再学ajax--第一天
今天写这个帖子就是是前几天在学ES6在学到Promise实现AJAX操作时,发现对ajax的一些知识点有些遗忘,所以就回头重新复习了一遍ajax,温故而知新。
主要有从4个方面去复习ajax,分析不透彻的,还望海涵
第一:AJax请求,progress,load,get/post请求方式的实现;
第二:$.ajax,$.load,$.get,$.post,$.getScript,$.getJSON的复习和浅析源码;
第三:请求方式post和get到底的区别在哪
第四:es6中promise实现ajax的例子
AJax请求,progress,load,get/post请求方式的实现
ajax原理理解起来就是,利用XMLHttpRequest,当然IE下是ActiveXObject向服务器发送异步请求,并将服务器返回的数据交还给客户端处理,JS的DOM操作去更新页面,在form表单提交的时候,可实现页面不刷新,给用户良好的操作体验,但是有一个缺点就是没有history(-1)。
XMLHttpRequest主要有4个属性,readystatechange readyState status resopnseText
readystatechange:改变状态时,事件触发的处理程序
readyState
0:对象已建立,但没有send
1:对象已经send,正在载入
2:载入完成
3:解析接收到数据
4:解析完成,可以response了
status
200:ok
302:文件暂时性转移
304:资源在上次请求后没有修改
500:服务器内部问题
response
responseText:将后台的数据以text文本解析
简单ajax请求
ajax.php
- <?php
- $cpage = isset($_GET["cpage"])?$_GET["cpage"]:1;
- $url = "http://www.wookmark.com/api/json/popular?page=".$cpage;
- $content = file_get_contents($url);
- $content = iconv("gbk","utf-8",$content);
- echo $content;
- ?>
wookmark是一个可提供图片源地址的一个站点, http://www.wookmark.com/api/json/popular?page=n (n<10) 获取到的是图片title、src等的JSON字符串,在使用前要将其JSON.parse,本例中将以这个文件作为服务器文件。
ajax.js
- function ajax(method,url,data,success){
- var xhr = null;
- //异样检测
- try{
- xhr = new XMLHttpRequest();
- }
- catch(e){
- xhr = new ActiveXObject("Microsoft.XMLHTTP");
- }
- //加get请求参数
- if(method=="get" && data){
- url+="?"+data;
- }
- //建立请求
- xhr.open(method,url,true);
- //事件触发的处理程序
- xhr.onreadystatechange=function (){
- if(xhr.readyState===4){
- if(xhr.status===200){
- success && success(xhr.responseText);
- }else{
- alert(xhr.status);
- }
- }
- }
- //发送请求
- xhr.send()
- }
上面所示的请求是包在一个函数里面的,ajax(url,method,data,callback),ajax1("get","./ajax1.php","cpage=1",function (data){}),例子是以get请求为例,post请求要setRequestHeader的content-type属性,如下所示
- xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
- xhr.send(data);
load事件与progress事件
onload事件可以代替onreadyStatechange 不用检查readyState的值 0 1 2 3 4,onload事件最先是由firefox提出来的。
- xhr.onload=function (){
- if(xhr.status === 200){
- console.log(xhr.responseText);
- }else{
- console.log(xhr.status);
- }
- }
onprogress可以返回进度信息
lengthComputable :进度信息是否可用
position/loaded:已经接收的字节数 火狐/谷歌
tatalSize/total:http响应头Content-length预期的字节数 火狐/谷歌
- xhr.onprogress=function (event){
- var oDiv=document.getElementById("div1");
- if(event.lengthComputable){
- console.log(event);
- oDiv.innerHTML = event.loaded +"+"+ event.total;
- }
get/post请求方式的实现
get请求
- function makeuri(url,name,value){
- url+=url.indexOf("?")===-1?"?":"&";
- url+=encodeURIComponent(name)+"="+encodeURIComponent(value)
- return url;
- }
- var url = "http://www.iiiqaz.cn/ES6/ajax.html";
- url = makeuri(url,"name1","value1");
- url = makeuri(url,"name2","value2");
- xhr.open("get",url,true);
- xhr.send(null);
