken.None);
Thread.Sleep(1000);
}
if (i == files.Length - 1)
i = 0;
}

这样图像传输解决了,然后实现套接字 就可以传输实时图片了。
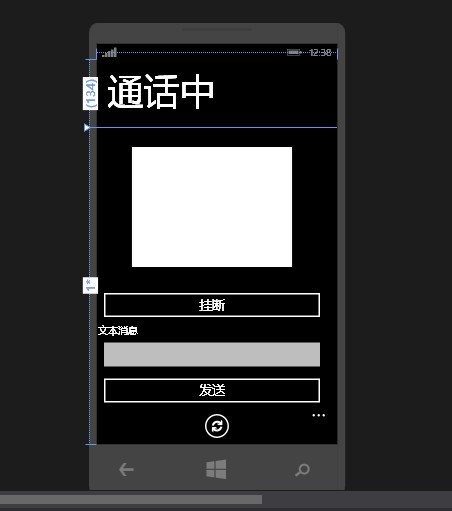
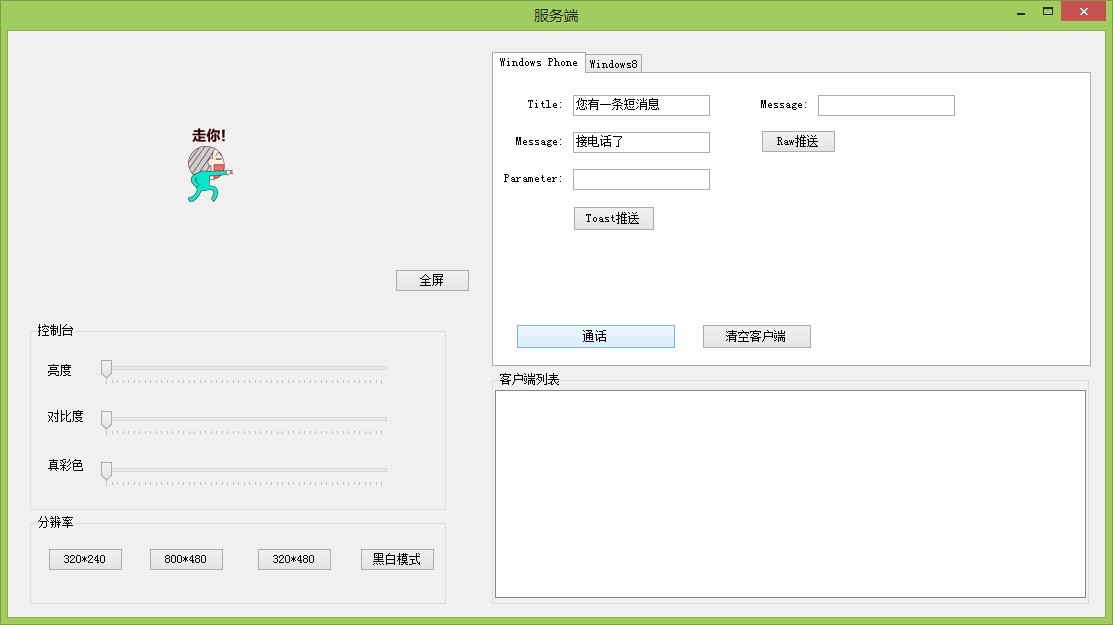
我做了一个Windows Phone的客户端不断的采集图片发送给服务器 然后服务器接到图片发送给浏览器的Demo 就不贴代码了 上图!
有图有真相


(这张图是在Windows Phone模拟器里面的IE浏览器上 证明了 它支持WebSocket)

