学起来 —— CSS 入门基础
Hello,大家好!
小女来更博啦!CSS福利送上~~~
首先给大家介绍一下CSS到底是什么?
一、CSS概念
W3C规范中,要求有三条:一 为“两个分离”,二 为语言遵循语义化,三 为代码书写规范性。其中要求的第一条“两个分离”指的是内容与表现分离以及内容与行为分离,而其中的“表现”指的就是CSS。CSS全称Cascading Style Sheets,中文名为层叠样式表,是一种用来表现HTML等文件样式的计算机语言,可以给HTML带来更多更精彩的表现形式。
二、CSS引入的三种方式
1、行内样式表
直接在HTML标签中,使用style=""的方式引用;
eg. <div style="height: 30px;"></div>
优点:优先级最高;使用灵活。 缺点:不符合W3C关于内容与表现分离的要求,不利于样式复用;
2、内部样式表
在 <head></head>标签中,使用style标签包裹CSS代码。
<head>
<style type="text/css" >
</style>
</head>
特点:一定程度上实现了HTML与CSS的分离。但是分离不够彻底,没办法实现多页面共用样式。
3、外部样式表:
将css单独写入css文件中,并与HTML文件关联。
① 在head标签中,使用link链接。
eg. <link rel="stylesheet" type="text/css" href="css/01-CSS.css" />
优点:彻底实现HTML与CSS 的分离,符合W3C的规范,有利于多页面复用,统一样式。常用link方式引入。
三、CSS常用选择器
<1> 通用选择器
<style type="text/css" >
*{
color: pink;
background-color: darkgrey;
}
li{
color: red;
} .li01{
color: blue;
}
#first{
color: green;
}
</style>
#first.li01{
color: deepskyblue;
}
#first,.li01{
color: deeppink;
}
ul li{
color: darkorange;
}
div>ul>.li01{
background-color: deepskyblue;
}
<style type="text/css">
.div{
width: 500px;height: 500px;
color: #000000;
background-color: rgba(255,0,222,0.3);
}
.div{
font-weight: lighter;
font-style: italic;
font-size: 30px;
font-family:"宋体","黑体","微软雅黑","幼圆","隶书",sans-serif;
font-variant: small-caps;
font:75%/1.5 arial "微软雅黑",sans-serif;
}
</style>
];
<head>
<meta charset="UTF-8">
<title>CSS 定位</title>
<style type="text/css">
#div1-1{
width: 200px;
height: 200px;
background-color: red;
position: relative ;
top: 100px; /*距离原来位置的上边100px top生效*/
bottom: 200px;
right: 200px;
left: 100px; /*距离原来位置的左边100px left生效*/
z-index: -1;
}
#div1-2{
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
z-index:;
}
</style>
</head>
#div2{
width: 500px;
height: 500px;
background-color: blue;
margin: 0 auto;
position: relative; /* 目的:将绝对定位div2-1的位置限制于div2中*/
}
#div2-1{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 100px;
top: 100px;
}
#div3{
width: 200px;
height: 200px;
background-color: red;
position: relative;
top: 150px;
left: 100px;
/*z-index: auto; */ /*设置 auto与设置为数值的区别*/
z-index:;
}
#div3-1{
width: 100px;
height: 100px;
background-color: yellow;
position: relative;
z-index:;
}
#div3-2{
width: 150px;
height: 150px;
background-color: blue;
position: relative;
}
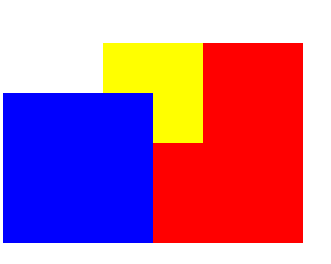
效果图附上

学起来 —— CSS 入门基础的更多相关文章
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- CSS入门基础学习二
我们下午继续学习CSS的入门基础,搬上你的小板凳赶快进入吧! 一.背景(background) Background-color:背景颜色 background-image (背景图片) backgr ...
- 【CSS入门基础,有需要的看过来哦】心境,心静,不轻言放弃!---致CSS
整理一下近一周学习的有关CSS的基础知识笔记: CSS语法必须写在<style>标签中哦~/*注释*/ [CSS常用背景属性]background background-color:背景色 ...
- CSS 入门基础
一.CSS 介绍什么是CSS CSS 指的是层叠样式表(Cascading StyleSheet).在网页制作时采用层叠样式表技术, 可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控 ...
- CSS入门基础
认识CSS 传统HTML设计网页版面的缺点 CSS的特点 CSS的排版样式 13.1 认识CSS CSS的英文全名是Cascading Style Sheets,中文可翻译为串接式排版样式,并且CSS ...
- css入门基础知识
一.CSS常用选择器 /*CSS注释*/ /*CSS修改页面中的所有标签必须借助选择器选中. 选择器中可以写多对CSS属性:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔 选择器{ 属性1 ...
- 13 ,CSS 入门基础,行内排版内嵌式排版和外部排版样式
1.认识 CSS 2.传统 HTML 设计网页版面的缺点 3.CSS 的特点 4.CSS 的排版样式 13.1 认识CSS CSS的英文全名是 Cascading Style Sheets,中文可翻译 ...
- HTML中CSS入门基础
HTML.CSS 实用css有三种格式:内嵌:内联:外部: 分类:内联:写在标记的属性位置,优先级最高,重用性最差内嵌:写在页面的head中,优先级第二,重用性一般外部:写在一个以css结尾的文件中, ...
- CSS入门基础学习一
一.CSS样式 1.什么是CSS: CSS是指层叠样式表(Cascading Style Sheels),CSS通常为CSS样式表或层叠样式表,主要用于设置HTML文本内容,以及版本面的布局等 2.H ...
随机推荐
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- 【Android Developers Training】 34. 添加一个简单的分享行为(Action)
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- java登录时数据库验证账户密码-mysql
一:连接数据库: package login; import java.sql.*; public class conmysql { String drivername="com.mysql ...
- C#工作笔记
没想到一个Java后端开发还要负责C#桌面程序,我感觉有点方.不过方归方,活还是要干的.简单记录下学到的一些知识点. 1.引用API函数 namespace Demo { class MyUtil { ...
- mvcSSHweb.xml要配置的信息
<?xml version="1.0" encoding="UTF-8"?><web-app version="3.0" ...
- 数据结构3——浅谈zkw线段树
线段树是所有数据结构中,最常用的之一.线段树的功能多样,既可以代替树状数组完成"区间和"查询,也可以完成一些所谓"动态RMQ"(可修改的区间最值问题)的操作.其 ...
- Mac之OS系统下搭建JavaEE环境 <五> 之Mysql数据库的安装及配置
这里将推荐两款 集成的Mysql环境 十分轻便好用,MAMP 和 XAMPP MAMP XAMPP 1.MAMP下载 官网: https://www.mamp.info/en/ 下载安装即可使用 MA ...
- eclipse 修改中英文显示
1.关闭eclipse 2.右键->选择属性--->打开文件位置 3.找到“eclipse.ini”文件,用EditPlus打开 4.在里面加 “-Duser.language=en”,即 ...
- 2.1 insertion sort 《算法导论》答案
2.1 insertion sort <算法导论>答案 答案索引帖 2.1-1 Using Figure 2.2 as a model, illustrate the operation ...
- linux系统编程之文件IO
1.打开文件的函数open,第一个参数表示文件路径名,第二个为打开标记,第三个为文件权限 代码: #include <sys/types.h> #include <sys/stat. ...