request url:
post请求
form表单
- <form id="form" >
- <input name="username" value="123"><br>
- <input name="useremail" value="123@qq.com">
- </form>
post请求方式实现
- function post1(){
var form = document.getElementById("form");- var arr=[],formelements,names,values,len,postvalue;
- for(var i=0;i<form.elements.length;i++){
- formelements=form.elements[i];
- names = formelements.attributes[0].nodeValue;
- values = formelements.attributes[1].value;
- //console.log(values)
- postvalue = names +"="+ values;
- arr.push(postvalue);
- }
- return arr.join("&");
- }
- xhr.open("post","./1.json",true);
- xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
- xhr.send(post1())
先找到form表单,遍历from表单input的元素,下图为form.elements

在form.elements中找name和value元素,注意在找name元素的时候,是返回form.elements[i].nodeValue而不是form.elements[i].name

将name和value都push到arrry里面,但是要转成以&为连接符的字符 return arr.join("&"),当然也不要忘记一点,就是post请求要设置requestHeader
显示结果如下

$.ajax,$.load,$.get,$.post,$.getScript,$.getJSON的复习和浅析源码;
$.ajax()的基本用法
- $.ajax({
- type:"post", //请求方式
- url:"./ajax1.php", // 发送请求地址
- data: { //发送服务器的数据
- cpage: 2
- },
- dataType:"text", //预期服务器返回数据的类型
- success:function (data,textStatus,jqXHR){ //请求成功后的回调函数(responseText,jqXHR)
- console.log(jqXHR); //responseText text
- console.log(textStatus);//success
- // console.log(jqXHR);//resopnseText、readyStatus
- }
- })
$.load()的基本用法
DOM事件的ajax load(url,data,callback);
- $(function (){
- // DOM事件的ajax load(url,data,callback);
- $("#div1").on("click",function (){
- $("#div1").load("./ajax1.php","cpage=2",function (responseText,statusTxt,xhr){
- console.log(statusTxt); //text
- })
- })
$.get()
- //$.get(url,data,callback,type)
- $.get("./ajax1.php","cpage=2",function (data,textStatus,jqXHR){
- console.log(data); //json
- console.log(textStatus);
- console.log(jqXHR);
- },"json")
$.post()
- //$.post(url,data,callback,type)
- $.post("./ajax1.php","cpage=2",function(data,textStatus,jqXHR){
- console.log(data);//json
- console.log(textStatus);
- console.log(jqXHR);
- },"json")
$.getScript()
- //$.getJSON 通过HTTP的get请求,载入js文件
- $.getScript("./ajax.js",function(data,textStatus,jqXHR){
- console.log(data); //text
- console.log(textStatus);
- console.log(jqXHR);
- })
$.getJSON()
- //$.getJSON 通过HTTP请求载入JSON数据
- $.getJSON("./ajax1.php","cpage=2",function(data,textStatus,jqXHR){
- console.log(data);//json
- })
上面几个二级的XMLHttpRequest只有load事件返回的data类型是string,其他都是json
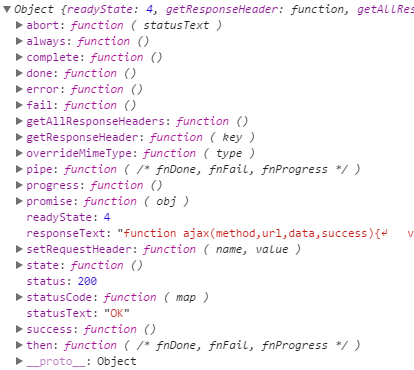
当打印jqXHR时

- jqXHR部分的源码
- //jqXHR部分
- jqXHR = {
- readyState: 0,
- // Caches the header
- setRequestHeader: function (name, value) {
- if (!state) {
- var lname = name.toLowerCase();
- name = requestHeadersNames[lname] = requestHeadersNames[lname] || name;
- requestHeaders[name] = value;
- }
- return this;
- },