(Windows 上的客户端 ^.^ Windows Phone Windows 8都能的 )
上面说的仅仅是简单的演示程序 距离做项目还差的很远,写这篇文章为的是给大家一个信心... Windows 8&Windows Phone也可以的...
原文出处(http://www.cnblogs.com/beyondblog/archive/2013/04/11/3015756.html)
HTML Socket实现 .NET的更多相关文章
- socket读写返回值的处理
在调用socket读写函数read(),write()时,都会有返回值.如果没有正确处理返回值,就可能引入一些问题 总结了以下几点 1当read()或者write()函数返回值大于0时,表示实际从缓冲 ...
- Socket聊天程序——Common
写在前面: 上一篇记录了Socket聊天程序的客户端设计,为了记录的完整性,这里还是将Socket聊天的最后一个模块--Common模块记录一下.Common的设计如下: 功能说明: Common模块 ...
- Socket聊天程序——客户端
写在前面: 上周末抽点时间把自己写的一个简单Socket聊天程序的初始设计和服务端细化设计记录了一下,周二终于等来毕业前考的软考证书,然后接下来就是在加班的日子度过了,今天正好周五,打算把客户端的详细 ...
- Socket聊天程序——服务端
写在前面: 昨天在博客记录自己抽空写的一个Socket聊天程序的初始设计,那是这个程序的整体设计,为了完整性,今天把服务端的设计细化记录一下,首页贴出Socket聊天程序的服务端大体设计图,如下图: ...
- Socket聊天程序——初始设计
写在前面: 可能是临近期末了,各种课程设计接踵而来,最近在csdn上看到2个一样问答(问题A,问题B),那就是编写一个基于socket的聊天程序,正好最近刚用socket做了一些事,出于兴趣,自己抽了 ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- Android Socket连接PC出错问题及解决
最近测试问题:Android 通过Socket链接电脑,ip和端口都是正确的,也在同一网段,可android端就是报异常如下: 解决办法:测试电脑的防火墙可能开着,在控制面板把防火墙打开即可.
- Linux下的C Socket编程 -- server端的继续研究
Linux下的C Socket编程(四) 延长server的生命周期 在前面的一个个例子中,server在处理完一个连接后便会立即结束掉自己,然而这种server并不科学啊,server应该是能够一直 ...
- Mono 3.2.3 Socket功能迎来一稳定的版本
由于兴趣自己业余时间一直在搞.net下面的通讯应用,mono的存在得以让.NET程序轻松运行在Linux之下.不过经过多尝试Socket相关功能在Mono下的表现并不理想.不管性能还是吞吐能力方面离我 ...
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
随机推荐
- HTML5中的WebSocket
在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API.WebSocket提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术.这个新的API提供了一个方法 ...
- C#npoi导出excel一些自己的看法
之前转过一篇类似的文章,那个是用C#自带的excel类操作Excel的,还有一种在c#上操作excel的方法便是npoi了,npoi是poi的C#版本. npoi操作excel有两种形式,一种是hss ...
- C++编程练习(9)----“图的存储结构以及图的遍历“(邻接矩阵、深度优先遍历、广度优先遍历)
图的存储结构 1)邻接矩阵 用两个数组来表示图,一个一维数组存储图中顶点信息,一个二维数组(邻接矩阵)存储图中边或弧的信息. 2)邻接表 3)十字链表 4)邻接多重表 5)边集数组 本文只用代码实现用 ...
- Linux实战教学笔记12:linux三剑客之sed命令精讲
第十二节 linux三剑客之sed命令精讲 标签(空格分隔): Linux实战教学笔记-陈思齐 ---更多资料点我查看 1,前言 我们都知道,在Linux中一切皆文件,比如配置文件,日志文件,启动文件 ...
- Windows Container 和 Docker:你需要知道的5件事
微软在2016年的Ignite技术大会上正式发布了Windows Server 2016,其中的容器服务已经可以作为生产环境使用.这意味着Windows 内置的容器服务正式进入了大家的视野,虽然之前我 ...
- 【前端】:css
前言: 关于前端的第二篇博客,会写关于css的,内容比较基础.写完这篇博客,会做一个类似美乐乐家具的界面.good luck to me~ 一.css-引用样式 标签上设置style属性: <b ...
- 融云发送手机短信验证短信(.net版本)
首先本次需求是在MVC5中进行的,通过收费的融云服务来验证手机号码,而且本次的项目也是前后台分离,所以添加了WEBAPI2,那么先添加WEBAPI的接口 using System; using Sys ...
- java类初始化,使用构造方法
public class test { /** * java类的初步学习: * 学会使用和类名相同的两种构造方法,对公共类方法的调用: */ public static void main(Str ...
- vm虚拟机Kali2.0实现与物理机之间的文件拖动共享
MarkdownPad Document html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,ab ...
- 一口一口吃掉Volley(一)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/16/一口一口吃掉Volley(一)/ 本次编写的Volley教程现在看来其实已经跟不上时代了,但是技 ...