- // Raw string
- getAllResponseHeaders: function () {
- return state === 2 ? responseHeadersString : null;
- },
- // Builds headers hashtable if needed
- getResponseHeader: function (key) {
- var match;
- if (state === 2) {
- if (!responseHeaders) {
- responseHeaders = {};
- while ((match = rheaders.exec(responseHeadersString))) {
- responseHeaders[match[1].toLowerCase()] = match[2];
- }
- }
- match = responseHeaders[key.toLowerCase()];
- }
- return match === undefined ? null : match;
- },
- // Overrides response content-type header
- overrideMimeType: function (type) {
- if (!state) {
- s.mimeType = type;
- }
- return this;
- },
- // Cancel the request
- abort: function (statusText) {
- statusText = statusText || "abort";
- if (transport) {
- transport.abort(statusText);
- }
- done(0, statusText);
- return this;
- }
- };
请求方式post和get到底的区别在哪
在我看来,如果要从面试角度去回答,从三个角度去回答这个问题
传输方式、大小限定、安全性
传输方式:get的传输方式是使用的URL传递。而post数据是在http头的form-data里面
大小限定:get传输方式大小限制在2048个字符,而post传输方式的大小是不限制的
安全性:get传输方式的数据是所有人可见的,而post传输的数据在form-data里面,相对来说,是安全的。get传输方式是有缓存存在的,而post传输方式是没有缓存的。
但是如果是从搞技术吹毛求疵的角度去分析这个问题,就得查RFC文献了,在对于数据的传输方式上,HTML标准对HTTP的约定,而不是HTTP规定这样的传输方式,所以会有这样让人尴尬的结果。
具体推荐看一篇很早的贴子,也不褒贬不一的
es6中promise实现ajax的例子
pormise是优化事件机制和回调函数而提出的一种异步编程的解决方案,它是一个代理对象,代理了最终的返回值,返回值可以个对象下的then方法的回调函数可访问到。
什么事异步编程?异步编程是基于事件驱动而提出来的,相对比同步I/O,CPU利用率高,I/O调用重叠进行。异步编程的最大特色就是回调函数
什么是事件驱动?主循环加事件触发来运行程序。
什么是同步I/O?多线程操作,分配I/O
多线程?进程是资源的分配,线程就是资源的调度,多线程就是多次资源调度
在js中,是单线层的,甚至于node的最大特色就是,事件驱动与异步编程,angular的最大特色就是mvvm,模型,自定义指令,数据的双向绑定。
说偏了。。。,复习复习,可以原谅。
说正事,那么promise实现ajax是怎么写呢?
- function getJSON(url){
- var pro = new Promise(function(resolve,reject){
- var xhr = null;
- try{
- xhr = new XMLHttpRequest()
- }
- catch(e){
- xhr = new ActiveXObject("Microsoft.XMLHTTP");
- }
- xhr.open("get",url);
- xhr.onreadystatechange=function (){
- if(xhr.readyState===4){
- if(xhr.status===200){
- resolve(xhr.response);
- }else{
- reject(new Error(xhr.status));
- }
- }
- }
- xhr.send()
- })
- return pro;
- }
- getJSON("./ajax1.php").then(function(data){
- console.log(data);
- },function(error){
- console.log(error);
- })
在pormise中有三种状态
pending 进行
resolved 成功
reject 已完成
而经常用的是后两个状态,来代理返回值,最终在then的回调函数中可读取到。
参考资料:阮大神--ES6入门 MDN--promise
---end
期待下一次复习与学习...
再学ajax--第一天的更多相关文章
- 再看Ajax
再回顾Ajax相关的内容,再次梳理学习还是很有必要的,尤其是实际的开发中,ajax更是必不可少,仔细学习以便避免不必要的错误. 文章导读: --1.使用XMLHttpRequest---------- ...
- 【C】 01 - 再学C语言
“C语言还用再学吗?嵌入式工程师可是每天都在用它,大家早就烂熟于心,脱离语言这个层面了”.这样说不无道理,这门古老的语言以其简单的语法.自由的形式的而著称.使用C完成工作并不会造成太大困扰,所以很少有 ...
- [老老实实学WCF] 第一篇 Hello WCF
老老实实学WCF 第一篇 Hello WCF WCF(Windows Communication Foundation)是微软公司推出的面向服务技术的集大成者,涵盖继承了其之前发布的所有的分布式应用 ...
- 老老实实学WCF[第一篇] Hell wcf
老老实实学WCF 第一篇 Hello WCF WCF(Windows Communication Foundation)是微软公司推出的面向服务技术的集大成者,涵盖继承了其之前发布的所有的分布式应用 ...
- (转)[老老实实学WCF] 第一篇 Hello WCF
http://blog.csdn.net/songyefei/article/details/7363296#comments 老老实实学WCF 第一篇 Hello WCF WCF(Windows ...
- 再学Java 之 interface的成员变量
前言:最近在学多线程,写“哲学家就餐问题(Dining Philosophers)”的时候,需要定义一个全局的变量,即哲学家的人数.常用的做法是在其中一个类中定义一个static final的变量,然 ...
- 入木三分学网络第一篇--VRRP协议详解第一篇(转)
因为keepalived使用了VRRP协议,所有有必要熟悉一下. 虚拟路由冗余协议(Virtual Router Redundancy Protocol,简称VRRP)是解决局域网中配置静态网关时,静 ...
- [Python]再学 socket 之非阻塞 Server
再学 socket 之非阻塞 Server 本文是基于 python2.7 实现,运行于 Mac 系统下 本篇文章是上一篇初探 socket 的续集, 上一篇文章介绍了:如何建立起一个基本的 sock ...
- drf框架使用之 路飞学城(第一天)
1. 路飞学城第一天: 知识点 使用的是序列化与反序列化的使用: 1.创建一个公共相应的Json方法: #创建一个公共响应的类: class LuffyResponse(): def __init__ ...
- 再学ajax--第二天 | 基于php+mysql+ajax的表单注册、登录、注销
写在前面 ajax学习到了第二天,这次是用第一天封装的ajax函数,后端使用了php+mysql实现基本的注册,登录,注销. php是我前几个月get到的技能,我已经学习到了面向对象,知道各修饰符的含 ...
随机推荐
- [图形学] 结束 [Unity Shader] 开始
历时4个月,终于把<计算机图形学 with OpenGL>啃完了.如果边上班边看,即使一年应该都看不完. 虽然书里用到的GLUT库应该已经废弃,但并不影响用它去理解图形学的内容,我只把它当 ...
- 数据结构3——浅谈zkw线段树
线段树是所有数据结构中,最常用的之一.线段树的功能多样,既可以代替树状数组完成"区间和"查询,也可以完成一些所谓"动态RMQ"(可修改的区间最值问题)的操作.其 ...
- 简单的使用Seajs
什么是Seajs Seajs是一个加载器 http://yslove.net/seajs/ 遵循 CMD 规范模块化开发,依赖的自动加载.配置的简洁清晰. 兼容性 Chrome 3+ Firefox ...
- 修改ElementUI源码实践
提要 Vue2.0+Vuex+ElementUI是现在很多项目都在使用的BS软件的开发组合. Vue相较于Angular具有学习成本低,上手快以及组件轻量化的特点:相较于React,其官方提供的很多指 ...
- 两个java项目,跨域访问时,浏览器不能正确解析数据问题
@Controller@RequestMapping(value = "api/item/cat")public class ApiItemCatController { @Aut ...
- 腾讯云centos7服务器环境搭建,tomcat+jdk+mysql+nginx
软件:jdk 1.8.0_45 tomcat 8.5.8 mysql 5.6.36 nginx 1.10.x或以上 其中tomcat在centos6.8中没问题,centos7中会出现卡在启动那里 I ...
- mac重开电脑后显示重装提示解决办法
情况描述: mac昨天电脑关闭后 第二天打开电脑就显示语言选择安装语言 解决办法: 1 出现语言安装提示界面 我们选择简体中文 2 出现苹果密码登陆 我们选择下面的按钮点击退出 这样就可 ...
- ASP.NET Core 开源论坛项目 NETCoreBBS
ASP.NET Core 轻量化开源论坛项目,ASP.NET Core Light forum NETCoreBBS 采用 ASP.NET Core + EF Core Sqlite + Bootst ...
- (cljs/run-at (JSVM. :all) "Metadata就这样哦")
前言 动态类型语言,少了静态类型语言必须声明变量类型的累赘,但也缺失了编译时类型检查和编译时优化的好处.cljs虽然作为动态类型语言,但其提供Metadata让我们在必要的时候可选择地补充类型提示, ...
- php简明学习笔记
1.变量 <?php //变量声明(php变量无需单独创建,变量会在第一次赋值时创建) $a = 1; //弱类型(php变量会根据其值自动转换为相应的数据类型) $a = "a&qu ...
